
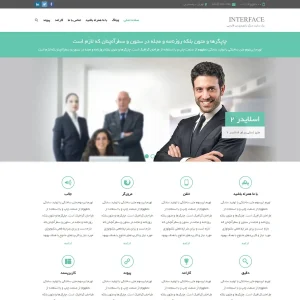
قالب وردپرس Interface از آن دسته قالبهایی است که با طراحی سبک، مینیمال و ساختار کاربرپسندش برای کسانی که به دنبال داشتن یک وبسایت شرکتی حرفهای و خوشساخت هستند، بسیار مناسب است. این قالب با چیدمان مرتب و امکان شخصیسازی متنوع، به شما کمک میکند تا خدمات، تیم، نمونهکارها و هویت برند خود را بهصورت واضح و جذاب نمایش دهید. پوسته وردپرس Interface با برخورداری از چندین ناحیه ابزارک، اسلایدر سبک، منوی دوگانه و رنگبندی قابل تنظیم، انعطاف لازم برای طراحی یک وبسایت کاملاً حرفهای را فراهم میکند. این قالب کاملاً واکنشگراست و در انواع دستگاهها از موبایل گرفته تا دسکتاپ، ظاهر یکپارچه و باکیفیتی ارائه میدهد. اگر به دنبال قالبی هستید که بدون پیچیدگی، یک تجربه بصری تمیز و سازمانیافته ارائه دهد و بتوانید با آن یک سایت معتبر و قابل اعتماد بسازید، قالب شرکتی وردپرس Interface میتواند انتخابی هوشمندانه و کاربردی برای شروع باشد.
قالب وردپرس Interface
پوسته وردپرس Interface در واقع یک قالب شرکتی وردپرس است که طراحی واکنشگرا، فلت و سادهای دارد. در واقع مورد پسند افرادی است که سادهپسند هستند و میخواهند از تصاویر فلت استفاده نمایند همچنین به راحتی قابلیت تنظیم شدن و سفارشیسازی را دارد. از شما دعوت میکنیم درباره ویژگیهای این قالب، اطلاعات زیر را مطالعه کنید:
ویژگیهای پوسته وردپرس Interface
- اسلایدر زیبا با امکان تعیین تعداد اسلایدها
- ابزارکهای حرفهای برای صفحه اول
- سایدبار مجزا برای صفحه تماس با ما
- وجود انواع طرح برای برگههای مختلف
- امکان تغییر ویرایش بخشهای صفحه اول
- پشتیبانی بسیار خوب از طرف سایت سازنده
- امکان گذاشتن لینک شبکههای اجتماعی
- بخش ویژهی شعار سایت در بالای اسلایدر
- پشتیبانی از ووکامرس
- پشتیبانی از bbPress
نصب و راهاندازی قالب
- یک برگه ایجاد و قالب وردپرس Interface را روی Business template قرار دهید. سپس در بخش تنظیمات>خواندن این برگه را به عنوان برگه ایستا انتخاب کنید.
- تمام تنظیمات این قالب در بخش سفارشیسازی وردپرس قرار گرفته است.
- در بخش ابزارکها، هر ابزارکی که در قسمت “صفحه شرکتی” قرار دهید، در صفحهی اول سایت قرار میگیرد (برای راحتی بیشتر بهتر است، از درونریزی ابزارکها استفاده کنید)
- برای وارد کردن عکس و اطلاعات اسلایدر, میتوانید نوشتهای دارای عنوان و متن و تصویرشاخص(عکس اسلایدر) ایجاد کرده و ID (توجه کنید ایدی یک نوشته تنها یک عدد میباشد نه ادرس کامل صفحه) نوشته رادر بخش شخصیسازی > اسلایدر بنویسید.

آموزش ویدئویی نصب پوسته شرکتی Interface
این آموزش برای نسخهی قبل آماده شده است، اما در نسخه جدید نیز کاملا کاربرد دارد(فقط توجه کنید که تنظیمات در نسخه جدید به بخش سفارشیسازی رفته است)
درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارکها بصورت خودکار وارد سایت شما میشود. اگر سایت شما نمونه (تستی) است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید، فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
استفاده از فایل سفارشیسازی
اگر میخواهید صفحه اصلی را دقیقا مانند نمونه بسازید، فایل درونریزی که با فرمت dat در انتهای مطلب برای interface قرار گرفته دانلود کرده و درونریزی کنید.





صادق
سلام، خسته نباشید
آقا سوال من اینه که قسمتهای “جالب”، “مرورگر”، “تلفن” و… که توی پیش نمایش هست رو چجوری میشه اضافه کرد؟ آیا افزونهی خاصی هستش؟ چون توی امکانات قالب همچین چیزی ندیدم.
Bahar 12 سال عضو همیار وردپرس
سلام
نه دوست عزیز این برای بخش نمونه کارها هستش
از بخش نمونه کارها باید این بخش ویرایش بشه
محمد
لطفا راهنمایی کنید که چطور میشه اسلایدر رو گذاشت.لطفا دقیق بگید
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام.هر اسلایدر در این قالب به یه نوشته اشاره میکنه.
برای اینکه اسلایدری رو اضافه کنید یه نوشته جدید باز کنید بدون اینکه عنوانی وارد کنید فقط یه محتوا وارد کنید (مثلا تست)بعد دکمه ذخیره پیش نویس رو بزنید اینطوری ادرس این نوشته معلوم میشه اخر ادرس نوشته p=77 این 77 ای دی این نوشته هست.حالا عنوان و محتوا رو وارد کنید و تصویر شاخص رو هم معلوم کنید(عنوان در اسلاید میشه جمله اصلی محتوا میشه توضیح و تصویر شاحص میشه تصویر اسلایدر)خب حالا نوشته رو منتشر کنید
به نمایش>تنظیمات پوسته>Featured Post/Page Slider option >Featured Post/Page Slider بروید و ای دی را وارد کنید و تمام.
علی
سلام
ببخشید،این کارهایی که گفتید انجام دادم،ولی بازهم اسلایدر به نمیش در نیامد.
اگر میشه خودتون برام انجام بدید.
با تشکر
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام متاسفانه امکان این کار نیست.
علی سجادی
سلام.من نمیتونم ظاهر قالب رو شبیه دمو در بیارم.میشه شما لطف کنید و برام اینکار رو انجام بدین؟ممنون میشم اگه اینکار رو بکنین.درضمن لطفا اگه نمیتونین یا وقت نمیکنین بفرمایین که منتظر نمونم.درضمن حاضرم هزینه ای رو پرداخت کنم.ممنون۰۹۳۹۹۹۷۳۶۶۷و با هر راه حلی که شما فرمودین.تیم ویور چطوره؟
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام در پرسش های دوستان در همین صفحه هم روش ساختقالب کلی و هم استفاده از ابزارک ها توضیح داده شد.امیدوارم از همین طریق مشکل شما هم رفع بشه.
مسعود
سلامممنون میشم نظر قبلی منو تایید کنید و جوابشو بدید
Bahar 12 سال عضو همیار وردپرس
سلام
نظر شما توسط آقای رحیمی بررسی و پاسخ داده می شود
با احترام
مسعود
با سلام و تشکر بابت این سایت زیبا دو تا مشکل دارم که تو عکس مشخص کردم http://www.xum.ir/ZPgsشماره 1 = در خط سبز منو هست که متن چپ چین هست و من می خوام یا راست چین باشه یا وسط چین، چه جوری ؟؟؟شماره 2 = در بخش دیدگاه هست که می خوام اون قسمت در این پست کاملا پاک بشه و کسی نتونه اصلا نظر بده به این نوشتهبسیار ممنونم
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام.
در مورد سوال اول,تم رو پاک کنید قالب رو دوباره دانلود و نصب کنید.
در مورد سوال دوم,کد زیر رو در فایل rtl.css پوسته اضافه کنید.(دقیقا همین رو کپی کنید)
.comments-area{display:none;}
mehdijoon
سلامچطور میتونم اسلایدر رو فعال کنمممنونم
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام در قسمت شخصی سازی پوسته امکان اضافه کردن تصویر اسلایدر هست.
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام,در قسمت شخصی سازی پوسته امکان اضافه کردن تصویر اسلایدر هست.
تاسیسات
واقعا پوسته قشنگی هست
MOHEB
سلام یکی کمک کنه خواهشا rss سایت چجوری میشه فعال کردِ؟
Bahar 12 سال عضو همیار وردپرس
سلام
داخل تنظیمات قالب تنظیمی برای فعال سازی Rss در کنار آدرس های google+ ،Tw و … گذاشته شده
با احترام
ramin
مرسی بابت قالب ، ولی یه سوال فونت یکانی که استفاده شده ، جواب نمیده ؟ .. نمونه شما درسته ولی وقتی همین قالب رو اپلود کردم ، جواب نداده … فولدر فونت ها هم درست سر جاش هست ؟ ..ممنون میشم کمکم کنید .
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام دوباره دانلود کنید امیدوار مشکل حل شده باشه.
بهروز
سلام استاد از بابت این پوسته و زحمات شما در توسعه کاربری وردپرس صمیمانه متشکرم. من این پوسته رو نصب کردم فقط این بخش های میانی (خدمات،همکاران و…. رو چطور اضافه کنم؟) از بخش ابزارک ها هرچقدر تلاش کردم نشد. ممنون میشم راهنمایی کنید. ممنون
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام.
اول باید یه برگه بسازید این برگه رو از قسمت تنظیمات>خواندن به عنوان صفحه ی اصلی انتخاب کنید بعددر بخش ابزارک ها ابزار های
themehorse:خدمات
گواهی نامه:themehorse
themehorse:promobox
feature recend work:themehorse
رو در ستون شرکتی اضافه و تغییر بدید
محمد حسین محزون
سلام نحوه تغییر فوتر رو میشه برام ایمیل کنید
faezin 12 سال عضو همیار وردپرس
سلام بر ادر من این قالب رو نصب کردم مشکلی ندارم
اما الان میخوام یه برگه یا نوشته اضافه کنم و لینک رو بزارم تو صفحه بالا اما خطا میزنه
یعنی نوشته ارسال میشه اما وقتی لینکشو باز میکنیم مینویسه چنین صفحه ای یافت نشد مشکل از چیه ؟
faezin 12 سال عضو همیار وردپرس
اینم لینک سایتم
http://markethost.ir/
خودتون ببینید هر صفحه ای درست کردم اصلا باز نمیکنه مینویسه وجود ندارد
faezin 12 سال عضو همیار وردپرس
مشکل حل شد
ایا میشه براش نمونه کار خوشگل تعریف کرد
اگه نمیشه برای هاستینگ چه قالبی پیشنهاد میدید
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
به بخش تنظیمات پیوند یکتا بروید و گزینه “نام نوشته” را انتخاب کنید و بعد از ذخیره تنظیمات، تست کنید.
اگر مشکل حل نشد، به همین بخش بازگشته و این بار “ساختار دلخواه” را انتخاب و ذخیره کنید.لطفا به چیز دیگری دست نزنید.