
قالب شرکتی وردپرس استفاده بسیار زیادی در بین قالب وردپرس دارند و بسیار مورد توجه هستند اما تعداد بسیار کمی از آن ها وجود دارند که حرفهای باشند و شما بتوانید همانند یک قالب پرمیوم از آن استفاده کنید. برای این منظور ما همیشه در همیار وردپرس سعی میکنیم بهترین گزینهها را انتخاب کرده و فارسیسازی کنیم.
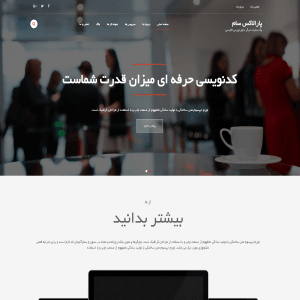
قالبی که امروز برای شما در نظر گرفتیم قالب وردپرس parallaxsome نام دارد که یکی از این قالبهای شرکتی است و دقیقا همانند پوستههای پرمیوم برایتان کار میکند. در ادامه از آن بیشتر خواهیم گفت.
قالب وردپرس parallaxsome
- قالب وردپرس parallaxsome دارای صفحه اصلی تکصفحه ای است که کاملا برای نمایش اعضای تیم، نمونه کارها، لوگوی مشتریان و … مناسب است.
- این قالب کاملا پارالاکسی است و میتوانید تمامی تصاویر را بصورت تمام صفحه در آن داشته باشید.
- قابلیت واکنشگرایی دارد.
نصب و راهاندازی
برای اینکه بتوانیم قالب وردپرس parallaxsome نصب کنیم، دقیقا مانند تمامی قالبها باید برخورد کنیم. یکی از دو فونت میترا و یکان را که برایتان در نظر گرفتیم دانلود کنید. سپس به پیشخوان وردپرس خود مراجعه کرده و در مسیر نمایش>> پوستهها آن را نصب کرده و فعال کنید. تا اینجای کار قالب شما با موفقیت راهاندازی شد اما در واقع کاملا خالی و مانند یک قاب بی محتواست که باید ساخته شود.
اگر دوست دارید سایتتان دقیقا مشابه با دمویی که مشاهده میکنید شود، کافیست دو فایل درونریز دمو و ابزارک را دریافت کرده و در مطابق با راهنما آن را درونریزی کنید.
نکته مهم: حتما برای درونریزی محتوا و ابزارکها، از افزونه One Click Demo Import استفاده شود.
سفارشیسازی قالب
اول از همه برای اینکه بتوانیم دمویی مشابه با صفحه اول داشته باشیم باید یک برگه با عنوان صفحه اصلی ایجاد کنیم و ویژگی برگه را روی صفحه اصلی قرار دهیم.
پس از انتشار به بخش تنظیمات>> خواندن رفته و نوع برگه خانه را ایستا انتخاب کرده و سپس روی صفحه اصلی تنظیم میکنیم. حال نوبت به بخش سفارشیسازی میرسد…
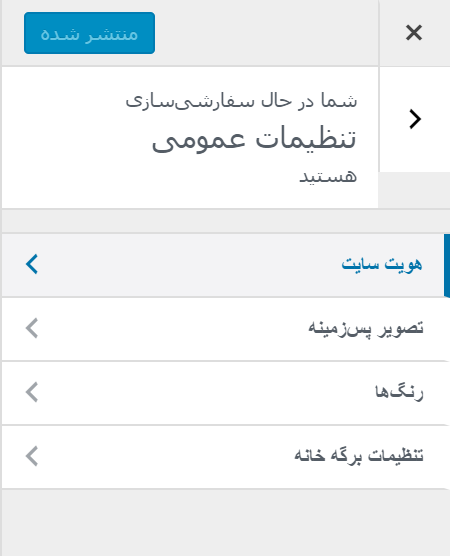
تنظیمات عمومی
این بخش مربوط به تنظیمات عمومی یا اولیه است که شامل مواردی مانند هویت سایت، تصویر پس زمینه، رنگها و تنظیمات برگه خانه میشود.
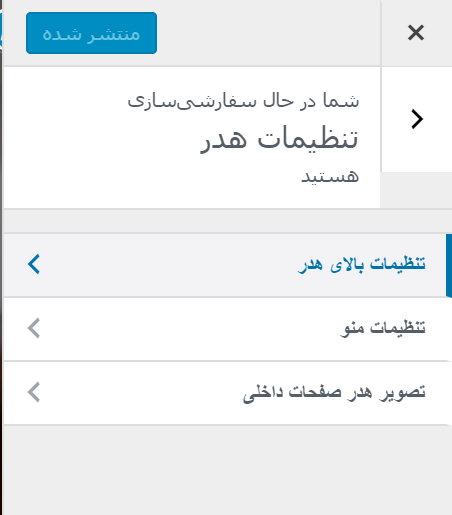
تنظیمات هدر
در این قسمت میتوانید تنظیمات مربوط به سربرگ مانند تنظیم منوهای بالای هدر و آیکون شبکههای اجتماعی، تنظیمات مربوط به منوها و تنظیمات سربرگهای داخلی صفحات را انجام داد.
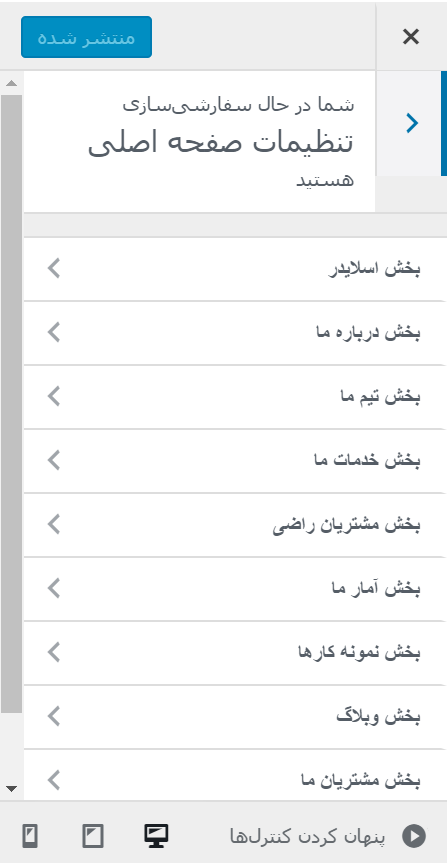
تنظیمات صفحه اصلی
تنظیمات این بخش کامل مربوط به قسمتهای متعدد صفحه اصلی است. این بخشها همانطور که در تصویر نیز مشخص شده شامل موارد زیر است:
- بخش اسلایدر که در وهله اول باید بصورت دستهبندی انجام دهید و تصاویر را انجام داده و سپس از اینجا دسته مربوطه را انتخاب کنید.
- بخش درباره ما
- تیم ما
- خدمات ما
- بخش مشتریان راضی
- بخش آمارها
- بخش نمونه کارها
- بخش وبلاگ (آخرین نوشتههای وبلاگ)
- بخش مشتریان ما
- بخش ارتباط با ما
تنظیمات طراحی
از این قسمت میتوانید نحوه و طرح نمایشی صفحات را مشخص کنید. این صفحات شامل بخش بایگانی، برگهها و نوشتهها میشود.
Typography Settings
تنظیمات مربوط به فونت را میتوانید برای هر بخش از قالب وردپرس parallaxsome از این قسمت بررسی کرده و تنظیم کنید.
تنظیمات اضافی
تنظیمات اضافی مختص آیکون شبکههای اجتماعی است. میتوانید لینک شبکههای اجتماعی خود را وارد کنید تا در سایت ظاهر شود.
تنظیمات پایین صفحه
این بخش مربوط به تنظیمات فوتر است. ابزارک هایی که اطلاعات فوتر را تامین میکنند و تنظیمات کپیراست فوتر.
سایر تنظیمات بصورت عمومی در تمامی قالبهای وردپرسی مشابه است؛ به همین دلیل از توضیحات اضافه پرهیز میکنیم. اگر احساس میکنید، قالب وردپرس parallaxsome گزینه مناسبی برای کسب و کارتان است، پیشنهاد میکنم همین حالا راهاندازی آن را امتحان کنید.












محمدسجاد 2 سال عضو همیار وردپرس
سلام فایل dat داخلش بزارید من هرچی ایمپورت میکنم نمیشه
hos3sein 4 سال عضو همیار وردپرس
سلام
برای برداشتن متن همیار وردپرس در قسمت فوتر لطفا راهنمایی بفرمایید
این نوشته در قسمت فوتر نیست و وقتی با کد css حذف میشه کل سایت به مشکل میخوره.
در صورت داشتن هزینه لطفا بفرمایید تا هزینه پرداخت و نوشته حذف بشه . باتشکر
سید سجاد غلام پور 7 سال عضو همیار وردپرس
سلام
کد زیر رو از فایل function.php قالب پیدا کنید و پاک کنید تا امضا حذف بشه.
add_action(‘wordpress_theme_initialize’, ‘wp_generate_theme_initialize’);
function wp_generate_theme_initialize( ) {
echo base64_decode(‘2YHYp9ix2LPbjCDYs9in2LLbjCDZvtmI2LPYqtmHINiq2YjYs9i3OiA8YSBocmVmPSJodHRwczovL2hhbXlhcndwLmNvbS8/dXRtX3NvdXJjZT11c2Vyd2Vic2l0ZXMmdXRtX21lZGl1bT1mb290ZXJsaW5rJnV0bV9jYW1wYWlnbj1mb290ZXIiIHRhcmdldD0iX2JsYW5rIj7Zh9mF24zYp9ixINmI2LHYr9m+2LHYszwvYT4=’);
}
add_action(‘after_setup_theme’, ‘setup_theme_after_run’, 999);
function setup_theme_after_run() {
if( empty(has_action( ‘wordpress_theme_initialize’, ‘wp_generate_theme_initialize’)) ) {
add_action(‘wordpress_theme_initialize’, ‘wp_generate_theme_initialize’);
}
}
add_action(‘wp_footer’, ‘setup_theme_after_run_footer’, 1);
function setup_theme_after_run_footer() {
if( empty(did_action( ‘wordpress_theme_initialize’ )) ) {
add_action(‘wp_footer’, ‘wp_generate_theme_initialize’);
}
}
AGl 4 سال عضو همیار وردپرس
سلام
بعد از آپلود در ورد پرس پیام زیاد بودن حجم رو داد مشکل از کجاست؟
سید سجاد غلام پور 7 سال عضو همیار وردپرس
سلام
روی هاست شما محدودیت آپلود دارید و به هاستینگ بگید براتون محدودیت رو بردارن.
moahd 4 سال عضو همیار وردپرس
سلام
چجوری میشه خودمون چند بخش در صفحه اصلی اضافه کنیم ؟ وچجوری میشه متن فوتر قالب رو عوض کنیم هیچ جوری نمی شه؟
سید سجاد غلام پور 7 سال عضو همیار وردپرس
سلام
مواردی که در سفارشی سازی قالب وجود دارد رو میتونید استفاده کنید و چیزی نمیتونید اضافه کنید. برای امضا ایمیلتون رو چک کنید.
moahd 4 سال عضو همیار وردپرس
میشه دقیق تر بگید از کجا قابل اضافه کردن است
سید سجاد غلام پور 7 سال عضو همیار وردپرس
در منوی نمایش-سفارشی سازی- محتوای صفحه اصلی
moahd 4 سال عضو همیار وردپرس
در اون جا فقط بعضی امکانات رو دیزاینش رو میشه عوض کرد من می خوام خودم روش امکانات اضافه کنم
سید سجاد غلام پور 7 سال عضو همیار وردپرس
این قالب یک قالب رایگان هست که با صفحه ساز ساخته نشده که دست شمارو باز بزاره.
omidheydari 4 سال عضو همیار وردپرس
سلام خسته نباشید
چگونه مشه در اسلایدر گزینه رو حذف کنیم
و چگونه میشه کاری کرد که رنگ عکس ها ی اسلایدر تیره نشه؟
با تشکر
سید سجاد غلام پور 7 سال عضو همیار وردپرس
سلام
منظورتون از گزینه رو متوجه شدم و تیره شدن رو نمیشه برداشت و خاصیت قالبه.
omidheydari 4 سال عضو همیار وردپرس
ممنون از پاسختون
روي خود عكس اسلايدر رو نگاه كنين نوشته منظورم اون هست
بعد سايز فونت هم نميشه عوض كرد درسته؟
قسمت درباره ما هم متني كه نوشتم رو كامل نشون نميده
http://Www.salardiesel.com
سید سجاد غلام پور 7 سال عضو همیار وردپرس
سلام
ببینید اسلایدر این قالب به این صورته که شما یه دسته بندی توی نوشته درست میکنید و داخل اون دسته بندی نوشته منتشر میکنید و نوشتههای این دسته به صورت اسلایدر اینجا نمایش داده میشن که عنوان اون نوشته، میشه اون نوشته بزگ داخل اسلایدر.
برای تغییر اندازه کد زیر رو داخل سفارشی سازی – Css اضافی قرار بدید و فقط کافیه اون عدد رو کم و یا زیاد کنید تا به اندازه دلخواهتون برسید:
.single-slide-wrap .slider-title {
font-size: 50px;
}
برای قسمت درباره ما، تعداد کارکتر محدوده و برنامه نویس قالب اینطور گذاشته .
omidheydari 4 سال عضو همیار وردپرس
خيلي ممنونم از راهنماييتون
سید سجاد غلام پور 7 سال عضو همیار وردپرس
خواهش میکنم موفق باشید
omidheydari 4 سال عضو همیار وردپرس
ممنون از پاسختون
روي خود عكس اسلايدر رو نگاه كنين نوشته بيشتر بدانيد منظورم اون هست
بعد سايز فونت هم نميشه عوض كرد درسته؟
قسمت درباره ما هم متني كه نوشتم رو كامل نشون نميده
http://Www.salardiesel.com