
مدتیه وقتی دیدگاه و نظرات رو بررسی میکنم، به مشکل کاربرا با سرعت پایین لود سایت برخورد میکنم.
این مشکلات بی اساس و پایه نیستند و مطمئن باشید به عواملی توی سایت شما بستگی داره که با حل کردنشون میتونید وضعیت رو بهبود بدید. چند راهکار رو امروز خدمت شما ارائه میدم که ۵ دقیقه از وقتتون رو میگیره و ارزشش رو داره که این وقت رو بذارید و تمام مطلب رو کامل بخونید.
انتخاب سرور خوب
داشتن سرور و تهیه ی اون از شرکت های قدرتمند خیلی در امر سرعت موثره! یعنی میتونم بگم بیش از ۵۰ درصد موضوع به انتخاب سرور برمیگرده برای اینکه بتونین میزبان خوبی داشته باشید باید برای این قضیه تحقیق کنید و زمان بگذارید.هاست شما باید پهنای باند خوبی رو پشتیبانی کنه همچنین باید به اصطلاح هاستینگ ها درصد زیادی آپ تایم باشه و مهم تر از همه اینه که باید به صورت کاملا منظم بک آپ گیری بشه.
بعضی از هاستینگ ها این امر رو نادیده میگیرند و بر گردن مشتری میگذارند. این کار خیلی اشتباهه!!! درسته که مشتری خودش باید همیشه از سایت نسخه ی پشتیبان تهیه کنه اما شرکت هاستینگ موظفه بدون توجه به این مورد همیشه به صورت منظم از سرور هر مشتری بک آپ بگیره و در مواقعی که نیازه استفاده کنه.
انتخاب قالب مناسب
متاسفانه، تمامی قالب هایی که برای وردپرس منتشر میشه استاندارد نیستند! بعضی از قالب ها دارای تنظیمات خوبی نیستند و از همون اول کاری قبل از اینکه افزونه ای نصب بشه درگیر کندی سرعت هستند.
برای اینکه قالب شما استاندارد باشه همیشه از مراجع اصلی استفاده کنید.
درباره ی قالب های ترجمه شده نیز باید به شما این نکته رو یاداور بشم که برخی قالب ها در زمان فارسی شدن بهم میریزند و دچار مشکلاتی میشن! در واقع به حالت کلی قالب خوب و زیبا و بدون نقصی به نظر میرسند اما در باطن کم کم متوجه مشکلاتش خواهید شد. پس در انتخاب این مدل قالب ها نیز بسیار دقیق عمل کنید.
پیشنهاد من برای انتخاب قالب اینه که قبل از خرید یا دانلود، دموی قالب رو به دقت بررسی کنید!
مواردی که در بالا به آن اشاره شد موارد ابتدایی هستند که باید در آغاز کار بسیار به آنها توجه کرد. موارد دیگری نیز وجود دارند که به اونها اشاره میشه:
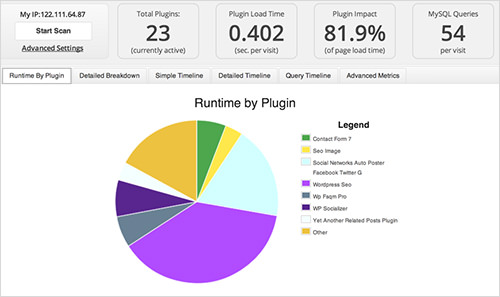
شناسایی افزونه هایی که باعث کاهش سرعت میشن
P3 یکی از بهترین افزونه ها در زمینه ی شناخت افزونه های نصب شده بر روی سایت شماست.خیلی دقیق زمان بارگذاری هر افزونه رو روی سایت شما مشخص میکنه.
خیلی هوشمندانه این کار رو انجام میده! حتما استفاده کنید تا نتیجه رو ببینید.
فشرده سازی سایت
زمانی که فایل هایی روی کامپیوتر هستند حجم اونها خیلی زیاد میشه و شما با استفاده از نرم افزارهای Winrare یا Zip اونها رو فشرده می کنید تا حجم رو کاهش بدید! خب حالا این مورد رو باید روی فایل های سایت هم انجام بدید.
نرم افزاری که این کار رو برای فایل های سایت انجام میده Gzip نام داره.
فشرده سازی تصاویر
عکس ها معمولا یکی از مهم ترین عواملی هستند که پهنای باند زیادی مصرف می کنند! افزونه ی WP smush.it یکی از قدرتمند ترین ها در این زمینه هست که تصاویر رو بسیار کم حجم میکنه و به حالت lossless عمل میکنه.
(فشرده سازی lossless نوعی از فشرده سازی است که کیفیت تصویر رو به هیچ وجه از بین نمیبره)
حذف موارد اضافی از پایگاه داده
دیتابیس میتونه همه ی موارد رو در خودش ذخیره کنه! این مورد از طرفی خیلی خوبه و طرفی هم باعث فشار اومدن به دیتابیس میشه. باید این اطلاعات اضافی رو که حجم دیتابیس رو میگیره، حذف کرد. برای اینکه این موارد رو شناسایی و حذف کنید افزونه ی WP-optimize رو پیشنهاد میکنم.
کوتاه کردن فایل های سی اس اس و جاوا اسکریپت
اگه افزونه های زیاد و مختلفی در سایت استفاده می کنید باید بدونید این افزونه ها هر کدوم شامل فایل های زیادی از سی اس اس و چاوا اسکریپت هستش. خب این موضوع اصلا حالت ایده آلی نداره! یعنی به صورت قانونی همه ی فایل های سی اس اس باید در یک بخش مجزا و فایل های جاوا اسکریپت در بخش دیگه ای باشند.
بهترین افزونه ای که برای این نظم دهی وجود داره Better WordPress Minify هستش.
بستن بخش پینگ بک و ترک بک
این دو روش به شما هشداری درباره ی پست های کپی شده مشابه شما در جاهای دیگه ای رو میده!در حالیکه فواید بسیاری داره اما غیر فعال کردنش کمک بسیار زیادی به بالا رفتن سرعت سایت میکنه.
جایگزین کردن پی اچ پی به جای کدهای ایستای اچ تی ام ال
زبان پی اچ پی جزء یکی از زبان های برنامه نویسی سطح بالاست که نسبت به اچ تی ام ال سبک تر و کوتاه تره و کارایی بهتری نیز داره. پس باید سعی کنیم از پی اچ پی در جاهایی که امکانش هست به جای اچ تی ام ال استفاده کنیم.
مواردی که رو که امروز بهش اشاره کردیم میتونه تاثیرات خوبی رو روی سایت وردپرسی بذاره به شرطی که اصولی بهش پرداخته بشه! البته صرفا همین موارد نیستند و موارد دیگه ای هم میتونن دخیل باشند که سعی میکنم در جاهای دیگه حتما بهش پرداخته بشه.







yasser
سلام. من افزونه wp-optimize رو نصب وفعال کردم . سایت بالا نمیاد. هاست هم بالا نمیاد
Bahar 12 سال عضو همیار وردپرس
سلام
دوست عزیز ربطی به افزونه نداره! هاست شما حتما ضعیف هست که با نصب این افزونه از کار افتاده
امید
با سلام
ممنونم از این مقاله من مورد سرورم که خوبه از اکسین گستر گرفتم ، قالب صحیفه هم دارم ، پلاگین هایی که گفتید تست میکنم خبر میدم انشاءالله
فقط این مورد آخر که گفتید ترک بک و .. چیه نفهمیدم منظورتونو ؟
Bahar 12 سال عضو همیار وردپرس
سلام
در حد یه توضیح کوتاه در اینجا صحبت کردم ! افزونه هایی هستن که اگه کسی مطالب شما رو کپی کردن به شما اطلاع میده
حمید
با سلام می خواستم بدونم برای یکسان کردن ارتفاع post های وردپرس از چه پلاگینی استفاده می کنید
معین
سلام میشه افزونه های که مشکل دارن معرفی نکنید.!!! من افزونه P3 و Gzip نصب کردم سایت دیگه بالا نمیاد؟؟…
چکار کنم ؟؟؟… لطفا راهنمایی کنید..
Bahar 12 سال عضو همیار وردپرس
سلام
قبل از اینکه معرفی بشه من خودم س میکنم مطمئن باشید
حما با افزونه ای در سای شما داخل کرده
وارد پوشه ی پلاگین ها از پنل هاس بشید و افزونه رو حذف کنید
معین
ممنون از جوابتون این کارو کردم اما هنوز سایت بالا نمیاد؟؟
بازم ممنون میشم جواب بدین؟؟…-اگر ممکنه راهنمایی کنید.
Bahar 12 سال عضو همیار وردپرس
سلام
مطمئن هستید که سایت دچار مشکل دیگه ای نشده ؟ اگه برای این افزونه بود باید الان رفع میشد مشکل
آیا نسخه ی پشتیبان دارید ؟
امیر علی
حرف ت روی کیبوردتون مشکل داره انگار
Bahar 12 سال عضو همیار وردپرس
؟؟
akbari93
واقعا ممنونم از مطالبتون
طراحی سایت
بسیار ممنون از مقاله مفیدتون، واقعا قبول دارم که بیش از ۵۰ درصد مربوز به هاستینگ می شه
عمران محاسب
سلام، تشکر بابت مطلب خوبتون… آیا این حقیقت داره که افزونه تاریخ جلالی برای وردپرس یاعث کند شدن سایت میشه؟
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام.همه ی افزونه ها مقداری سرعت را کند میکنند چون با sql در تعامل هستند.
SamanIce
افزونه Autoptimize هم میتونه خیلی تاثیر داشته باشههم تصاویر آیکون ها که به صورت جداگانه در CSS فراخوانی شدن رو به فایل خطی تبدیل میکنه تا به جای لود چند تصویر یک تصویر لود بشه، هم همه فایل هایCSS وJS رو باهم ادغام میکنه تا باز به جای فراخوانی چند فایل فقط یک فایل فشرده فراخوانی بشه، قابلیت دیگه ای هم که داره فشرده سازی HTML نهایی هست
با گزینه هاییم که داره امکان تداخل کدهای جاوا رو به حداقل میرسونه، در کنار اون امکان خارج کردن کدهای خاص رو از حالت ادغام هم به کاربر میده که در نوع خودش بی نظیره
در کل برای من که خیلی خوب بوده تونسته تعداد درخواست های سرور رو از ۴۸ به ۲۰ برسونه 🙂
امیرحسین
دوست من فقط متن پلاگینو ترجمه کردی، با نصب این افزونه و آزمایش تمام تنظیماتش page speed سایت من توی gtmetrix از 93 رسید به 70 + از 3 ثانیه لود رسید به 21
برای ترجمه توضیحات پلاگین به زبان فارسی ممنونم
Mj
بسیار ممنون مفید بودراستی مشکل آپلود فایل در وردپرس رفع شد! افزونه auto-post-thumbnail که اولین تصویر رو به عنوان تصویر شاخص قرار میده رو نصب کردم و مشکل رفع شد!!
علی
بله این افزون خوبی هست و من هم از این استفاده میکنم
علی کنکوری
سلام خوشحالم که این مطلب رو تو سایتتون گذاشتینمن خودم چند بار درخواست کردم درباره سرعت سایت مطلب بذارینواقعا دمتون گرم