
سلام به همه کاربران محترم؛
موضوع استفاده از زمینه های دلخواه امر جالب و کاربردی در برخی پست های سفارشی یا به عبارتی شاید تمامی پست هاست. قبلا کمی در رابطه با این موضوع صحبت هایی شده بود اما امروز تصمیم دارم با روش های ایجاد زمینه های دلخواه در خدمت شما باشم.
از زمانی که وردپرس کار خودش رو به صورت وبلاگ شروع کرد یک سری زمینه های دلخواه محدودی رو به کاربر خودش به صورت بسیار ساده اختصاص داد.در حالی که وردپرس روز به روز در حال تکامل هستش و مسلما به زمینه های فراوانی نیاز داره.
شما به صورت پیش فرض زمینه هایی رو داخل کشوی زمینه های دلخواه دارید و خب کافی نیست اما امکانی برای افزایش اونها به شما اختصاص داده شده و محدودیتی وجود نداره و وردپرس از اونها پشتیبانی میکنه که به صورت اطلاعات متا از اون نام برده میشه.(meta data). این داده ها میتونن تمامی اطلاعاتی که شما احتیاج دارید و به مراقبت از اون استفاده می کنند رو به صورت جدولی ذخیره کنند. به وسیله ی ایجاد گونه های نوشته با زمینه های سفارشی می تونید از اونها به راحتی استفاده کنید و اونها رو ذخیره، نمایش و جستجو کنید.
راه های افزودن زمینه ها به نوشته ها
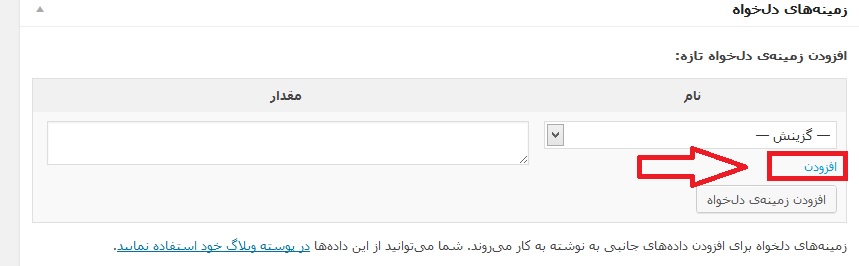
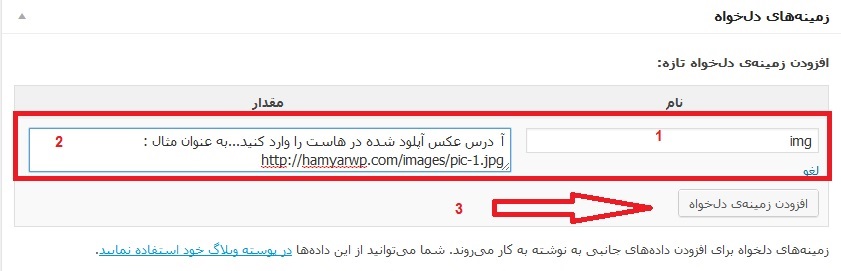
اولین روش، ایجاد زمینه های سفارشی است که در ویرایشگر امکانش هست.ایجاد این مدل زمینه های سفارشی ساده است و احتیاجی به هیچ افزونه ی اضافی نداره. اما بسیار محدود هستش. این عمل فقط به صورت متنی قابل انجامه. به این معنی که شما می تونید فقط رشته ای رو ذخیره کنید.(رشته یعنی همون نام و عنوانی که به صورت کوتاه شده به کار میره)
در این روش موضوع اینه که همیشه اطلاعات ما به صورت متنی نیستند و به این شیوه ذخیره نخواهد شد.منظورم تصاویر و ویدئو هستش.برای این فایل ها چه کنم؟
افزونه های مفیدی برای افزودن این زمینه ها وجود دارند.این افزونه ها شامل زمینه های سفارشی مناسب، زمینه های سفارشی پیشرفته مختلفی هستش که به شما اجازه ی اضافه کردن این زمینه ها رو میده.اکثر مواقع استفاده از این نوع افزونه ها بهترین راه برای افزودن زمینه های دلخواه در وردپرس هستش. استفاده از افزونه های دلخواه هم با همه ی خوبی هاش فقط در حد یک پیشنهاد مطرح میشه.
خب حالا ما دو روش دستی و افزونه رو پیش رو داریم!میخوایم بیشتر راجع به عملکرد اونها صحبت کنیم.
روش ساده برای ایجاد زمینه دلخواه
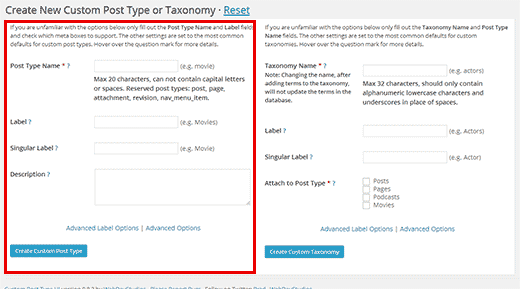
مسلما راه ساده استفاده از افزونه هستش. این روش، راه خوبیه و میشه گفت تقریبا روش ایمنی محسوب میشه.پس برای این کار اول افزونه ی Custom Post Type UI رو نصب و فعال کنید.سپس به بخش CPT UI>> Add New رفته و نوع نوشته ی دلخواه رو ایجاد کنید.
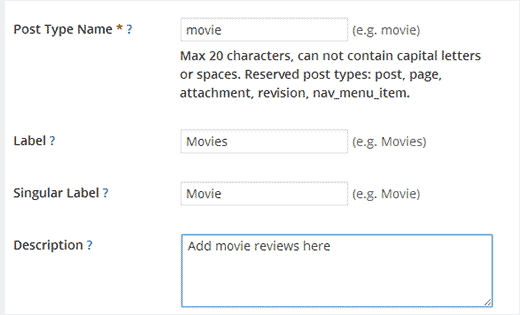
حالا باید در تنظیمات نوع و اسم اون رو مشخص کنید:
ایجاد پست دلخواه به صورت دستی
مشکلی که در استفاده از افزونه هست اینه که پس از غیر فعال کردن افزونه همه ی زمینه های دلخواهی که ایجاد کردید از بین خواهد رفت! اما اگه بخواهیم به صورت دستی تنظیمات رو انجام بدیم می تونیم کدهایی رو به function.php اضافه کنیم.
در گام اول به کدهای زیر دقت کنید:
// Our custom post type function
function create_posttype() {
register_post_type( 'movies',
// CPT Options
array(
'labels' => array(
'name' => __( 'Movies' ),
'singular_name' => __( 'Movie' )
),
'public' => true,
'has_archive' => true,
'rewrite' => array('slug' => 'movies'),
)
);
}
// Hooking up our function to theme setup
add_action( 'init', 'create_posttype' );
قطعه کدی که ملاحظه کردید مربوط به فیلم ها می باشد. حال برای تنظیمات بیشتر می تونید قطعه کد زیر رو اضافه کنید:
/*
* Creating a function to create our CPT
*/
function custom_post_type() {
// Set UI labels for Custom Post Type
$labels = array(
'name' => _x( 'Movies', 'Post Type General Name', 'twentythirteen' ),
'singular_name' => _x( 'Movie', 'Post Type Singular Name', 'twentythirteen' ),
'menu_name' => __( 'Movies', 'twentythirteen' ),
'parent_item_colon' => __( 'Parent Movie', 'twentythirteen' ),
'all_items' => __( 'All Movies', 'twentythirteen' ),
'view_item' => __( 'View Movie', 'twentythirteen' ),
'add_new_item' => __( 'Add New Movie', 'twentythirteen' ),
'add_new' => __( 'Add New', 'twentythirteen' ),
'edit_item' => __( 'Edit Movie', 'twentythirteen' ),
'update_item' => __( 'Update Movie', 'twentythirteen' ),
'search_items' => __( 'Search Movie', 'twentythirteen' ),
'not_found' => __( 'Not Found', 'twentythirteen' ),
'not_found_in_trash' => __( 'Not found in Trash', 'twentythirteen' ),
);
// Set other options for Custom Post Type
$args = array(
'label' => __( 'movies', 'twentythirteen' ),
'description' => __( 'Movie news and reviews', 'twentythirteen' ),
'labels' => $labels,
// Features this CPT supports in Post Editor
'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'revisions', 'custom-fields', ),
// You can associate this CPT with a taxonomy or custom taxonomy.
'taxonomies' => array( 'genres' ),
/* A hierarchical CPT is like Pages and can have
* Parent and child items. A non-hierarchical CPT
* is like Posts.
*/
'hierarchical' => false,
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'show_in_nav_menus' => true,
'show_in_admin_bar' => true,
'menu_position' => 5,
'can_export' => true,
'has_archive' => true,
'exclude_from_search' => false,
'publicly_queryable' => true,
'capability_type' => 'page',
);
// Registering your Custom Post Type
register_post_type( 'movies', $args );
}
/* Hook into the 'init' action so that the function
* Containing our post type registration is not
* unnecessarily executed.
*/
add_action( 'init', 'custom_post_type', 0 );
با این کد تمامی ویژگی هایی از قبیل تصویر،فیلم و… رو به راحتی می تونید اضافه کنید.
موفق باشید









سعید حاتمی
سلام
من منو سایتم رو بر اساس دسته طبقه بندی و تنظیم کردم
الان میخوام واسه هر دسته یه اسلایدر بزارم که همیشه اون بالا باشه ووقتی روی یه دسته کلیک میشه اسلایدر نخصوص اون صفحه همیشه بالی صفحه نمایش داده بشه
امانمیدونم باید چیکار کنم توی برگه و نوشته میشه…اما برای دسته نمیدونم باید چیکار کنم،،،،لطفا راهنماییم کنین
پاسخ دادن
دیدگاه شما در دست بررسی می باشد
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
متاسفانه این کار برای دسته ها امکان پذیر نیست مگر اینکه شما یک اسلایدر بذارید و لینک کنید به دسته ی مورد نظر.
سعید حاتمی
ممنون از جوابتون….میشه یکم بیشتر توضیح بدین؟…و یا سوال دیگه آیا میشه رنگ بکگراند هر دسته رو تغییر داد؟یعنی هر دسته یک بگگراند رنگی مخصوص خودش رو داشته باشه؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
بله دوست عزیز.
میتونید اسلایدرهای مرتبط با دسته ی خودتون بسازید و لینک دسته ی مربوطه رو به اسلایدر بدید تا کاربر با کلیک بر روی آن به دسته ی مورد نظر منتقل بشه.
اینکه رنگ بک گراند تغییر کنه فکر نمیکنم چنین چیزی ممکن باشه.
سعید حاتمی
خانم کوهستانی…ممنون بابت جواب..این روش که گفتین رو میدونم منتها این اسلایدر توی صفحه اصلی به کار میاد
اما من میخوام تو هر دسته،بالاترین مطلب یک اسلایدر باشه
اگه میتونین راهنماییم کنین
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
میتونید یک نمونه بهم نشون بدید ؟
eslampanah.amir878 11 سال عضو همیار وردپرس
سلام و روز بخیر
یک سایت به نام
http://www.farzifood.com/
هست که در هنگام ورود ابتدا زبان را می خواهد و سپس وارد سایت میشود .ایا همچین افزونه ای دارید که هم دو زبانه شود و هم ابتدای ورود انتخاب داشته باشد
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
از هر افزونه ای که دو زبانه یا چند زبانه بودن رو انجام میده میشه استفاده کرد مثل ترنسپاس و …
اما این سایت دقیقا به صورت پورتالی کار کرده که به این شکل دراومده! میتونید هم از قالب هایی که به اینصورت هستند استفاده کنید هم یک پیج جداگانه ی اچ تی ام ال برای چنین نمایشی استفاده کنید
Yousef
ممنون از پاسختون. آموزشی در این باره تو سایت گذاشتید؟
محمد جواد فرکاریان 11 سال عضو همیار وردپرس
سلام باید آموزش های css رو مطالعه کنید
yousef
میشه بیشتر توضیح بدید؟
محمد جواد فرکاریان 11 سال عضو همیار وردپرس
شما برای این کار باید کد نویسی css بلد باشید و زمینه دلخواهتون رو با کد نویسی درست کنید
تشکر
yousef
سلام خسته نباشید.
جعبه دانلود رو چطوری می تونم به زمینه دلخواه تبدیل کنم؟
محمد جواد فرکاریان 11 سال عضو همیار وردپرس
سلام
تنها کاری که باید انجام بدید اینه که به جعبتون style بدید
تشکر
حسین
سلام
من ووکامرس نصب کردم و میخام داخل محصولاتم از زمینه های دلخواه استفاده کنم ولی نمیشه
کد خاصی باید به ووکامرس اضافه کنم؟
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام خیر صفحات ووکامرس هم مقل همه ی نوشته ها هستند.
امین
سلاممن هنوز نفهمیدم چکار میکنه؟ من آدرس تصویر بهش میدم ولی روی ظاهر پست که نشون نمیده . اول فکر میکردم در بکگراد پست نشون میده .ولی انگار اصلا نفهمیدم چکار میکنه .ببخشید میشه بگید این دقیقا کارش چیه ؟؟؟
Bahar 12 سال عضو همیار وردپرس
سلام
قالب شما اصلا جایگاه مشخصی برای این زمینه های دلخواه که میگذارید داره ؟
majid
سلاممن یه وبسایت دانلود فیلم دارممیخواستم ببینم افزونه ای نیست که وقتی کاربر درخواست فیلم داد بشه فیلم های که کاربرا درخواست دادن رو دید(به وسیله ی کاربر های دیگه) مثل یه لیست که هم کاربر ها فیلم های تکراری درخواست ندن هم یه ببینند فیلم درخواستی بعد از انتشار جند تا فیلم بر روی سایت قرار میگیره
یه جورایی مثل تیکت من بعضی سایت ها دیدم تیکت های دیگران دیده میشد
ایمان شهسواری
سلام . تشکر بابت مطلب مفیدتون . سوالی داشتم چرا درباره مشکلات قالب های وردپرس در زمینه SHARE شدن مطالب توی فیس بوک مطلبی نمیذارید . من خیلی هارو میشناسم که مطالبشون تو فیس بوک درست Share نمیشه . من خودم که سایت موزیک دارم وقتی میخوام لینک مططلبمو به اشتراک بزارم در فیس بوک فقط اسم میاد در صورتی که بعضی از سایت های استایل اشتراک لینکشون خیلی خوبه و راحت اشتراک میذارن . اگه میشه یک مطلب راجع به این بزارید من خیلی هارو میشناسم که با این قسمت مشکل دارند ممنون
امیرمسعود
مطلب خوبی بود ولی اولی که Custom post field هست برای زمینه های سفارشی توی یک پست به کار میره و دومی که Custom post type هست مانند قسمت page عمل می کنه با این تفاوت که نوع سفارشی خود ما هست و میشه گفت این دو بخش با هم ارتباطی ندارند و در هر دو مورد برای کارایی بهتر باید از قبل در تم ما پیش بینی شده باشند
Bahar 12 سال عضو همیار وردپرس
سلام
به صورت کلی درباره ی موارد دلخواه و سفارشی صحبت شده