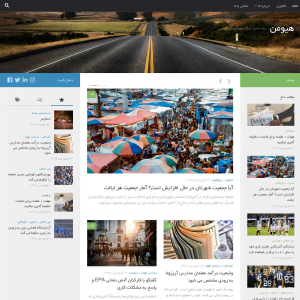
 قالب وردپرس Hueman
قالب وردپرس Hueman
قالبهای سه ستونه و خبری امکانات مناسبی را در محیطی کم جا به ما میدهند. کاربران به سرعت میتوانند لینکهای مختلف را پیدا کنند و مطالب دلخواه را مطالعه کنند. قالب وردپرس Hueman محصول ۲۰۱۴ و یکی از زیباترین قالبهای سه ستونه وردپرس است و در نسخه اول خود در همیار وردپرس به یکی از پرطرفدارترین قالب وردپرس تبدیل شده و هر سال نسخهی جدیدی از آن رونمایی میشود. در حال حاضر این قالب را برای شما به نسخه 3.4.21 بروزرسانی کردیم و میتوانید آن را دانلود کنید.
از این قالب به عنوان محبوبترین قالب خبری وردپرس در ایران، و یکی از محبوبترین قالبهای رایگان وردپرسی در جهان یاد میشود.
قالب وردپرس Hueman
قالب وردپرس Hueman دارای ویژگیهای خوبی است که به برخی از آنها اشاره شدهاست:
- سه ستونه
- امکان تعیین تعداد و جایگاه ستون برای قسمتهای مختلف
- دارای ابزارکهای اختصاصی
- اسلایدر زیبا و کاربردی
- جایگاه سه فهرست مختلف
- و …
پوسته وردپرس Hueman و نکات نصب
- برای ایجاد اسلایدر در پوسته وردپرس Hueman باید نوشتههایی را در دستهای خاص ایجاد کنید (تصاویر شاخص به عنوان عکس اسلایدر استفاده میشوند). سپس به پیشخوان وردپرس > نمایش > سفارشیسازی رفته و در تب content بخش Blog Design and Content مقدار Featured Post Count را تعداد عکسهایی که میخواهید نمایش داده شود قرار دهید و در قسمت Featured Category دسته مورد نظرتان را انتخاب و در نهایت تغییرات را ذخیره کنید.
- برای تنظیم دکمه شبکههای اجتماعی میتوانید به بخش سفارشیسازی بخش global setting رفته و در تب social دکمههای مورد نظر را اضافه کنید.

درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارکها بصورت خودکار وارد سایت شما میشود. اگر سایت شما نمونه (تستی) است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید، فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید، سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
توجه: فایلهای درونریزی را از حالت فشرده خارج کنید. همچنین،درونریزی ابزارک روشی متفاوت با درونریزی محتوا دارد. حتما راهنمای هرکدام از درونریزیها را جداگانه مطالعه بفرمایید. برای انجام راحت عملیات درونریزی میتوانید از افزونه One Click demo import استفاده کنید.





Pouriya_Da 12 سال عضو همیار وردپرس
سلام….. امکانش هست قالب رو شکل دمو برای من تنظیم کنید؟؟
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
چنین امکانی نیست.شما قالب رو نصب کنید و اگر مشکلی بود اینجا بفرمایید تا پاسخ بدهیم.
reza
با سلام و احترام
چطوری میتونم متن ” مارا دنبال کنید ” و “بیشتر” که در سمت راست و
چپ قالب نوشته شده را تغییر دهم؟
و چطوری میتونم هدر برای سایت قرار بدم ؟
تشکر فروان
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
– بخش هایی که ابزارک هست را می شود در بخش ابزارک ها ویرایش کرد و معمولا میشه کلماتش رو تغییر داد.اما برای تغییر کلمات دیگه تنظیماتی نیست.
– به بخش theme option > header رفته و عکس خود را اپلود کنید.
nssm
براي اينكه بتوانيد عبارات بيشتر و مارا دنبال كنيد را تغيير دهيد كافي است از ويرايشگر قالب استفاده كنيد.در ويرايشگر فايلهاي sidebar.php و sidebar-2.php مربوط به ستون هاي كناري ميشوند كه كافي است يك خط كد به آن اضافه كنيد. به كد زير توجه كنيد
<a class="sidebar-toggle" title="”>
<!– –>
افتخارات
من عبارت افتخارات را اضافه کرده ام و عبارت بالای آن که مربوط به ترجمه عبارت more یا همان بیشتر در سایت بود را غیر فعال کردم.
milad
دوست عزیز مشکل من برطرف نشد میشه بیشتر راهنمایی کنید؟
سلام دوست عزیز من قالب human شما را دانلود کردم اما در حال حاضر در پایین صفحه پیغامی آمده که قبلا نبوده برای حذف آن باید چه کنم؟؟
پیغام : طراحی و ساخت پروژه های الکترونیکی برای شما با افتخار نیرو گرفته از WordPress
نوشتهها (خوراک) و (خوراک) دیدگاهها.
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
هاست شما فوتر قالب را پاک کرده به هاستینگ تیکت بزنید که این فایل توسط طراح کد شده و ویروس نیست.بعد فوتر رو دوباره بارگزاری کنید.
bpm 12 سال عضو همیار وردپرس
با سلام و تشکر مجدد از زحماتتان
چگونه می توان اندازه تصاویر اسلایدر را تعیین نمود
من دو تا پست منتشر کردم
در حالی که اندازه ی هردو تصویر شاخص پست یکی هست
در اسلایدر یکی را با اندازه ی کامل و یکی را با اندازه ی نصفه نشان میدهد
لطفا راهنمایی فرمایید.
حسین رحیمی 12 سال عضو همیار وردپرس
یا احتزام این عکس ها را بعد از نصب قالب اپلود کرده اید؟
bpm 12 سال عضو همیار وردپرس
با سلام
فکر می کنم بعد از نصب قالب بوده.
حسین رحیمی 12 سال عضو همیار وردپرس
لطفا دوباره
این کار رو انجام بدید چون اگر قبل از نصب قالب بوده باشه ممکنه قالب کراپشون نکنه
اگر باز مشکل داشتید افزونه regenerate thumbnail را نصب و فعال کنید.
سعید
سلام من قالب رو نصب کردم چند تا سوال داشتم
اول اینکه من میخوام عکس پست هارو درست نشون بده نه این که نصفه نشون بده نظرات بالا رو خوندم فقط یک نفر سوال کرده بود شما هم گفته بودین باید در قالب دستکاری بشه ممنون میشم بگید کجای قالب رو دستکاری کنم
مشکل دوم آیکون قسمت اشتراک گذاری رو نشون نمیده باید فیلتر شکن روشن باشه تا نشون بده ولی نسخه دمو شما مشکلی نداره منم همین قالب رو نصب کردم
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
– هر قالب سایز خاصی برای عکس های خود انتخاب می کند و قالب های پیشرفته عکس ها را کراپ می کنند که در این اندازه نمای مناسبی داشته باشد.شما باید عکس هایی انتخاب کنید که با قالب شما نمایش مناسبی داشته باشد یا برعکس قالبی که با عکس های شما – بخش کد نویسی رو ما برسی نمی کنیم.
– لطفا ادرس سایتتون رو بدید چون من با ادرس های مختلف چک کردم مشکلی نبود.
milad
دوست عزیز فوتر را چگونه بارگذاری کنم
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
اگر مشکل با هاست حل شده
یا می توانید دستی ان را در هاست پوشه wp-content/themes/hueman فایل را قرار دهید
یا قالب را پاک کرده و دوباره بارگزاری کنید.
milad
سلام دوست عزیز من قالب human شما را دانلود کردم اما در حال حاضر در پایین صفحه پیغامی آمده که قبلا نبوده برای حذف آن باید چه کنم؟؟
پیغام : طراحی و ساخت پروژه های الکترونیکی برای شما با افتخار نیرو گرفته از WordPress
نوشتهها (خوراک) و (خوراک) دیدگاهها.
http://www.epd4u.ir
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
هاست فوتر قالب شما را پاک کرده است.به هاستیگ بگویید این فایل توسط طراح کد شده و مشکلی ندارد و اگر نیاز بود فوتر را دوباره بارگزاری کنید.
milad
سلام دوست عزیز من این قالب شما را دانلود کردم اما در حال حاضر در پایین صفحه پیغامی آمده که قبلا نبوده برای حذف آن باید چه کنم؟؟
پیغام : طراحی و ساخت پروژه های الکترونیکی برای شما با افتخار نیرو گرفته از WordPress
نوشتهها (خوراک) و (خوراک) دیدگاهها.
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
هاست فوتر قالب شما را پاک کرده است.به هاستیگ بگویید این فایل توسط طراح کد شده و مشکلی ندارد و اگر نیاز بود فوتر را دوباره بارگزاری کنید.
مرتضی
با سلام
میخواستم بدونم چطور میشه ارتفاع topbar و header رو در هدر تغییر داد؟
با تشکر
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
این قالب چنین تنظیماتی نداره.
bpm 12 سال عضو همیار وردپرس
سلام و خسته نباشید
چطوری میشه قسمت سیاه سربرگ رو کامل حذف کرد؟
و فقط تصویری که آپلود می کنیم قرار بگیرد
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
در بخش theme opton بخش header تصویر(تصویر عریض) سربرگ را اپلود کنید.
bpm 12 سال عضو همیار وردپرس
با سلام مجدد
توی تنظیمان قالب یه قسمت داره styling در اونجا یه قسمت داره
Body Background که می شه تصویر یا رنگ بک گراند کلی قالب رو انتخاب کرد
حالا من می خوام قسمت سیاه بالای قالب حذف بشه تا لوگو روی تصویر بک گراند انتخاب شده قرار بگیره
لطفا راهنمایی کنید که چه کدی را باید از قالب حذف کنم؟
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
در همون بخش top bar background و header هم هست.
bpm 12 سال عضو همیار وردپرس
سلام مجدد
بله درسته ، ولی از اون قسمت فقط میشه رنگش رو عوض کرد
و نمیشه اون رو حذف کرد
با حذف کد رنگ هم حذف نمیشه
؟؟؟
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
کد زیر رو در فایل rtl.css قالب قرار بدید کل رنگ مشکی بالا حذف میشه
#header {
background: none;