 FCP یا First Contentful Paint چیست + آموزش بهینه سازی آن
FCP یا First Contentful Paint چیست + آموزش بهینه سازی آن
اگر میتوانستید عملکرد وبسایتتان را 10 درصد ارتقا دهید، آیا این کار را میکردید؟ معیارهای تعیین عملکرد کلی سایت بسیار پیچیده هستند و First Contentful Paint یا FCP یکی از شاخصههای مهم برای گوگل است. در واقع این شاخص سرعت بارگذاری سایت را مشخص میکند. اما چگونه؟ ما در این مقاله قصد داریم هرآنچه باید درباره First Contentful Paint بدانید را به شما بگوییم. همچنین در ادامه به ارائه روشهایی برای بهینه سازی FCP خواهیم پرداخت. پس در ادامه با ما همراه باشید.
First Contentful Paint روی 10 درصد از عملکرد کلی سایت شما تاثیر میگذارد. در نتیجه نقش مهمی در ارائه تاثیر مثبت روی بازدید کننده ایفا میکند. در واقع First Contentful Paint در یک سایت، مجموعه زمانی است که از زمان ارسال درخواست برای بارگذاری محتوای سایت تا نمایش محتوا روی صفحه نمایشگر طی میشود. هرچه نمره FCP بالاتر باشد، یعنی محتوای شما کندتر بارگذاری میشود. اگر مخاطب ببیند که بارگذاری صفحات سایت شما زمان زیادی به طول میانجامد، به سرعت از سایتتان ناامید میشود. بر طبق مطالعات Top Designs Firms، حدود 42 درصد کاربران به محض مواجه شدن با یک سایت کند، آن را ترک میکنند و زمان زیادی منتظر نخواهند ماند.
اگر با روشهای بهینه سازی FCP بتوانید کاری کنید که سرعت بارگذاری بیشتر شود، نمره مربوط به آن کاهش پیدا خواهد کرد. در این حال محتوا زودتر به نمایش درمیآید و از همین رو مخاطب نیز رضایت بیشتری خواهد داشت. سرعت بالا در بارگذاری محتوا یکی از مهمترین ویژگیها سایتهای موفق است. زیرا این سایتها مخاطبان را بیشتر به سمت خود جذاب میکنند. جالب است بدانید که تحقیقات Deloitte نشان داده بهبود سرعت بارگذاری به میزان 0.1 ثانیه، در سایتهای فروشگاهی 8.4 درصد و در سایتهای مربوط به حمل و نقل به میزان 10.1 درصد موجب افزایش نرخ تبدیل میشود.
از آن جایی که حتی یک میلیثانیه هم در کسب و کارتان تغییر ایجاد میکند، باید تمام تلاش خود را به کار گیرید تا بتوانید سرعت سایتتان را بهبود ببخشید. اما چطور میتوان بهینه سازی FCP را انجام داد؟ ما در این مقاله به شما آموزش میدهیم که چگونه سایتتان را به بهترین شکل ممکن سریع و کاربر پسند کنید. پس تا انتها در این مقاله همراهمان باشید.
First Contentful Paint چیست؟
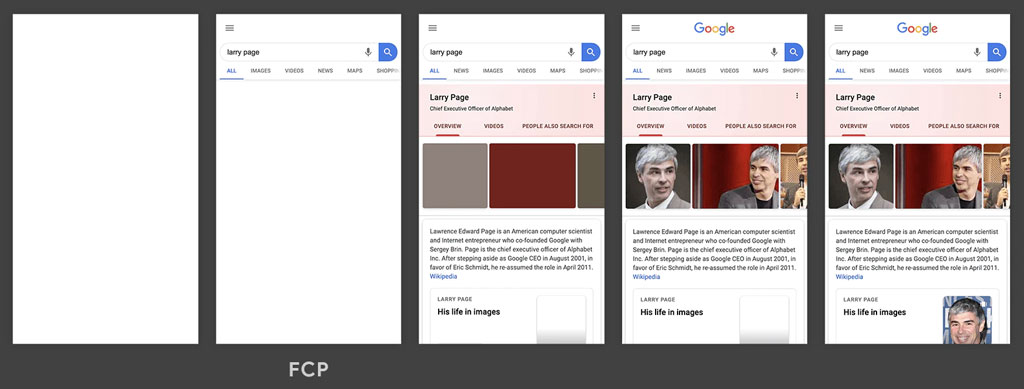
First Contentful Paint یا FCP به مقدار زمانی گفته میشود که یک کاربر با سپری کردن آن میتواند اولین محتوا روی یک سایت را مشاهده کند. تفاوتی ندارد این محتوا چه چیزی باشد؛ مثلا تصاویر، متون، لوگوها، گرافیک پسزمینه یا عناصر <canvas> میتوانند نمونهای از این موارد باشند. در واقع FCP تجربه کاربر از سرعت بارگذاری سایت شما را ارزیابی میکند. در نتیجه بازخورد مخاطب از مشاهده سایت شما اهمیت دارد، نه نتیجه تست سرعت با ابزارهای مختلف. در تصویر زیر که مجموعهای از تصاویر در حین بارگذاری یک صفحه است، FCP در فریم دوم به وقوع میپیوندد؛ درست زمانی که اولین متون و تصاویر روی صفحه ظاهر میشوند.
First Contentful Paint یکی از 6 معیار گوگل برای اندازهگیری سرعت بارگذاری صفحات سایت است. پنج مورد دیگر Time to Interactive، Speed Index، Total Blocking Time، Largest Contentful Paint و Cumulative Layout Shift هستند.
موردی که ما درباره آن صحبت میکنیم، یکی از مهمترین شاخصههای سنجش سرعت بارگذاری سایت به حساب میآید. به همین دلیل هم قصد داریم در ادامه به آموزش روشهای بهینه سازی FCP بپردازیم. اگر شما به این معیار توجهی نداشته باشید و تلاشی برای کاهش زمان بارگذاری محتوا در سایتتان نکنید، مخاطب احتمالا سایت شما را ترک خواهد کرد و به دنبال یک صفحه سریعتر خواهد رفت. احتمالا نام Largest Contentful Paint یا همان LCP نیز به کرات به گوشتان خورده است. بهتر است LCP را با FCP اشتباه نگیرید، چون تفاوت زیادی با هم دارند. LCP در واقع معیاری برای اندازهگیری مدت زمانی است که طول میکشد تا سنگینترین المان صفحه بارگذاری شود. در سمت دیگر FCP لزوما با سنگینترین محتوای بارگذاری شده کاری ندارد.
نحوه تست First Contentful Paint
FCP را هم میتوان به صورت آزمایشگاهی اندازهگیری کرد و هم در عمل و در ارتباط با کاربرهای واقعی. مزیت بررسی آن در محیط آزمایشگاهی این است که میتوانید پیش از بروز هر مشکل عملی، ایرادات را پیش از لانچ سایت حل کنید. با این حال این روش در ارزیابی عملکرد دقت کافی را ندارد. اگر ارزیابی دقیقی میخواهید، باید به سراغ تست عملی بروید. این نوع تست به شما نشان میدهد که تعامل بازدیدکنندگانی که از طریق دستگاههای مختلف و نوع اینترنت متفاوت وارد سایتتان میشوند، چگونه است. در ادامه برخی از ابزارهای مفید برای تست First Contentful Paint را به شما معرفی میکنیم؛ استفاده از آنها برای بهینه سازی FCP نیز استفاده میشود.
ابزارهای آزمایشگاهی:
- PageSpeed Insights
- Chrome User Experience Report
- Search Console (Speed Report)
- web-vitals JavaScript library
ابزارهای عملی:
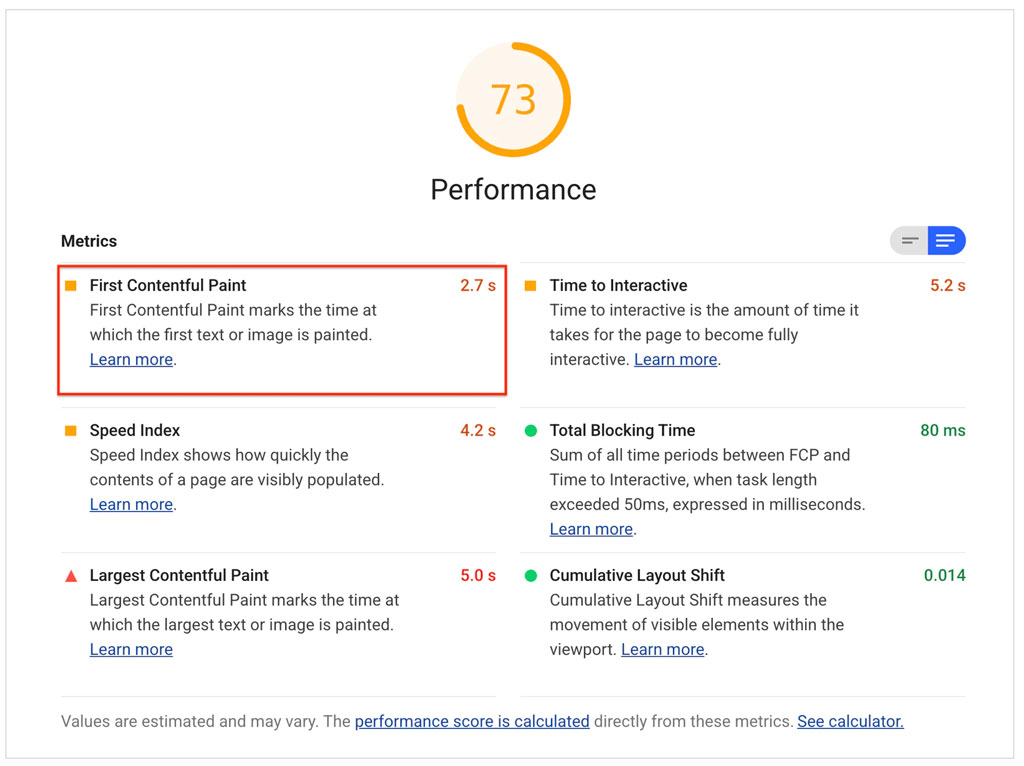
در ادامه ما شما را با مثالی از اجرای یکی از این ابزارها آشنا میکنیم. Lighthouse یک ابزار خودکار و منبع باز (Open-Source) است که در ارتقا کیفیت سایت شما میتواند تاثیرگذار باشد. وقتی شما یک URL را به ابزار بدهید و تست را شروع کنید، Lighthouse پنجره جدیدی باز میکند و در آن عملکرد کلی سایتتان را به نمایش میگذارد. برای نمونه میتوانید به تصویر زیر نگاهی بیندازید. در این تصویر میتوانید ببینید که عملکرد سایت مورد نظر از حیث سئو و قابل دسترس بودن، خوب است. اماPerformance و Best Practicesبه بهبود نیاز دارند.
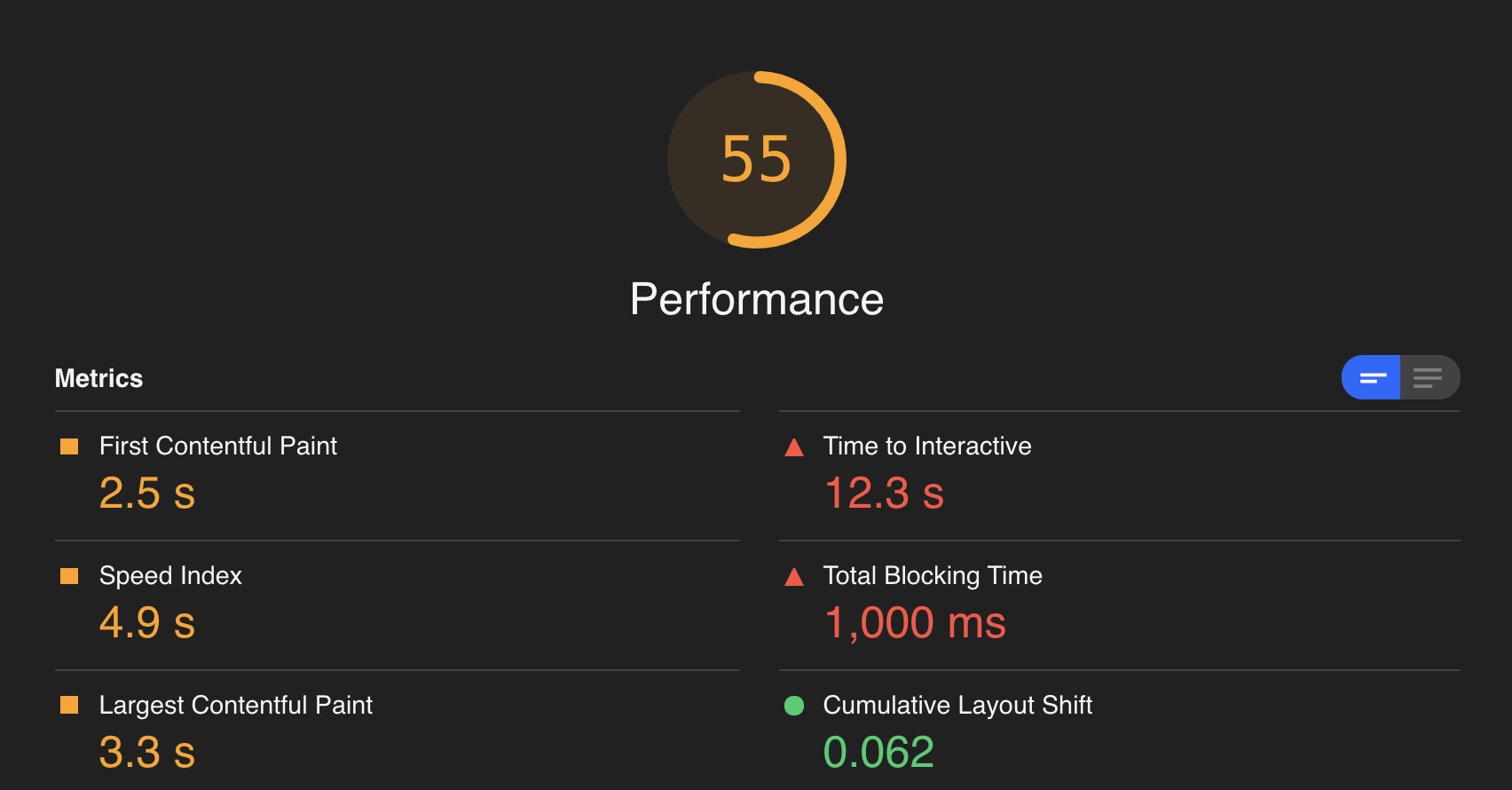
البته بحث به همین موارد خلاصه نمیشود. اگر به یاد داشته باشید، ذکر کردیم که گوگل 6 معیار اصلی برای سنجش سرعت سایت دارد. Lighthouse نمرهای را برای عملکرد هر یک از این 6 بخش در نظر میگیرد که یکی از آنها مربوط به First Contentful Paint میشود. در تصویر زیر، FCP برابر با 2.5 ثانیه است. این مقدار نشان از عملکرد خوبی ندارد و بهتر است برای بهبود چنین نتیجهای، به سراغ راههای بهینه سازی FCP بروید.
اما شما برای بهینه سازی FCP، در ابتدا باید بدانید که معیارهای کسب نمره خوب در این زمینه چیست.
سرعت ایدهآل First Contentful Paint
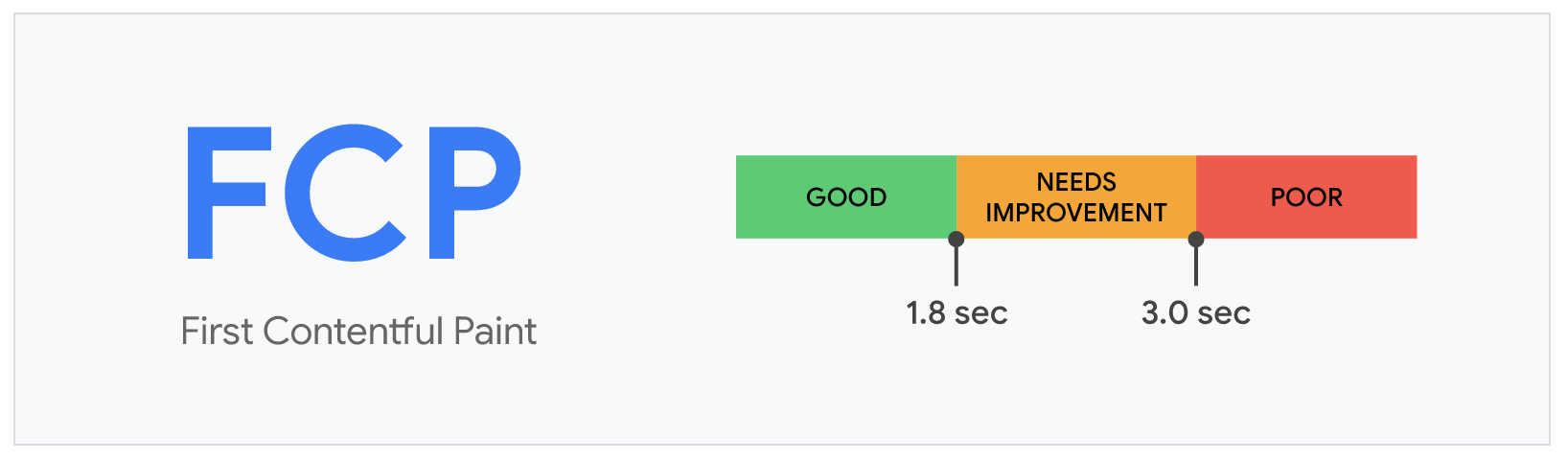
گوگل برابر بودن First Contentful Paint با 1.8 ثانیه یا مقدار کمتر از آن را ایدهآل در نظر میگیرد. اگر سایت شما این مقدار را ارائه دهد، یعنی میتواند تجربه خوبی برای بازدیدکنندگان به ارمغان آورد.
چه چیزی مقدار FCP را تعیین میکند؟
درست مانند سایر مواردی که به گوگل مربوط میشوند، برای این معیار نیز روش خاصی برای اندازهگیری وجود دارد. مقدار FCP با قیاس زمان FCP سایت شما با زمان FCP سایر سایتها به دست میآید. برای این کار نیز از دیتای HTTP Archive استفاده میشود.
اگر نمره First Contentful Paint سایت شما پایین باشد، باید دست به کار شده و اقداماتی برای بهینه سازی FCP انجام دهید تا کاربران تجربه بهتری از کاوش در سایتتان داشته باشند. اما در ابتدا بد نیست مواردی که موجب این مشکل میشوند را بررسی کنیم.
دلیل بالا بودن زمان First Contentful Paint چیست؟
فایلهای متنی سنگین و کند بودن پاسخگویی سرور میتوانند موجب بالا رفتن زمان First Contentful Paint شوند. اگر FCP خوبی ندارید، احتمالا با یکی از دلایل زیر روبهرو هستید:
- بارگذاری کند فونت
- کند بودن پاسخگویی سرور (TTFB)
- بالا بودن تعداد درخواستها و بزرگ بودن اندازه فایلهای انتقالی
- منابع مسدود کننده رندر
- کدهای CSS غیر کاربردی یا نامطلوب
- عناصر مبتنی بر اسکریپت بخش Above the Fold
- حجم بالای DOM
- Redirectهای متعدد صفحه
- کند بودن بارگذاری محتوای Above the Fold
- عدم وجود Inline Image در محتوای Above the Fold
روشهای بهینه سازی FCP
بهینه سازی FCP همیشه کار سادهای نیست. اما اگر حساب شده اقدام کنید و وقت کافی بگذارید، میتوانید مشکلات اساسی را پیدا کرده و آنها را رفع کنید. در ادامه ما به روشهایی اشاره میکنیم که به شما در این امر کمک میکنند. پس ادامه مقاله را از دست ندهید.
-
لیستی از مشکلاتی تهیه کنید که اولویت بالایی دارند و مهمتر هستند
اولین قدم برای بهینه سازی FCP و کم کردن مقدار آن برای هر سایتی، تهیه لیستی از ارزیابیهای آزمایشگاهی و عملی است که نمونهای از آن را در این مقاله دیدیم. این لیست نشان میدهد که ما در واقع باید روی کدام بخشها بیشتر وقت بگذاریم.
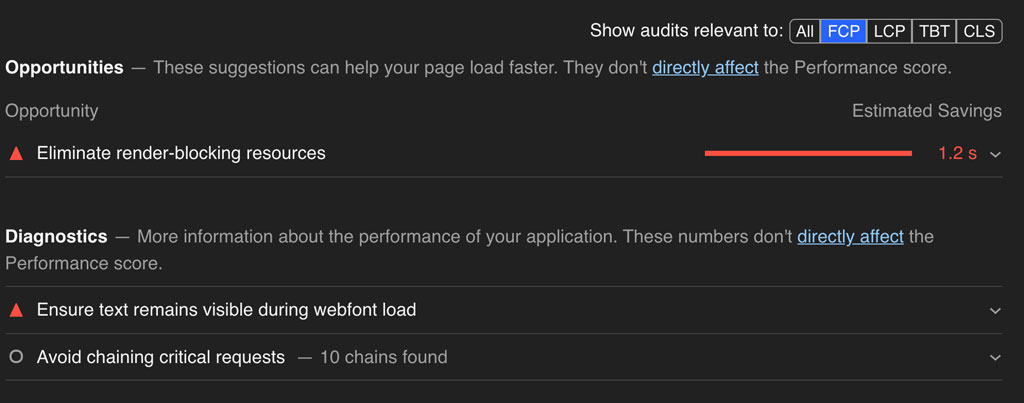
بیایید با هم به گزارش Lighthouse که پیشتر دیدیم، برگردیم. اگر در نتایج دیدید که FCP نیاز به بهبود دارد، بهتر است به سراغ opportunities یا diagnostics بروید. شما برای دیدن تمامی توصیهها میتوانید به سربرگ All مراجعه کنید. اما اگر قصد دارید صرفا توصیههای مورد نیاز برای بهبود First Contentful Paint را ببینید، باید به سربرگ FCP بروید.
در تصویر بالا میبینید که تست به شما دو Opportunity برای بهینه سازی FCP ارائه داده است. یکی حذف منابع مسدود کننده رندر و دیگری اطمینان حاصل کردن از قابل مشاهده بودن متن در حین بارگذاری Webfont.
همانطور که دیدید، میتوانید لیستی از مشکلاتی که روی FCP تاثیر میگذارند، تهیه کنید. سپس میتوانید با تمرکز روی آنها، مشکلات را یکی پس از دیگری رفع کنید.
-
یاد بگیرید که چه چیزهایی باید نادیده گرفته شوند
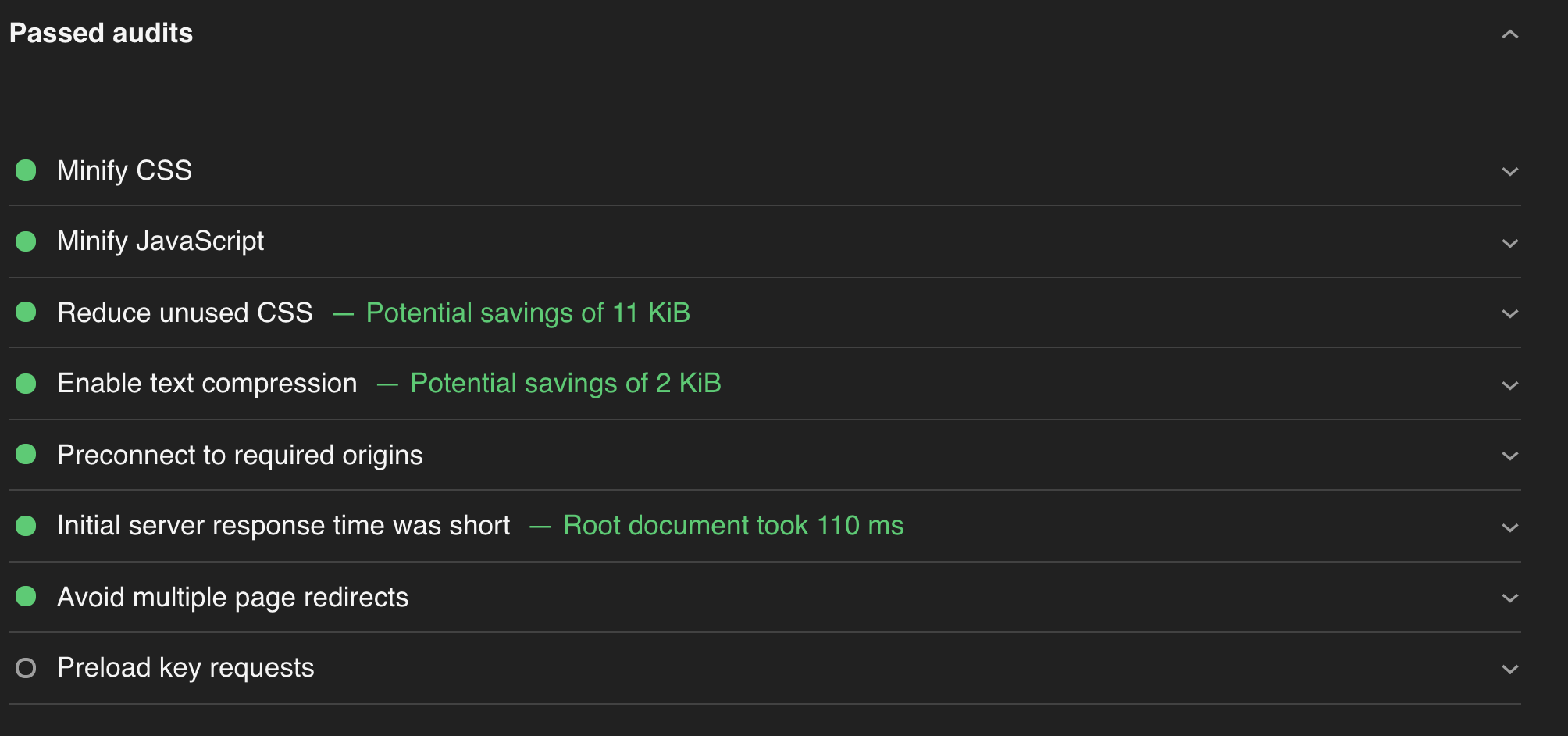
یکی دیگر از ویژگیهای مفید گزارشات عملکرد Lighthouse این است که به شما میگوید روی کدام بخشها نباید متمرکز شوید. این لیست در زیر عنوان Passed audits دیده میشود.
با این که نادیده گرفتن موارد این لیست مشکلی ایجاد نمیکند و آنها مشکل جدی به حساب نمیآیند، اما باید بدانید که گوگل به صورت مکرر معیارهایاش برای ارزیابی سرعت بارگذاری سایت را به روز میکند. در نتیجه باید هر از چند گاهی این بخش را بررسی کنید. زیرا احتمالا دارد روزی یکی از این موارد، برای بهینه سازی سرعت سایت مهم قلمداد شوند.
-
با تیم وب به رفع مشکلات مشغول شوید
وقتی فهمیدید که باید روی کدام مشکلات تمرکز خود را حفظ کنید، بهینه سازی FCP برایتان سادهتر میشود. ما در این مقاله قرار نیست به جزئیاتی که مربوط به توسعه سایت میشوند، بپردازیم. اما به شما لیستی از گوگل ارائه میدهیم که منبع فوقالعادهای برای درک هر فاکتور موثر بر سرعت و عملکرد صفحه هستند.
- حذف منابع مسدود کننده رندر
- فشرده کردن فایلهای CSS
- حذف کدهای CSS غیر کاربردی
- از قبل به منابع مورد نیاز متصل شوید
- کاهش زمان پاسخ سرور (TTFB)
- اجنتاب از Redirectهای متعدد
- درخواستهای کلیدی را از قبل بارگیری کنید
- از دادههای سنگین شبکه دوری کنید
- از کش بهترین استفاده را ببرید
- از DOM سنگین اجتناب کنید
- تعداد درخواستهای ضروری را کم کنید
- مطمئن شوید که متن در طی بارگذاری Webfont قابل نمایش است
- تعداد درخواستها و حجم فایلها را پایین نگه دارید
فرقی ندارد که مقدار First Contentful Paint به رنگ قرمز، زرد یا سبز به نمایش درآیند؛ همیشه و در هر حالتی جا برای بهینه سازی FCP وجود دارد. این فرآیند گاهی بسیار جذاب است و برخی اوقات نیز خستهکننده میشود. اما به هر حال باید به آن توجه داشته باشید. فراموش نکنید که تغییر کوچک میتوانند تاثیرات زیادی بگذارند. کاهش دادن زمان پاسخگویی سرور، فشردهسازی تصاویر و آگاه بودن از عناصر Above the Fold میتوانند در کاهش مقدار FCP نقش داشته باشند و سرعت سایت را بیشتر کنند. این امر از آن جایی مهم قلمداد میشود که در نهایت کاربر از دیدن سایت شما تجربه خوبی خواهد داشت.
کلام آخر
ما در این مقاله سعی کرده شما را به طور کامل با First Contentful Paint آشنا کنید و از اهمیت آن بگوییم. برای جلب توجه مخاطب باید تجربه خوبی برای آنها به ارمغان آورید. اولین موردی که بازدیدکننده از سایت به آن توجه میکند، سرعت بارگذاری محتوا است. به همین دلیل هم First Contentful Paint اهمیت زیادی دارد. پس سعی کنید از روشهای بهینه سازی FCP برای بالا بردن سرعت بارگذاری سایتتان استفاده کنید. این بود هرآنچه باید از First Contentful Paint میدانستید. امیدواریم این مقاله برای شما مفید واقع شده باشد.
منبع: What Is First Contentful Paint? + An Action Plan to Improve It (hubspot.com)