
در تاریخ 9 شهریور 1394 آموزش ویدیویی اضافه شد!
نوشته های ویژه ی خود را در قالب های جذابی نمایش دهید!
سلام؛
گاهی اوقات محتوا یا نوشته ای رو به صورت سفارشی تهیه می کنیم و انتظار داریم که سیستمی وجود داشته باشد که نوشته ی ما را به صورت کامل سفارشی و خاص نمایش دهد.
برای اینکه بیشتر با این نوع نوشته ها آشنا بشید پیشنهاد میکنم قبل از ورود به مبحث امروز حتما آیتم های بسیار مهم در امر ایجاد محتوای سفارشی را مطالعه نمایید.
آموزش امروز ما، در مورد افزونه ای است که محتواهای سفارشی رو به صورت بسیار جذاب و کارآمد قرار میدهد. این افزونه برای تولید مطالب اضافی و جالب شما، کوییز ها و آزمون های کوتاه در سایت، باکس های نظرسنجی، تهیه ی لیست ها و… به کار می رود.
افزونه ی playbuzz
افزونه ای که در مورد آن صحبت کردیم، این پلاگین می باشد. اگر موافق باشید افزونه را نصب و فعال می کنیم و به کاربرد آن می پردازیم.
پس از فعال سازی افزونه، نام playbuzz در بخش تنظیمات پنل وردپرس ظاهر می شود. با کلیک بر روی آن وارد محیط تنظیمات افزونه خواهید شد.
همانگونه که میبینید در این پیج چهار تب مختلف برای تنظیمات موجود است.
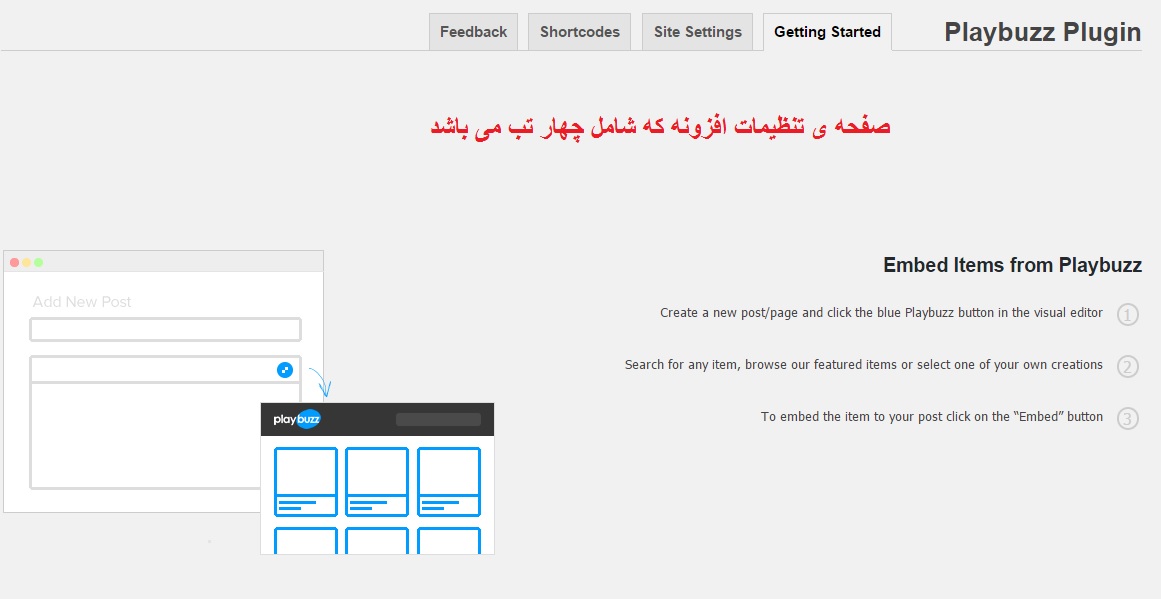
در تب اول که با عنوان getting start مشخص شده است، فقط تصاویری از نوع عملکرد افزونه را بررسی میکند. که ما نیز به بررسی تک تک آنها میپردازیم.
Embed Items from Playbuzz
در این قسمت به ما می گوید که چه مواردی را و چگونه می توانیم به صورت پست های سفارشی شده با این افزونه قرار دهیم.
۱- نوشته و یا برگه ی خود را با محتوای مد نظر ایجاد کرده و بر روی دکمه ی آبی رنگ مربوط به افزونه کلیک میکنیم.
۲- هر آنچه را که بخواهیم می توانیم جستجو نماییم.
۳- برای قرار دادن موارد مورد نیاز می توانیم بر روی دکمه ی “Embed” کلیک کنیم.
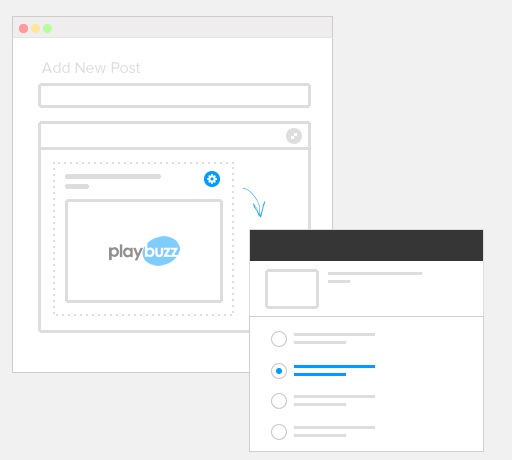
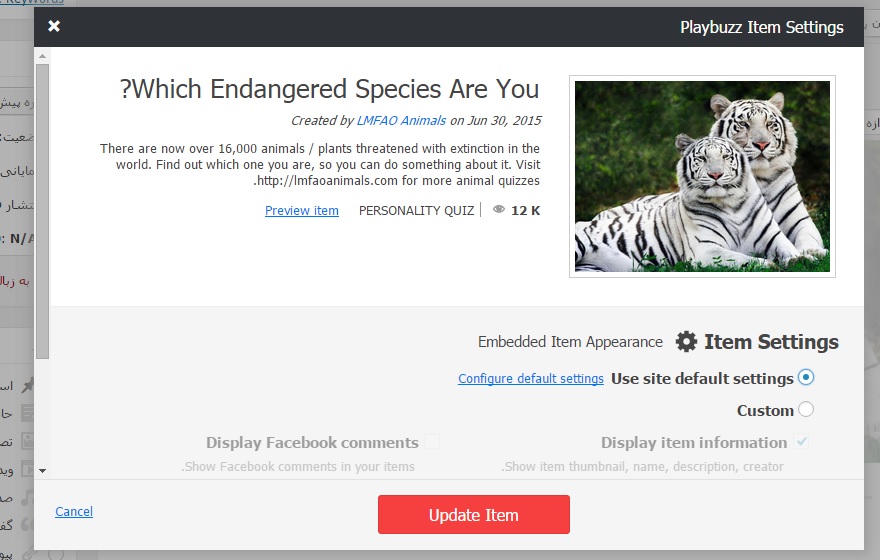
Item Customization
این قسمت مربوط به سفارشی کردن آیتم ها می باشد.
۱- پس از آنکه موارد مورد نظر خود را به صورت سفارشی ایجاد کردید، بر روی گزینه ی تنظیمات کلیک کنید.
۲- تنظیمات پیش فرض را برای سایت تایید کنید.
۳- یا تنظیمات سفارشی را تایید نمایید.
Default Site Settings
تنظیمات پیش فرض سایت
۱- اگر تمایل به انجام تنظیمات دستی ندارید، می توانید تنظیمات پیش فرض را قبول کنید.
۲- این تنظیمات در بخش سفارشی سازی موجود است.
۳- تنظیمات پیش فرض تا زمانی که به صورت دستی کاری انجام ندهید باقی خواهند ماند.
تب بعدی با عنوان site setting است که آن را بررسی میکنیم.
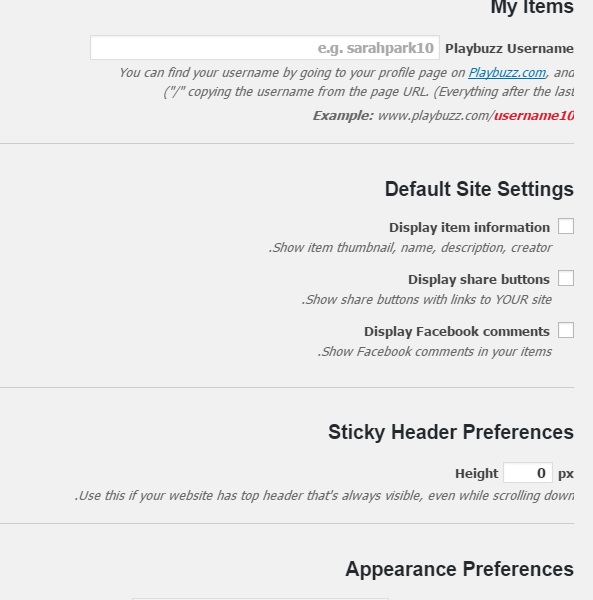
site setting
موارد زیادی برای تنظیمات در این صفحه مشاهده می شود.
در قسمت اول My items، شما می توانید نام کاربری که در وبسایت playbuzz دارید را وارد کنید. تا اگر در آنجا تنظیماتی ایجاد کردید برای شما نمایان شود.
در قسمت بعدی تنظیمات پیش فرض برای سایت را مشاهده میکنید، با انتخاب هر گزینه می توانید مشخص نمایید که پست های سفارشی مختص کدام بخش باشند.
در قسمت بعدی با هدر یا سربرگ سایت تنظیم می شود، در صورتی که سایت شما دارای هدر می باشد خود را با آن تنظیم می کند.
قسمت بعدی مربوط به تنظیمات ظاهری می باشد، در اینجا می توانید مشخص نمایید که تنظیمات ظاهری مختص کدام دسته باشد.
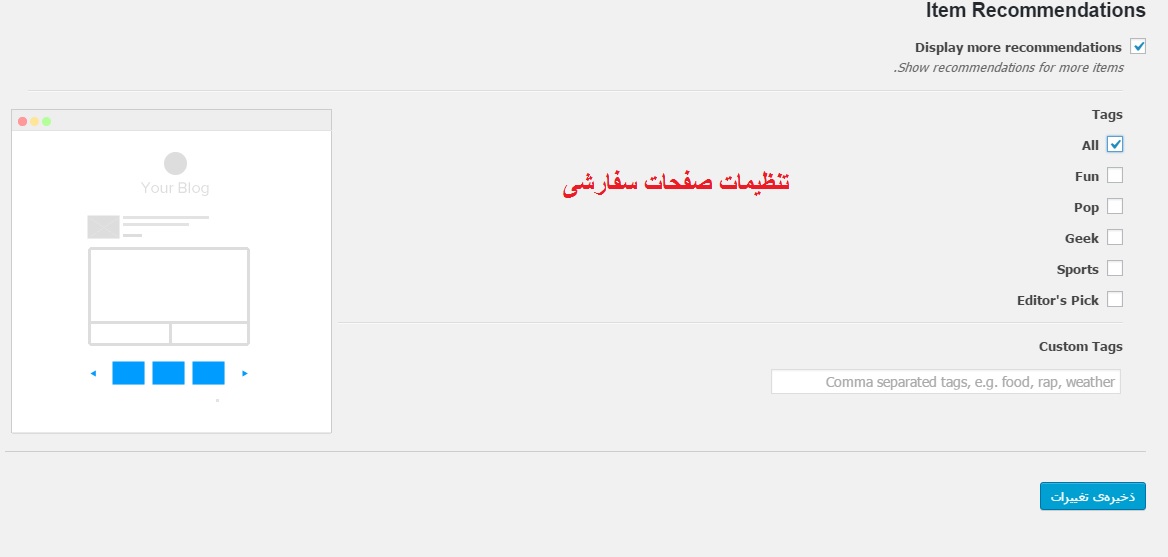
قسمت بعدی در مورد آیتم های توصیه شده است.اگر میخواهید توصیه های خود را برای شما نمایش دهد می توانید این گزینه را تیک بزنید. با تیک زدن این گزینه تنظیمات آن برای شما نمایان خواهد شد.
پس از اعمال تغییرات در روی ذخیره ی تغییرات کلیک کنید.
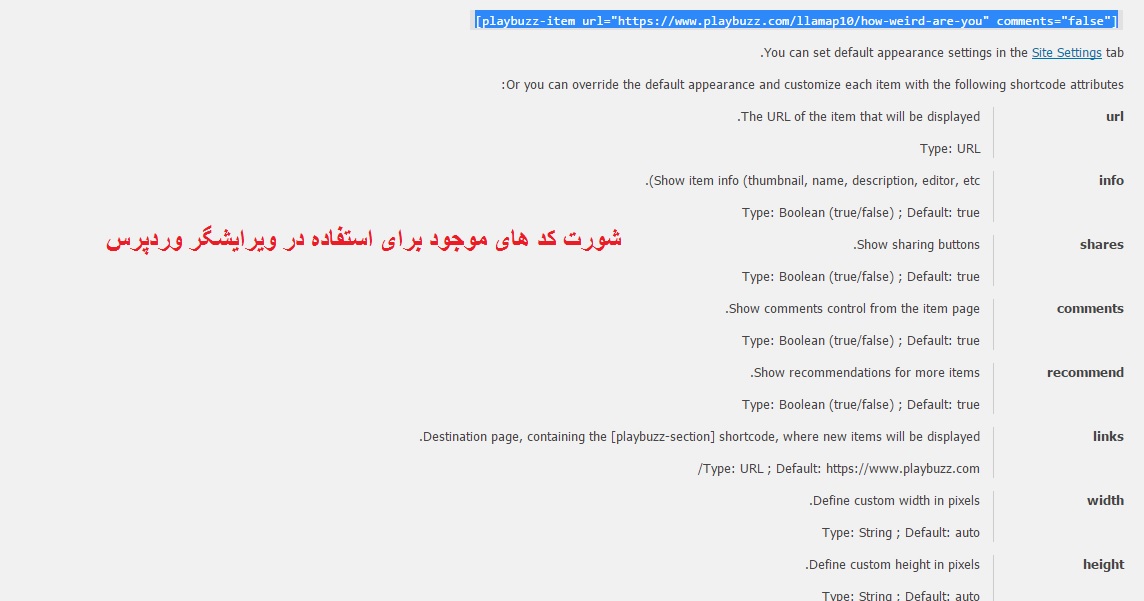
Item Shortcode
شما می توانید هر مدل قالب محتوایی که انتظار دارید را از وبسایت playbuzz در یافت کرده و به راحتی آدرس آن را در کد کوتاه شده ی موجود برای افزونه در ویرایشگر خود قرار دهید. یا اینکه از شورت کدهای موجود در این بخش استفاده کنید البته با هر گونه صفاتی که مد نظر شماست.
حال برویم سراغ عملکرد افزونه!
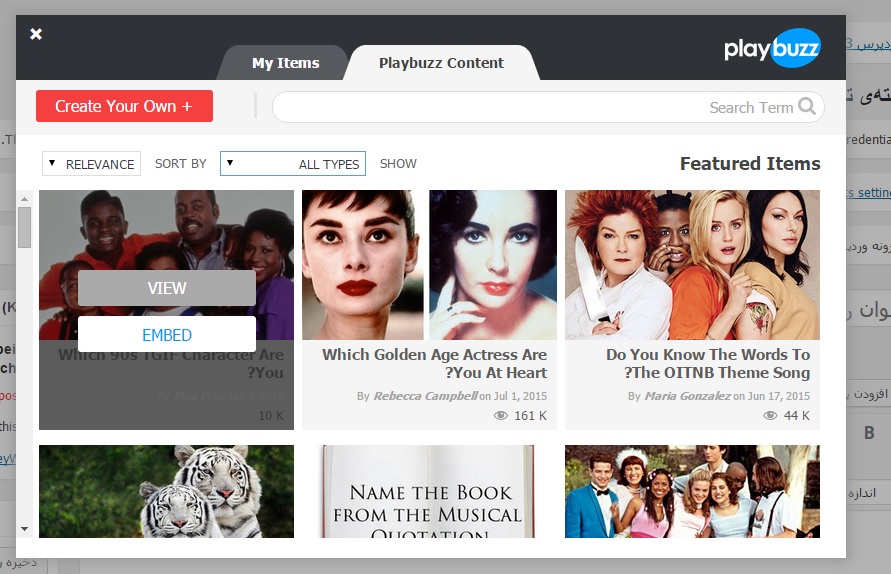
بر روی ایجاد نوشته ی جدید یا برگه کلیک میکنیم تا وارد ویرایشگر وردپرس شویم. پس از ورود به این ویرایشگر آیکونی برای playbuzz مشاهده می شود.
با کلیک بر روی آن وارد محیطی برای ساخت قالب محتوای سفارشی خواهیم شد.
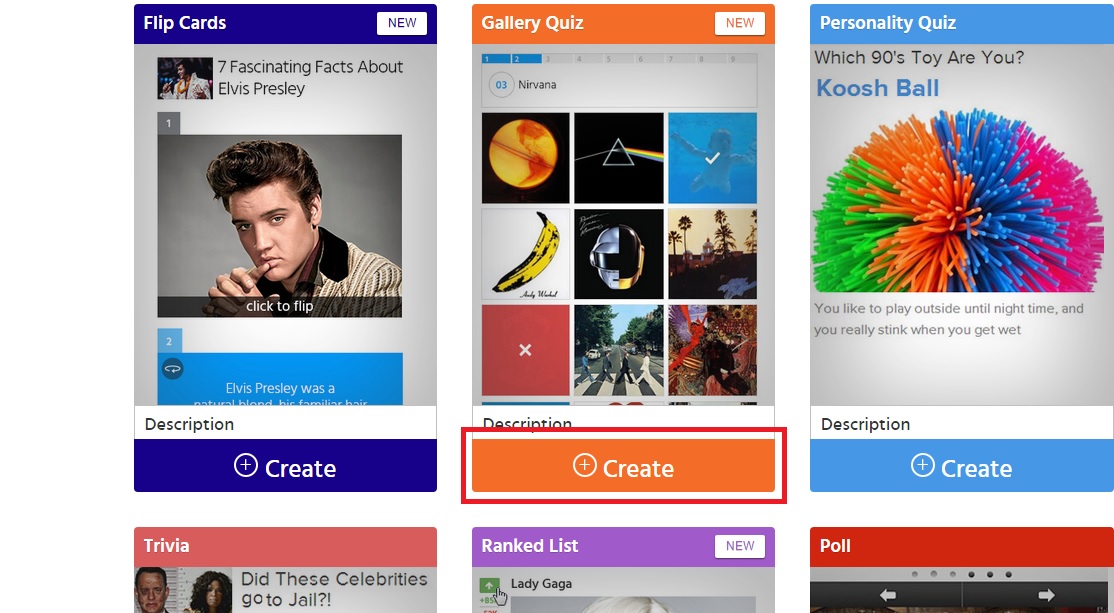
همانگونه که مشاهده میکنید قالب های مشخصی دارد که با نگه داشتن ماوس بر روی هر کدام می توانید قالب را به صورت کامل مشاهده کنید و با زدن گزینه ی embed می توانید آن را انتخاب نمایید. همچنین می توانید حالت دلخواه خود را ایجاد کنید و در این قسمت ایمپورت نمایید.
من در حال حاضر یکی از این موارد را انتخاب میکنم تا به تنظیمات آن بپردازیم.
با زدن گزینه ی embed، تم آن در ویرایشگر قرار میگیرد. ومی توانیم تنظیمات آن را انجام دهیم.
چون من تنظیمات سفارشی برای خودم در نظر نگرفتم در نمایش این صفحه به صورت پیش فرض سایت نمایش داده خواهد شد. برای اینکه تغییر کلی در این قسمت ها ایجاد کنیم باید نام کاربری در وبسایت playbuzz داشته باشیم و یا اینکه خودمان تم مورد نظر خود را ایجاد نماییم.
برای ایجاد تم مورد علاقه ی خود به وبسایت playbuzz مراجعه کرده و با کلیک بر روی هر کدام از تم های مورد علاقه و با وارد کردن اکانت جیمیل یا فیس بوک خود به راحتی قادر به ایجاد تم جدید خواهید بود، بعلاوه می توانید کاربری در این سایت ایجاد کنید.
پس از ایجاد کاربری بر روی یکی از تم ها کلیک میکنم تا بوانیم آنچه مد نظر ماست را ایجاد کنیم.
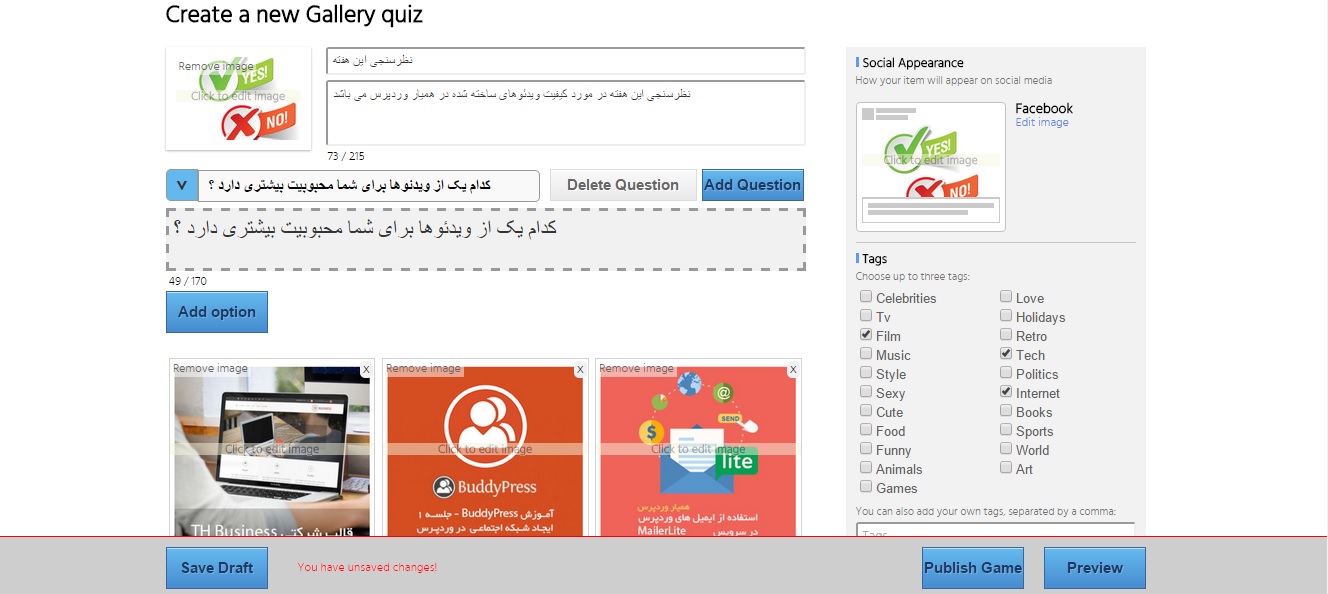
پس از انتخاب نوع قالب وارد صفحه ای برای ساخت آن طبق میل خود خواهیم شد و میتوانیم اطلاعات و تصاویر خوذ را وارد نماییم.
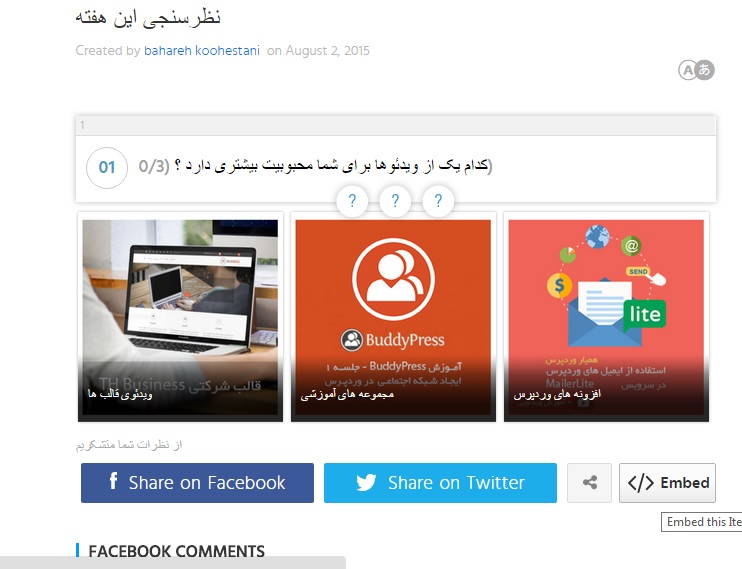
پس از انجام تمامی این موارد بر روی گزینه ی publish game کلیک کنید و نتیجه ای را که حاصل می شود به صورت تصویر زیز مشاهده نمایید.
حال با کلیک بر روی Embed<> می توانید اسکریپت مربوط به این تم را دریافت نمایید. البته اگر تمایل به دریافت اسکریپت ندارید می توانید کاربری خود را در تنظیمات افزونه وارد کنید تا تم های ساخته شده ی شما در ویرایشگر نمایان شود. یا با وارد کردن شورت کد گفته شده در بخش شورت کدها و وارد کردن آدرس پیج اختصاصی خود در سایت playbuzz قالب خود را وارد نمایید.
بسیار خوب! این هم از آموزش امروز ما.
نتیجه گیری
با استفاده از این افزونه می توانید موارد سفارشی بسیاری را به راحتی با ایجاد یک اکانت در وبسایت افزونه ایجاد و برای کاربران خود به معرض نمایش بگذارید، با استفاده از این مورد می توانید سرعت بیشتری به کار خود بیافزایید و کاربران خود را نیز تشویق به مشاهده ی پست های جذاب تری در کنار محتواهای سایت خود کنید.
روزهایتان زیبا
مشاهده آموزش ویدیویی ساخت محتوای سفارشی و جذاب با Playbuzz
دانلود آموزش ویدیویی ساخت محتوای سفارشی و جذاب با Playbuzz
دانلود ویدیو


















سعاد کاهنی 5 سال عضو همیار وردپرس
همیشه مهربان باشید ..ولبخند بر لب داشته باشید حتی در شرایط سخت
سعاد کاهنی 5 سال عضو همیار وردپرس
برای آموزش ویادگیری هیچ وقت دیر نمی شود …چه خوب است که انسان همیشه در حتل یاد گرفتن باشد
کار
سلام
وردپرس من در موقع نوشتن نوشته برای ادیت نوشته اندازه قلم و نوع فونت نداره و فقط بند و h هارو دارهو برای اندازه و نوع فونت باید افزونه نصب کنم؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
اول از همه گزینه ی “تغییر نوار ابزار” داخل جعبه ابزار بالای ویرایشگر رو بزنید تا یک نوار دیگه باز بشه.
برای اندازه ی فونت و رنگ باید از افزونه ی TinyMCE استفاده کنید.
طراحی کاتالوگ
خیلی مفید و کاربردی بود ممنون از شما
بهاره کوهستانی 12 سال عضو همیار وردپرس
موفق باشید
مبین
شاید اینجا جاش نباشه ولی لطفا کمکم کنین.اولین پروژه طراحی سایتمو گرفتم (یه سایت شرکتیه ریسپانسیوم نمیخواد).میخوام صفحه اول سایت یه اسلایدر و سه چهارتا عکس باشه بعد از از طریق نوارناوبری بالا بره به بخش های مختلف مثه آموزش و محصولات و اینا…
من 3 تا سوال داشتم:
اول اینکه چطوری بیام طوری تععین کنم که سایت از صفحه اول به این شکلی میخوام بالا بیاد (جای index.php).
دوم اینکه باید برای ناوبری بالا لینک دسته بندیشو بدم بعد هر پستی که قرار داده شد توی اون دسته باشه؟
و در آخر اینکه چجوری بیام هر صفحه دسته بندی رو(category.php)رو استایل بدم ؟
خواهش میکنم کمک کنید اگر آموزش سوالامم تو سایت هس لینکشو بدین ی دنیا عاشقتونم:)
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
پیشنهاد من اینه که اول در بین قالب های مارکت جستجو کنید و ببینید کدام یک با نیازهای شما همخونی داره و بعد از قالب مشخص شده استفاده کنید و اون رو تنظیم کنید تا عملکرد شما به صورت استاندارد باشه
Bia2FilterShekan 12 سال عضو همیار وردپرس
مرسی