 آپدیت جدید Gtmetrix
آپدیت جدید Gtmetrix
افزایش سرعت وبسایت همواره یکی از مهمترین مواردی است که مدیران و صاحبان سایتها به آن توجه کرده و موارد بسیاری جهت بهبود آن رعایت میکنند، زیرا هرچه سرعت وبسایت شما بهتر باشد از سوی گوگل مورد توجه بیشتری قرار گرفته و امتیاز بالاتری دریافت میکنید در نتیجه نرخ کلیک سایت افزایش یافته و بازدیدکنندگان بسیاری را برای شما به ارمغان میآورد، یکی از ابزارهایی که میتواند در راستای بهبود سرعت وبسایت و یافتن خطاهای بوجود آمده به شما کمک کند ابزار Gtmetrix است، قطعا با این ابزار معروف و کاربردی که از ابزارهای شرکت گوگل و یاهو میباشد آشنا هستید. در این مقاله قصد داریم ویژگیها جدیدی که در آپدیت جدید Gtmetrix اضافه شده است را به شما معرفی کنیم، چنانچه شما نیز از آن دسته افرادی هستید که به سرعت و افزایش ورودی وبسایت خود اهمیت فراوانی میدهید با ما تا انتهای این مقاله همراه باشید تا با قابلیتهای جذاب و مفید جی تی متریکس جدید آشنا شوید.
آپدیت جدید Gtmetrix
آنچه در این مقاله به اختصار خواهید خواند:
- درجهبندی و امتیازدهی Gtmetrix
- GTmetrix Grade چیست؟
- امتیاز عملکرد یا Performance
- امتیاز ساختار یا Structrure
- امتیاز Structure بر امتیاز Performance تأثیرگذار است؟
- Web Vitals چیست؟
- سربرگهای جدید در GTmetrix
درجهبندی و امتیازدهی Gtmetrix

سیستم امتیازدهی موجود در نسخه جدید GTmetrix مبتنی بر سیستم امتیازدهی Lighthouse میباشد و دادهها و معیارهای Lighthouse را در خود جای داده است و امروزه با نام GTmetrix Grade شناخته میشود و شامل دو قسمت مجزا به نام عملکرد (Performance) و ساختار سایت (Structrure) تشکیل شده است که جایگزین امتیازات قدیمی از جمله PageSpeed و YSlow یا (Legacy Reports) شده است. در ادامه این مقاله قصد داریم هر کدام از قسمتهای Performance و Structrure را مورد بررسی قرار دهیم.
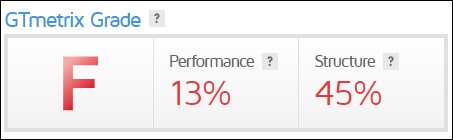
GTmetrix Grade چیست؟
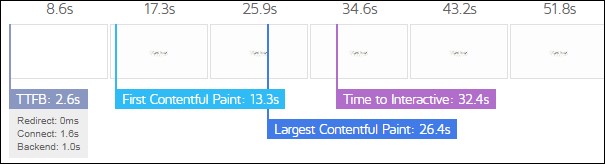
درجه GTmetrix ترکیبی از سرعت و عملکرد صفحه شما را از نظر بارگذاری، تعامل، و ثبات بصری مورد بررسی قرار میدهد. این قابلیت تجربهای کلی از صفحه وبسایت شما را نشان میدهد، زیرا علاوه بر نمایش ساختار front-end، عملکرد واقعی تجربه شده توسط کاربر را نیز در برمیگیرد. در تصویر زیر نمایش کلی از بارگذاری صفحه بازدیدکنندگان سایت خود را میتوانید مشاهده کنید.

GTmetrix Grade نشان داده که دو معیار Performance و Structure هر کدام به ترتیب 70 و 30 درصد دارای اهمیت هستند، پس به جرات میتوان گفت که عملکرد یک وبسایت از ساختار آن از اهمیت بیشتری برخوردار است.
امتیاز عملکرد یا Performance
در آپدیت جدید Gtmetrix امتیاز عملکرد یا Performance در واقع به معنای عملکرد و چگونگی کارایی وبسایت میباشد که براساس تستهای GTmetrix توسط مرورگر، مشخصات سخت افزاری و موارد تجزیه و تحلیل (AdBlock ، سرعت اتصال و غیره) انجام شده است، این امتیاز به شما نشان میدهد که صفحه وبسایت شما از دید کاربر چند درصد مناسب عمل کرده است.
این امتیاز از 6 معیار اصلی زیر تشکیل شده است:
عملکرد در حال بارگیری (55٪)
- اولین رنگ محتوا (15٪): مدت زمانی که مرورگر شروع به نمایش اولین عناصر سایت شما میکند را اندازه گیری میکند.
- شاخص سرعت (15٪): سرعت نمایش مطالب را به نشان میدهد.
- بزرگترین رنگ محتوا (25٪): مدت زمان بارگیری بزرگترین عنصر محتوای صفحه (به عنوان مثال یک تصویر برجسته یا متن) را برای مشاهده در نمای دید کاربران اندازهگیری میکند.
تعامل (40٪)
- زمان تعاملی (15٪): مدت زمانی که کاربر میتواند با محتوای صفحه ارتباط برقرار کند را اندازهگیری میکند (به عنوان مثال کلیک روی لینکها، پر کردن فیلدهای ورودی و غیره).
- کل زمان مسدود کردن (25٪): زمان مسدود شدن یک صفحه توسط اسکریپتها برای پاسخ دادن به ورودیهای کاربر (به عنوان مثال کلیک ماوس یا فشار صفحه کلید) در طول فرآیند بارگیری صفحه شما را اندازهگیری میکند.
ثبات بصری (5٪)
- تغییر چیدمان تجمعی (5٪): این معیار درصد ارزیابی پایداری بصری یک صفحه را نمایش میدهد.
هر معیار به عنوان یک امتیاز اندازهگیری بطور جداگانه محاسبه میشود، سپس با یک معیار خاص مقایسه شده و در نتیجه امتیاز نهایی عملکرد را تشکیل میدهد. ابزارهای رسمی گوگل با استفاده از روش موجود در Lighthouse از سخت افزارها و روشهای تست خود برای تولید امتیاز عملکرد استفاده میکنند که باعث میشود این امتیازات متفاوت باشند، در ادامه به ذکر چند تفاوت اساسی میپردازیم.
تفاوتهای جغرافیایی
آزمایشاتی که گوگل براساس مناطق جغرافیایی در سرورها انجام میدهد به طور کامل مشخص و دقیق نیست؛ اما GTmetrix این امکان را برای شما فراهم میکند تا بتوانید مناطقی دلخواه از صفحات خود را به راحتی مورد تجزیه و تحلیل قرار دهید.
تفاوتهای سخت افزاری
GTmetrix و Google احتمالاً از پردازندهها یا حافظههای مختلفی برای این آزمایشها استفاده میکنند به مین دلیل بر روی معیارها تاثیر گذاشته و در نتیجه امتیاز عملکردها با یکدیگر متفاوت است.
تفاوت شبکه
تفاوت در اتصالات و واریانس شبکه ممکن است به تغییر در معیارهای فردی کمک کند.
امتیاز ساختار یا Structrure
این امتیاز در حقیقت یک ارزیابی اختصاصی در GTmetrix میباشد که از بخشهایی که Opportunity (فرصت) و Diagnostics (عیب یابی) نام دارند موجود در ابزار Google Lighthouse استفاده کرده و میزان عملکرد بهینه وبسایت شما را برحسب درصد نمایش میدهد. در سربرگ Structure میتوانید مانند امتیازات PageSpeed و YSlow که در نسخه قدیمی وجود داشتند میزان بهبود عملکرد وبسایت خود را مشاهده و پیشنهاداتی جهت بهبود سرعت بارگیری صفحه دریافت کنید.
- استانداردهای سفارشی در GTmetrix
علاوه بر فاکتورهای استاندارد موجود در Lighthouse، GTmetrix نیز استانداردهای سفارشی را درنظر گرفته است که مربوط به عملکرد وب میباشد. این استاندارها شامل مواردی میباشد که در ادامه به بررسی آنها خواهیم پرداخت.
- فعالسازی Keep-Alive
- این فاکتور فقط در صفحات HTTP / 1.1 که فاقد دستورالعمل Keep-Alive ON باشند فعال میشود.
- اگر تشخیص داده شود که صفحه شما از HTTP / 2 استفاده میکند ، این معیار تأثیری در صفحه وبسایت شما نخواهد داشت.
- ترکیب تصاویر با استفاده از Sprites CSS
- اگر در صفحه شما چندین تصویر کوچک به کار رفته باشد، این بررسی آغاز خواهد شد.
- توجه داشته باشید که این بررسی بسته به اینکه صفحه شما از HTTP / 1.1 یا HTTP / 2 استفاده میکند، آستانههای متفاوتی دارد.
- استفاده از شبکه تحویل محتوا (CDN)
- CDNها نقش مهمی در ارائه یک وبسایت با سرعت بالا را در سراسر جهان دارند.
- گرچه GTmetrix در گزارشهای Legacy مانند گذشته عمل نمیکند، اما همچنان به دنبال علامتگذاری منابع استاتیکی است که قادر است برای ارائه بهتر برای یک CDN ارائه شود.
- جلوگیری از CSSimport
- در حال حاضر اجتناب از CSS @import یکی از روشهای توصیه شده است زیرا هرگونه دستورالعمل توسط مرورگر (بدون نیاز به deferattribute) بارگذاری، تجزیه و اجرا میشود.
- این فاکتور قادر است رندر دیگر صفحات وبسایت شما را نیز مسدود کند.
امتیاز Structure بر امتیاز Performance تأثیرگذار است؟
امتیازات ساختار یا Structure صفحه شما به طور مستقیم بر امتیاز عملکرد شما تأثیر ندارد، اما به طور کلی بهبود امتیاز ساختار صفحه شما به بهبود و بهینهسازی عملکرد یا Performance سایت تاثیرگذار است و در نتیجه به بهتر شدن GTmetrix Grade کمک خواهد کرد.
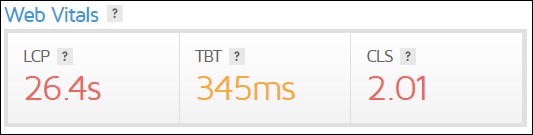
Web Vitals چیست؟
Web Vitals از مهمترین معیارهای گوگل میباشد که برای مشاهده و بررسی سرعت صفحات سایت در موبایل و دسکتاپ کاربرد دارد، این معیار از مهمترین عوامل موثر بر Performance و امتیاز نهایی GTmetrix Grade میباشد. گوگل Web Vital را به عنوان یک معیار اصلی ایجاد کرده تا برای تجربه یک وبسایت با سرعت بالا بر روی آن تمرکز کنید.

این معیارها عبارتند از:
- (Largest Contentful Paint (LCP: مدت زمان نمایش بزرگترین عنصر محتوای صفحه را نشان میدهد.
- (Total Blocking Time (TBT: مدت زمانی که در هنگام بارگیری صفحه توسط اسکریپتها مسدود شده است را نمایش میدهد.
- (Cumulative Layout Shift (CLS: میزان جابجایی یا پایداری صفحه در طول بارگیری را نمایش میدهد.
Web Vital روش مناسبی برای محک زدن صفحه شما میباشد زیرا با تمرکز بر روی مجموعه کوچکی از معیارهای اصلی بیشترین تأثیر را در درک عملکرد دارند. داشتن یک عملکرد مناسب و کسب امتیاز خوب در این معیارها نشانگر این است که تجربه کاربری خوبی را به بازدیدکنندگان وبسایت خود عرضه داشتهاید. در Web Vitalها علاوه بر امتیاز GTmetrix و عملکرد قادر خواهید بود ساختار را در گزارش جدید GTmetrix مشاهده کنید.
سربرگهای جدید در GTmetrix
جی تی متریکس جدید شامل سربرگهای مختلفی میباشد که جزئیات هر یک از آنها را در ادامه شرح میدهیم:
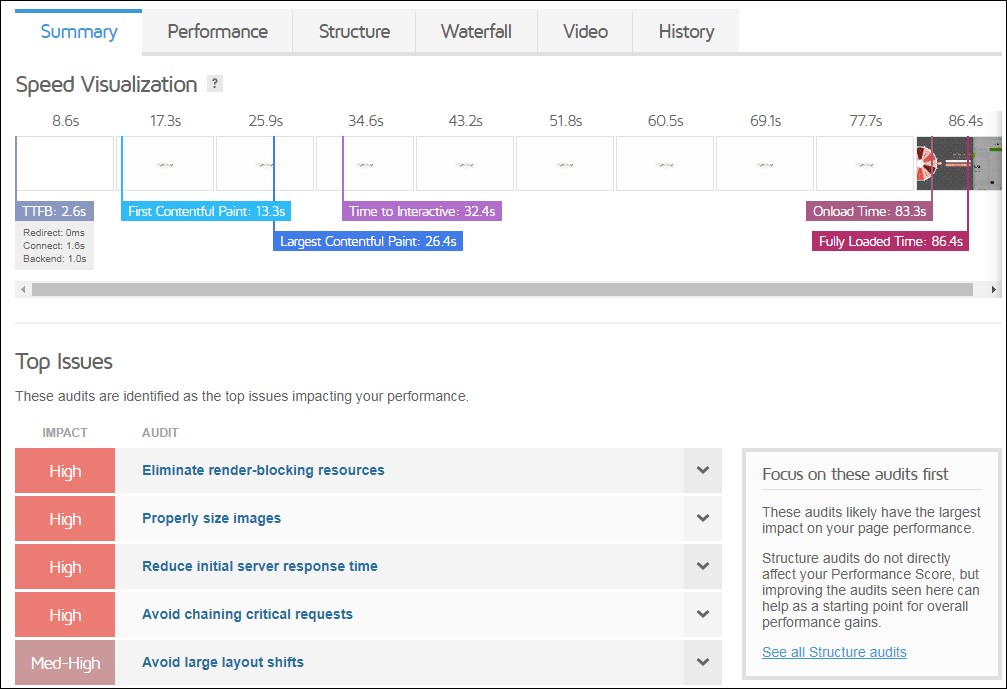
سربرگ Summary
اولین سربرگ در آپدیت جدید Gtmetrix با نام Summary میباشد که اطلاعاتی کلی از عملکرد، ساختار و رفتار صفحه شما را نمایش میدهد. توجه به اطلاعاتی که این صفحه در اختیار شما قرار میدهد به تنهایی قادر است به بهبود عملکرد صفحه شما کمک فراوانی کند.

در این سربرگ میتوانید سرعت وبسایت و معیارهای گوناگونی که که حین بارگیری صفحه به کار میروند را مشاهده کنید، همچنین در رابطه با تجربه کاربری و آنچه که بازدیدکنندگان در مواجه با وبسایت شما تجربه میکنند اطلاعاتی در اختیار شما قرار میدهد.

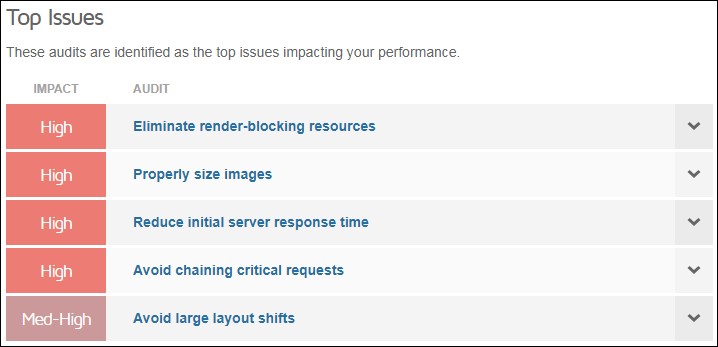
در مرحله بعد، در بخش Top Issues در آپدیت جدید Gtmetrix مشکلات اصلی ساختار که بیشترین تأثیر را در عملکرد صفحه شما دارند، مشاهده خواهید کرد، توجه و تمرکز بر روی این فاکتورها در بهبود دیگر فاکتورهای ساختار شما تأثیر بسزایی دارند، به طور کلی میتواند درجه عملکرد و ساختار GTmetrix را بهبود ببخشد.

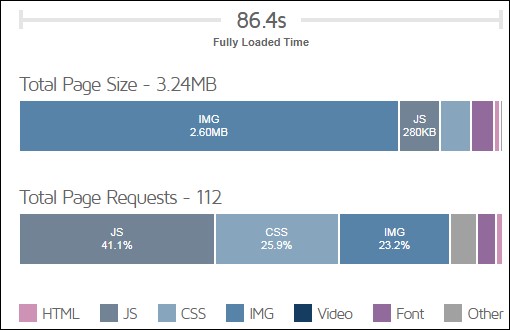
زمانی که فاکتورهای موجود در Top Issues را مورد بررسی قرار دهید و مشکلات را برطرف کنید، پس از آزمایش مجدد، فاکتورهای جدیدی در این بخش جایگزین میشوند. این کار به شما امکان اولویتبندی تلاشهای بهینهسازی را بر اساس تأثیر آنها بر عملکرد صفحه خود فراهم میکند. در انتهای بخش Top Issues، نموداری را مشاهده خواهید کرد که جزئیاتی از قبیل درخواستهای صفحه، تعداد درخواستها، اندازه بایت را نمایش میدهد.

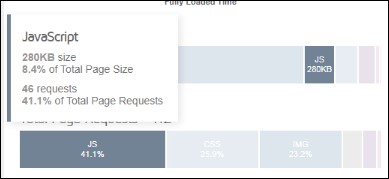
چنانچه قصد دارید به اطلاعات مشخصی از صفحه از جمله جاوا اسکریپت، CSS، تصاویر و غیره سریعتر دست پیدا کنید همانند تصویر زیر کافیست با حرکت روی بخش موردنظر اطلاعات بیشتری را درباره آن مشاهده کنید.

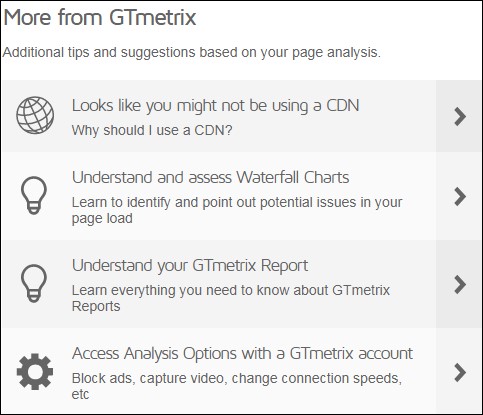
و در آخر، بخش More from GTmetrix را مشاهده خواهید کرد، در این بخش میتوانید نکات، پیشنهادات و توصیههایی که در خصوص بهینهسازی تصاویر، عملکرد سرور، استفاده از CDN و غیره در صفحه شما ارائه شده است را ببینید.

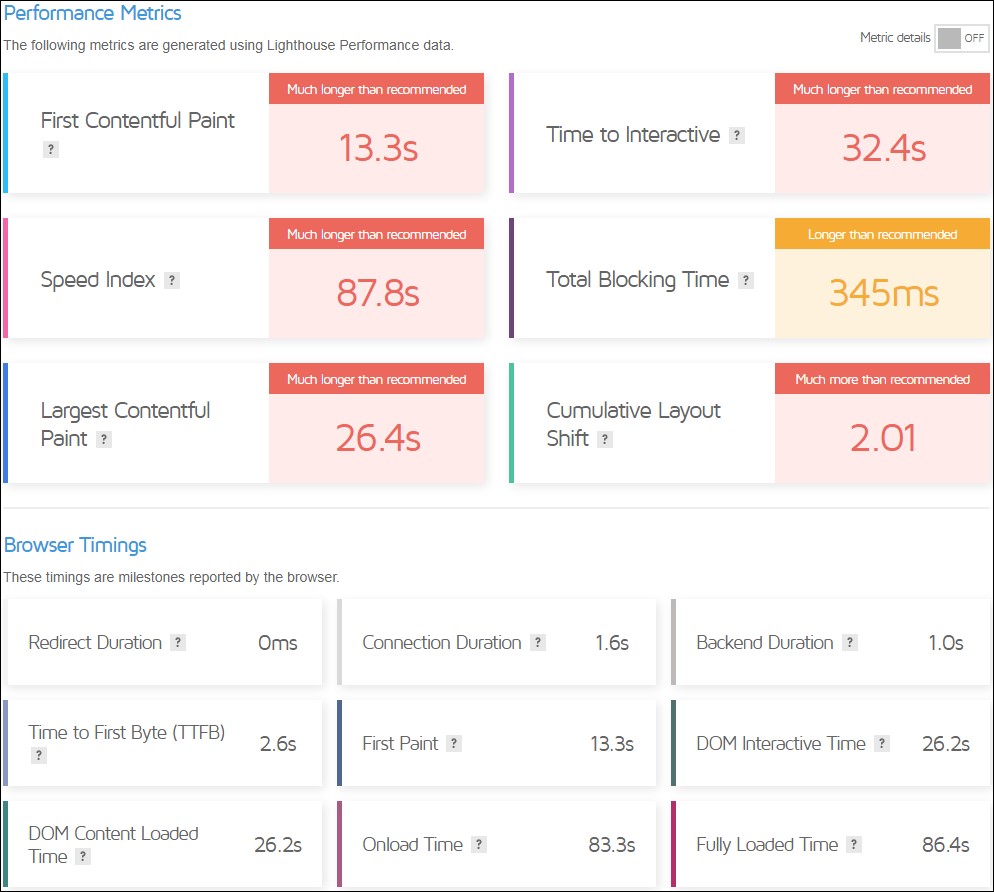
سربرگ Performance
در جی تی متریکس جدید سربرگ Performance جایگزین تب Timings شده و معیارهای عملکرد صفحه شما را با جزئیات دقیقی نشان میدهد. هر معیار دارای یک توضیح مختصر است و بسته به نحوه عملکرد صفحه شما در آن معیار کدگذاری رنگی شده است.

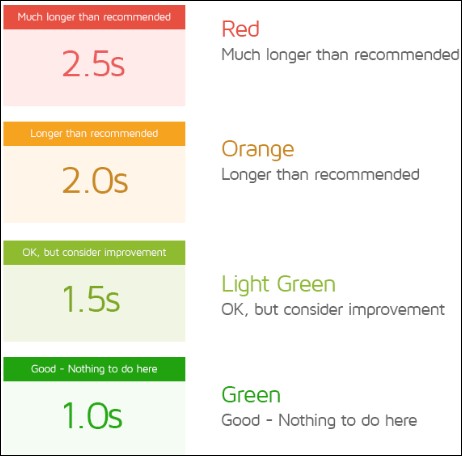
کدگذاری رنگ و مفهوم آن در آپدیت جدید Gtmetrix
با توجه به نحوه چگونگی عملکرد معیارهای کلیدی، رنگها و پیغامهای زیر را مشاهده خواهید کرد:

و بخش Browser Timings به شما کمک میکند تا به طور موثرتری عملکرد وبسایت خود را مورد بررسی قرار دهید و معیارهای مهم در لودینک و تعامل با مخاطب و زمانبندی مرورگر را در اختیار شما قرار میدهد، در گذشته این اطلاعات در سربرگ PageSpeed و YSlow قرار داشتند. زمانبندی مرورگر به طور مستقیم تاثیری روی امتیاز عملکرد صفحه شما ندارد، اما اطلاعاتی در مورد عملکرد صفحه شما ارائه میدهند که میتوانید با رعایت کردن این موارد عملکرد صفحه خود را بهبود بخشید.
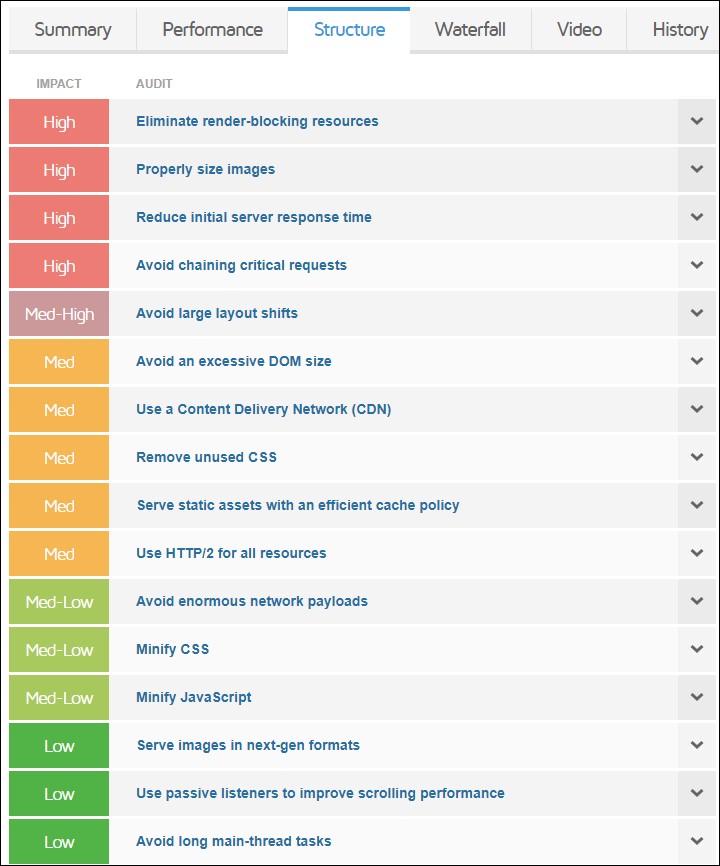
سربرگ Structure
در این سربرگ مشکلاتی که از نظر ساختاری در صفحه وبسایت شما وجود دارد به شما نشان میدهد، چنانچه بر روی هر کدام از اشکالات ذکر شده کلیک نمایید قادر خواهید بود جزییات، لینکها و مسیر آنها را مشاهده کنید و با عیببابی و بهبود هر کدام از معیارهای موجود آنها برطرف نموده و امتیاز خود را در Gtmetrix افزایش دهید.

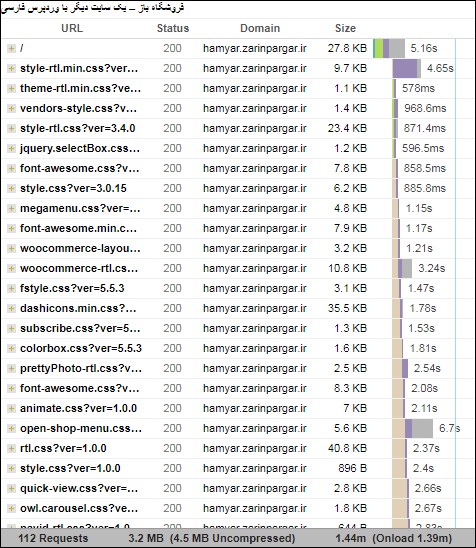
سربرگ Waterfall
از قسمتهای جذاب GTmetrix که از گذشته نیز در آن وجود داشته سربرگ Waterfall نام دارد، در این سربرگ میتوانید اطلاعاتی از جمله ترتیب بارگذاری فایلها، اولویت اجرای کدهای وبسایت و مدت زمان بارگذاری هر کدام را مشاهده کنید، همچنین این سربرگ به شما کمک میکند تا فایلهایی که در وبسایت شما اختلال ایجاد میکنند را پیدا کرده و با ایجاد تغییراتی در آنها مشکل را رفع کنید.

سربرگ Video
در آپدیت جدید Gtmetrix سربرگ Video، جایگزین تب Filmst شده است، با استفاده از این سربرگ میتوانید با تقاضای ضبط ویدئو، نحوه لود شدن صفحات وبسایت خود را با جزئیات کامل مشاهده کنید، به عنوان مثال میتوانید مشاهده کنید کدام عناصر برای نمایش مدت زمان بیشتری میگیرد یا کدام صفحات سرعت بارگیری بهتری دارند.

سربرگ History
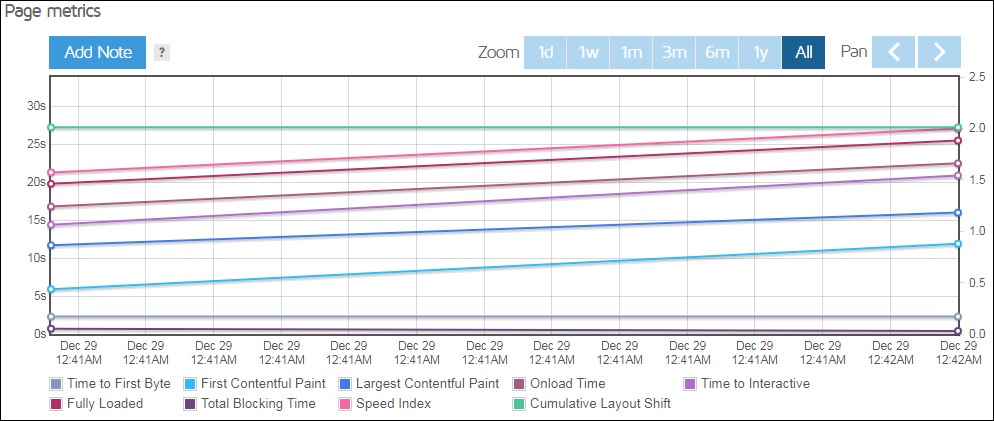
این سربرگ با ثبتنام در وبسایت GTmetrix فعال خواهد شد، این تب امکاناتی از جمله سابقه نتایج تست و تعداد دفعاتی که گزارش جی تی متریکس دریافت کردهاید را در اختیار شما قرار میدهد، همچنین تغییرات ایجاد شده در در زمان بارگذاری صفحه، اندازه و امتیازات Performance و Structure را در طول زمان مشخصی میتوانید مشاهده کنید.

جی تی متریکس جدید
در آخرین آپدیت جی تی متریکس ویژگیها و قابلیتهای جدید Lighthouse افزوده شده تا متناسب با نیازها و عملکرد وبسایت شما باشد و یکی از مهمترین مواردی که در آپدیت جدید Gtmetrix مشهود است تاثیر گذاشتن تجربه کاربری در امتیاز عملکرد وبسایت میباشد، در این مقاله به بررسی کامل ویژگیهای جی تی متریکس جدید پرداختیم، این ابزار مفید سرعت وبسایت شما را بررسی کرده و در صورت وجود مشکل پیشنهاداتی جهت بهبود آنها ارائه میدهد. امیدواریم با استفاده از این ابزار مفید و رعایت موارد و توصیههای آن بتوانید سرعت و بازدیدکنندگان وبسایت خود را افزایش دهید. شما میتوانید سوالات و نظرات خود را از بخش دیدگاهها با ما مطرح کنید؛ همچنین اگر محتوای امروز همیار وردپرس برایتان مفید بود، خوشحال میشویم آن را با دوستان خود در شبکههای اجتماعی به اشتراک بگذارید.
منابع: gtmetrix.com و premium.wpmudev.org




