 LCP یا Largest Contentful Paint چیست + آموزش بهینه سازی آن
LCP یا Largest Contentful Paint چیست + آموزش بهینه سازی آن
بهینهسازی سرعت سایت یکی از اولویتهای تمام کسب و کارهای اینترنتی است. زیرا همه افراد میخواهند تجربه کاربری بهتری را به مخاطبان خود ارائه دهند. Largest Contentful Paint یا LCP نیز یکی از معیارهای مهم برای رسیدن به این هدف به حساب میآید. اما Largest Contentful Paint چیست؟ آیا با آن آشنا هستید؟ ما در این مقاله قصد داریم به شما Largest Contentful Paint را بشناسانیم و راههایی برای بهینه سازی LCP ارائه دهیم. در ادامه با ما همراه باشید. Largest Contentful Paint یکی از معیارهای تجربه کاربری گوگل است که در سال 2021 به یکی از فاکتورهای مهم رتبهبندی سایت تبدیل شد. در نتیجه بهتر است شناخت خوبی از آن داشته باشید. ما در این مقاله به شما نحوه سنجش آن و روش بهبود نمره Core Web Vitals را آموزش میدهیم. پس تا انتهای این مقاله همراهمان باشید.
Largest Contentful Paint چیست؟
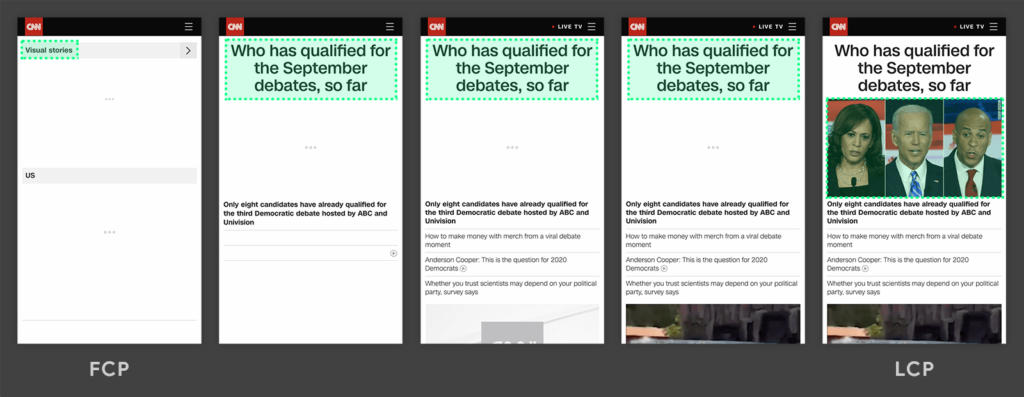
LCP یک معیار سنجش است که مشخص میکند بارگیری محتوای اصلی صفحه شما و آماده شدناش برای برقراری تعامل چقدر طول میکشد. چیزی که توسط Largest Contentful Paint مورد اندازهگیری قرار میگیرد، حجیمترین تصویر یا بلاک متنی است که در دیدرس کاربر قرار خواهد گرفت. ورای این موارد هرآنچه در صفحه به نمایش درمیآید، تاثیری روی مقدار LCP ندارد. عناصری که در این معیار مورد توجه قرار میگیرند شامل تصاویر، تصاویر پوسترهای ویدیویی، تصاویر پسزمینه و المانهای متنی Block-level نظیر تگهای پاراگراف میشوند.
چرا LCP اندازهگیری میشود؟
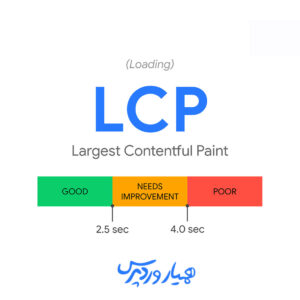
LCP به عنوان یکی از معیارهای کلیدی نمره Core Web Vitals تعیین شده است. زیرا به طور دقیق مقدار سرعت یک صفحه وب را اندازهگیری میکند. قابل ذکر است که اندازهگیری میزان Largest Contentful Paint و بهینه سازی LCP کار سادهای هستند.
عناصر Block-level برای اندازهگیری مقدار LCP کاربرد دارند
عناصر Block-level که برای اندازهگیری مقدار Largest Contentful Paint استفاده میشوند، میتوانند المانهای <main> و <section> و همچنین heading، div و عناصر مربوط به فرم باشند. به طور کلی هر المان Block-level HTML که حاوی عناصر متنی باشد، میتواند مورد استفاده قرار گیرد؛ البته به شرط این که بزرگترین المان موجود در محتوا باشد. باید بدانید که همه المانها قابل استفاده نیستند. برای مثال عناصرSVG و VIDEO در حال حاضر برای اندازهگیری مقدار Largest Contentful Paint مورد استفاده قرار نمیگیرند.
LCP معیاری است که درک کردن آن کار سختی نیست. زیرا همه کاری که باید انجام دهید این است که به صفحه وب خود نگاه کنید تا بتوانید بزرگترین بلاک متنی یا تصویر موجود را بیابید. سپس باید اقدام به بهینه سازی LCP کنید. در واقع شما باید بتوانید عنصر موجود را کوچکتر و کم حجمتر کرده یا بخشی از آن را حذف کنید. به طور کلی باید کاری کنید که سرعت بارگیری آن افزایش پیدا کند. از آن جایی که گوگل اکثر سایتها را در لیست مربوط به الگوریتم Mobile First Index قرار میدهد، باید تلاش کنید که سایتتان را برای نمایش روی تلفنهای همراه بهینه کنید. در حقیقت بهینهسازی سایت برای گوشیهای موبایل نسبت به دسکتاپ در اولویت بالاتری قرار دارد.
تاخیر عناصر بزرگ کمکی نمیکند
برخی اوقات یک صفحه وب به صورت بخش بخش به نمایش درمیآید. به یاد داشته باشید که ممکن است بارگیری یک تصویر بزرگ بیش از بزرگترین المان Block-Level متن طول بکشد. در این حالت اتفاقی که میافتد این است که یک PerformanceEntry برای بزرگترین المان Block-Level متن وارد میشود. اما وقتی که تصویر در بالای صفحه بارگذاری میشود، اگر آن المان بیشتر فضای نمایشگر کاربر را بگیرد (در بخش نمای قابل مشاهده)، در این صورت یک PerformanceEntry دیگر برای آن تصویر گزارش خواهد شد.
تصاویر میتوانند برای مقدار LCP مشکلساز باشند
کسانی که روی صفحات وب کار میکنند، معمولا تصاویر را در اندازه اصلیشان بارگذاری میکنند و سپس با استفاده از HTML و CSS دست به تغییر اندازه آنها میزنند تا در اندازه کوچکتری به نمایش درآیند. اندازه اصلی همان چیزی است که گوگل از آن به عنوان اندازه ذاتی یک تصویر یاد میکند. اگر ناشر تصویری با طول 2048 پیکسل و عرض 1152 پیکسل را بارگذاری کند، آن طول و عرض که به شکل 2048 x 1152 نمایش داده میشود، اندازه ذاتی آن عکس در نظر گرفته خواهد شد. حال اگر ناشر تصویر دارای ابعاد 2048 x 1152 پیکسل را به 640 x 360 پیکسل تغییر دهد، ابعاد تصویر با اندازه 640 x 360 را اندازه دیداری آن میگویند. گوگل برای محاسبه اندازه تصویر، بین اندازه ذاتی و دیداری عکس، موردی را مد نظر قرار میدهد که ابعاد کوچکتری دارد. بد نیست اشاره کنیم که کم کردن حجم تصویر در بهینه سازی سرعت سایت تاثیر قابل توجهی دارد.
نکاتی درباره اندازه تصاویر
قابل ذکر است که دستیابی به نمره Largest Contentful Paint مناسب با وجود بزرگ بودن اندازه ذاتی تصویر و تغییر دادن ابعاد آن و کوچکتر کردناش با استفاده از HTML و CSS ممکن است. با این حال بهتر است همیشه سعی کنید از تصاویری استفاده کنید که اندازه ذاتی و دیداریشان با هم تطابق داشته باشند. در چنین شرایطی تصویر با سرعت بیشتری بارگیری میشود و نمره Largest Contentful Paint بهبود پیدا میکند. باید بدانید که بهینه سازی LCP و کاهش اندازه تصاویر و کم کردن حجم عکسها در بهبود سرعت سایت تاثیر زیاد دارد.
نحوه مدیریت تصاویر ارائه شده از دامنههای دیگر توسط LCP
تصاویر ارائه شده از دامنههای دیگری نظیر CDN، به طور کلی در محاسبات Largest Contentful Paint جایی ندارند. ناشرانی که میخواهند آن منابع را در این اندازهگیری دخیل کنند، باید دست به تنظیم چیزی تحت عنوان هدر Timing-Allow-Origin بزنند. اضافه کردن این هدر به سایت میتواند چالشبرانگیز باشد، زیرا در صورتی که از wildcard در پیکربندی استفاده کنید، سایتتان نفوذ پذیر خواهد شد و میتواند مورد حمله هکرها قرار بگیرد. برای این که این کار را به درستی انجام دهید، باید دامنهای را اضافه کنید که توسط خزنده (crawler) گوگل قابل شناسایی باشد تا در لیست مجاز قرار گیرد و بتواند اطلاعات مربوط به زمانبندی را از CDN شما دریافت کند. بنابراین، منابعی (نظیر تصاویر) که از دیگر دامنهها بارگذاری میشوند (مثل موارد بارگذاری شده از CDN) به عنوان بخشی از محاسبه LCP در نظر گرفته نمیشوند.
موارد مهم در محاسبه مقدار LCP
تمام عناصری که در صفحه نمایش کاربر قرار میگیرند (نمای قابل مشاهده) در اندازهگیری مقدار LCP نقش دارند. این یعنی تصاویری که در خارج از صفحه نمایش ظاهر میشوند و پس از رندر شدن به صفحه دیگر منتقل میشوند، احتمالا به عنوان بخشی از مقدار Largest Contentful Paint در نظر گرفته نمیشوند. از طرف دیگر، عناصری که در صفحه نمایش کاربر ظاهر میشوند و سپس به خارج از آن منتقل میشوند، احتمالا در محاسبه LCP مورد سنجش قرار میگیرند.
نحوه اطلاع از مقدار LCP
برای بهینه سازی LCP ابتدا باید مقدار آن را بدانید. دو نوع ابزار برای این کار وجود دارد. اولی ابزار عملی (Field Tool) نامیده میشوند و به دومی ابزار آزمایشگاهی (Lab Tool) میگویند. ابزارهای عملی بهترین انتخاب برای محاسبه LCP سایت هستند. ابزار آزمایشگاهی در واقع بر اساس عملکرد یک شبیهساز Crawl، یک نمره مجازی را به شما ارائه میدهد. این شبیهساز در واقع از الگوریتمهایی استفاده میکند که شرایط تقریبی یک کاربر موبایل معمولی را در حین استفاده از اینترنت، تخمین میزند.
نحوه بهینه سازی LCP
برای بهینه سازی LCP باید به سه مورد که اهمیت زیادی دارند، توجه ویژه داشته باشید (البته به جز آنها، بهتر است به فریموورکهای جاوا اسکریپت نیز توجه داشته باشید). این سه مورد را در ادامه خواهید دید:
- سرورهایی با سرعت پایین
- مسدود شدن رندر جاوا اسکریپت و CSS
- بارگذاری کند منابع
یک سرور کند با سطوح DDOS هک و افزایش ترافیک اسکراپرها (Scraper) روی یک هاست مشترک یا هاست VPS میتواند دردسر ساز شود. احتمالا با نصب افزونهای نظیر WordFence بتوانید این مشکل را رفع کنید. به لطف این نوع پلاگینها میتوانید از حملات احتمالی آگاه شوید و آنها را مسدود کنید. یکی دیگر از مشکلات احتمالی میتواند به پیکربندی نامناسب یک سرور یا VPS اختصاصی مربوط شود. یک مشکل معمول میتواند به مقدار حافظه اختصاص داده شده به PHP مربوط شود.
از دیگر ایرادات احتمالی میتوان به آپدیت نبودن نرمافزارها اشاره کرد. مثلا اگر نسخه PHP شما قدیمی باشد یا نرمافزار CMS به روز نباشد، ممکن است به مشکل برخورد کنید. بدترین حالت ممکن به سرورهای اشتراکی مربوط میشود که کاربران متعددی دارند و به همین دلیل سرعت کاهش پیدا میکند. در چنین شرایطی برای بهینه سازی LCP و بهتر کردن شرایطتان بهتر است به جابهجا شدن به یک هاست بهتر فکر کنید. به طور کلی باید بدانید که تغییراتی مثل اضافه کردن حافظه پنهان، بهینهسازی تصاویر، حل مشکلات مربوط به مسدودسازی رندر جاوا اسکریپت و CSS و بارگذاری پیش از موعد مواردی خاص، میتواند به شما در بهینه سازی LCP کمک کند. گوگل برای تغییرات مربوط به CSS و موار غیر ضروری در آن راهکارهایی را پیشنهاد داده که در ادامه به آنها اشاره میکنیم:
حذف تمامی کدهای غیر کاربردی CSS یا انتقال آنها به صفحهای دیگر. برای هر کد CSS که نیازی به نمایش اولیه آن نیست، از loadCSS که از rel=”preload” و onload بهره میبرد، برای بارگذاری همزمان فایلها استفاده کنید.
<link rel=”preload” href=”stylesheet.css” as=”style” onload=”this.rel=’stylesheet’”>
ابزار عملی برای تعیین مقدار LCP
گوگل موارد زیر را برای این کار پیشنهاد میدهد:
- PageSpeed Insights
- Search Console (Core Web Vitals report)
- Chrome User Experience Report
مورد آخر از موارد بالا، Chrome User Experience Report، به یک حساب کاربری گوگل و Google Cloud Project نیاز خواهد داشت. اما استفاده از دو مورد اول سادهتر است.
ابزار آزمایشگاهی برای تعیین LCP
ابزار آزمایشگاهی همان مواردی هستند که پیشتر گفتیم از راه شبیهسازی مقادیر را محاسبه میکنند. گوگل برای این مورد نیز پیشنهادهای زیر را ارائه میدهد:
دو مورد اول مربوط به خود گوگل میشوند. اما مورد سوم توسط یک شرکت ترد پارتی (Third-Party) ارائه شده است. به طور کلی باید بدانید که Largest Contentful Paint در سال گذشته به یک معیار بااهمیت تبدیل شده و نباید آن را نادیده گرفت. ما در این مقاله سعی کردیم شما را با این شاخص آشنا کنیم و نحوه اندازهگیری آن را آموزش دهیم. علاوه بر این، بهینه سازی LCP نیز از دیگر مباحثی بود که ما سعی کردیم به طور کامل پوشش دهیم تا شما هیچ مشکلی از نظر Largest Contentful Paint نداشته باشید. این بود هرآنچه باید درباره Largest Contentful Paint و راههای بهینه سازی LCP میدانستید. امیدواریم این مقاله برای شما مفید واقع شده باشد.
منبع : What Is Largest Contentful Paint: An Easy Explanation (searchenginejournal.com)