
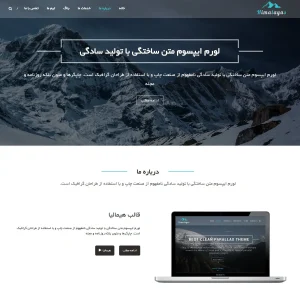
قالب وردپرس Himalayas، یک قالب شرکتی وردپرس معرفی شده در سال ۲۰۱۵ است که با طراحی تکصفحهای (One Page) و استفاده از افکت پارالاکس، تجربهای روان و جذاب برای کاربران ایجاد میکند و دقیقاً همان چیزی است که بسیاری از کسبوکارهای امروزی به آن نیاز دارند. قالب Himalayas با چیدمان منظم، بخشهای آماده و امکان سفارشیسازی ساده، به شما کمک میکند وبسایتی حرفهای برای معرفی خدمات، نمایش نمونهکارها، معرفی تیم، ارائه اطلاعات تماس و بخشهای ضروری یک سایت شرکتی بسازید. این قالب کاملاً واکنشگراست و روی موبایل و تبلت نیز ظاهر بسیار مناسبی دارد. بنابراین اگر به دنبال یک قالب شرکتی سبک، چشمنواز و حرفهای هستید که بتواند خدمات و هویت برند شما را به شکلی مدرن نمایش دهد، قالب وردپرس Himalayas گزینهای عالی برای شروع است.
قالب وردپرس Himalayas
- قالب وردپرس Himalayas کاملا واکنشگراست
- پشتیبانی از پسزمینه پارالاکس
- بخشهای مختلف در صفحه اول با امکان جابجایی و مدیریت
- هماهنگ با آخرین تغییرات وردپرس
- منوی چسبان با امکان حرکت اسکرول در صفحه اول
- پشتیبانی قوی از طرف سایت سازنده
- پشتیبانی از فروشگاهساز ووکامرس
- پشتیبانی از افزونه WPML برای چند زبانه کردن سایت
امکانات قالب وردپرس Himalayas
- دارای صفحه اصلی حرفهای با بخشهای مختلف
- دارای استایل پارالاکس برای صفحه اصلی
- کاملا واکنشگرا و همگام با گجت های مختلف
- و…
نصب پوسته Himalayas
برای نصب و تنظیم قالب وردپرس Himalayas ابتدا آن را با فونت دلخواه خود (یکان و میترا) نصب کرده و سپس افزونههای مورد نیاز آن را نصب کنید و پس از آن از روش درون ریزی دموی آن را ایجاد نمائید و برای تنظیم المانهای صفحه اصلی وارد بخش نمایش و ابزارکها شوید و ابزارکهای صفحه نخست را تنظیم کنید. حال قالب باید همانند دمو شما ایجاد شده باشد.
درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارکها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه (تستی) است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید، فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا پوسته وردپرس Himalayas را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
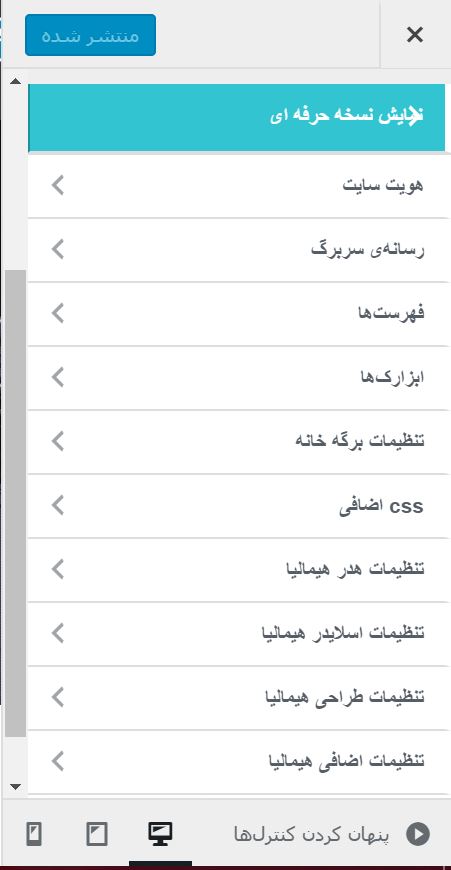
تنظیمات قالب
برای اینکه بتوانید قالب مورد نظر را تنظیم کنید باید به بخش سفارشیسازی بروید. تنظیمات هدر، اسلایدر، طراحی و تنظیمات اضافی مواردی است که باید در این بخش به آن پرداخت.

چنانچه از این قالب رایگان برای وردپرس خوشتان آمده، میتوانید با کمک فایلهای زیر آن را دریافت کرده و نصب کنید.





محمد
سلام. ویجت Contact US فضا رو به دو قسمت چپ و راست تقسیم میکنه. قسمت چپ مربوط به صفحه ای که بهش ارتباط میدیم و سمت راست رو برای فرم تماس فیکس کرده. چطوری کل فضای چپ و راست رو به صفحه تخصیص بدیم. چون اگه نخواهیم از فرم استفاده کنیم پنجاه درصد سمت چپ صفحه بلااستفاده میشه و تراز متن تماس با ما از سمت چپ تا وسط صفحه قرار میگیره و خیلی جالب نیست.
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
قالب تنظیماتی برای اینکار ندارد.
mr.hashemian
چجوری باید بیشتر از هشتا نمونه کار گذاشت؟؟؟
داوود ترکی
با سلام آیا قالب Himalayas با ووکامرس سازگار هست؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
بله
سید
سلام و خسته نباشید
ممنون قالب زیباییه
وقتی وارد یک پست یا یک برگه میشم تصویر شاخصی که انتخاب کرده بودم
اونجا نمایش داده نمیشه چکار باید بکنم؟؟؟
با تشکر
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
این قالب تصویر شاخص را در پستها نمایش نمیدهد
شما میتوانید بالای هرنوشته دوباره تصویر را اضافه کنید
اسماعیل احمدی
سلام من میخوام عکس و متن های آزمایشی رو توی سایت تغییر بدم ولی وقتی تغییر دادم و بروزرسانی رو کلیک کردم کلا برداشته میشه اون پست یا برگه؟
دلیلش چی میتونه باشه؟
http://www.imacoled.com
مریم
سلام چطور تصویر شاخصش رو وسط چین کنم ؟
محمد
قسمت نمایش دسته هاش اصلا جالب نیست .
نمی شه ردیفش کرد ؟
محمد
سلام. با تشکر از بروزرسانی قالب. آیا چیدمان صفحه هایی رو که به ویجت نسبت دادیم میشه تغییر داد؟ مثلن شش تا صفحه رو تصویر شاخص دادیم و در ویجت service قرار دادیم. حالا قصد داریم جای سه رو با پنج عوض کنیم.
محمد
سلام. وقتی برای اولین بار سایت باز میشه فونتهای پیش فرض رو نمی یاره ، وقتی یکبار دیگه سایت رو از طریق کلیک روی مثلن لوگوی سایت رفرش میکنی درست میشه و یا به یک صفحه غیر تک صفحه کلیک کنی و برگردی درست میشه.
محمد
سلام
قسمت وبلاگ که مشخصه یک دسته انتخاب می کنی و تمام
ولی در بخش نمونه کارها من چیکار کنم که پست هام در این قسمت نمایش داده بشه ؟
و یا کلا متوجه نشدم چطوری این قسمت باید پر بشه . ( قسمت برگه ها ؟ قسمت نوشته ها ؟ )
( ابزارک هارو درون ریزی کردم . )
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
برگههایی ساخته و قالب آنها را portfolio template قرار دهید. سپس در سایدبار frontpage sidbar از ابزارک tg:portfolio استفاده کنید.