
در تاریخ ۸ تیر ۱۳۹۴ آموزش ویدیویی اضافه شد!
سلام؛
ایجاد یک گالری از تصاویر به شیوه های گوناگون بسیار طرفدار دارد و بسیاری از کاربران روزانه درخواست می کنند که گالری های متفاوتی را معرفی کنیم. امروز تصمیم گرفتم یکی از همین گالری های تصاویر جذاب را به همراه شما بررسی کنم.
افزونه ی photo gallery

با این افزونه در کمتر از یک دقیقه آلبوم تصاویر کاملا واکنش گرا بسیازید و به سادگی آن را تنظیم نمایید.
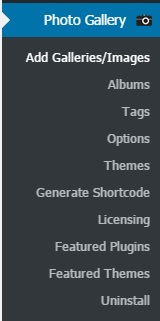
در گام اول افزونه را دانلود و نصب می کنیم و سپس آن را فعال می نماییم. پس از فعال کردن افزونه گزینه ای با عنوان Photo Gallery در پیشخوان وردپرس ایجاد خواهد شد.

من تصمیم دارم برای اولین بار به بخش options وارد شویم و تنظیمات را انجام دهیم و سپس تصاویر را اضافه نماییم.
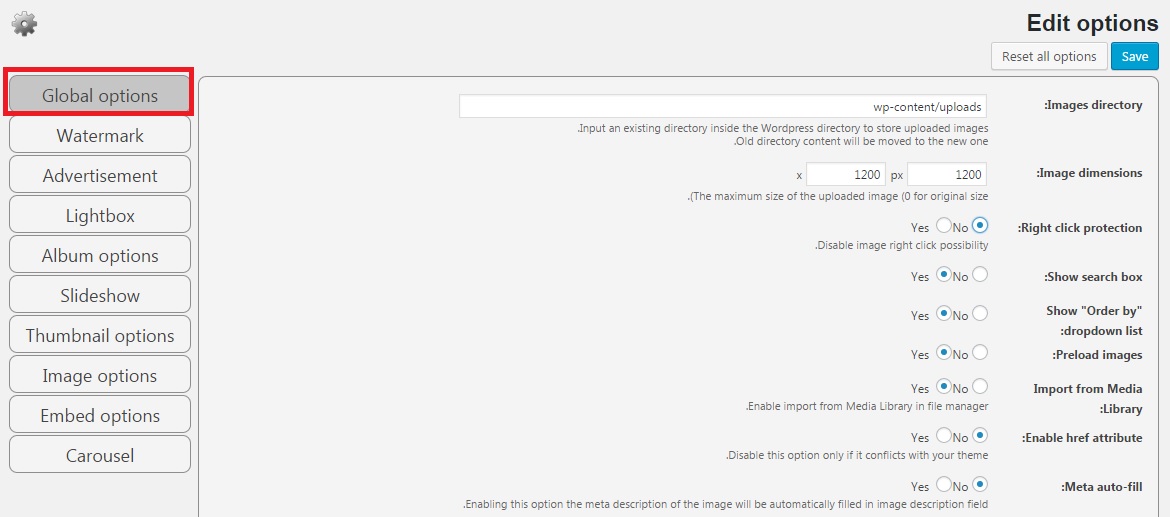
Global options

در این تب، مسیر آپلود تصاویر و اندازه ی آن ها مشخص می شود و همچنین گزینه های دیگری وجود دارند که می توانید بر حسب تمایل خود آنها را فعال یا غیر فعال نمایید.
Watermark

در این قسمت می توانید معین کنید که واترمارک روی تصاویر به چه صورتی باشد؟ به صورت تصویر، متن و یا هیچ کدام (بدون واترمارک)!
Advertisement

در این گزینه، تصاویر تبلیغاتی را می توانید مشخص کنید که به چه شکل قرار گیرند.
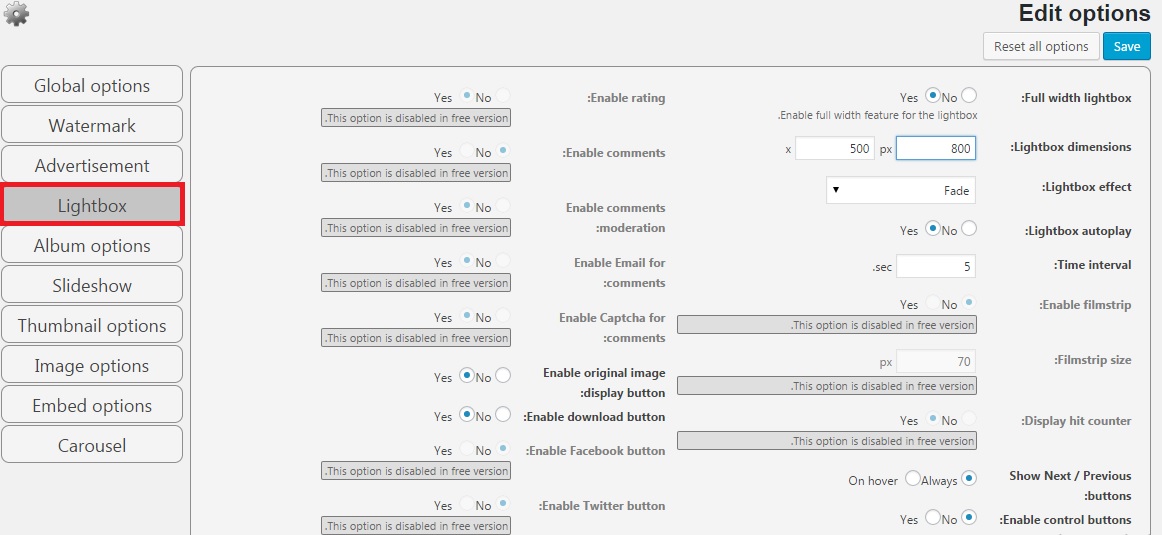
Lightbox

در بخش لایت باکس تنظیمات مربوط به آن موجود است که البته اکثر موارد به صورت پرمیوم مشخص شده است که برای دسترسی به آنها باید نسخه ی پرمیوم را خریداری نمایید. که البته به بحث امروز ما مرتبط نیست.
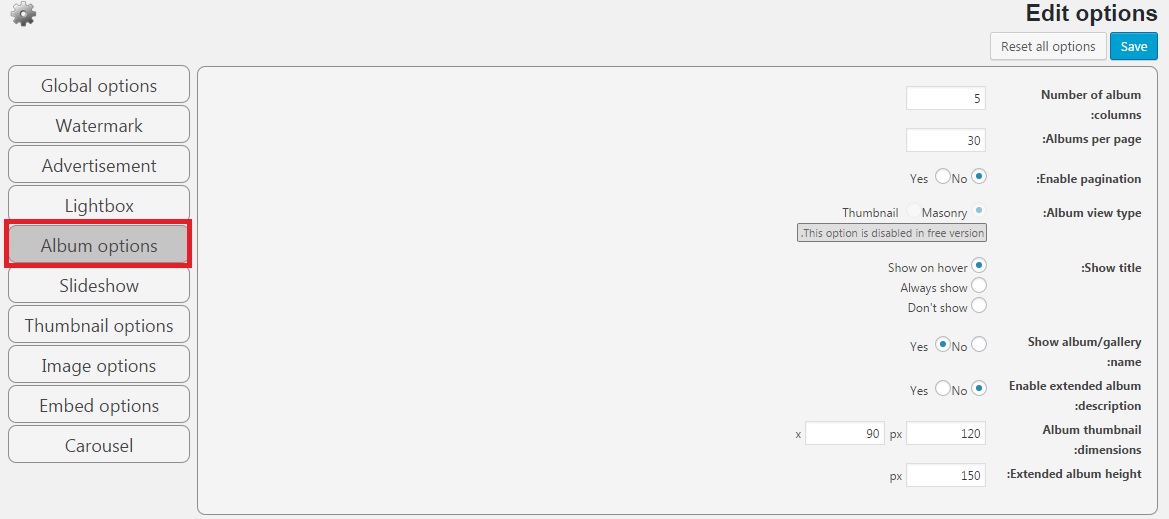
Album options

همانطور می بینید این تنظیمات مختص آلبوم یا همون گالری میشود. تعداد عکس هایی که در هر ستون از آلبوم قرار میگرند را باید مشخص نمایید، تعداد تصاویر در هر صفحه را می توان معین کرد و ساید تنظیمات برای نمایش آلبوم تصاویر را می توانید از این بخش ست کنید.
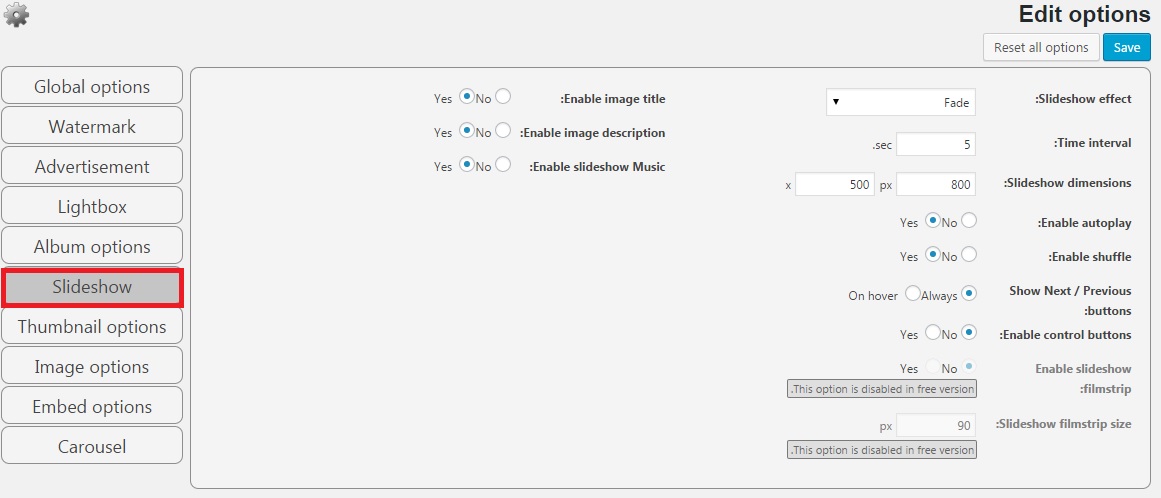
Slideshow

با تنظیم کردن این پیج می تونید گالری تصاویر خود را به حالت اسلایدشو در آورید. حتی نوع نمایش اسلاید ها را می توانید تعیین کنید که به چه شکل باشند.
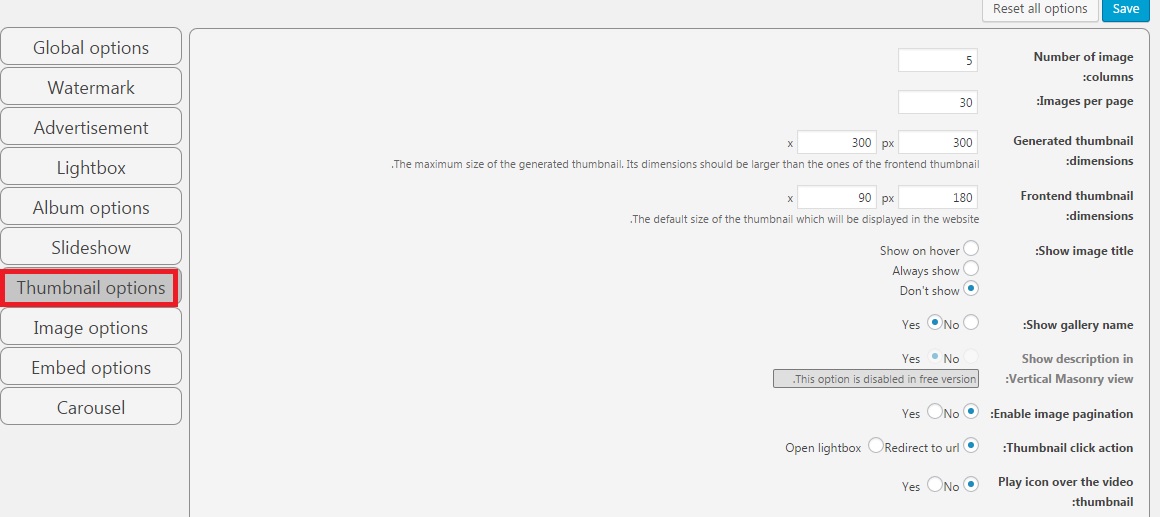
Thumbnail

تنظیمات این بخش متعلق به تصاویر شاخص می باشد! تمامی تصاویر شاخصی که قرار است در هر ستون نمایش داده شود و تعداد کل آنها، همچنین اندازه ی تصاویر شاخص و سایر تنظیمات مربوط به آن را می توانید از این تب مشخص نمایید.
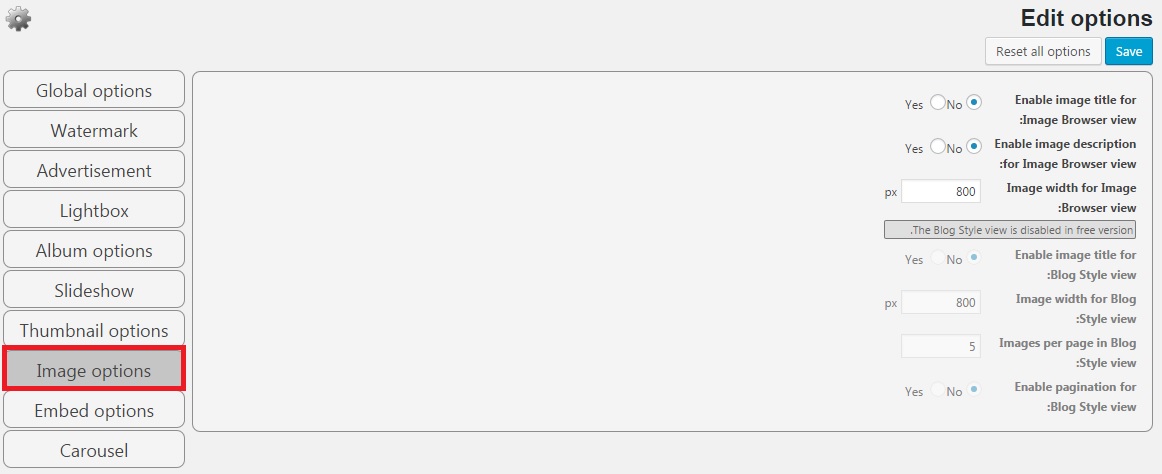
Image options

این تب تنظیمات مربوط به هر تصویر را مشخص می نماید! نمایش عنوان تصویر، نمایش جستجو برای تصویر، اندازه ی آن و سایر موارد را می توانید از این بخش برای هر عکس یا تصویر تنظیم نمایید.
دو گزینه ی Embed options و Carousel به صورت نسخه ی پرمیوم در دسترس خواهد بود.
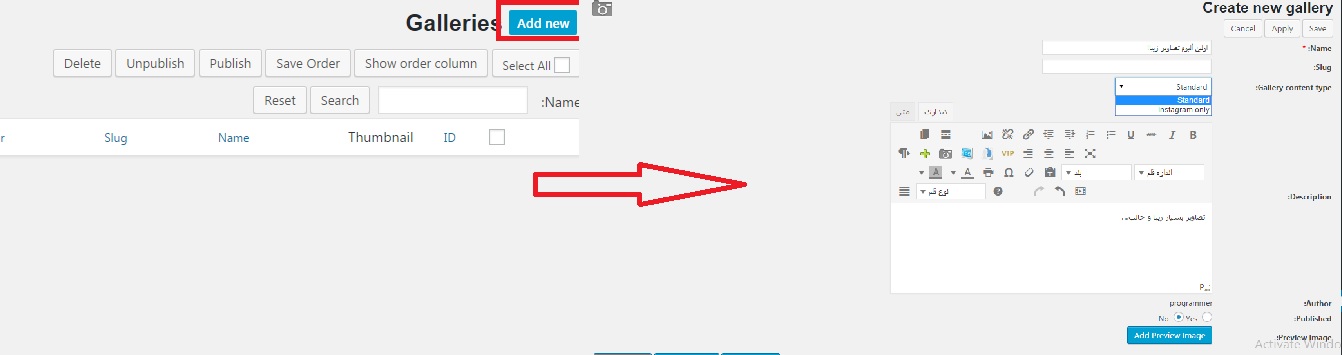
حال میخواهیم به سراغ ایجاد گالری برویم. برای اینکار از زیر منوی photo gallery در وردپرس بر روی گزینه ی Add galleries/images کلیک می کنیم تا در صفحه ی ایجاد شده گالری خود را بسازیم. در صفحه ی باز شده بر روی گزینه ی Add new کلیک می کنیم تا وارد صفحه ی مورد نظر شویم.

اطلاعات را وارد می کنیم. فقط نکته ای که در این گالری وجود دارد بحث استاندارد بودن تصویر و ساخت آن برای اینستاگرام می باشد که بسیار جالب است. من استاندارد را انتخاب میکنم.
حال بر روی گزینه ی Add image کلیک می کنیم تا تصاویر خود را اضافه کنیم.

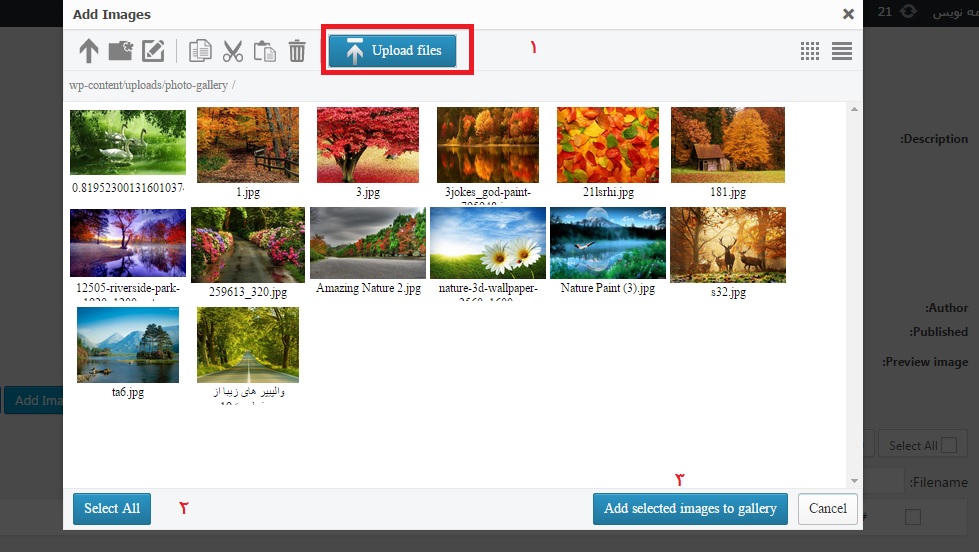
همانطور که در تصویر می بینید عمل نمایید. اول تمامی تصاویر مورد نظر خود را بارگذاری نمایید سپس تمامی تصاویر را انتخاب کرده و بر روی گزینه ی add selected images to gallery کلیک نمایید تا تصاویر همگی اضافه شوند.
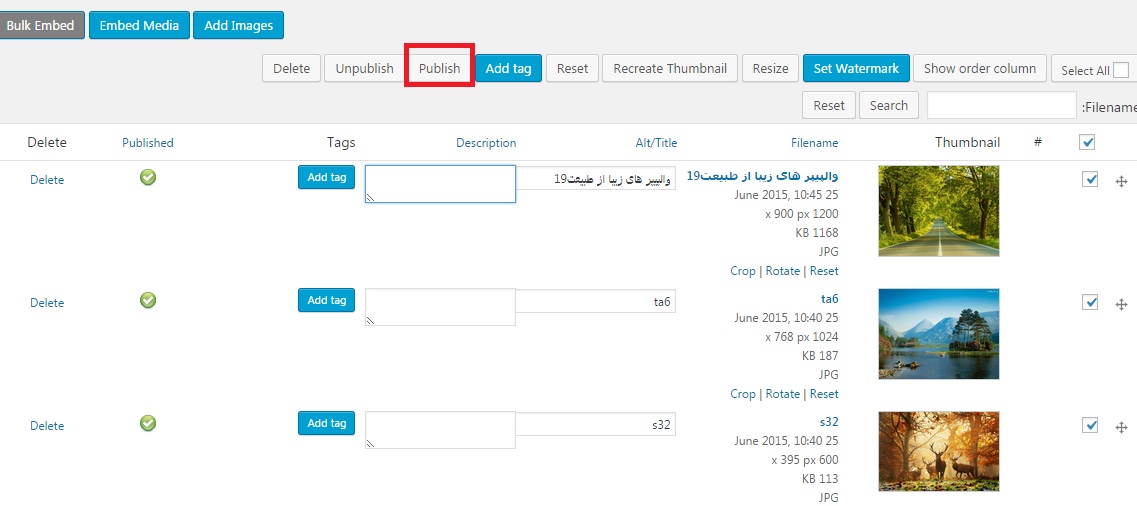
تمامی تصاویر اضافه شده را می توانید به صورت زیر ملاحظه نمایید و توضیحاتی به آن اضاه نمایید و سپس تمامی آنها را انتخاب نموده و بر روی گزینه ی publish کلیک کنید.

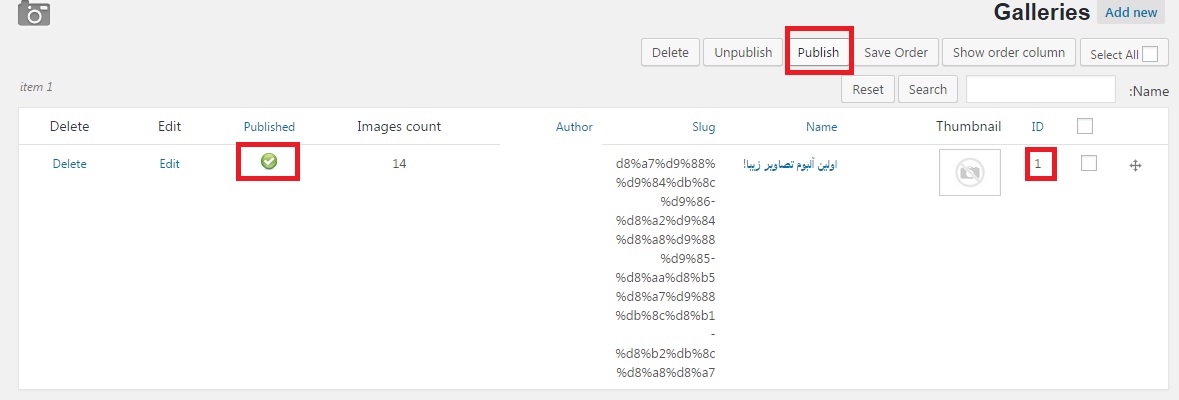
پس از انجام تمامی تصاویر بر روی گزینه ی apply و Save در بالای صفحه کلیک نمایید تا گالری ایجاد شود. به صفحه ی اصلی گالری رفته و آلبوم مورد نظر را انتخاب کرده و بر روی گزینه ی published کلیک کنید.

چطور باید گالری خود را در برگه ها قرار دهیم و به نمایش بگذاریم؟!
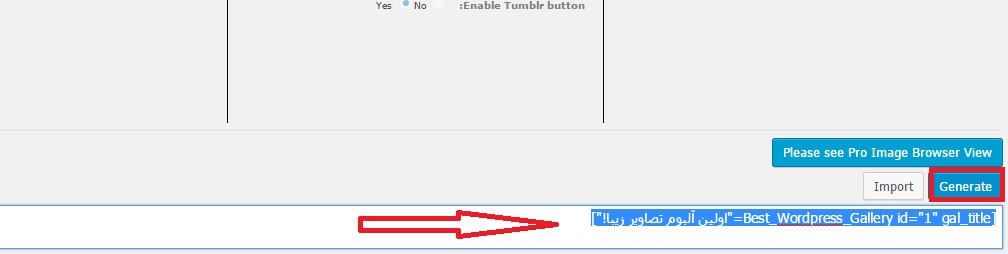
برای این کار بر روی گزینه ی Generate shortcode کلیک کنید.

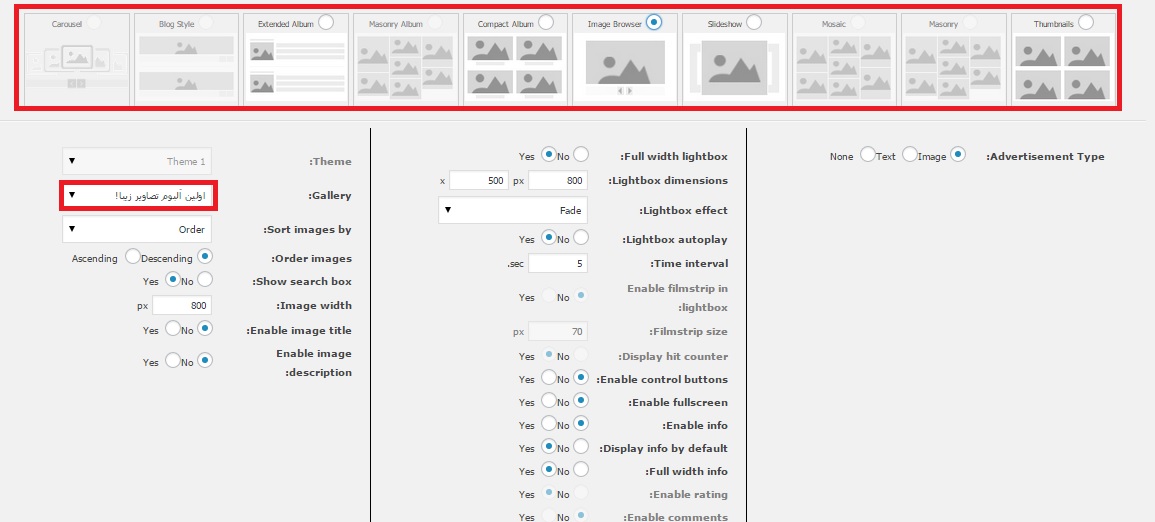
در قسمت بالا نحوه ی نمایش آلبوم را می توانید مشخص نمایید و سپس در بخش انتخاب نام گالری کلیک کنید تا نام گالری مورد نظر خود را انتخاب نمایید و سپس در پایان صفحه بر روی گزینه ی Generate کلیک کنید تا شورت کد مورد نظر را برای شما ایجاد نماید.

حال این کد را در برگه ای قرار دهید تا گالری نمایش داده شود.

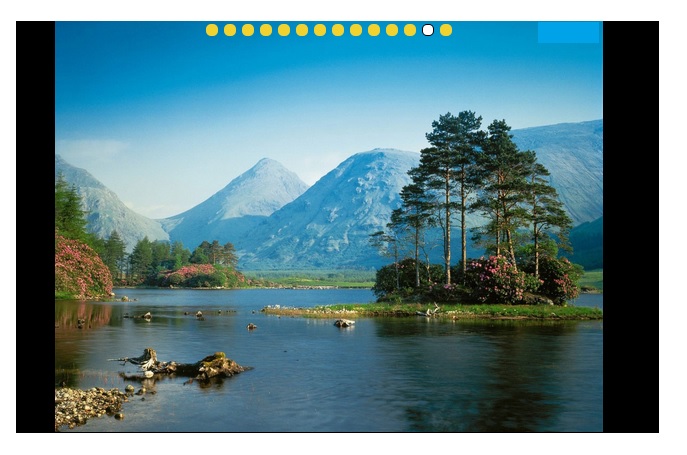
این هم از نوع گالری که من انتخاب کردم.
به همین روش می توانید به این شکل آلبوم زیبایی را بسازید.
پایدار باشید
مشاهده آموزش ویدیویی افزونه Photo Gallery





علی مرادی
سلام.
من از این گالری در لوکال هاست دارم استفاده می کنم..همه چیز خیلی خوب و مرتب کار میکنه.
تنها مشکلی که دارم این هست که نمی تونم بصورت جداگانه برای هر آلبوم تنظیمات داشته باشم.
مثلا در یک آلبوم دارم چیدمان فضا را نمایش میدم که باید تصاویر بزرگ باشه اما در یک بخش میخوام تندیس افتخارات را نمایش بدم که باید کوچکتر باشه.
از کجا می تونم به صورت تک به تک برای هر آلبوم تنظیماتش را انجام بدم.
benyamin681 9 سال عضو همیار وردپرس
سلام و خسته ….
من از این افزونه خیلی راضی بودم ولی الان دیگه عکس اپلود نمیکنه 100 که میشه عکسی رو نشون نمیده ….
خواستم دلیلشو بدونم
علی
لینک دانلود مشکل داره لطفا مشکل رو چک و برطرف کنید.
متشکرم
محمد
فقط ادمین کل میتونه گالری بسازه ؟ چرا اپشنی نداره بقیه ادمین رل ها بتونن گالری بسازن ؟
مجله تفریحی پاسینیک
سلام و خسته نباشید
من توی سایتم برخی مطالبی که منتشر میکنم دارای چند تصویر هست مثلا در قسمت گالری عکس یا مد و زیبایی سایتم چند تا تصویر را پشت سر هم قرار میدم حالا میخوام که این تصاویر وقتی روی یکی از آنها کلیک میکنم تصاویر به صورت اسلاید شو تصاویر نمایش داده بشن آیا این افزونه این قابلیت را دارد؟
با تشکر.
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
خیر افزونه به صورت لایت باکس هست
مجله خبری تفریحی پاسینیک
سلام
افزونه ای سراغ دارید که این کاررا بکنه؟
ممنون
romina
سلام
من این افزونه رو هر صفحه سایتم میزارم اون صفحه به سمت چپ اسکرول میخوره و خالیه
لطفا راهنمایی کنید مشکل چیه
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
شورت کد مورد نظر باید در برگه گذاشته شود.
احمد
سلام
من این افزونه رو استفاده کردم بعد از مدتی دیگه تصاویر رو نشون نمی ده. البته افزونه رو آپدید هم کردم. من از نسخه ی رایگان استفاده کردم علت چیست؟ به خاطر رایگان بودنش از کار افتاده؟ راه کاری برای حل مشکل هست؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
نسخه ی بروز شده هم مشکلی نداره! یک بار کامل افزونه را پاک کنید و از هاست بارگذاری نمایید.
e14k430 10 سال عضو همیار وردپرس
سلام میشه یه افزونه مث foogallery معرفی کنین که تجاری نباشه واقعا به یه گالری تصاویر شیک نیاز دارم
mehdirahmanzadeh91772 10 سال عضو همیار وردپرس
سلام
من ی سایت خواستم برای گروه طراحی سایتم بسازم ولی نمی دونم چه قالبی درست کنم اگه میشه کمکم کنید
vahidgraphic947 11 سال عضو همیار وردپرس
سلام . واقعا دمتون گرم با این سایتتون.
بدون سایت شما هیچ منبع جامعی درباره وردپرس وجود نداشت.
یه سوال خدمتون داشتم. من میخوام یه سایت گالری عکس بزنم. ولی فروشگاهی. یعنی عکس ها با سایز کم دیده بشه ولی برای دیدن سایز بزرگ و اصلی فروش بره و وصل بشه به درگاه بانک ها. بعضی عکس ها هم امکانش باشه که رایگان باشه
ممنون میشم. درصورتی که نیاز ب قالبی هست کمک کنید
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
میتونید از هر قالبی که به صورت فروشگاهی هست یا ووکامرسی استفاده کنید و از این مدل افزونه ها برای نیاز خود استفاده نمایید
اکسل پیشرفته
تشکر از شما. خیلی خوب بود. من از این گالری استفاده کردم و حتی در همین حالت Free هم خیلی مناسبه.