
در تاریخ ۲۱ مرداد ۱۳۹۴ آموزش ویدیویی اضافه شد!
سلام؛
در دنیای امروز افراد از شبکه های اجتماعی با انواع عملکردهای متفاوت استفاده می کنند. یکی از این شبکه های اجتماعی که بسیار کاربرد داره اینستاگرام هست که به افراد دسترسی بسیار ساده ای می دهد تا تصاویر خود را بارگذاری و ویرایش نمایند. زمانی که شما برای سایت خود در این شبکه ی اجتماعی عضو می شوید مسلماً تصاویری از کارهای خود در سایت را در آن به نمایش می گذارید که برای شما حائز اهمیت هستند. امروز میخواهیم افزونه ای را با هم بررسی کنیم که عملکرد جالبی دارد. آخرین تصاویر موجود در پیج اینستاگرام شما را در سایت به صورت اسلایدر نمایش می دهد. اگر دوست دارید شما هم همچین اسلایدری داشته باشید با ما همراه باشید…
افزونه ی Instagram slider widget

این افزونه به صورت ابزارک کار میکند و به تعداد ۲۴ تصویر آخر موجود در اینستاگرام شما را به صورت یک اسلایدر برای شما به نمایش می گذارد.
در گام اول افزونه را در مسیر پلاگین ها نصب و فعال سازی می نماییم. پس از فعال سازی می توانید به بخش نمایش>> ابزارک ها رفته و ابزارک اینستا گرام را در هر قسمتی که تمایل دارید قرار دهید! البته به صورت پیش فرض مکانی را برای قرارگیری آن مشخص کرده و می توانید در همان قسمت قرار دهید.

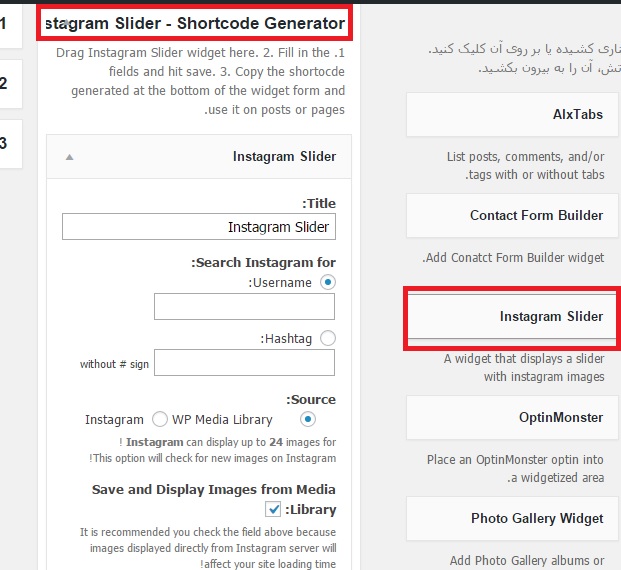
حال باید به سراغ تنظیمات موجود در این ابزارک برویم. گزینه ی اول عنوان اسلایدر را باید مشخص کنید که خود به صورت پیش فرض instagram slider قرار داده است. در گزینه ی دوم که از شما نام کاربری یا هشتک اینستاگرام را خواسته Search Instagram for برای اتصال به شبکه ی اجتماعی اینستاگرام باید نام کاربری خود را وارد نمایید. گزینه ی source را روی instagram تنظیم کنید تا تنظیمات دیگری مربوط به این گزینه باز شود.

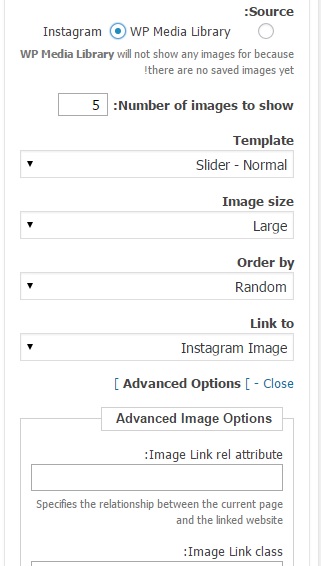
تعداد تصاویری که تمایل دارید به نمایش گذاشته شوند یعنی آخرین تصاویر را می توانید با عدد در بخش Number of images to show مشخص کنید. در قسمت بعدی شما می توانید از بین چند نوع پوسته ای که برای اسلایدر موجود است یکی را انتخاب نمایید. گزینه ی بعدی با اندازه ی تصاویر سر و کار دارد که می توانید گزینه ای را به دلخواه معین کنید. و همچنین مشخص کنید که لینک به چه صفحه ای شود!
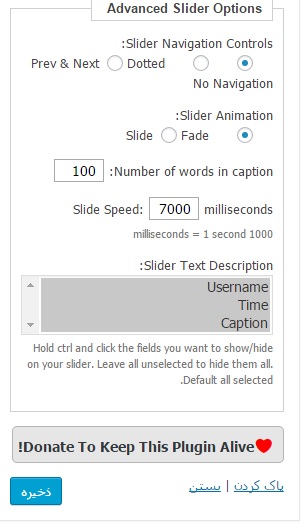
بخش تنظیمات پیشرفته

در این بخش نیز می توانید تنظیمات دیگری از جمله سرعت حرکت اسلایدر و … را مشخص نمایید. و سپس بر روی گزینه ی ذخیره کلیک کنید تا ابزارک شما ذخیره شود.
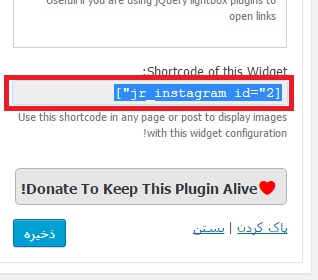
پس از ذخیره شورت کدی را در اختیار شما قرار می دهد که می توانید در برگه ها استفاده نمایید:

حال نتیجه ی عملکرد افزونه را مشاهده می کنید:

من حالت اسلایدر را به صورت تصویر شاخص انتخاب کردم و به این شکلی که در تصویر بالا مشاهده می کنید شده است. شما به هر شکلی که دوست دارید می توانید تغییر دهید.
پایدار باشید
مشاهده آموزش ویدیویی ساخت اسلایدر تصاویر اینستاگرام با Instagram Slider Widget
دانلود آموزش ویدیویی ساخت اسلایدر تصاویر اینستاگرام با Instagram Slider Widget
پیشنمایش
دانلود افزونه
دانلود صفحه افزونه [screenshot url=”پیشنمایش” target=”_blank”]https://wordpress.org/plugins/instagram-slider-widget/screenshots/[/screenshot]





مهدی
سلام , چجوری میشه چند یوزر از اینستاگرام رو براش تعریف کرد؟؟؟
من هرجور تعریف میکنم براش باز هم ارور میده !
با هشتگ جواب نداد
با یوزر نیم هم جواب نداد تنظیماتش رو چک کردم
بدون # هشتگ گذاشتم نشد
با # گذاشتم نشد
😐
اگه افزونه ای میشناسین که اینکار رو بکنه لطفا معرفی کنید
چند نویسنده سایت داره میخوایم توی صفحه نویسنده ها آخرین پست های اینستاگرامیشون نمایش داده بشه
ممنون
میـر حـسـینـ اوحـدی 11 سال عضو همیار وردپرس
سلام! وقت بخیر
ممون از معرفی افزونه
من با این افزونه یه مشکل دارم پس از نصب و انجام تنظیمات و کلیک برروی گزینه ( Donate to keep this plugin alive! ) هیچ کدی دریافت نمیکنم و به صفحه ( http://www.axgig.com/images/84813289756057974081.jpg ) منتقل میشم لطفا کمک کنید.
میـر حـسـینـ اوحـدی 11 سال عضو همیار وردپرس
این مشکل رفع شده
siavash
سلام
متاسفانه اين افزونه واسه من كار نميكنه ، چند بار تنظيماتو چك كردم ، پيغام image not found ميده
No images found!
Try some other hashtag or username
با يوزر و هشتگ هاي ديگه هم تست كردم ؛ مشكل از كجاست به نظر شما ؟
بدون هشتک وارد کردم
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
تنظیمات را به این شکل چک کنید :
روی Instagram باشه
قرار دادن آی دی اینستا بدون #
رضا
سلام
متاسفانه اين افزونه واسه من كار نميكنه ، چند بار تنظيماتو چك كردم ، پيغام image not found ميده
No images found!
Try some other hashtag or username
با يوزر و هشتگ هاي ديگه هم تست كردم ؛ مشكل از كجاست به نظر شما ؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
در قسمت هشتک بدون هشتک وارد کنید.
طراحی کاتالوگ
خیلی خوب بود ازش استفاده می کنم مرسی
sata4u 12 سال عضو همیار وردپرس
ببخشید، قالبی میشناسید که شبیه به Shuttershot باشه؟ ولی ریسپانسیو باشه!؟
(البته من نمیخوام توش مطلب بذارم، بیشتر سعی دارم فقط اسلاید بزرگی باشه بصورت بک گراند، و یک منو بالا داشته باشه بصورت فهرست، و یک لوگو، که مثلا مثل منوی همین Shuttershot باشه)
آموزش سئو 10 سال عضو همیار وردپرس
خیلی خوب بود .
تو این بخش آموزش ویدیویی هم داره ؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام تهیه خواهد شد
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
برای این هفته آماده خواهد شد
erfanbabaei20298 11 سال عضو همیار وردپرس
سلام…ببخشید میخواستم یک سایت دانلود فیلم راه بندازم برای وردپرس…از چه هاستی باید استفاده کنم؟سرور مجازی هم باید بگیرم؟چند تا هاست لازمه؟از چه سایتی میتونم هاست با سرعت بالا بگیرم که کیفیتش خوب باشه ؟
hooosein 10 سال عضو همیار وردپرس
برای یه همچین سایتی شما نیاز به سرور اختصاصی دارید. سرورهای مجازی برای سایتی که در نظر گرفته اید نمیتونن پاسخگو باشند چون سخت افزار لازم و دیگر چیزهای لازم رو ندارن.
برای نگهداری اطلاعات به سرور اختصاصی و همچنین برای ریشه سایت به هاست برای بالا آوردن وردپرس دارین.
به تعرفه های شرکت سرورپارس یه نگاهی بنداز…
alidarkearth106 11 سال عضو همیار وردپرس
ممنون بابت معرفی و توضیحات خوبتون….:)
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
موفق باشید
rabinsource886 11 سال عضو همیار وردپرس
سلام میخواستم بدونم این سایتی که ادرسشو میزنم از چه افزونه ای برای دسته بندی مطالبش استفاده میکنه
منظورم دسته بندی های توی ساید باره که کاربر انتخاب میکنه بر اساس حروف الفبا و اینا باشه
http://www.3moviepars.com/
بخش دسته بندی های سریال ها رو در ساید بار ببینید. لطفا پاسختونو سریع بگید و کاملم باشه خیلی ممنون از شما و سایت خوبتون
hooosein 10 سال عضو همیار وردپرس
بصورت css هستش کاربر عزیز.
همونطوری که مستحضر هستید طراحی سایت مذکور رو شرکت لیمووب انجام داده که تخصصش فقط طراحی بر اساس الگوریتم css با ادغام php هستش. کدنویسی سایدبار براساس css هستش و برای زیاتر نشون دادنش از الگوریتم php استفاده کردن که زیبایی محسوسی داره. (این نوع کدنویسی کاملا اختصاصی هستش پس وقت ارزشمند خودتو برای پیدا کردن کد یا سورس هاش نذار)
یه راهی هم وجود داره که میتونی با خارج کردن سورس های اون قسمت پوسته کلی و ظاهریشو برداری ولی بازم برای php نمیشه کاری کرد چون در وردپرس شما تنها مخیر هستید که css هارو ببینید.(فایل های php عموما بصورت چک لیست نوشته میشن که تشخیصشون کاره دشواری هستش)