
با سلام خدمت دوستان عزیز وردپرسی!
شبکههای اجتماعی روز به روز در حال افزایش امکانات و ایجاد ارتباط و تعامل افراد با یکدیگر هستند. و هرچه زمان میگذرد میتوانید با اتصال دو نوع از شبکههای اجتماعی به همدیگر هر آنچه را که در یکی از انها به اشتراک میگذارید در دیگری نیز منتشر شود.
این قاعده از وردپرس نیز مستثنی نبوده و به لطف افزونههای مختلف قادر خواهید بود تا مطالب و رسانههایی را که در آنها منتشر میکنید در سایت خود نمایش دهید.
همچنین این روزها اینستاگرام بیش از تمامی شبکه های اجتماعی در دسترس عموم قرار گرفته و طرفداران زیادی دارد.
در این مقاله از وردپرس قصد دارم تا به معرفی افزونهای بپردازم که با استفاده از آن قادر خواهید بود تا امکان نمایش تصاویر اینستاگرام را در سایت فراهم کنید.
نمایش تصاویر اینستاگرام در وردپرس با Instagram Feed
افزونهای که قصد معرفی آن را دارم با نام Instagram Feed در مخزن وردپرس به ثبت رسیده است و امکان نمایش تصاویر اینستاگرام را فراهم می کند.
تاکنون توانسته است تا بیش از 300.000 نصب فعال و کسب امتیاز 55 را ازآن خود نماید.
تنظیمات افرونه
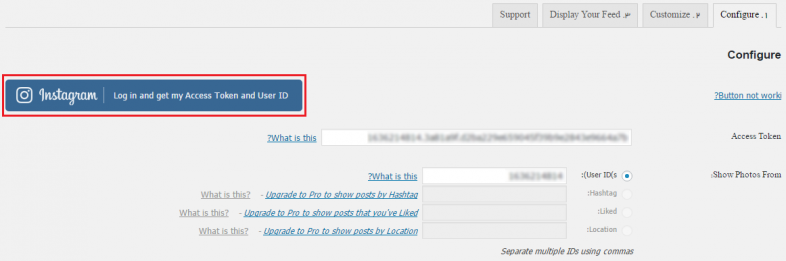
پس از نصب و فعال سازی این افزونه منویی در پیشخوان سایت وردپرسی شما با نام Instagram Feed افزوده خواهد شد روی آن کلیک کنید تا مشابه تصویر زیر وارد صفحه تنظیمات آن شوید.
همانطور که در تصویر مشاهده میکنید بر روی گزینه مشخص شده در تصویر کلیک کنید تا وارد اکانت اینستاگرام خود شده و کلیدهای Token دریافتی را در تنظیمات افزونه وارد کنید.
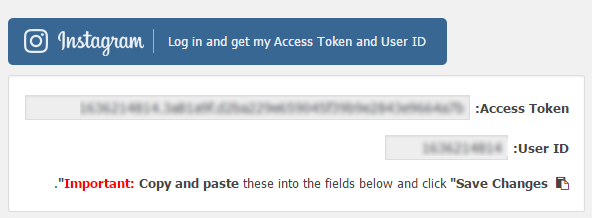
با کلیک بر روی این دکمه پس از اینکه وارد اکانت خود شوید و اجازه دسترسی به افزونه را در اکانت خود وارد کنید مشابه تصویر دو کد به صورت عددی و حروفی به شما ارائه خواهد شد. آنها را کپی کرده و در فیلدهای مورد نظر که در تصویر بالا قرار دارند وارد کنید.
پس از اینکه به درستی تنظیمات این بخش را وارد کردید برای نمایش تصاویر اینستاگرام به زبانه Customize مراجعه کنید تا تغییرات ظاهری را در ان سفارشی سازی کنید.
گزینه های موجود در تنظیمات
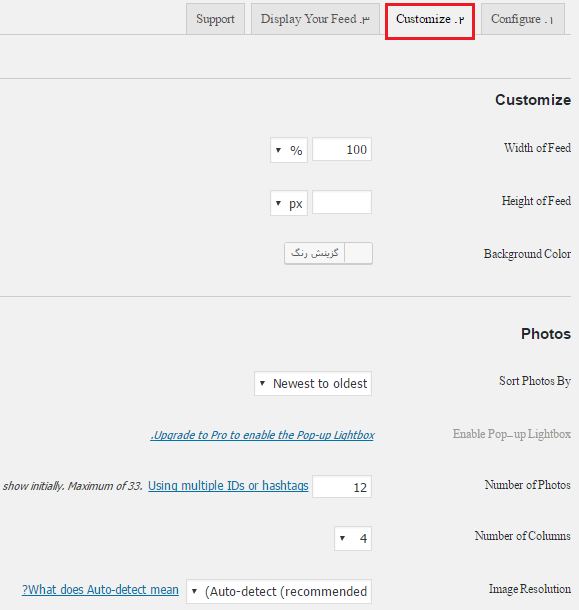
همانطور که در تصویر میبینید مشابه توضیحات زیر تنظیمات ظاهری خود را برای نمایش تصاویر اینستاگرام وردپرس شخصی سازی کنید.
Width of Feed: در این بخش درصد پهنای نمایش تصاویر اینستاگرام را تعیین کنید، در صورتی که به صورت پیشفرض باشد در کل محتوا نمایش داده خواهد شد.
Height of Feed: در این بخش میتوانید حداکثر ارتفاع برای نمایش تصاویر را وارد کنید. در صورت لود تصاویر بیشتر در اینستاگرام وردپرس این بخش به صورت اسکرولی نمایش داده خواهد شد.
ادامه تصاویر
Background Color: از این بخش میتوانید یک رنگ دلخواه برای پس زمینه تصاویر انتخاب کنید تا با رنگ محتوای پس زمینه سایت متفاوتتر نمایش داده شود.
Sort Photos By: در این بخش میتوانید تصاویر را به صورت رندوم و یا نمایش بر اساس جدیدترین انتخاب کنید.
Number of Photos: در این بخش حداکثر تعداد تصاویر برای نمایش را وارد کنید.
Number of Columns: در این بخش نیز میتوانید تعداد ستون مورد نظر را برای نمایش تصاویر وارد کنید.
Image Resolution: این بخش مربوط به رزولوشن تصاویر میباشد که در 4 اندازه زیر قابل انتخاب است.
- Auoto-detect
- 150*150
- 306*306
- 640*640
Padding around Images: از این بخش نیز میتوانید تا فاصله بین تصاویر را بر حسب پیکسل انتخاب کنید.
برای لود تصاویر بیشتر تیک گزینه Show the ‘Load More’ button را فعال کرده و پس از انتخاب رنگ متن و پس زمینه دکمه، میتوانید متن مورد نظر خود را در آن وارد کنید.و در نهایت برای نمایش دکمه فالو کردن نیز میتوانید تیک گزینه Show the Follow button را فعال کرده و مشابه دکمه لود تصاویر رنگ متن، رنگ پس زمینه و متن مورد نظر را برای آن وارد نمایید.
حال برای نمایش تصاویر در برگه و یا ابزارک شورت کد افزونه را در آن قرار دهید. و تغییرات را ذخیره کرده و در نهایت مشابه تصویر زیر از طریق فید اینستاگرام تصاویر خود را در وردپرس نمایش دهید.
[instagram-feed]
شاد باشید..










حسام
سلام . این افزونه رو نصب و فعال کردیم . بار اول عکسها اومدن ولی بعد از اون دیگه با آپدیت اینستا آپدیت نمیشه . چیکار میشه کرد برای آپدیتش ؟ حتی کدها و توکن حذف و دوباره وارد میکنیم ولی آپدیت نمیشه
mahsa ahmadi 9 سال عضو همیار وردپرس
سلام
چرا ننوشتین چطور میشه چند حساب اینستاگرام رو اضافه کرد و شورت کد گرفت
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
شورت کد قرار گرفته:
[instagram-feed]