 قالب وردپرس Gaga Lite
قالب وردپرس Gaga Lite
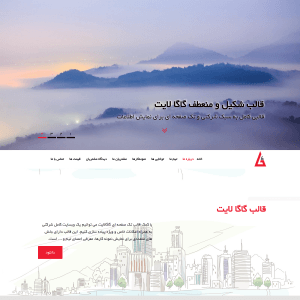
شاید با شنیدن نام قالب تکصفحهای وردپرس حس خوبی به شما منتقل نشود و فکر کنید این نوع قالبها ظاهری معمولی و بی استفاده دارند. اما اینگونه نیست؛ معمولا از قالبهای تک صفحهای برای نمایش نمونه کارها، اعضای تیم شرکت، نوع فعالیتها، معرفی مشتریان شرکت و معرفی شرکت استفاده میشود. پس در واقع نوعی قالب شرکتی است با ظاهری جذاب و متفاوت. قالب وردپرس Gaga Lite نیز بصورت تک صفحهای و بسیار جذاب طراحی شده که با مشاهده آن حتما احساس خوبی پیدا میکنید. برخی از ویژگیهای این قالب را با هم مشاهده میکنیم.
قالب وردپرس Gaga Lite
- طراحی ویژه و متفاوت
- اسلایدر زیبا
- منوی چسبان
- کاملا واکنشگرا
- امکانات زیاد در صفحه اول
- شبیه به قالبهای چند منظوره
- سازگار با WPML برای تبدیل شدن به یک وبسایت چند زبانه
- طراحی پارالاکسی
- پشتیبانی از ووکامرس
پوسته وردپرس Gaga Lite و نصب آن
پوسته وردپرس Gaga Lite را با دو فونت میترا و یکان برایتان در نظر گرفتیم که میتوانید به دلخواه خود یکی را انتخاب کرده و از انتهای این مطلب، دانلود کنید. پس از آن به پیشخوان وردپرس رفته و از بخش نمایش>> پوستهها، قالب مورد نظر را بارگذاری کرده و فعال کنید. پس از فعالسازی، قالب وردپرس Gaga Lite برایتان بصورت یک سایت معمول بدون اطلاعات در میآید که هم باید اطلاعاتی را در آن درونریزی کنید و هم باید تنظیماتی را انجام دهید.
برای درونریزی اطلاعات میتوانید از فایلهای درونریزی که برایتان در نظر گرفتیم، استفاده کنید.
نکته مهم: حتما برای درون ریزی ها از افزونه One Click Demo Import استفاده شود.
تنظیمات قالب
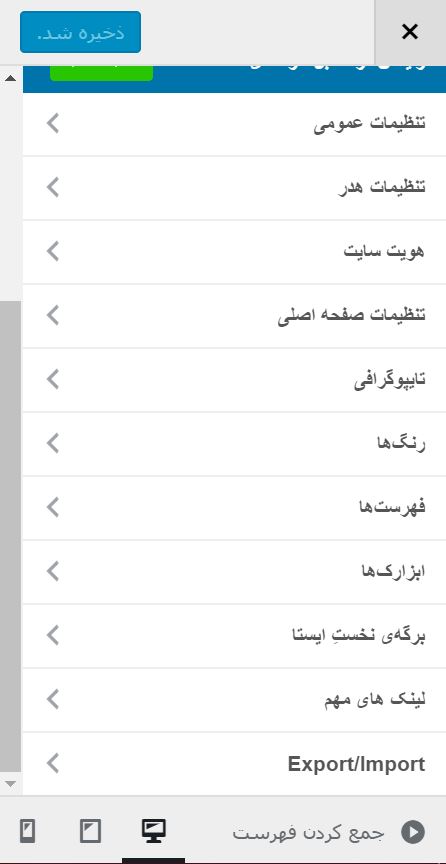
تنظیمات این قالب تمام و کمال از بخش سفارشیسازی انجام میشود. پس برای این منظور به قسمت نمایش>> سفارشیسازی مراجعه کنید.

برای ساخت صفحه اصلی، شما باید یک برگه را با عنوان صفحه نخست داشته باشید و آن را روی Home Page تنظیم کنید. سپس از قسمت برگه نخست ایستا در سفارشیسازی آن را انتخاب کنید.
از این قسمت میتوانید تنظیمات عمومی که مربوط به نوع رنگبندی اصلی قالب است، تنظیم نمایید. بخش تنظیمات صفحه اصلی، تمامی آیتمهایی که در صفحه اول موجود است را داراست و میتوانید آن را تنظیم نمایید.
برای ساخت اسلایدر قالب باید اول آن را در بخش نوشتهها تنظیم کرده و سپس با فعال کردن این قسمت آن را به نمایش بگذارید.
حال اگر میخواهید از قالب Gaga Lite استفاده کنید، میتوانید از طریق فایلهای زیر آن را دریافت کنید.
دانلود قالب تکصفحهای وردپرس Gaga Lite با فونت یکان
دانلود قالب پیشنمایشدانلود قالب تکصفحهای Gaga Lite با فونت میترا
دانلود قالب اسکرینشاتدرون ریزی محتوای دمو
درون ریزی ابزراک های دمو





نوید
سلام. این درون ریزی ابزارک و محتوا برای من ایمیل نمیشه. لطفا برایم ارسال کنید. کارم عجله ای است.
متشکرم
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
کافیست در سایت login کنید و بهصورت مستفیم آنها را دانلود کنید.
saeedsh
با سلام
میشه راهنمایی کنید چه افزونه هایی واسه قالب gaga lite نیازه؟؟
با تشکر از سایت خوبتون
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
تمام افزونههای مورد نیاز به صورت یک recommend در بخش پیشخوان نمایش داده می شود که میتوانید از همانجا انها را نصب کنید.
محمد
سلام
لطفا راهنمایی کنید چطور پس از نصب حداقل بتونیم اسلایدرش شبیه خود قالب اصلی بزنیم؟
ممنون
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
برای ساخت اسلایدر یک سری نوشته با تصویر شاخص(عکس اسلایدر) در یک دسته خاص بسازید بعد در سفارشی سازی> home page settings بخش slider settings تک فعالسازی را زده و دسته مورد نظر را انتخاب کنید.
morteza 11 سال عضو همیار وردپرس
سلام
چطور می شه متن روی اسلایدر رو حذف کرد ؟
morteza 11 سال عضو همیار وردپرس
سلام مجدد . الان مطلب رو بدون عنوان گذاشتم ( با چند Space) جواب گرفتم.
محمد
سلام
مشکل اسلایدر برطرف شد
ولی وقتی تو شخصی سازی about us رو فعال میکنم . تنظیماتش رو انجام میدهم باز هم تغییری در صفحه اصلی ایجاد نمی شود
mrmokh.ir/#plx_about_section در قسمت ادرس می آید
ممنون از همکاری و صبوری شما
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
دقت کنید که برای این بخش باید یک برگه ساخته و در محل تنظیمات این بخش ان برگه را معرفی کنید.
محمد
سلام
من این قالب رو نصب کردم ولی هرچی پست میزارم با دسته اسلایدر تو اسلایدر نمیاد
یعنی اصن انگار اسلایدر نداره
ابزارک ها و محتوای دمو رو هم درون ریزی کردن ولی تو بخش درون ریزی محتوا برای تصاویر failed میزنه
مثلا
ارور:
رسانه amazing-travel-wallpaper- failed to import
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
خودتون این بخش رو بسازید:
برای ساخت اسلایدر یک سری نوشته با تصویر شاخص(عکس اسلایدر) در یک دسته خاص بسازید بعد در سفارشی سازی> home page settings بخش slider settings تک فعالسازی را زده و دسته مورد نظر را انتخاب کنید.
محسن
سلام من سعی کردم این قالب رو دانلود کنم اما نشد
ثبت نام هم کردم اما نتونستم توی سایت لاگین کنم
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
برای لاگین کردن در سایت از بخش ورود استفاده کنید.
اگر مشکل ادامه دارد بفرمایید.
بهروز
سلام لینک دانلود کار نمیکنه لطفا بررسی فرمایید با تشکر
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
مشکل لینک دانلود برطرف شده و ارسال می کند.
محمد
با سلام لینک دانلود مشکل داره , با تشکر
pouyan saraf 10 سال عضو همیار وردپرس
سلام و خسته نباشید. آیکون های سوشیال رو چجور باید پایین صفحه فعال کرد؟
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
با استفاده از افزونه accesspress social icon یک سری ایکون ساخته و ابزارک این افزونه را در سایدبار footer social links قرار داده و تنظیم کنید.