
با سلام خدمت دوستان عزیز وردپرسی!
با استفاده از افزونه گراویتی فرم قادر خواهید بود تا نسبت به ساخت فرم شرطی در وردپرس بپردازید. فرمهایی که با استفاده از آن میتوانید اقدام به تعریف انواع المانها برای دریافت نام، ایمیل، شماره، فایل و.. کنید.
در این مقاله از همیار وردپرس قصد دارم تا به نحوه ساخت فرم دریافت سفارش در گراویتی فرم بپردازم که با استفاده از ان میتوانید اقدام به دریافت انواع سفارشات کنید.
از آنجایی که فرمهای سفارش مختص یک محصول و یا خدمات خاصی نیستند و ممکن است تا چندین نوع سفارش در یک سایت وجود داشته باشد، باقی سفارشات برای مشتری صرفا یک سری فیلد اضافه و به درد نخور خواهد بود که وی را سردرگم خواهد کرد. بنابراین با استفاده از قابلیت شرطی سازی فرم میتوانید این بینظمی را از بین ببرید.
ساخت فرم شرطی در وردپرس با Gravity form

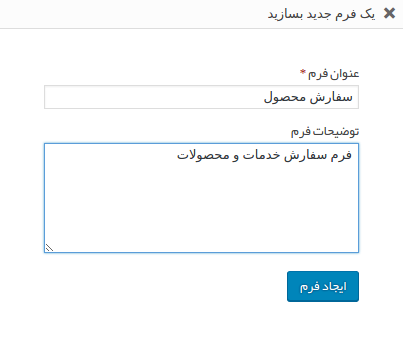
پس از نصب و راهاندازی افزونه گراویتی فرم به منوی فرمها مراجعه کرده و بر روی افزودن جدید کلیک کنید. سپس در پنجره باز شده نام و توضیحات فرم را وارد کرده و بر روی دکمه ایجاد فرم کلیک کنید.

پس از کلیک بر روی ایجاد فرم به صورت خودکار به صفحه ویرایش فرم هدایت خواهید شد تا بتوانید مقدمات ساخت فرم شرطی در وردپرس را فراهم کنید.
تنظیمات اولیه
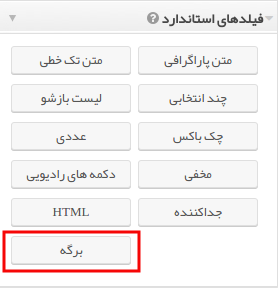
برای اینکه فرم ما به صورت چند مرحلهای و شرطی است ابتدا باید تعداد مراحل فرم را برای خود تعیین کنید و سپس برای هر مرحله یک برگه ایجاد کنید. در این مقاله من قصد دارم تا یک فرم سفارش سه مرحلهای برای خدمات ایجاد کنم، بنابراین لازم است تا از بخش فیلدهای استاندارد دو بار فیلد برگه را در فرم خود قرار دهم.
برای این منظور مشابه تصویر زیر نشانگر ماوس را بر روی برگه برده و با استفاده از خاصیت کشیدن و رها کردن طی دو مرحله برگه را به فرم خود که در سمت راست صفحه پیشخوان وردپرس قرار دارد اضافه کنید.

پس از افزودن برگه فرم شما به شکل زیر در خواهد آمد که در ان میتوانید فیلدهای مورد نظر را برای هر مرحله وارد کنید.

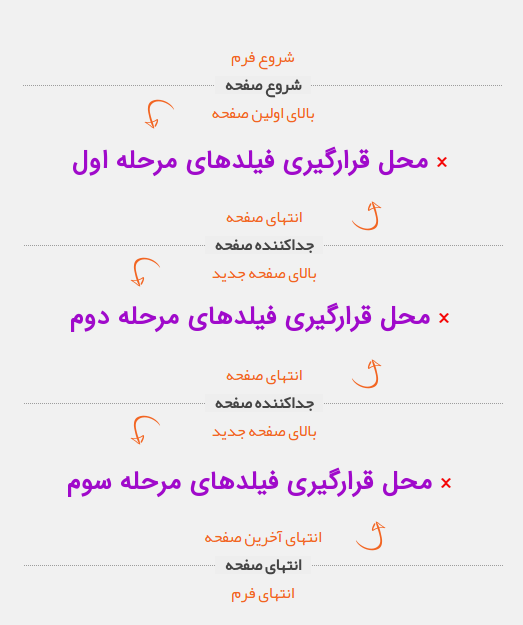
حال که تعداد مراحل خود را بر اساس هر برگه انتخاب کرده و ساختار کلی فرم شما مشخص شد مشابه تصویر زیر به قسمت شروع فرم/شروع صفحه/بالای اولین صفحه مراجعه کنید تا تنظیمات ظاهری فرم و عناوین ان را سفارشی سازی کنید.
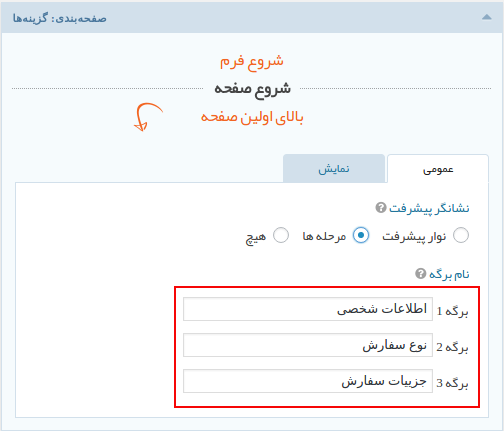
عمومی

حال در اینجا عنوان هر مرحله را برای ساخت فرم شرطی در وردپرس خود انتخاب کنید. در این فرم سه مرحله به ترتیب برای دریافت اطلاعات شخصی، انتخاب نوع سفارش یا کالا و خدمات و جزییات و ثبت نهایی سفارش انتخاب شده است.
اگر نشانگر پیشرفت فرم را بر روی حالت مرحلهای انتخاب کنید، نام هر مرحله از فرم که کاربر در حال تکمیل ان است در بالای فرم نمایش داده میشود، اما در صورت انتخاب گزینه نوار پیشرفت به صورت درصد پیشرفت با امکان تعیین رنگ خواهد بود.
پس از اینکه اطلاعات این بخش را وارد کردید فرم را بسته و فیلدهای اولیه برای پرکردن در مرحله اول که مربوط به اطلاعات شخصی است را وارد کنید.
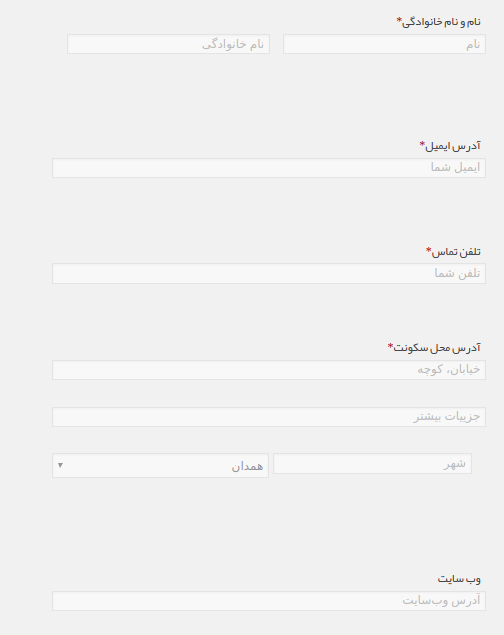
در مرحله اول که مربوط به دریافت اطلاعات شخصی مشتری است قصد دارم تا اطلاعات زیر را از وی درخواست کنم:
- نام و نام خانوادگی
- آدرس ایمیل
- تلفن تماس
- آدرس محل سکونت
- آدرس سایت یا وبلاگ
بنابراین در بخش “محل قرار گیری فیلدهای مرحله اول” با استفاده از ابزاری که در سمت چپ قرار دارد فیلدها را همانند افزودن برگه با استفاده از خاصیت کشیدن و رها کردن در این بخش قرار دهید.
اطلاعات ضروری

برای ویرایش هر فیلد بر روی آن کلیک کرده و از بخشهای عمومی، نمایش و پیشرفته مواردی همچون ضروری بودن فیلد، نمایش عنوان و متن نگهدارنده، انتخاب استایل سفارشی و.. را انتخاب کنید که در ادامه برای فیلد آدرس محل سکونت هر بخش را معرفی خواهم نمود.
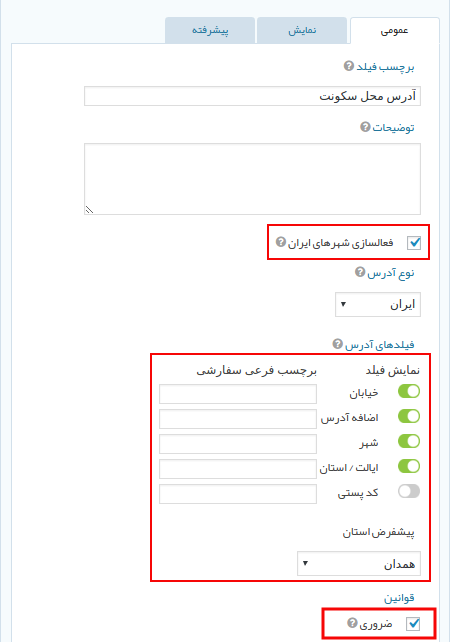
مشخصات آدرس

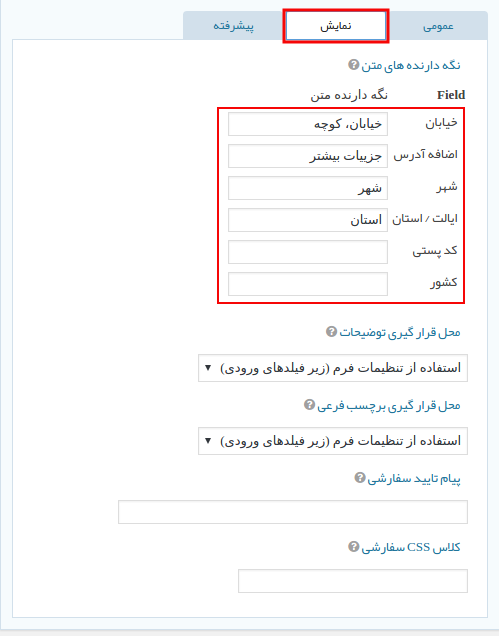
مشابه تصویر در ساخت فرم شرطی در وردپرس برای نمایش هر فیلد برای ادرس گزینههای مشخص شده را بر روی حالت سبز انتخاب کنید. در صورتی که قصد دارید تا شهرهای ایران نمایش داده شود تیک گزینه مورد نظر را وارد کرده و سپس استان پیشفرض را نیز انتخاب کنید.
برای ضروری کردن هر فیلد نیز میتوانید از بخش عمومی با فعال کردن تیک گزینه ضروری فیلد مورد نظر را به عنوان فیلد ضروری انتخاب کنید.
نکته: برای بخش آدرس که با آیکونهای انتخابی سبز رنگ مشاهده میکنید فیلدی وجود دارد که در زیر هر یک از انها متن راهنمایی در فرم نمایش داده میشود، اگر میخواهید که صرفا درون خود فیلد متن راهنما نمایش داده شود میتوانید یک کاراکتر نیمفاصله در ان وارد کنید.
نمایش

در تب نمایش میتوانید موارد مربوط به نگهدارنده متن فیلدها، استایل اختصاصی، محل قرارگیری برچسب و.. را سفارشی سازی کنید. برای متن نگهدارنده در هر فیلد مشابه تصویر متن مورد نظر را وارد کنید.
در تب پیشرفته نیز میتوانید موارد مربوط به شرط گذاری در ساخت فرم شرطی در وردپرس را انتخاب کنید که در ادامه به آن خواهم پرداخت.
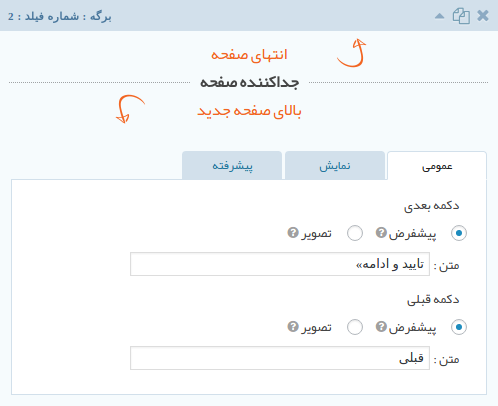
جداکننده صفحه
حال که فیلدهای مربوط به مرحله اول را ایجاد کردید مشابه تصویر به قسمت انتهای صفحه/ جداکننده صفحه/ بالای صفحه جدید مراجعه کرده و فیلدهای مربوط به دکمه مرحله قبل و بعد را سفارشی سازی کنید.

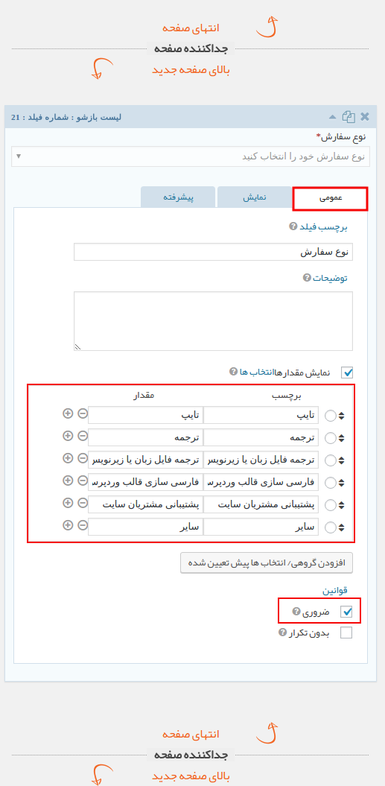
سپس به قسمت فیلدهای مرحله دوم که با عنوان نوع سفارش در شروع فرم نامگذاری شده است مراجعه کرده و با استفاده از خاصیت کشیدن و رها کردن یک فیلد لیست بازشو که در بخش فیلدهای استاندارد سمت چپ میباشد را در آن قرار دهید.
فیلد سفارشات

همانطور که در تصویر مشاهده میکنید موارد مربوط به خدمات سفارش خود را که در اینجا شامل تایپ، ترجمه و.. میباشد را وارد کنید. در هر بخش میتوانید با کلیک بر روی آیکون + لیست جدید اضافه کرده و با کلیک بر روی آیکون – لیست مورد نظر را حذف کنید و یا با استفاده از فلشهای بالا و پایین هر لیست مکان آنها را تغییر دهید.
در قسمت نمایش نیز میتوانید نگهدارنده متن برای لیست بازشو را وارد کنید تا کاربر یکی از لیستهای سفارش را انتخاب کند.
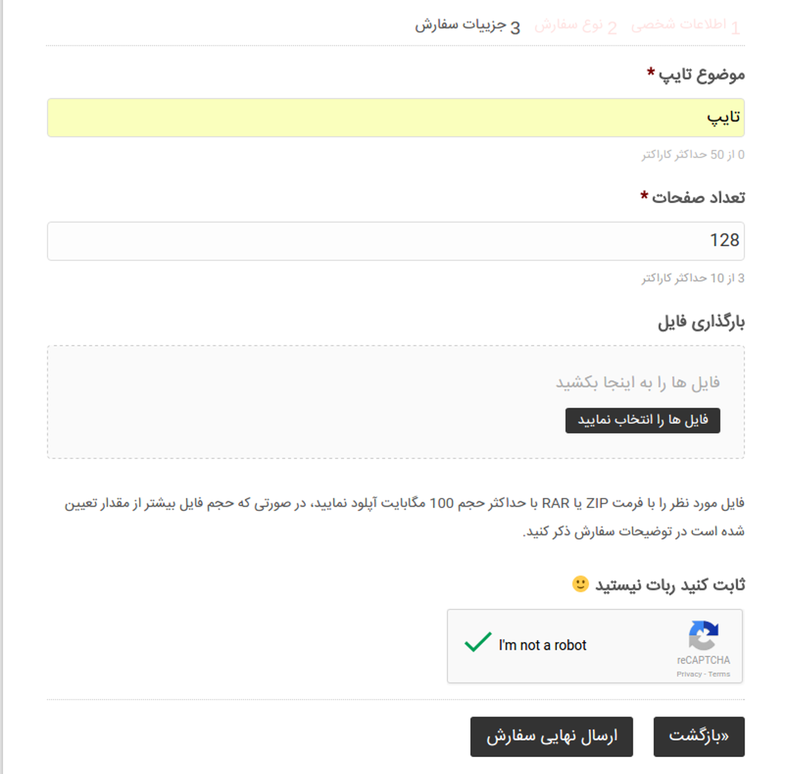
جزئیات سفارش
پس از تکمیل این بخش وارد برگه مربوط به جزییات سفارش شده و انواع جزییات برای لیست بازشو مرحله دوم که شامل تایپ، ترجمه و … بود را انتخاب کنید. در این بخش با شرطی کردن هر سفارش که کاربر آن را در برگه دوم انتخاب میکند به برگه نهایی که برای جزییات هر سفارش است هدایت خواهد شد و دیگر نیازی نیست تا سفارشات مربوط به موارد دیگر را مشاهده و تکمیل کند تا ساخت فرم شرطی در وردپرس صورت گیرد.

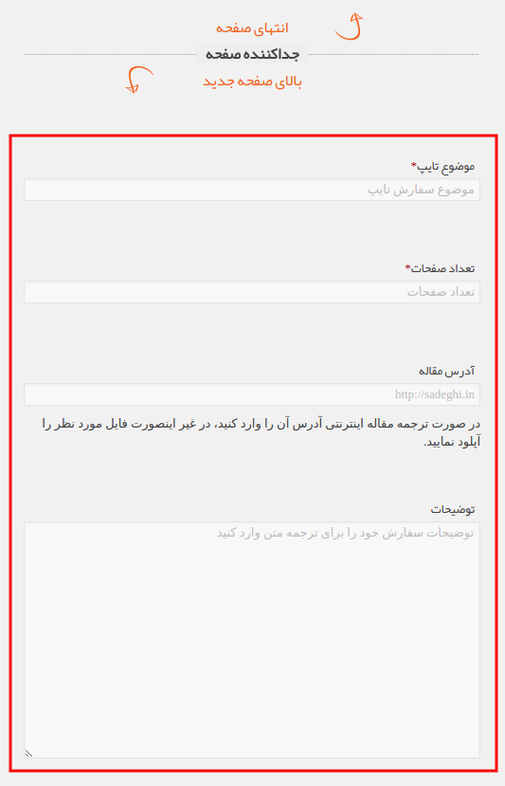
ورود اطلاعات نوشتاری
در این مرحله مشتری جزییات سفارش را بسته به نوع سفارش انتخابی خود که در مرحله قبلی انتخاب کرده بود را تکمیل خواهد کرد. در اینجا برای نوع سفارش خدمات که با نام تایپ میباشد به نحوه شرطی کردن برای ساخت فرم شرطی در وردپرس خواهم پرداخت.
مشابه مراحل قبل از منوی سمت چپ فیلدهای مورد نظر را که شامل متن تک خطی، سایت و توضیحات میباشد را انتخاب کرده و با خاصیت کشیدن و رها کردن در مکان مورد نظر قرار دهید.
پیشرفته

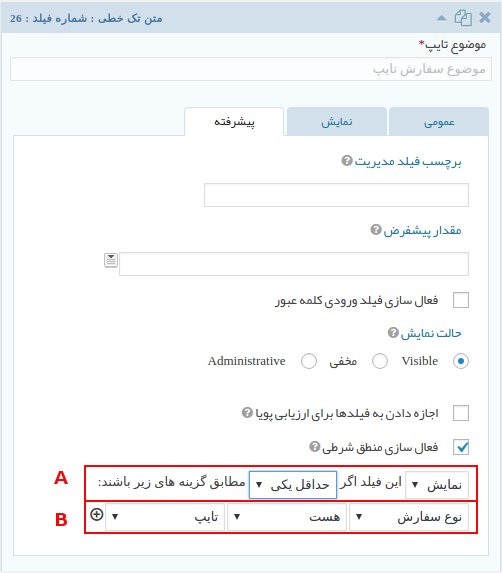
برای شرطی کردن هر فیلد به تب پیشرفته رفته و تیک گزینه “فعال کردن منطق شرطی” را فعال کنید.
سپس مشابه تصویر که با کادر A در تصویر مشخص شده است، ابتدا حالت فیلد را بر روی نمایش قرار دهید و در بخش اگر آن را روی حالت حداقل یکی انتخاب کنید. در صورتی که به جای حداقل یکی آن را بر روی حالت همه بگذارید در تمامی فرمها که شامل پشتیبانی، ترجمه قالب و.. میباشد نمایش داده خواهد شد. پیشنهاد میکنم برای قابلیت ارسال فایل که در تمامی مراحل لازم است آن را بر روی حالت همه قرار دهید.
در بخش B باید مشخص کنید که این فیلد در چه صورتی نمایش داده شود. خُب در اینجا فیلد برای موضوع تایپ میباشد که در مرحله دوم با عنوان نوع سفارش قرار دارد، از لیست کشویی آن را بر روی حالت نوع سفارش قرار دهید تا فیلدهای وابسته که شامل تایپ، ترجمه و… میباشند نمایش داده شده و شرط را بر روی هست انتخاب کنید.
حال برای اینکه فیلد برای سفارش تایپ نمایش داده شود از لیست کشویی سوم آن را روی حالت تایپ قرار دهید.
گزینه ها

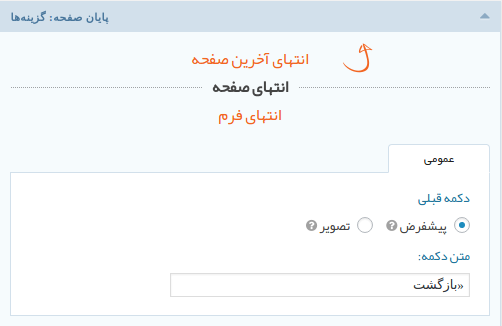
در مرحله آخر بر روی انتهای آخرین صفحه/انتهای صفحه/انتهای فرم کلیک کرده و متن دلخواه برای بازگشت به مرحله قبل را وارد کنید.
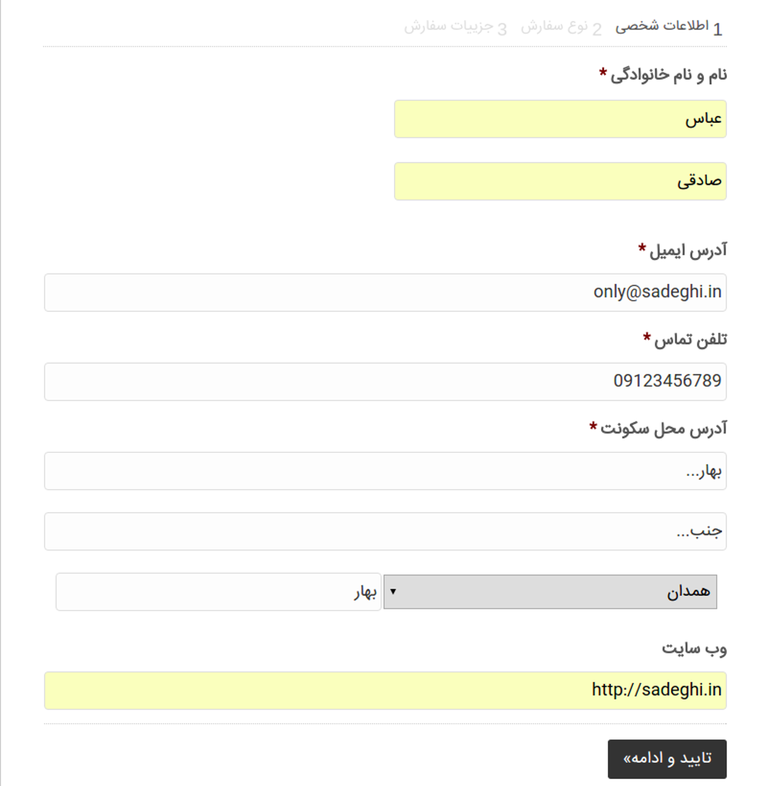
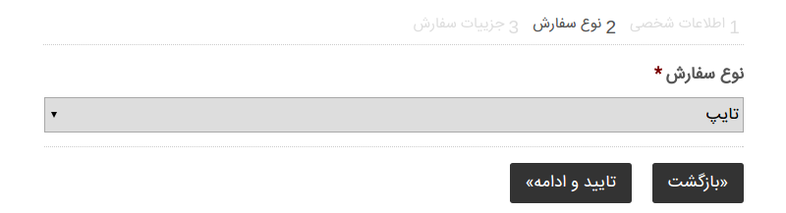
در نهایت ساخت فرم شرطی در وردپرس در سه صفحه که در زیر آن را مشاهده میکنید، به صورت مرحلهای و شرطی نمایش داده خواهد شد.
مرحله اول فرم

مرحله دوم فرم

مرحله نهایی فرم

شما می توانید این فرم ساز قدرتمند را از ژاکت دریافت کنید.





جلال 3 سال عضو همیار وردپرس
سلام
من میخوام وقتی فرم پر کرد ، فقط یکبار وقتی از دوباره به اون صفحه اومد بهش بگه شما قبلا این فرم را پر کرده اید
چطوری میتونم ؟ لیست ها حذف بشه و فقط این بیاد؟
bahareh koohestani 12 سال عضو همیار وردپرس
سلام دوست عزیز
برای یک بار ثبت نام هم فیلدهای ثبت نام رو بدون تکرار بزارید که فقط یک بار بتونن فرم رو پر کنن.
علی 5 سال عضو همیار وردپرس
سلام
چطور میشه یک فیلد لینک قرار داد و کاربر وقتی لینک سایتش رو در اون فیلد وارد کرد هزینه تعیین شده رو پرداخت کنه؟ میخوام کاربر لینک سایتش رو در فرم وارد کنه و هزینه رو پرداخت کنه تا لینک سایتش رو در سایت نمایش بدم.
Bahar 12 سال عضو همیار وردپرس
سلام دوست عزیز
شما میتونید فیلد لینک سایت رو قرار بدید.
لینک رو وارد کنه و همونجا بخش اتصال به درگاهتونم باشه که پرداخت انجام بشه.
علی 4 سال عضو همیار وردپرس
سلام. وقت بخیر.
من نیاز دارم سایتم (B) فرم گرویتی رو از یک سایت دیگرم(A) بخونه و تمام اطلاعاتش هم به همونجا (A)منتقل بشه و دسترسی گرویتی فقط در سایت A باشه . آیا چنین چیزی ممکنه؟ فقط میخوام در سایت B فرم گرویتی نمایش داده بشه و تمام اطلاعاتش بعد از پر کردن فرم به سایت A ارسال بشه.
ممنون میشم راهنمایی بفرمایید
bahareh koohestani 12 سال عضو همیار وردپرس
سلام دوست عزیز
خیر امکانپذیر نیست
om 5 سال عضو همیار وردپرس
سلام خسته نباشید
من میخوام از ورودی های تکراری از فرم جلوگیری کنم؟
یک فرم دارم توی صفحه و هر کاربر که اونو پر کنه میتونه محتوا رو ببینه
حالا نکته اینجاست که یک کاربر هر دفعه که بخواد اون محتوا رو ببینه باید فرم رو پر کنه چی کار کنم که اطلاعاتش فقط یکبار توی صندوق ورودی بیا ( مخصوصا شماره تلفنش)
یعنی اگه شماره تلفن رو تکراری ثبت کرد دیگه توی پیام ورودی نیاد
برای این کار باید چی کار کنم ؟
ممنونم
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
توی تنظیمات فیلد مورد نظر یه گزینه برای داده های تکراری وجود داره که باید فعالش کنید. بخش قوانین، “بدون تکرار”
زنگنه 5 سال عضو همیار وردپرس
سلام
می خوام یک دسته فیلد تکراری ایجاد کنم
مثلا برای وارد کردن مدارک تحصیلی با کلیک بر روی + دسته فیلد تکراری داشته باشم
لطفا راهنمایی بفرمایید
سید سجاد غلام پور 8 سال عضو همیار وردپرس
لام
متاسفانه متوجه منظورتون نشدم. واضح تر لطف کنید توضیح بدید.
mh_ee 10 سال عضو همیار وردپرس
با سلام یه سوال دارم چطوری میتونم چند تا فرم جدا بسازم و بعد از ثبت نام اولیه (register) فرم های موجود انتخاب کنم و بعد از تکمیل فرم ، ارسال کنم ؟
سید سجاد غلام پور 8 سال عضو همیار وردپرس
درود بر شما
متاسفانه بنده متوجه منظور شما نشدم!
mh_ee 10 سال عضو همیار وردپرس
سلام و درود یه فرم ثبت نام میخوام درست کنم که یوز بعد از ثبت نام وارد یه صفحه بشه که داخلش چند فرم دیگه هست و فرم مورد نظر و مرتبط با خودشو انتخاب کنه و اطلاعات اضافه و بده و ثبت کنه . اطلاعات ثبت شده برای هر فرد مشخص بشه. با تشکر
mh_ee 10 سال عضو همیار وردپرس
سلام مجدد ساده تر بگم میخوام چند تا فرم جدا درست کنم و درنهایت فرم های پر شده با هم لینک بشن و اطلاعات در یک یوزر قابل رویت بشه
سید سجاد غلام پور 8 سال عضو همیار وردپرس
درود بر شما
شما میتونید فرم ها رو بسازید و در داخل یک صفحه به صورت شرت کد قرار بدید و لینک اون صفحه رو در پروفایل کاربری بزارید.
علی تیموری 8 سال عضو همیار وردپرس
سلام وقتتون بخیر.
من این فرم ساز را روی قالب آرکی نصب کردم. اما جدیدا در فرم های چند مرحله ای وقتی از آیجکس استفاده میکنه دکمه ی “بعدی” اصلا جواب نمیده و در حقیقت هیچ عکس العملی نشون نمیده. اما وقتی تو پیش نمایش بدون آیجکس فرم را باز میکنم درسته. میتونید راهنمایی کنید چطور ایراد را برطرف کنم. مرسی
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
این مشکلات معمولا به خاطر افزونه های کش به وجود میاد! اگر افزونه کش دارید غیر فعال کنید و تست کنید.
mohammad moja 8 سال عضو همیار وردپرس
سلام وقت بخیر
از سایت خوبتون تشکر می کنم
ما میتونیم تعداد کدی در این افزونه به صورت اکسل یا دستی وارد کنیم که در یکی از فیلد ها نمایش داده بشه و مشتری یکی از این کدهارو وارد کنه و صحت کد رو تایید کنه؟
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
بله این امکان وجود داره و باید به صورت دستی کد رو بدید به فرمتون و اگر داخل اون فیلد کد مورد نظر وارد بشهاجازه رد شدن میده وگرنه اشکال میگیره.
hamidreza mashhadifarahani 8 سال عضو همیار وردپرس
سلام وقتتون بخیر من میخوام با گراویتی فرم یه فرم داشته باشم که کاربر بتونه یه لینک برای خرید وارد کنه و بعد از اون ادمین سایت یه پیشفاکتور برای پرداخت ایجاد کنه و برای کاربر ارسال کنه تا کاربر بتونه اون پیشفاکتور رو به وسیله ووکامرس پرداخت کنه این امکان با گراویتی فرم هست؟ اگر خیر پیشنهادتون چی هست؟
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
برای چنین قابلیتی یک پلاگین اختصاصی شما نیاز دارید.
hamidreza mashhadifarahani 8 سال عضو همیار وردپرس
تو پلاگین های اماده چیز مشابهی نیست؟ و ایا پلاگین اختصاصی با گرویتی فرم کار میکنه یا خیر و این که اگه انجام میدید هزینش رو بفرمایید
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام مججد
طبق چیزی که جستجوکردم چیزی پیدا نکردم. برای پلاگین اختصاصی هم باید با برنامه نویس صحبت کنید. البته قبلش حتما با کارشناسان ژاکت صحبت کنید.
hamidreza mashhadifarahani 8 سال عضو همیار وردپرس
ممنون از شما کارشناس ژاکت رو تو سایت پیدا نکردم شما میدونید چطور میتونم باهاشون در ارتباط باشم؟
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
میتونید اکانت کاربری بسازید و بهشون تیکت ارسال کنید.
sel 5 سال عضو همیار وردپرس
سلام و عرض ادب دو سوال داشتم که ممنون میشم پاسخ بدید :(gravity form)
1- بعد از ارسال اطلاعات و نمایش پیام موفقیت چطور میتونم فرم رو با یک دکمه رفرش کنم؟
2*- چطور بعد از پر کردن و ذخیره اطلاعات بعدا اطلاعات ذخیره شده رو ادیت یا بروز رسانی کنم(مثلا اسم یا شماره ها رو تغییر بدم)
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
1.صفحه رو باید رفرش کنید.
2. از داخل صندوق ورودی همون فرم وارد فرم پر شده برید و ویرایش رو بزنید.