
این سوال کاربران زیادی بوده که آیا میتوان محتوای برگه ها در وردپرس را به سایر صفحات یا پست ها اضافه کرد یا خیر! گاهی اوقات میخواهیم در صفحه مورد نظر خود محتوایی را اضافه کنیم که مربوط به یک برگه خاص است اما راه حل آن چیست؟
در این مقاله، ما به شما چگونگی درج محتوای برگه در صفحات دیگر در وردپرس و یا هر نوع پست سفارشی را نشان می دهیم.
درج محتوای برگه در صفحات دیگر در وردپرس با Insert pages
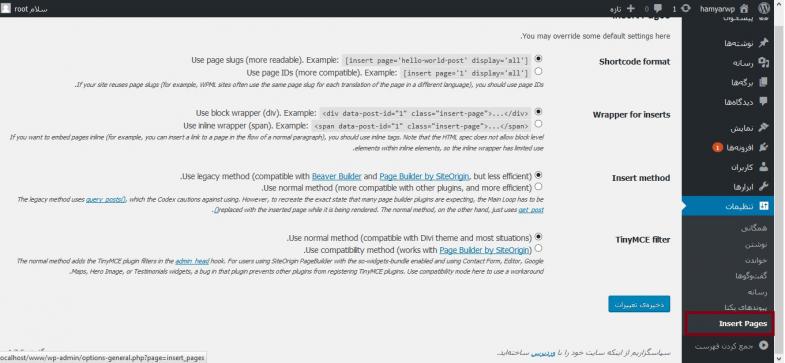
برای شروع اقدام به نصب و فعال سازی پلاگین Insert Pages کنید. پس از فعال سازی به سادگی به قسمت نوشته ها >> افزودن نوشته رجوع کنید تا نحوه کارکرد آن را ببینید.
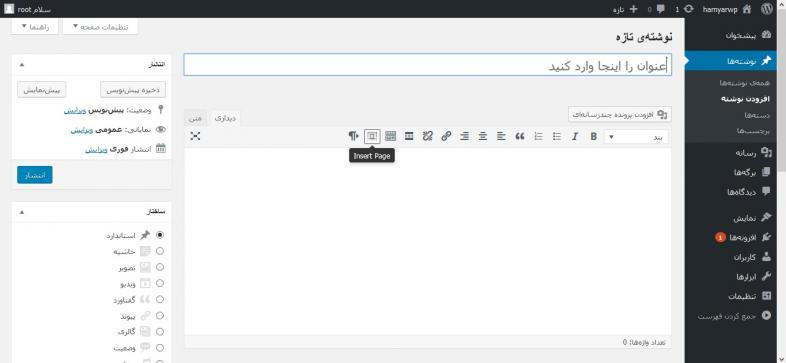
اگر شما از ویرایشگر بصری (دیداری) استفاده می کنید، متوجه خواهید شد که دکمه جدیدی باعنوان Insert Page به منوی شما اضافه شده است و مربوط به درج محتوای برگه در صفحات دیگر در وردپرس است. برای افزودن صفحه باید بر روی این دکمه کلیک کرد. مطابق تصویر زیر:
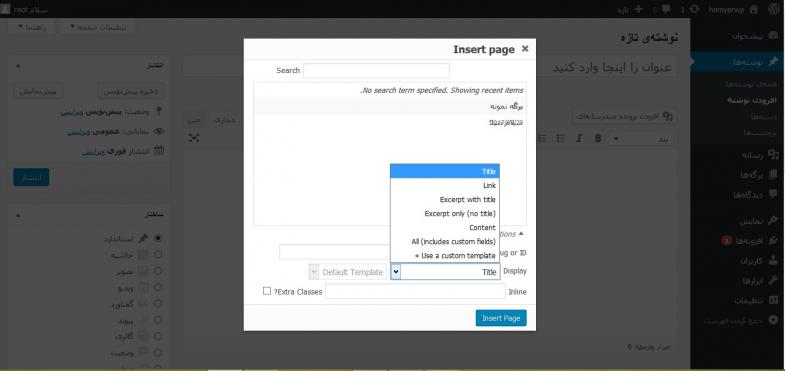
با کلیک بر روی دکمه Insert page پنجره پاپ آپی به نمایش در خواهد آمد که میتوان با استفاده ازآن صفحه، پست یا نوع پست سفارشی که می خواهید اضافه کنید را انتخاب کنید.
این امکان در پلاگین فراهم شده که به صورت دستی بتوانید تنظیماتی را اعمال کنید. برای این کار بر روی Options کلیک کنید. دراین صورت می توانید نحوه نمایش صفحه یا پست مورد نظر را انتخاب کنید. به صورت پیش فرض امکان درج محتوای برگه در صفحات دیگر در وردپرس با عنوان، لینک، قسمتی از محتوا، یا انتخاب یک الگوی خاص وجود دارد. در ادامه در مورد سفارشی سازی قالب ها بیشتر توضیح خواهیم داد.
پس از انتخاب پست یا صفحه مورد نظر در لیست، بر روی دکمه Insert pageکلیک کنید. این پلاگین یک سری شورت کد های مورد نیاز برای نمایش صفحه یاپست مورد نظر شما را اضافه می کند.
دستورات ویرایشگر متن
همچنین اگر برای ارسال پست های خود از قسمت ویرایشگر متن (متن) استفاده می کنید می توانید به صورت دستی کدهای کوتاهی را وارد کنید. کار با پارامترهای کوتاه کاملا ساده است.
[insert page='page-slug|ID' display='title|link|content|all|custom-template.php']
پارامترهای صفحه برای ایجاد شورت کدها، اسلاگ و یا ID صفحه را لازم دارند. همیشه به این نکته دقت کنید که استفاده از اسلاگ صفحه صرفا به این معنا نیست که فقط و فقط می توانید صفحات را وارد کنید. بلکه اسلاگ هر نوشته و یا پست سفارشی را نیز می توانید وارد کنید. به جز اسلاگ از آیدی نوشته ها هم می توان استفاده کرد.
[insert page='author-syed-balkhi' display='content'] [insert page='128' display='content'] [insert page='128' display='all'] [insert page='128' display='custom-author.php']
اضافه کردن انواع مختلف پست های سفارشی در نوشته
با استفاده از وردپرس شما می توانید هر نوع محتوایی را فراخوانی کنید. پلاگین Insert Pages این اجازه رابه شما می دهد تا انواع مختلف پست تایپ سفارشی خود را به نوشته ها و صفحات اضافه کنید. به عنوان مثال، شما می توانید یک پست تایپ برای گالری تصاویر ایجاد و سپس با استفاده از پلاگین Insert Pages آن گالری رابه سایر صفحات و نوشته ها اضافه کنید و در واقع درج محتوای برگه در صفحات دیگر در وردپرس را انجام دهید.
به طور مشابه، شما می توانید انواع پست تایپ ها را برای فیلم ها، نمونه کارها، توصیفات مشتری، و غیره ایجاد وبه سایر صفحات و یا پست های خود اضافه کنید.
استفاده از تمپلت های خاص برای نمایش صفحات درج شده
پلاگین Insert Pages این امکان را فراهم کرده تا بتوانید محتوای مورد نظرتان را براساس عنوان، لینک، محتوا، و یا با هر فیلد دیگری در سایر صفحات درج کنید. با این حال هنوز هم امکان دارد که برخی از کاربران تمایل داشته باشند که نوع نمایش محتوا را براساس علایق و نیاز خود تنظیم کنند. برای این کار می توان با استفاده از قالب های سفارشی صفحه را خاص ترکرد.
تمام کاری که باید انجام دهید این است که یک فایل پی اچ پی خالی ایجاد کنید و به دایرکتوری تم خود بفرستید. انتخاب نام فایل سلیقه ای است و از هر نامی برای فایل می توان استفاده کرد. به عنوان مثال: custom-author.php
نحوه عملکرد
نحوه کارکرد این قالب سفارشی هم دقیقا مانند سایر فایل های تم شماست. اینجا یک نمونه فایل قالب که برای نمایش صفحات نویسنده ایجاد کرده ایم را مشاهده می کنید.
<?php the_post(); ?> <h3 class="author-name"><?php the_title(); ?></h3> <?php if ( has_post_thumbnail() ) : ?> <div class="author-thumbnail"> <?php the_post_thumbnail(); ?> </div> <?php endif; ?> <div class="author-bio"> <?php the_content() ?> </div>
شما می توانید کلاس های CSS خاص در فایل قالب خود وارد و سپس از آن سبک مورد نظر در تم استایل شیت خود استفاده کنید. ما از این استایل برای نمایش صفحات نویسنده استفاده کردیم.
</pre>
<pre>h3.author-name {
font-size:16px;
}
.author-thumbnail {
float:left;
padding:10px;
}
.author-bio {
font-style:italic;
font-family: Lora, Georgia, Serif;
}</pre>
<pre>
امیدواریم که این مقاله در چگونگی درج محتوای برگه در صفحات دیگر در وردپرس به شما کمک کرده باشد!









وحید م 7 سال عضو همیار وردپرس
با سلام.
با تشکر از شما برای معرفی این افزونه .
با استفاده از این افزونه و ساخت برگه هایی برای توضیحات کوتاه و بلند محصولات وو کامرس و قراردادن شورت کد این برگه ها با حالت “محتوای برگه” در قسمت توضیحات بلند و کوتاه ، نتیجه خوبی بدست اومد فقط وقتی که محصولات رو به صورت غیر شبکه ای و لیست نمایش میدم به جای محتوای برگه توضیحات کوتاه ، کد شورت کد رو نشون میده مثل حالت زیر:
insert page=’2977′ display=’content’] و محتوا رو نشون نمیده. از حالت کلاسیک و بدون صفحه ساز نیز استفاده کردم و سعی کردم که برای تست ، تعداد کلمه کمی رو در محتوا استفاده کنم ولی تاثیر نداشت . با تغییر گزینه های افزونه حالت نمایش محتوا بهم میریزه.
1- آیا این روند برای وو کامرس روشی صحیح میباشد.
2- چطور میشه در حالت لیست نمایش ووکامرس در فروشگاه محتوای توضیحات کوتاه نمایش داده بشه.
لطفا راهنمایی بفرمایین . متشکرم.