
مطالب مرتبط در وردپرس یکی دیگر از مواردی است که کاربران را به ماندن و خواندن مطالب در سایت شما تشویق میکند و همچنین به کاهش نرخ پرش سایت شما نیز کمک فراوانی میکند. قرار دادن و نمایش مطالب مرتبط در وردپرس به خصوص بین پستهای سایت شما بسیار در بهینه سازی سایت تاثیرگذار هستند. برخی از قالب های رایگان سایت آماده به طور پیشفرض این امکان در آنها وجود دارد و در برخی دیگر میتوان این امکان را به کمک یک افزونه وردپرس به سایت اضافه کرد. اگر شما نیز قصد دارید با استفاده از قابلیت مطالب مرتبط در وردپرس تعامل سایت خود را افزایش دهید مطالعهی این مقاله کمک زیادی به شما خواهد کرد.
افزونهی Inline Related Posts چیست؟
افزونهی Inline Related Posts یکی از افزونههای پرکاربرد برای نمایش مطالب مرتبط در وردپرس میباشد، این پلاگین با بیش از 50 هزار نصب فعال طرفداران بسیاری را به خود جلب کرده است و به دو صورت رایگان و پرمیوم عرضه شده است که نسخهی رایگان آن از مخزن وردپرس قابل نصب میباشد. با استفاده از این افزونه و با قرار دادن مطالب مرتبط در بین پستها به افزایش تعامل و ترافیک سایت خود کمک خواهید کرد.

ویژگیهای افزونه Inline Related Posts
- کاربری آسان و راحت
- افزایش بهینهسازی و سئو سایت
- قابلیت سفارشیسازی باکس نمایش مطالب مرتبط
- تسهیل در یافتن محتوای موردنظر کاربران
- بهبود افزایش بازدید سایت
- قابلیت مشاهده پیش نمایش قبل از ذخیره نمودن تنظیمات
- امکان تنظیم نوشتههای مرتبط براساس برچسبها یا دستهبندی
- پشتیبانی از شورت کد و ابزارکها
- استفاده از تصویر شاخص
- امکان افزودن خلاصه نوشته برای مطالب مرتبط
- استفاده از قالبهای حرفهای برای باکسها با تصویر شاخص (پرمیوم)
- امکان استفاده از باکسهای نمایش مطالب مرتبط نامحدود (پرمیوم)
آموزش استفاده از افزونه Inline Related Posts
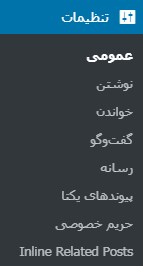
ابتدا برای استفاده از این پلاگین لازم است از مخزن وردپرس و قسمت افزونهها نسخهی رایگان افزونه را نصب نمائید، پس از نصب و فعالسازی آن، مطابق تصویر زیر گزینهای با نام Inline Related Posts به تنظیمات وردپرس شما افزوده خواهد شد.

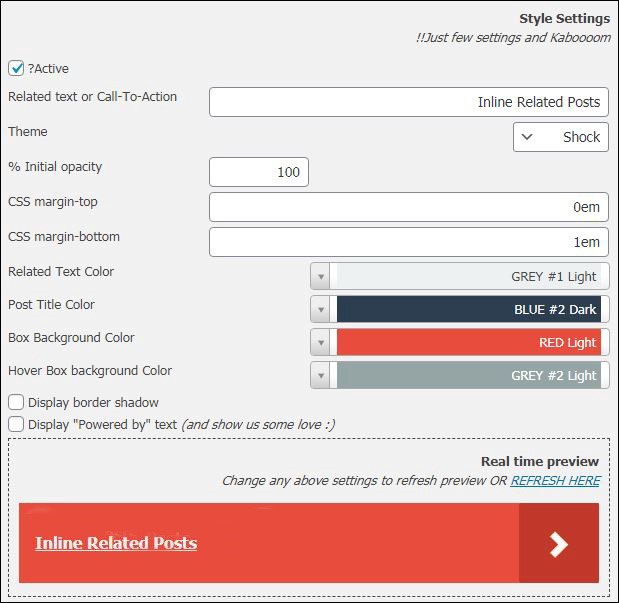
با کلیک بر روی Inline Related Posts وارد تنظیمات افزونه خواهید شد و صفحهای مانند تصویر زیر روبرو خواهید شد، برای نمایان شدن تنظیمات بایستی بر روی گزینه Active کلیک کنید.

- Style Settings
- Related text or Call-To-Action: در این بخش میتوانید متنی برای نمایش در کادر Preview مشخص کنید.
- Theme: قالبهای مختلفی که میتوانید برای باکس مطالب مرتبط استفاده کنید.
- Initial opacity %: میزان کیفیت نمایش لینکها
- CSS margin-top: تنظیمات مربوط به CSS و میزان فاصله لینک از بالا.
- CSS margin-bottom: تنظیمات مربوط به CSS و میزان فاصله لینک از پایین.
- Related Text Color: این گزینه مربوط به رنگ متنی است که قبل از لینک نمایش داده میشود.
- Post Title Color: این گزینه مربوط به رنگ لینک مطالب میباشد.
- Box Background Color: این گزینه مربوط به رنگ پس زمینه باکس میباشد.
- Border Color: این گزینه مربوط به رنگ حاشیه باکس مطلب میباشد.
- Display border shadow: نمایش یا عدم نمایش سایه باکس مطالب.
- (Display “Powered by” text (and show us some love: فعال یا غیرفعالسازی گزینه کپی رایت افزونه.
- Plugin Settings
در این بخش از تنظیمات نیز با فعال کردن گزینه Insert in already existing posts دیگر تنظیمات افزونه نمایش داده خواهد شد.

- Insert in already existing posts: با فعال کردن این گزینه، تنظیماتی نمایان میشود که میتواند این افزونه را برای پستهایی که در حال حاضر بر روی سایت قرار دارند، فعال کند.
- How many boxes per single post: این گزینه تعداد نوشتههای مشابه را نمایش میدهد.
- Only posts of last N. days: تعداد روزهایی که افزونه میتواند از آن برای ارایه مطالب استفاده کند را مشخص میکنیم، چنانچه این عدد را روی 7 قرار دهیم، افزونه حداکثر تا مطالب 7 روز گذشته را نشان خواهد داد، برای رفع این محدودیت میتوانید عدد 0 را وارد کنید.
- Interval between the boxes: از طریق این گزینه قادر خواهید بود حداقل تعداد کاراکترهای یک مطلب را مشخص کنید.
- Use on page: استفاده از مطالب مرتبط در یک برگه
- Use on post: استفاده از مطالب مرتبط در یک پست
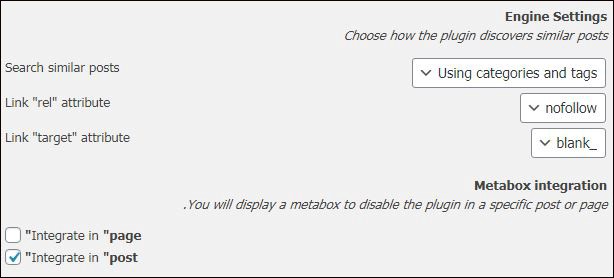
- Engine Settings
در ادامه به بخش دیگری از تنظیمات به نام “Engine Settings” میرسیم که در این قسمت میتوانید با استفاده از گزینه “Search similar posts” به افزونه دستور دهید تا برای مطالب پیشنهادی از تگها ، دسته بندیها و یا هر دو آن برای معرفی یا پیشنهاد استفاده کند.

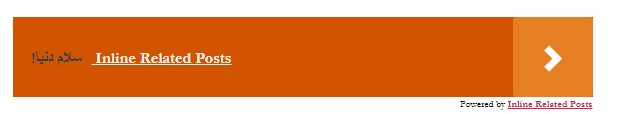
در نهایت پس از سفارشی سازی و ذخیره تغییرات میتوانید مطابق تصویر زیر نتیجهی کار را در انتهای هر پست خود مشاهده کنید.

مطالب مرتبط در وردپرس
بهینه سازی و سئو سایت یکی از مشکلات اساسی و ضروری هر مدیر سایت میباشد و روشهای بسیاری برای افزایش بازدید سایت و رتبهی سایت در گوگل وجود دارد اما یکی دیگر از مواردی که در این مقاله به آن پرداختیم و تاثیر مثبتی در افزایش تعامل و سئو سایت وردپرسی شما دارد استفاده از نمایش مطالب مرتبط در وردپرس میباشد که با استفاده از افزونه Inline Related Posts به راحتی و در عرض چند دقیقه میتوانید مطالب مرتبط را در پستها یا برگههای خود اضافه کنید و مدت زمان بیشتری میزبان کاربران سایت خود باشید و از این طریق بازدید کنندهی بیشتری جذب کنید.
شما میتوانید سوالات و نظرات خود را از بخش دیدگاهها با ما به اشتراک بگذارید. همچنین اگر محتوای امروز همیار وردپرس برایتان مفید بود، خوشحال میشویم آن را با دوستان خود در شبکههای اجتماعی به اشتراک بگذارید.
دانلود افزونه Inline Related Posts
دانلود افزونه Inline Related Posts صفحه افزونهمنبع: WordPress.org
افزونه Inline Related Posts





محمد
سلام
قسمت link rel تغییری نمیکنه؟ همون nofollow باشه؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
خیر تغییری نمیکنه.
amir.m9821 10 سال عضو همیار وردپرس
درود
این جوری که من متوجه شدم . این افزونه به طور خودکار مطالب پیشنهادی رو اضافه میکنه !
ولی اگه من خودم بخام انتخاب کنم که برای یک پستی چه نوشته های دیگه ای پیشنهاد بشه باید چیکار کنم !؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
با توجه به برچسب هایی که انتخاب میکنید نمایش میده.
نعیم رزاقی
سلام چطوری باید فونت و سایز رو تغییر بدم
ایمان
سلام
لطفا پاسخ بدید ، چندین بار پاسخ ندادید و دیدگاه من و حتی اد نکردید. ممنون
سوال :
چطور می تونیم از این پلاگین برای افزونه ایزی دیجیتال در مطالبی که میگذارم ، استفاده بشه !؟
در تنظیمات فقط post هست و page . چطور downloads نیز اضافه کنم ؟ ممنون
محمدرضا
سلام
من نصب کردم ولی تنظیمات باز نمیشه میگه باید نسخه پرو رو بگیری!!! چه کنم!؟
پارسا
دروود
در سایت شما میبینیم که این مطالب مرتب در هر دو سه پاراگراف اومده ، چه طور می تونیم این قابلیت رو مثل سایت شما بکنیم ؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
تنظیمش کنید در هر فاصله ای که بیفته نمایش داده میشه.
eskafild 9 سال عضو همیار وردپرس
سلام ببخشید تنظیم این گزینه که بعد پاراگراف اول نشون بده دقیقا کدوم قسمت میشه؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
باید بین پاراگراف اینتر بزنید تا نمایش داده بشه
تحصیل در استرالیا 11 سال عضو همیار وردپرس
سلام
همیار وردپرس هم از همین افزونه برای بخش های “حتما بخوانید” استفاده میکنه ؟
تحصیل در استرالیا 11 سال عضو همیار وردپرس
امکانش هست افزونه ای که خودتون اصلاح کردید رو برای دانلود قرار بدید ؟
سپاس
پوریا
سلام، من از قالب اختصاصی برای سایتم دارم استفاده می کنم و معمولا استایلی که پلاگین ها می خوان استفاده کنن رو نشون نمیده. به عنوان مثال این پلاگین رو که نصب کردم کادربندی و رنگ بندی که براش تنظیم می کنم نمایش نمیده و فقط به صورت یک لینک ساده درون مطالب قرار می گیره. خودم حدس میزنم که در قالب تابعی باید قرار بگیره که این اجازه رو به پلاگین ها بده که بتونن از استایل خودشون استفاده کنن.
خواهش می کنم من راهنمایی بفرمایید چون به شدت به مشکل بر خوردم با این قضیه.
سپاس
علی 10 سال عضو همیار وردپرس
سلام
وقتی وارد حسابم تو همیار وردپرس میشم، اون نوار ابزار وردپرس بالای سایت نمایش داده میشه.
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام و تشکر
بله مشکلی نیست برای همهی کاربران قابل مشاهده است.
علی 10 سال عضو همیار وردپرس
بله میدونم.
به نظرم در تنظیمات بردارید بهتره. یه جورایی به قالب لطمه زده.
بودنش فایده خاصی هم نداره.
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
بله احتمالا این بخش رو برداریم.
pedi_eden445 11 سال عضو همیار وردپرس
سلام افزونه از مخزن وردپرس نصب کردم و خط border که سمت راست باید باشه سمت چپ هست چجوری می تونم تغییرش بدم؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
متوجه نمیشم ، اسکرین شات لطفا
pedi_eden445 11 سال عضو همیار وردپرس
سلام مجدد
قسمتی که با کادر قرمز نشانه گذاری شده:
http://cloob.talachart.ir/i/attachments/1/1451332991811811_large.png
باید سمت راست باشه اما به علت خارجی بودن زبان افزونه، سمت چپ هست
بهاره کوهستانی 12 سال عضو همیار وردپرس
بله درسته
افزونه فارسی نیست به همین علته
بهزاد
همچنین بری برداشتن خط زیر لینک تو فایل style کد سه کد underline وجود داره که بار خذف کدها مشکل حل میشه
محمد امین مجیدی
سلام
از کد زیر استفاده کنید:
... a[rel="dofollow"] { border-right: 4px solid #1e9ad8!important; border-left: none!important; }پدرام بیرم 11 سال عضو همیار وردپرس
تشکر
HyperCg
با سلام.
این کرو دقیقا کجا باید قرار بدیم تا اون خط بیاد سمته راست؟
مرسی
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
متاسفانه برای این کار باید در سی اس اس تغییر ایجاد کنید.
بهزاد
دوست عزیز تاسف خوردن نداره روششو به کاربران آموزش بدید ممنن
بهزاد
سلام
دادا شما برو تو پوشه ماژول به ادرس
public_html/wp-content/plugins/intelly-related-posts/assets/templates
فایل styles.html رو ویرایش کن و خط 17 کد border-left:4px solid {borderColor}!important; رو به border-right:4px solid {borderColor}!important;
تغییر بده
سیو کن یه کنتر اف 5 بزن تو مرورگر اوکیه بردر سمت راسته