
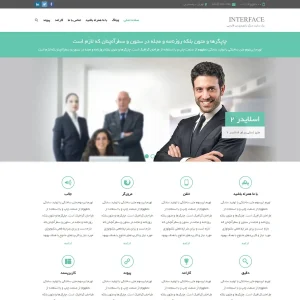
قالب وردپرس Interface از آن دسته قالبهایی است که با طراحی سبک، مینیمال و ساختار کاربرپسندش برای کسانی که به دنبال داشتن یک وبسایت شرکتی حرفهای و خوشساخت هستند، بسیار مناسب است. این قالب با چیدمان مرتب و امکان شخصیسازی متنوع، به شما کمک میکند تا خدمات، تیم، نمونهکارها و هویت برند خود را بهصورت واضح و جذاب نمایش دهید. پوسته وردپرس Interface با برخورداری از چندین ناحیه ابزارک، اسلایدر سبک، منوی دوگانه و رنگبندی قابل تنظیم، انعطاف لازم برای طراحی یک وبسایت کاملاً حرفهای را فراهم میکند. این قالب کاملاً واکنشگراست و در انواع دستگاهها از موبایل گرفته تا دسکتاپ، ظاهر یکپارچه و باکیفیتی ارائه میدهد. اگر به دنبال قالبی هستید که بدون پیچیدگی، یک تجربه بصری تمیز و سازمانیافته ارائه دهد و بتوانید با آن یک سایت معتبر و قابل اعتماد بسازید، قالب شرکتی وردپرس Interface میتواند انتخابی هوشمندانه و کاربردی برای شروع باشد.
قالب وردپرس Interface
پوسته وردپرس Interface در واقع یک قالب شرکتی وردپرس است که طراحی واکنشگرا، فلت و سادهای دارد. در واقع مورد پسند افرادی است که سادهپسند هستند و میخواهند از تصاویر فلت استفاده نمایند همچنین به راحتی قابلیت تنظیم شدن و سفارشیسازی را دارد. از شما دعوت میکنیم درباره ویژگیهای این قالب، اطلاعات زیر را مطالعه کنید:
ویژگیهای پوسته وردپرس Interface
- اسلایدر زیبا با امکان تعیین تعداد اسلایدها
- ابزارکهای حرفهای برای صفحه اول
- سایدبار مجزا برای صفحه تماس با ما
- وجود انواع طرح برای برگههای مختلف
- امکان تغییر ویرایش بخشهای صفحه اول
- پشتیبانی بسیار خوب از طرف سایت سازنده
- امکان گذاشتن لینک شبکههای اجتماعی
- بخش ویژهی شعار سایت در بالای اسلایدر
- پشتیبانی از ووکامرس
- پشتیبانی از bbPress
نصب و راهاندازی قالب
- یک برگه ایجاد و قالب وردپرس Interface را روی Business template قرار دهید. سپس در بخش تنظیمات>خواندن این برگه را به عنوان برگه ایستا انتخاب کنید.
- تمام تنظیمات این قالب در بخش سفارشیسازی وردپرس قرار گرفته است.
- در بخش ابزارکها، هر ابزارکی که در قسمت “صفحه شرکتی” قرار دهید، در صفحهی اول سایت قرار میگیرد (برای راحتی بیشتر بهتر است، از درونریزی ابزارکها استفاده کنید)
- برای وارد کردن عکس و اطلاعات اسلایدر, میتوانید نوشتهای دارای عنوان و متن و تصویرشاخص(عکس اسلایدر) ایجاد کرده و ID (توجه کنید ایدی یک نوشته تنها یک عدد میباشد نه ادرس کامل صفحه) نوشته رادر بخش شخصیسازی > اسلایدر بنویسید.

آموزش ویدئویی نصب پوسته شرکتی Interface
این آموزش برای نسخهی قبل آماده شده است، اما در نسخه جدید نیز کاملا کاربرد دارد(فقط توجه کنید که تنظیمات در نسخه جدید به بخش سفارشیسازی رفته است)
درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارکها بصورت خودکار وارد سایت شما میشود. اگر سایت شما نمونه (تستی) است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید، فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
استفاده از فایل سفارشیسازی
اگر میخواهید صفحه اصلی را دقیقا مانند نمونه بسازید، فایل درونریزی که با فرمت dat در انتهای مطلب برای interface قرار گرفته دانلود کرده و درونریزی کنید.





Arash Attari 7 سال عضو همیار وردپرس
سلام و ممنون بابت خدمات خوبتون. ما این قالب رو برای سایتمون انتخاب کردیم. صفحه اصلی سایت بدونمشکل بالا میاد. اما لینکهایی که توی صفحه اصلی هستن رو وقتی باز میکنیم با Error HTTP 500 مواجه میشیم. ممنون میشم بتونید راهنماییمون کنید.
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
دوست عزیز لطفا مقاله “چگونه خطای ۵۰۰ در وردپرس را رفع کنیم؟” حتما مطالعه کنید.
pm53603 10 سال عضو همیار وردپرس
با سلام خدمت دوستان عزیز
من این پوسته رو بصورت لوکال روی لینوکس نصب کردم که موقع نصب در انتها این خطا را داد:
بروزرسانی ترجمه برای Twenty Nineteen (fa_IR)…
عدم توانایی در حذف ترجمه قدیمی.
بروزرسانی ترجمه ناموفق شد.
و هنگام پیش نمایش این خطا رو میده :
Fatal error: Cannot redeclare check_theme_dependencies() (previously declared in /opt/lampp/htdocs/parviz/wp-content/themes/interface-mitra/functions.php:28) in /opt/lampp/htdocs/parviz/wp-content/themes/interface-mitra/index.php on line 26
ممنون میشم راهنمایی کنید
megabeez 8 سال عضو همیار وردپرس
سلام
در قسمت پایین (کپی رایت) متن “اجرا شده توسط: همیار وردپرس” رو داریم که می خواهیم مشخصات خودمون رو بنویسیم. برای این کار باید قالب حرفه ای باشه؟ اگه اینطوره قالبش رو نمی گذارین برای فروش؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
برای حمایت از همیار وردپرس پیشنهاد می کنیم این متن رو حذف نکنید.
محمد رجب زاده 8 سال عضو همیار وردپرس
با عرض سلام و خسته نباشید خدمت شما و همکاران
ببخشید پوسته رو من دانلود کردم ولی از چپ به راست هست چی کار کنم از راست به جپ بشه؟
ممنون
عسل
با سلام و عرض خسته نباشید ؛
این قالب واقعا فوق العاده است . از ترجمه و ویدیو اموزشی شما هم واقعا متشکرم . یه مدتی هست که بروز رسانی با زبان اصلی انجام شده . لطفا شما هم این قالب رو بصورت فارسی بروز رسانی کنید تا مشکل باگ ها از بین برود . با تشکر از شما و تیم خوبتون
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
حتما
hooman-heydari36 10 سال عضو همیار وردپرس
با عرض سلام و وقت بخیر
من این قالبو نصب کردم و دو مشکل دارم ممنون میشم راهنمایی بفرمایید.
1)در ابتدای صفحه، زیر اسلایدر یک متن هست به شکل زیر که نمیدونم از کجا باید حذفش کنم:
(درباره همیار وردپرس
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است)
2)در انتهای صفحه سمت راست، دسته بندی ها در جای بدی افتاده که ایتن مورد رو هم نمیدونم چطور باید حذف یا درست کنم.
لطفا راهنمایی کنید. باتشکر از تیم محترم همیار وردپرس
علی
با سلام و تشکر از سایت بسیار بسیار عالیتون
و نیز آموزش ویدویی که برای قالب ابنترفیس قرار دادید
میلاد ابراهیمی 9 سال عضو همیار وردپرس
سلام .
من این پوسته رو نصب کردم . ولی مشکلی که هست اینه که بخش تنظیمات پوسته برای من فعال نمیشه که بتونم تغییرات انجام بدم . مشکل از چیه ؟
mohsenramezani 11 سال عضو همیار وردپرس
بخش تنظیمات پوسته رو تو قسمت “سفارشی سازی” پیدا میکنید
nooshin
سلام
زمانی که فالب را بر روی حالت وبلاگی قرار می دهیم قسمت دیدگاه را در صفحه وجود ندارد مثل اینکه به حالت غیر فعال رفته است
لطفا مرا راهمنمایی کنید
با تشـــــــــــــکر
mehdi
برای تغییر اندازه فونت آیتم ها مثل صفحه اصلی و .. که بالای قالب هست کدوم قسمت رو باید تغییر بدم ؟