
جدول قیمت در وردپرس
سلام دوستان؛
بعضی وقت ها می خواهید یک محصول که دارای آپشن های مختلفی است را در سایتتان به فروش برسانید.مثلا یک محصول دارید که قیمت فروشش با 20 درصد آپشن ها دو میلیون تومان و با 100 درصد آپشن ها چهار میلیون تومان است .خب باید چه کار کرد که مشتری بتواند این شرایط را در کنار یکدیگر ببیند و بتواند با مقایسه این دو ، انتخاب خودش را انجام دهد.
بهترین راه حل استفاده از جدول قیمت است .امروز می خواهیم در وردپرس افزونه ای را به شما معرفی کنیم که هم ساده باشد و هم بتواند در ساختن جدول های قیمت در سایتتان به شما کمک کند.در ادامه نحوه کار با این افزونه وردپرسی رایگان را به شما آموزش خواهیم داد.
افزونه Easy Pricing Tables
شما در این افزونه می توانید در کمتر از پنج دقیقه ،به ساده ترین نحو ممکن جداول قیمت زیبا و واکنش گرا بدون نیاز به هیچ گونه دانش کد نویسی را بسازید.
نکته!!! این افزونه توسط همیار وردپرس فارسی سازی شده است و از همین جا می توانید فارسی شده ی آن را دریافت کنید!
نصب و فعال سازی
افزونه را در پنل وردپرس نصب و فعال کنید. پس از نصب و فعال سازی این افزونه یک گزینه جدید با نام جداول قیمت در منوی پیشخوان وردپرستان اضافه می شود.برای تنظیم افزونه بر روی جداول قیمت کلیک کنید .
ساخت جدول قیمت جدید
برای این منظور به پیشخوان وردپرستان>جداول قیمت>افزودن جدید بروید.سپس بر روی افزودن جدید کلیک کنید .
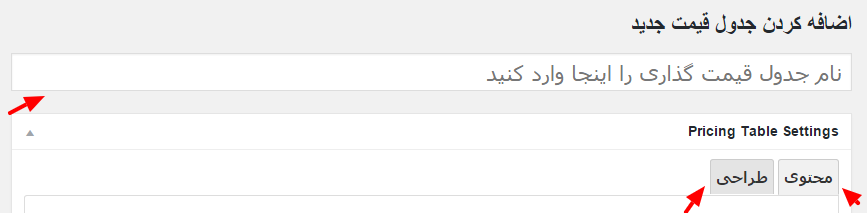
پس از کلیک بر روی افزودن جدید وارد صفحه اضافه کردن جدول قیمت جدید می شوید. برای ساخت جدول قیمت مرتبط با یک موضوع در این صفحه نام کلی برای این پلن انتخاب کنید.
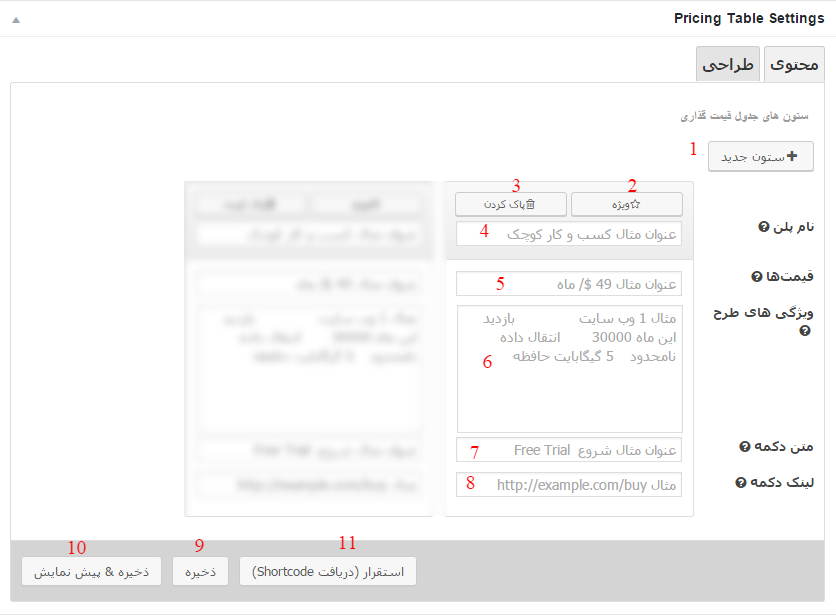
همانطور که در تصویر بالا می بینید ساخت جدول قیمت دارای دو مرحله است که یکی محتوی و دیگری طراحی است. در ادامه این دو را با هم بررسی می کنیم.
محتوی
در این قسمت شما محتوی جدول مرتبط با این پلن را تنظیم می کنید.برای ساخت جدول قیمت جدید شما باید مراحل شماره گذاری شده در تصویر زیر را طی کنید.در ادامه این مراحل را شرح می دهیم.
- در این مرحله ستون جدید به جدول اضافه می کنید.
- می توانید ستونی که بین همه ستون ها ویژه است را در این مرحله انتخاب کنید.
- اگر می خواهید ستونی را پاک کنید بر روی این قسمت کلیک کنید.
- عنوان ستون را اینجا وارد کنید.
- قیمتی که مختص این ستون است را وارد کنید.
- ویژگی های این ستون را در این قسمت وارد کنید فقط یادتان باشد هر ویژگی در یک خط مجزی باید قرار بگیرد.
- متن دکمه این ستون را در این قسمت وارد کنید.
- آدرس صفحه ای که دوست دارید مخاطب سایت پس از کلیک بر دکمه به ان هدایت شود را در این قسمت وارد کنید.
- پس از ساخت ستون جدول مورد نظر در این مرحله جدول را ذخیره کنید
- این یک آپشن است برای شما می توانید همزمان با ذخیره جدول پیش نمایش جدول را ببینید
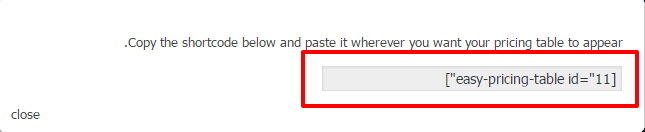
- پس از ذخیره جدول بر روی این قسمت کلیک کنید و کد کوتاه جدول را در صفحه و یا پستی که دوست دارید این جدول در آن نمایش داده شود قرار دهید.
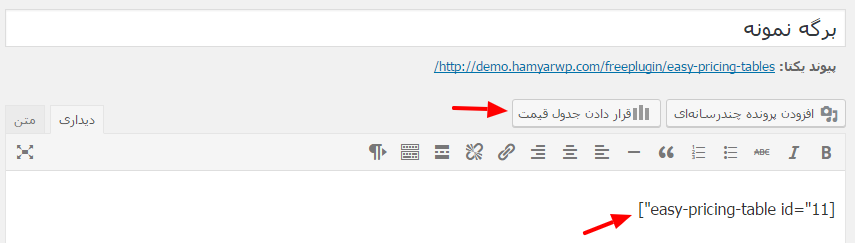
مثلا در دمو ما خواستیم این جدول نمایش داده شود .کد کوتاه جدول را در برگه نمونه کپی کردیم.البته شما با کلیک بر روی قراردادن جدول قیمت نیز می توانید با انتخاب جدول کد کوتاهش را در صفحه قرار دهید.
طراحی
این قسمت دارای چهار زیر مجموعه تنظیمات عمومی ، اندازه فونت ، Buttom Colors و Custom Css است که در ادامه با هم این قسمت ها را بررسی می کنیم.
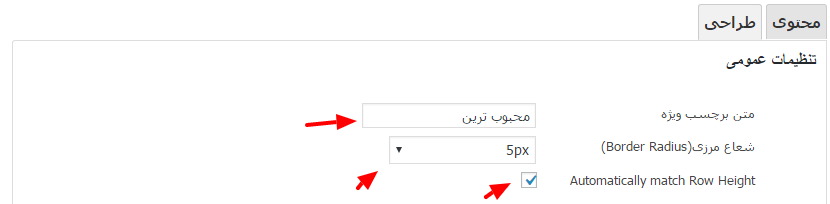
- تنظیمات عمومی:
شما در این قسمت می توانید تنظیمات عمومی را انجام دهید .تنظیم نام نوشته ستون ویژه جدول مهمترین تنظیم این قسمت است. - اندازه فونت:
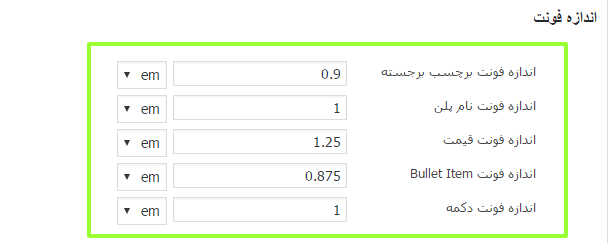
در این قسمت می توانید اندازه فونت قسمت های مختلف را تنظیم کنید.البته با کمکی آزمایش متوجه می شوید تنظیم هر قسمت چه تاثیری بر خروجی هر جدول دارد. - Buttom Colors:
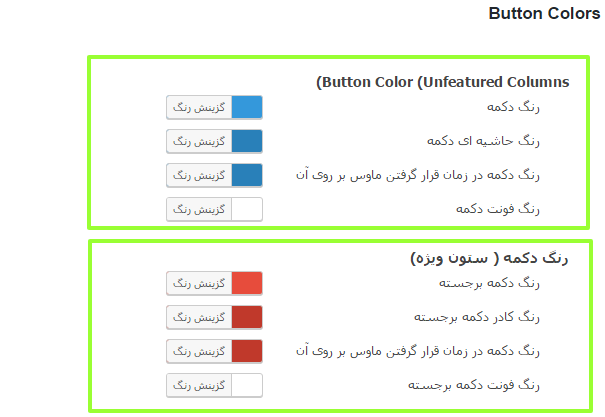
شما در این قسمت می توانید رنگ ویژگی های مرتبط بهدکمه ستون ویژه و سایر ستون ها را تنظیم کنید. - Custom CSS:
در این قسمت می توانید CSS دلخواهتان برای این جدول را بنویسید.
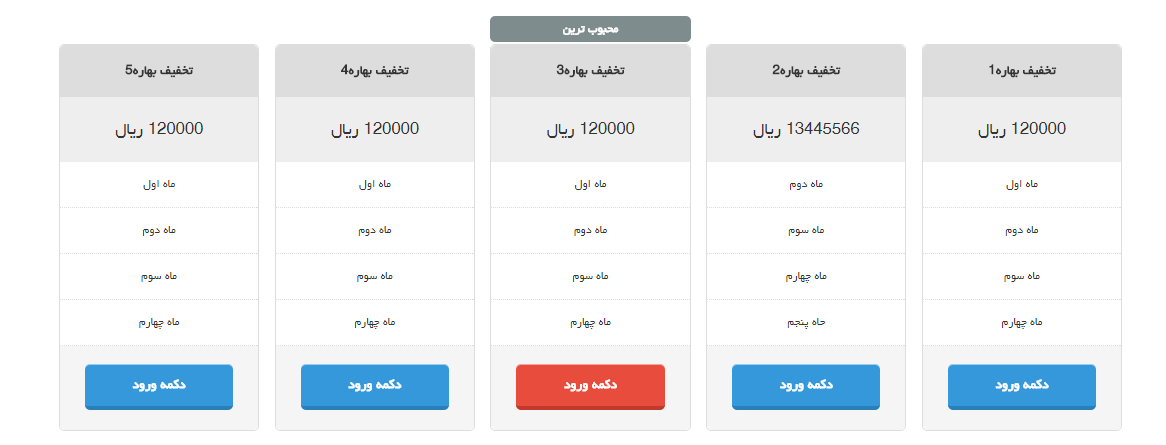
پس از انجام تنظیمات مختلف، خروجی را در زیر می بینید.
جمع بندی!
در این مقاله افزونه ای را برای ساخت جدول قیمت به شما معرفی کردیم که در کمتر از پنج دقیقه در آن می توانید یک جدول قیمت زیبا و واکنش گرا را برای سایتتان طراحی کنید.
دانلود افزونه ی فارسی Easy Pricing Tables

















e.khataee.mymail 8 سال عضو همیار وردپرس
سلام وقت بخیر.در رابطه با افزونه easy pricing table من آموزشتون رو خوندم.یک سوال، چه لینکی روی دکمه پایین هر ستون از جدول بذارم که اگر مخاطب روش کلیک کرد مستقیم به سبد خریدش افزوده شه
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
از بخش برگهها میتونید برگه سبد خرید رو پیدا کنید و لینک صفحه رو بذارید
ممسنی
سلام.اقا این قسمت 8 رو من میخام وصل بشه به سرور بانک و مثلا پلن طلایی هست رو کاربر پرداخت کنه.ولی نمیدونم چطور باید لینک رو قرار بدم بره به قسمت پرداخت.من از زرین پال استفاده میکنم..ممنون یکی بلده جواب بده .
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
لینک صفحه پرداخت زرین پال رو کپی کنید و قرار بدید در قسمت 8