
آیا شما هم تمایل دارید دیدگاههای بیشتری را در وردپرس به نمایش بگذارید؟ برجسته کردن پستهایی که بیشترین دیدگاه را دارند به مخاطبین شما کمک میکند تا بهترین محتوای شما را پیدا کنند، بازدید از صفحه را افزایش داده و تعامل وبسایت را افزایش دهند. در این مقاله به شما نشان خواهیم داد که چگونه نمایش پست ها با بیشترین دیدگاه در وردپرس را داشته باشید و با کمک آن بازدید خود را چند برابر کنید.
نمایش پست ها با بیشترین دیدگاه در وردپرس
بیشترین کامنتهای شما دارای سطوح بسیار بالایی از تعامل کاربران است. با نمایش پستهای محبوب خود، مخاطبین جدید را تشویق میکنید که به بحث بپیوندند و زمان بیشتری را در وبسایت شما بگذرانند. همه اینها با هم یک امکان عالی برای اثبات حضور شما در جامعه مجازی است. وقتی مخاطبین شما مدت بیشتری در سایت شما میمانند، میتوانید آنها را متقاعد کنید که پست دیگری را بخوانند، به لیست ایمیل شما بپیوندند یا حتی خرید کنند.
به علاوه، وقتی بازدیدکنندگان جدید کامنتی میگذارند، بخشی از این جامعه میشوند. این مسئله میتواند اعتماد نسبت به شما را در درازمدت افزایش دهد. همانطور که گفته شد، بیایید نگاهی به نحوه نمایش پست ها با بیشترین دیدگاه در وردپرس بیاندازیم.
نمایش پست ها با کامنت های بیشتر به کمک کدنویسی
امروز میخواهیم بدون کمک گرفتن از هیچ افزونهای و تنها با کدنویسی امکان نمایش پست ها با بیشترین دیدگاه در وردپرس را فراهم کنیم. بسیاری افراد عاشق این روش بوده و چنانچه با دقت و طبق دستورالعمل آن را انجام دهند به هیچ گونه مشکلی برنخواهند خورد.
افزودن قطعه کد به فایل functions.php
شما باید کد ارائه شده در زیر را به فایل functions.php خود اضافه کنید. توصیه میکنیم این کار را با استفاده از افزونه code snippets انجام دهید. این روش امنترین و بهترین راه برای افزودن کد سفارشی به وبسایت وردپرسی است. چنانچه تا امروز این افزونه را نصب نداشتید میتوانید با کمک محتوای نصب افزونه Code Snippets آن را به راحتی نصب و راه اندازی کنید.
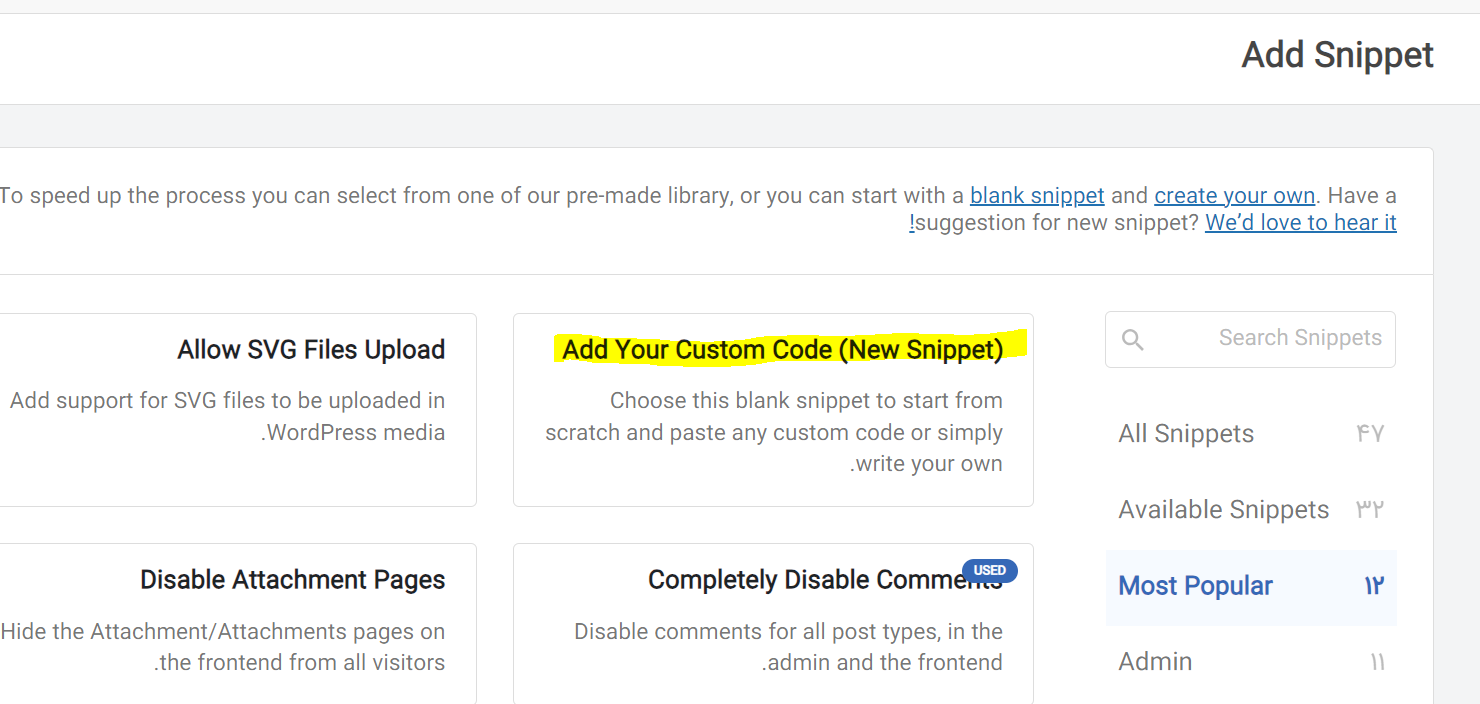
پس از فعال شدن، میتوانید از داشبورد وردپرس خود به قسمت Code Snippets » Add Snippet بروید و گزینه «Add Your Custom Code (New Snippet)» را انتخاب کنید.
در مرحله بعد، میتوانید یک نام برای قطعه کد خود در بالای صفحه اضافه کنید. اکنون، فقط کد زیر را کپی کرده و در کادر «Code Preview» قرار دهید:
function wpb_most_commented_posts() {
// start output buffering
ob_start();
?>
<ul class="most-commented">
<?php
// Run WP_Query
// change posts_per_page value to limit the number of posts
$query = new WP_Query('orderby=comment_count&posts_per_page=10');
//begin loop
while ($query->have_posts()) : $query->the_post(); ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a> <span class="wpb-comment-count"><?php comments_popup_link('No Comments;', '1 Comment', '% Comments'); ?></span></li>
<?php endwhile;
// end loop
?>
</ul>
<?php
// Turn off output buffering
$output = ob_get_clean();
//Return output
return $output;
}
// Create shortcode
add_shortcode('wpb_most_commented', 'wpb_most_commented_posts');
//Enable shortcode execution in text widgets
add_filter('widget_text', 'do_shortcode');
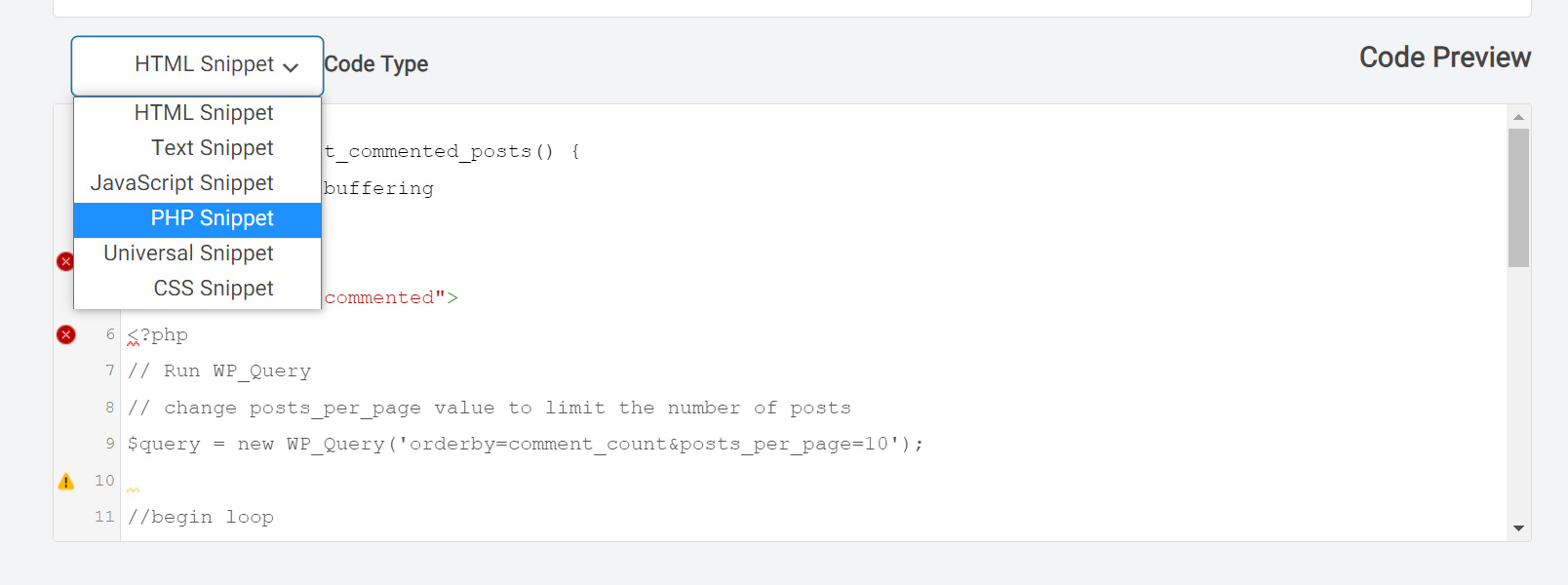
پس از آن، مطمئن شوید که روی منوی کشویی Code Type کلیک کرده و گزینه PHP Snippet را انتخاب کنید.
پس از انجام این کار، به سادگی روی دکمه “Active” کلیک کنید و سپس دکمه “Save Snippet” را در بالا فشار دهید. کد پرس و جوی پایگاه داده را اجرا کنید و ۱۰ پست را که براساس بیشترین تعداد نظرات مرتب شدهاند واکشی کنید. سپس، از بافر خروجی برای ایجاد کد کوتاهی استفاده میکند که میتوانید از آن برای نمایش پستها استفاده کنید. آخرین خط کد، کد کوتاهی ایجاد میکند که میتوانید در پستها، صفحات و قسمتهای ویجت خود استفاده کنید. برای نمایش پستهای پرطرفدار، همه آنچه نیاز دارید برای انجام این کار، کد کوتاه زیر را به سایت وردپرس خود اضافه کنید.
[wpb_most_commented]
اگر میخواهید تصاویر کوچک را در کنار عنوان پست خود اضافه کنید، خط زیر را اضافه کنید. درست بعد از تگ <li> در کد بالا قرار دهید:
<?php the_post_thumbnail(array(40,40)); ?>
این کد اندازه سفارشی تصاویر کوچک پست را مشخص میکند. شما میتوانید اندازه را مطابق با نیاز خود تنظیم کنید.
با استفاده از CSS به پست هایی که بیشترین نظر را دارند استایل بدهید
وقتی این کار را انجام دادید، میتوانید نحوه نمایش پست ها با بیشترین دیدگاه در وردپرس را استایلدهی کنید. برای انجام این کار، میتوانید کلاسهای most-commented. و wpb-comment-count. را در شیوه نامه قالب وردپرس خود تغییر دهید. برای شروع میتوانید از کد CSS زیر استفاده کنید:
.most-commented li {
border-bottom:1px solid #eee;
padding-bottom:3px;
}
.most-commented li :after {
clear:both;
}
.most-commented img {
padding:3px;
margin:3px;
float:left;
}
.wpb_comment_count a, .wpb_comment_count a:active, .wpb_comment_count a:visited, .wpb_comment_count a:hover {
color:#FFF;
}
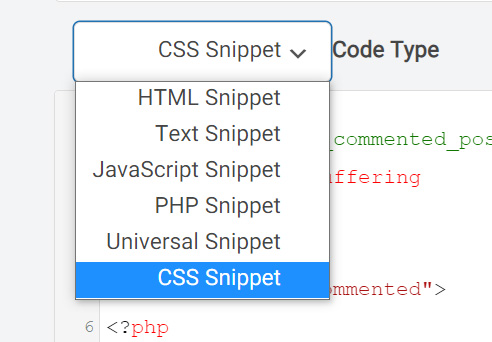
برای افزودن CSS به شیوه نامه تم وبسایت خود، میتوانید از همان افزونه قبلی استفاده کنید. به سادگی از داشبورد وردپرس خود به قسمت Code Snippets » Add Snippet بروید و گزینه «Add Your Custom Code (New Snippet)» را مجدد انتخاب کنید. در مرحله بعد کد CSS را در قسمت Code Preview وارد کنید و یک عنوان برای قطعه خود اضافه کنید. حال مطمئن شوید که روی منوی کشویی Code Type کلیک کرده و گزینه “CSS Snippet” را انتخاب کنید.
نمایش پست ها با بیشترین دیدگاه در وردپرس
با کمک دستورات بالا به راحتی میتوان پستهایی که دارای کامنت بیشتری هستند را نمایش داد. این کار باعث جلب توجه مخاطب شده و قطعا میل مخاطبین قدیمی و جدید را برای دیدن به مراتب بیشتر خواهد کرد. پس برای جذب مشتری و همچین افزایش اعتماد آنها امکان نمایش پست ها با بیشترین دیدگاه در وردپرس را در سایت خود فراهم کنید.