
سلام به همه کاربران محترم؛
موضوع استفاده از زمینه های دلخواه امر جالب و کاربردی در برخی پست های سفارشی یا به عبارتی شاید تمامی پست هاست. قبلا کمی در رابطه با این موضوع صحبت هایی شده بود اما امروز تصمیم دارم با روش های ایجاد زمینه های دلخواه در خدمت شما باشم.
از زمانی که وردپرس کار خودش رو به صورت وبلاگ شروع کرد یک سری زمینه های دلخواه محدودی رو به کاربر خودش به صورت بسیار ساده اختصاص داد.در حالی که وردپرس روز به روز در حال تکامل هستش و مسلما به زمینه های فراوانی نیاز داره.
شما به صورت پیش فرض زمینه هایی رو داخل کشوی زمینه های دلخواه دارید و خب کافی نیست اما امکانی برای افزایش اونها به شما اختصاص داده شده و محدودیتی وجود نداره و وردپرس از اونها پشتیبانی میکنه که به صورت اطلاعات متا از اون نام برده میشه.(meta data). این داده ها میتونن تمامی اطلاعاتی که شما احتیاج دارید و به مراقبت از اون استفاده می کنند رو به صورت جدولی ذخیره کنند. به وسیله ی ایجاد گونه های نوشته با زمینه های سفارشی می تونید از اونها به راحتی استفاده کنید و اونها رو ذخیره، نمایش و جستجو کنید.
راه های افزودن زمینه ها به نوشته ها
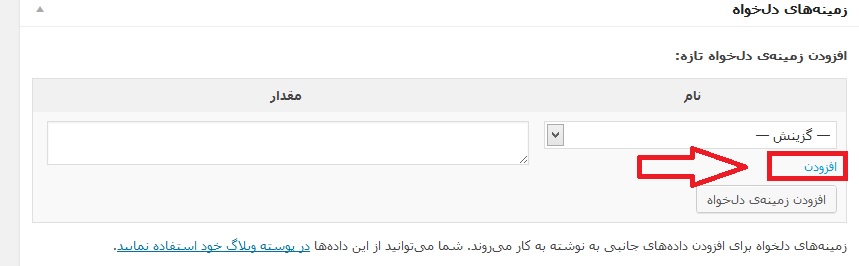
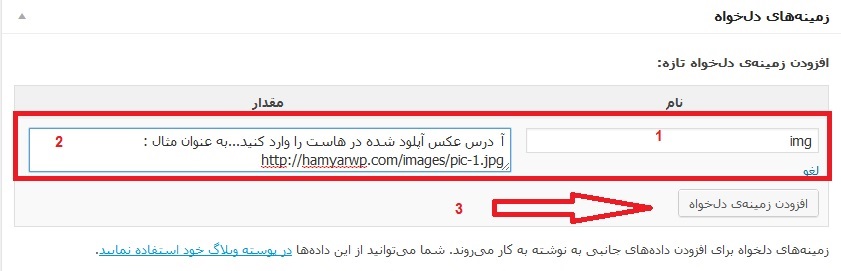
اولین روش، ایجاد زمینه های سفارشی است که در ویرایشگر امکانش هست.ایجاد این مدل زمینه های سفارشی ساده است و احتیاجی به هیچ افزونه ی اضافی نداره. اما بسیار محدود هستش. این عمل فقط به صورت متنی قابل انجامه. به این معنی که شما می تونید فقط رشته ای رو ذخیره کنید.(رشته یعنی همون نام و عنوانی که به صورت کوتاه شده به کار میره)
در این روش موضوع اینه که همیشه اطلاعات ما به صورت متنی نیستند و به این شیوه ذخیره نخواهد شد.منظورم تصاویر و ویدئو هستش.برای این فایل ها چه کنم؟
افزونه های مفیدی برای افزودن این زمینه ها وجود دارند.این افزونه ها شامل زمینه های سفارشی مناسب، زمینه های سفارشی پیشرفته مختلفی هستش که به شما اجازه ی اضافه کردن این زمینه ها رو میده.اکثر مواقع استفاده از این نوع افزونه ها بهترین راه برای افزودن زمینه های دلخواه در وردپرس هستش. استفاده از افزونه های دلخواه هم با همه ی خوبی هاش فقط در حد یک پیشنهاد مطرح میشه.
خب حالا ما دو روش دستی و افزونه رو پیش رو داریم!میخوایم بیشتر راجع به عملکرد اونها صحبت کنیم.
روش ساده برای ایجاد زمینه دلخواه
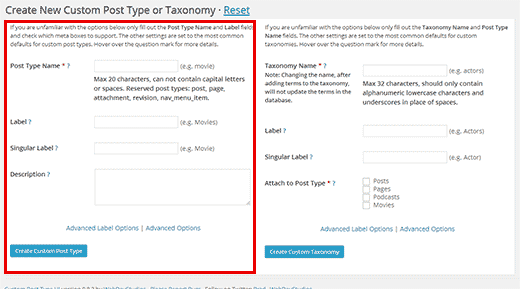
مسلما راه ساده استفاده از افزونه هستش. این روش، راه خوبیه و میشه گفت تقریبا روش ایمنی محسوب میشه.پس برای این کار اول افزونه ی Custom Post Type UI رو نصب و فعال کنید.سپس به بخش CPT UI>> Add New رفته و نوع نوشته ی دلخواه رو ایجاد کنید.
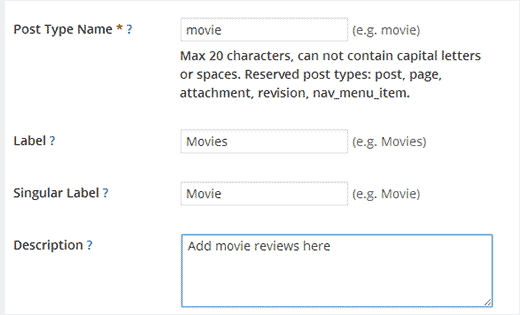
حالا باید در تنظیمات نوع و اسم اون رو مشخص کنید:
ایجاد پست دلخواه به صورت دستی
مشکلی که در استفاده از افزونه هست اینه که پس از غیر فعال کردن افزونه همه ی زمینه های دلخواهی که ایجاد کردید از بین خواهد رفت! اما اگه بخواهیم به صورت دستی تنظیمات رو انجام بدیم می تونیم کدهایی رو به function.php اضافه کنیم.
در گام اول به کدهای زیر دقت کنید:
// Our custom post type function
function create_posttype() {
register_post_type( 'movies',
// CPT Options
array(
'labels' => array(
'name' => __( 'Movies' ),
'singular_name' => __( 'Movie' )
),
'public' => true,
'has_archive' => true,
'rewrite' => array('slug' => 'movies'),
)
);
}
// Hooking up our function to theme setup
add_action( 'init', 'create_posttype' );
قطعه کدی که ملاحظه کردید مربوط به فیلم ها می باشد. حال برای تنظیمات بیشتر می تونید قطعه کد زیر رو اضافه کنید:
/*
* Creating a function to create our CPT
*/
function custom_post_type() {
// Set UI labels for Custom Post Type
$labels = array(
'name' => _x( 'Movies', 'Post Type General Name', 'twentythirteen' ),
'singular_name' => _x( 'Movie', 'Post Type Singular Name', 'twentythirteen' ),
'menu_name' => __( 'Movies', 'twentythirteen' ),
'parent_item_colon' => __( 'Parent Movie', 'twentythirteen' ),
'all_items' => __( 'All Movies', 'twentythirteen' ),
'view_item' => __( 'View Movie', 'twentythirteen' ),
'add_new_item' => __( 'Add New Movie', 'twentythirteen' ),
'add_new' => __( 'Add New', 'twentythirteen' ),
'edit_item' => __( 'Edit Movie', 'twentythirteen' ),
'update_item' => __( 'Update Movie', 'twentythirteen' ),
'search_items' => __( 'Search Movie', 'twentythirteen' ),
'not_found' => __( 'Not Found', 'twentythirteen' ),
'not_found_in_trash' => __( 'Not found in Trash', 'twentythirteen' ),
);
// Set other options for Custom Post Type
$args = array(
'label' => __( 'movies', 'twentythirteen' ),
'description' => __( 'Movie news and reviews', 'twentythirteen' ),
'labels' => $labels,
// Features this CPT supports in Post Editor
'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'revisions', 'custom-fields', ),
// You can associate this CPT with a taxonomy or custom taxonomy.
'taxonomies' => array( 'genres' ),
/* A hierarchical CPT is like Pages and can have
* Parent and child items. A non-hierarchical CPT
* is like Posts.
*/
'hierarchical' => false,
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'show_in_nav_menus' => true,
'show_in_admin_bar' => true,
'menu_position' => 5,
'can_export' => true,
'has_archive' => true,
'exclude_from_search' => false,
'publicly_queryable' => true,
'capability_type' => 'page',
);
// Registering your Custom Post Type
register_post_type( 'movies', $args );
}
/* Hook into the 'init' action so that the function
* Containing our post type registration is not
* unnecessarily executed.
*/
add_action( 'init', 'custom_post_type', 0 );
با این کد تمامی ویژگی هایی از قبیل تصویر،فیلم و… رو به راحتی می تونید اضافه کنید.
موفق باشید









سیداحمد
با سلام و احترام
می خواستم برای صفحه single.php یک سری دستورات شرطی بنویسم که با هربار افزودن دستورات صفحه با مشکل لود می شد.
این دستورات به دو بخش نشان دادن دوره زمانی سپری شده از ابتدای انتشار پست و نمایش پیام این پست منقضی شده است می باشد.
آموزش های شما و همکارانتان در همیار را دنبال نمودم . اما گویا برای ویرایش صفحه پست قالب گودنیوز از جای دیگری باید اقدام نمود .
آیا این کدها مناسب و صحیح هستند؟
<?php
$days = round((date('U') – get_the_time('U')) / (60*60*24));
if ($days==30) {
echo “این پست منقضی شده است”;
}
?>