
در ۱۲ آبان ۱۳۹۳ افزونه بروزرسانی و آموزش ویدیویی اضافه شد
سلام ، امروز هم با یک مقاله ی دیگه ای در خدمت دوستان عزیز هستم
سیستم وردپرس توسط تعداد بسیاری از عکاسان و هنرمندان به صروت پورتفولیو استفاده میشه. در این سایت ها معمولا کارهای هنری و تصاویر اصل به کار میره و این باعث میشه برخی افراد حق کپی رایت رو رعایت نکنند و به دزدی از آثار بپردازند.
برای حل این مشکل در برخی از سایت ها، صاحبان آثار از برند یا لوگوی خود به عنوان واترمارک (تصویری اختصاصی است که به عنوان برند یا لوگوی صاحب اثر به کار میرود) استفاده میکند.
حال در این مقاله نحوه ی قرار دادن اتوماتیک واترمارک رو بر روی تصاویر به شما یاد میدم.
اولین چیزی که به اون احتیاج داریم دانلود و فعال سازی افزونه ی Easy Watermark هستش. به قسمت setting>>easy watermark در پنل مدیریتی رفته و تنظیمات افزونه رو انجام بدید.
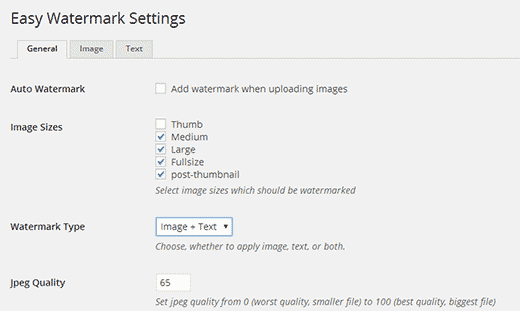
صفحه ی تنظیمات افزونه دارای سه بخش هستش .در بخش اصلی، می توانید تنظیمات واترمارک رو به صورت اتوماتیک قرار دهید.
پس از آن می تونید اندازه ی واترمارک خودتون رو مشخص کنید. اگر قصد دارید تصویر واترمارک شما به صورت برجسته نمایش داده بشه .تنظیمات بخش post-thumbnail رو فراموش نکنید.
فقط یک بار نیاز هستش که این تنظیمات رو انجام بدید و دخیره کنید!
اگر میخواهید واترمارک رو برای تصویر دیگری استفاده کنید باید اون رو در مکان مورد نظر آپلود کنید. شما می تونید در اینجا کیفیت واترمارک،موقعیت آن و مقیاس آن را مشخص کنید.

اگر تمایل به گذاشتن واترمارک تصویری ندارید و میخواهید واترمارک شما متنی باشه پس می تونید روی بخش متن کلیک کنید و در اون قسمت متن دلخواه خود رو همراه با تنظیمات رنگ، فونت و سایز انتخاب کنید.
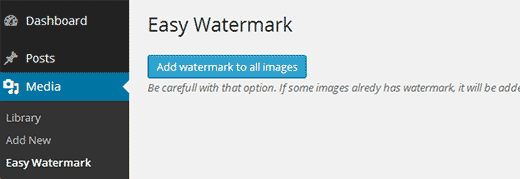
افزودن واترمارک به تصاویر قدیمی در وردپرس
برای افزودن واترمارک به تصاویر قدیمی تر باید به بخش media>>easy watermark رفته و بر روی گزینه ی “Add watermark to all image” کلیک نمایید.

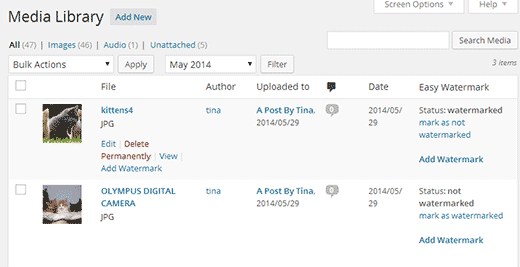
افزودن واترمارک به صورت دستی
این مورد زمانی استفاده میشه که شما تمایل به گذاشتن واترمارک اتوماتیک ندارید، بنابراین باید تنظیمات رو به صورت دستی انجام بدید و تصاویر رو اضافه کنید.
در گام اول، به بخش setting>>easy watermark رفته و سپس می تونید به بخش Media>>library رفته و واترمارک رو با کلیک کردن بر تصاویر ایجاد کنید.
امیدوارم این آموزش برای شما مفید واقع شود.

آموزش ویدیویی کار با افزونه Easy Watermark
موفق و سربلند باشید






mansix
ممنون خیلی بکارم اومد
نعیما 🙂
Farough
خیلی ممنون بهار خانوم و آقای احمدی بابت آموزشتون
محمد
خواهشا راهنمایی بفرمایید.
من میخوام توی سایتم هرکی روی عکسا کلیک میکنه یا موس رو روش می بریم
ادرس عکس در نوار وضعیت نشون داده نشه ادرس عکس
wp-content/upload/2012/…. نشون داده نشه
مرسی .
خیلی اساسی نیاز دارم
امید
واقعا عالیییییییییییییییییییییییییییییییییی خداوکیلی خیلی عالیه خیلی عالیه
رها
نه والا من سرعت نتم یاری نمی کند تیکه تیکه می اره سرعت نت ایران دیگه
رها
بهار جون این صدا شماست ؟
Bahar 12 سال عضو همیار وردپرس
سلام
اگه خوب گوش داده باشید خودشون رو معرفی میکنم! کار ویدئو ها از آقای احمدی هستش 🙂
majid
سلام
لطفا یه روش معرفی کنید که واتر مارک روی تصویر قرار بگیره یعنی با عکس ترکیب نشه
من میخوام تو صفحه ی اصلی سایتم مطالبی که تو دسته ی بهترین ها هستند یه عکس گوشه سمت چپ نشان بده که رو عکس نوشته best بعد اگه این اون مطلب رو از اون دسته خارج کرد اون عکس هم برداشته بشه از روی اون یه جورایی میخوام قاب داشته باشه عکس
میشه بگید چجوری این کارو کنم؟ یا چه چیزی سرچ کنم تا به اینی که میخوامن برسم؟
علیرضا
سلام از لوگو پشتیبانی میکنه این افزونه؟
Bahar 12 سال عضو همیار وردپرس
سلام
اگه منظورتون استفاده از لوگو به جای واترمارک هست، بله پشتیبانی میکنه
محمد
سلام
من این افزونه را فعال کردم و چون واتر مارک را هماهنگ نمی گذاشت غیر فعال کردم ولی متاسفانه با اینکه الان کلآ این افزونه را پاک کردم و تصویر واترمارک که روی هاست آپلود کرده بودم حذف کردم ولی هنوز واتر مارک روی تصاویر من هست .لطفآ راهنمایی کنید به چه طریقی حذف کنم چون تصاویرم را خیلی زشت کرده؟
Bahar 12 سال عضو همیار وردپرس
سلام
چنین چیزی ممکن نیست، شما مطمئنید افزونه پاک شده ؟
محمد
بله متاسفانه مطمئن هستم . چیزی حدود 800 تا عکس دارم که همگی را خراب کرده و افزونه را هم کلآ پاک کردم ولی فکر کنم این تعداد تصویر را از نو دوباره آپلود کنم
Bahar 12 سال عضو همیار وردپرس
سلام
عجیبه! چون من خودم چنین موردی رو تست کردم اما مشکلی نداشت!
Vahid
سلام.اینو تو مخزن پیدا کردم..گفتم تا شمام اطلاع داشته باشین: http://goo.gl/EzntLJ
Bahar 12 سال عضو همیار وردپرس
سلام
با تشکر