 ساخت پاپ آپ در وردپرس
ساخت پاپ آپ در وردپرس
مزاحم، آزاردهنده و مخل شاید از اولین کلماتی است که بعد از فکر کردن به پاپ آپ به ذهنتان خطور میکند. البته این ذهنیت منفی به علت مشکل طراحی و عملکرد بد و استفادهی نادرست برخی از سایتها از این ابزار، در شما ایجاد شده ولی خوب است بدانید که اگر ساخت پاپ آپ در وردپرس، کاربرپسند و به روش صحیح طراحی و پیادهسازی شود یکی از بهترین و موثرترین ابزارها برای جذب کاربر و افزایش تعاملات آن با سایت شماست.
شما از طریق ساخت پاپ آپ در وردپرس، میتوانید پیشنهادات و تخفیفهای خود را به کاربران خود اطلاع داده یا محصول جدید خود را به مشتریان معرفی کنید. همچنین میتوانید پاپ آپی برای دریافت ایمیل از مشترکین سایت خود طراحی کرده و به این شکل آنها را عضو خبرنامه ایمیلی خود گردانید. ما در این مطلب قصد داریم شما را با یک افزونه پاپ آپ فارسی وردپرس آشنا کنیم با همیاروردپرس همراه باشید.
ساخت پاپ آپ در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- چرا به پاپ آپ احتیاج خواهیم داشت؟
- معرفی افزونه Popup Builder
- نکات مربوط به ساخت پاپ آپ در وردپرس به روش موثر
- نصب و راه اندازی افزونه Popup Builder
- نحوه اضافه کردن پاپ آپ جدید
- پاپ آپ به صورت عکس
- پاپ آپ به صورت کد HTML
- پاپ آپ به صورت اطلاعات حساب فیسبوک
- پاپ آپ به صورت فرم اشتراک در خبرنامه
- پیکربندی نحوه نمایش پاپ آپ در سایت
- افزونه پاپ آپ فارسی وردپرس
چرا به پاپ آپ احتیاج خواهیم داشت؟
روشهای مختلفی وجود دارد که یک پنجره ی پاپ آپ میتواند به سود کسب و کار شما باشد. هنگامی که در حال طراحی وب سایت هستید، مزایای پنجره پاپ آپ را در نظر بگیرید:
- مشترکین ایمیل: ساخت پاپ آپ در وردپرس یکی از سریعترین راهها برای ایجاد لیست ایمیل میباشد. یکی از رایجترین موارد استفاده از پنجره های پاپ آپ این است که از بازدید کنندگان سایت بخواهید نام و آدرس ایمیل خود را برای شما بگذارند. با این کار بازدیدکنندگان خود را به مشترک تبدیل کنید. هرچه تعداد مشترکین ایمیل شما بیشتر باشد، میتوانید بازاریابی بیشتری برای تجارت خود انجام دهید.
- سوال و جواب: میتوانید به سوالات بازدیدکنندگان پاسخ دهید. وقتی کاربری به سایت شما میآید، نشانهی این است که به محصولات یا خدمات سایت شما علاقهمند است. ممکن است این کاربران سوالاتی برایشان پیش بیاید، بنابراین شما میتوانید فرمهای پاپ آپی ایجاد کنید و از آنها بخواهید نام، آدرس ایمیل و سوالات خود را بگذارند.
- سنجش رفتار کاربران: فرمهای پاپ آپ راهی خوب برای دستهبندی بازدیدکنندگان سایت شماست. با درخواست از آنها برای گذاشتن جزئیات در مورد خود میتوانید پیشنهادهای هدفمندتری برای آنها ارسال کنید.
- دنبال کردن رسانههای اجتماعی: میتوانید از طریق ساخت پاپ آپ در وردپرس از بازدید کنندگان بخواهید صفحات رسانههای اجتماعی شما را دنبال کرده و به اشتراک بگذارند.
- تبلیغ تخفیفها و پیشنهادهای جذاب: با ارائهی پیشنهادهای جذاب مانند تخفیف، ارسال رایگان، کوپن و تبلیغ محصول جدید، از پاپ آپ برای هدایت فروش استفاده کنید.
- فرمهای تماس: همچنین میتوانید فرم های تماس به صورت پاپ آپ ایجاد کنید تا به بازدید کنندگان خود راهی آسان برای تماس با شما بدهید.
- ورود و احراز هویت: ورود به سیستم، ورود به وبسایت و هر ویژگی مرتبط با ورود به سیستم یا تأیید اعتبار را نیز میتوان در پنجرههای پاپ آپ قرار داد.
- نظرسنجی: یکی از کاربردهای جالب پاپ آپ میتواند نظرسنجی از کاربران باشد!
معرفی افزونه Popup Builder

به کمک افزونه Popup Builder میتوانید هر چیزی را به صورت پاپ آپ درآورید، برای وبلاگ یا وب سایت وردپرس خود پنجره های قدرتمند تبلیغاتی ایجاد و مدیریت کنید. این افزونه قدرتمند و در عین حال آسان، به شما کمک میکند تا توجه بازدیدکنندگان خود را جلب کرده و پیشنهادات، تخفیفها یا سایر اعلانهای تبلیغاتی خود را به آنها معرفی کنید. در ادامه نکاتی در خصوص چگونگی ساخت پاپ آپ به روش صحیح و موثر را به شما خواهیم گفت سپس به آموزش این افزونه خواهیم پرداخت.
نکات مربوط به ساخت پاپ آپ در وردپرس به روش موثر
روی پیشنهاد/محتوای خود تمرکز کنید: اگر پیشنهاد/محتوای شما قوی و قدرتمند باشد، هیچ چیزی نمیتواند آن را کنار بزند. پس ابتدا تمام تمرکز خود را روی محتوا قرار دهید.
طراحی: پنجره پاپ آپ را با توجه به هدف خود طراحی کنید. سعی کنید برای برقراری ارتباط سریع با کاربر از یک گرافیک جذاب و توضیحی مختصر و یک کلید Call to Action (اقدام به عمل) استفاده کنید.
تأخیر: پنجره پاپ آپ نباید دقیقا بعد از بارگیری کامل وب سایت یا صفحات وب نمایش داده شود، باید آن را طوری طراحی کنید که با کمی تاخیر باز شود تا کاربر شروع به مشاهده محتوا کرده باشد. نمایش یک پنجره پاپ آپ بلافاصله پس از بارگذاری صفحه مانند ارائه یک لیوان آب، درست دم در است!
سفارشی سازی: به منظور افزایش نرخ تبدیل، افزونه و محتوای آن را تنظیم کنید تا براساس مکان و نیاز مخاطب شخصیسازی شود.
گزینه ای آسان برای خروج: همیشه به بازدیدکنندهی خود گزینهای برای خروج/ لغو عملکرد پنجره ارائه دهید. به هیچ عنوان کاربران خود را مجبور به انجام کاری نکنید.
نصب و راه اندازی افزونه Popup Builder
ابتدا افزونه را از انتهای این مقاله دانلود کنید؛ این افزونه توسط همیاروردپرس به فارسی برگردانده شده که میتوانید آن را در انتهای مطلب دانلود و نصب کنید. بعد از نصب و فعالسازی گزینهای تحت عنوان “پاپ آپ ساز” در منوی پیشخوان شما اضافه میشود که در آن میتوانید تنظیمات دلخواه خود را بر روی افزونه اعمال کنید.
نکته: اگر بعد از نصب افزونه دیدید که منوی تنظیمات آن فارسی نشده است، باید در هاست خود وارد مسیر
wp-content/plugins/popup-builder/languages
شوید و فایلهای زبان آن افزونه که نامهای popup-builder-fa_IR.mo و popup-builder-fa_IR.po میباشند را در مسیر
wp-content/languages/plugins
“کپی کنید”. دقت کنید که نباید آن را کامل انتقال دهید و حتما باید این دو فایل در هر دو مسیر بالا وجود داشته باشند تا افزونه فارسی شود.
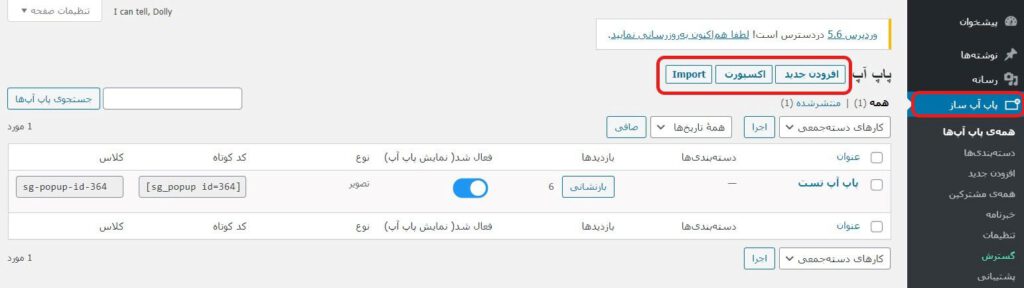
اکنون روی گزینهی “پاپ آپ ساز” در پیشخوان وردپرس خود کلیک کنید. بعد از کلیک کردن روی آن مطابق تصویر، زیرمنوهای آن باز میشود. اکنون به مواردی که در زیر منوی “پاپ آپ ساز” وجود دارد میپردازیم.

همه پاپآپها: در این قسمت تمامی پاپ آپهایی که میسازید لیست میشوند. در بالای صفحه مطابق تصویر گزینههایی قرار داده شده که از طریق گزینهی “افزودن جدید” میتوانید پاپ آپ جدیدی ایجاد کنید. همچنین با استفاده از دکمههای “امپورت” و “اکسپورت” میتوانید از پاپ آپها خروجی بگیرید یا پاپ آپهای خود را درون ریزی کنید.
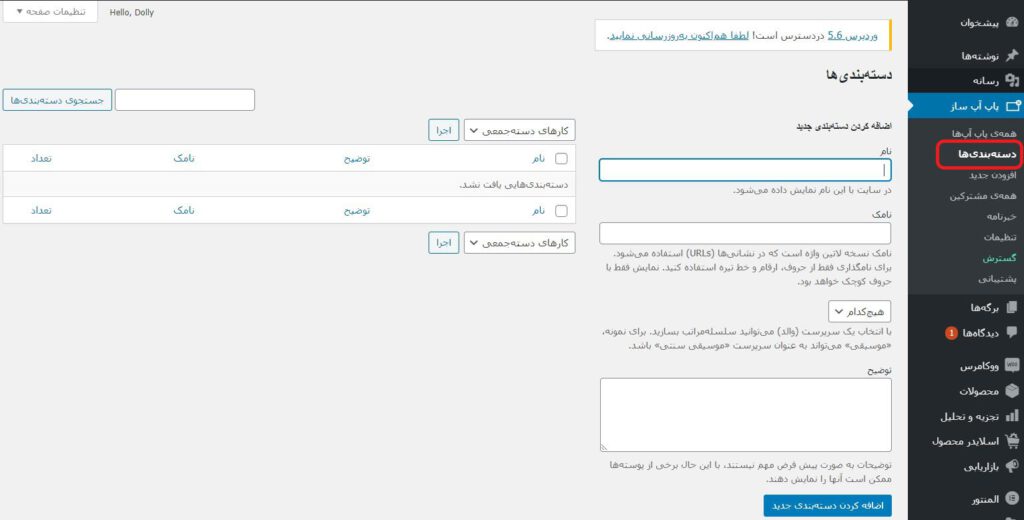
دستهبندیها: در صورت تمایل میتوانید پاپ آپهای خود را دسته بندی کنید. برای این کار کافیست در این قسمت دستهبندیهای مورد نظر خود را بسازید.

افزودن جدید: برای ساخت پاپ آپ در وردپرس علاوه بر گزینهی موجود در صفحهی “همه پاپآپها” از این گزینه نیز میتوانید استفاده کنید.
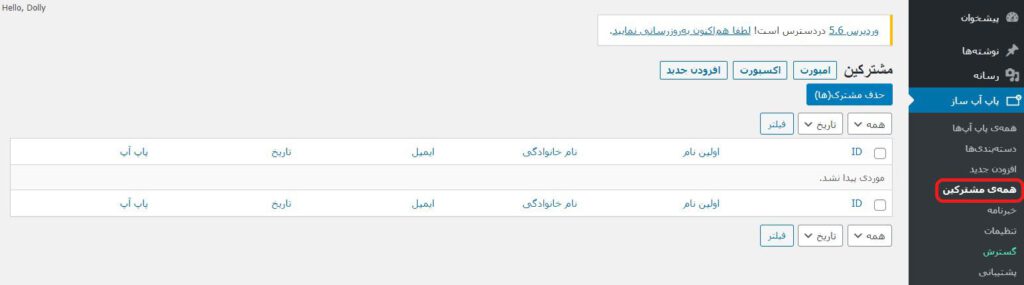
همه مشترکین: لیست دنبال کنندگان شما که در خبرنامه ایمیلی ثبت نام کردهاند را نمایش میدهد. در این صفحه نیز گزینههای “امپورت” و “اکسپورت” برای خروجی گرفتن دنبالکنندگان یا درونریزی آنها وجود دارد. همچنین میتوانید به صورت دستی با کلیک روی گزینهی “افزودن جدید” دنبالکنندهای اضافه کنید.

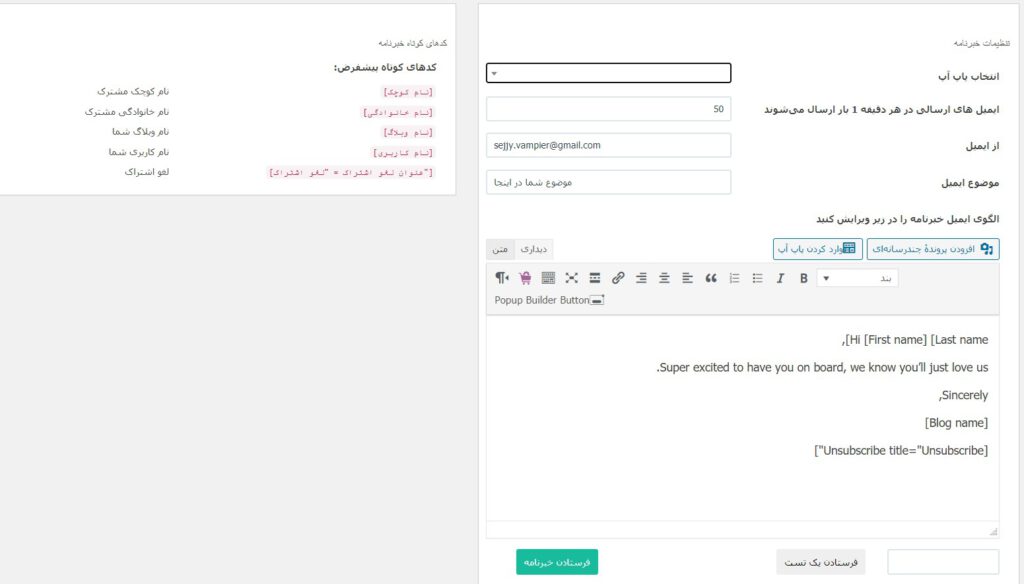
خبرنامه: محتوای ایمیل ارسالی توسط افزونه پس از ثبت نام کاربران در خبرنامه را در این قسمت میتوانید ویرایش کنید. کافیست یک پاپ آپ که قبلا ساختهاید را به عنوان پاپ آپ خبرنامه انتخاب کنید و سپس محتوای ایمیل را از این قسمت سفارشیسازی کنید.

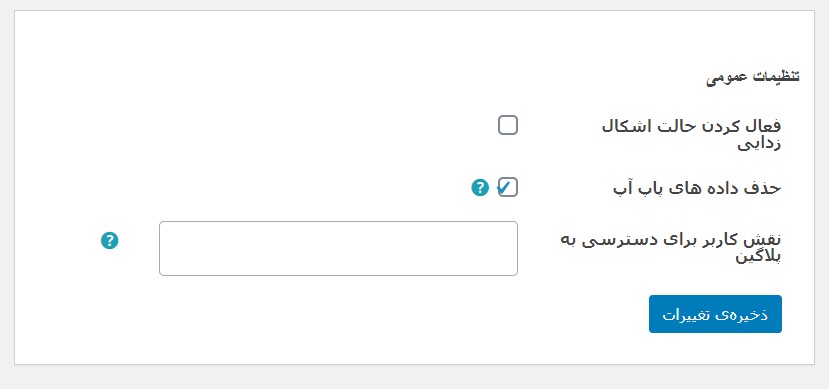
تنظیمات: در این قسمت باید تنظیمات افزونه را انجام دهید. مطابق تصویر این صفحه شامل گزینههایی است که در ادامه به بررسی هر کدام میپردازیم.

- فعال کردن حالت اشکال زدایی: در اینجا میتوانید حالت اشکال زدایی را فعال یا غیرفعال کنید.
- حذف کردن اطلاعات پاپ آپ: با فعال کردن این گزینه، تمامی اطلاعات پاپ آپها پس از پاک کردن افزونه، پاک میشوند.
- نقشهای کاربری برای دسترسی به افزونه: نقش یا نقشهایی را که میخواهید به افزونه دسترسی داشته باشند را در این قسمت مشخص کنید. مدیر سایت همیشه به افزونه دسترسی خواهد داشت.
اکنون نوبت آن است که به شما آموزش دهیم چگونه یک پاپ آپ جدید ایجاد کنید.
نحوه اضافه کردن پاپ آپ جدید
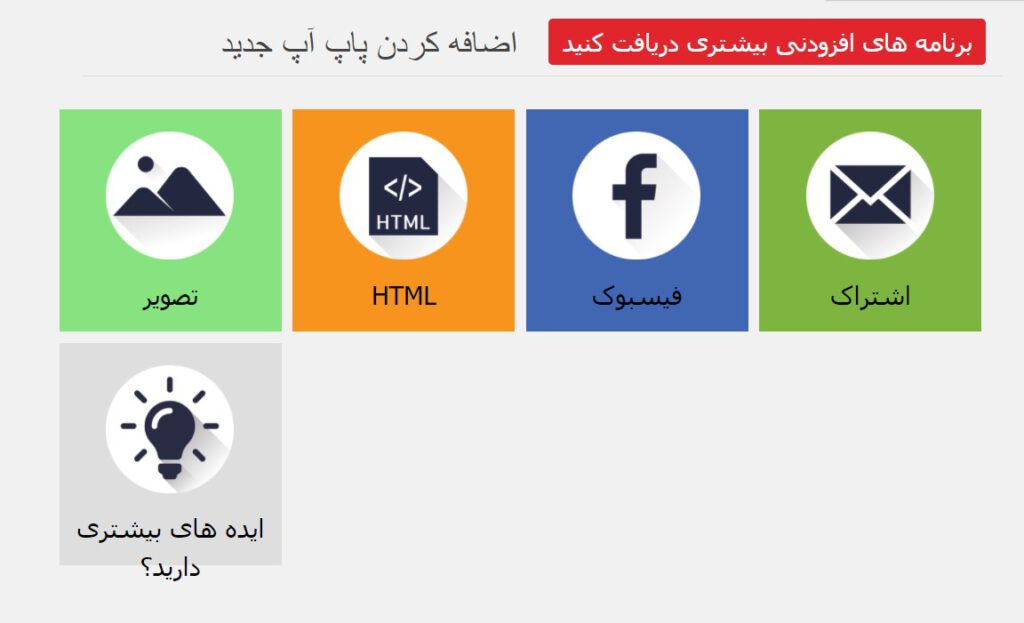
برای اضافه کردن پاپ آپ جدید روی “افزودن جدید” در صفحهی “همه پاپآپها” یا در زیرمنوی “پاپ آپ ساز” کلیک کنید. صفحهای بصورت تصویر زیر باز خواهد شد که باید نوع پاپ آپ را انتخاب کنید. این افزونه در نسخهی رایگان تنها موارد عکس، کد HTML، اطلاعات حساب فیسبوک و فرم اشتراک در خبرنامه را ارائه میدهد و برای دسترسی به موارد بیشتر باید نسخهی حرفهای افزونه را تهیه کنید.

اکثر تنظیمات در این 4 حالت مشابه هم میباشند؛ تنها بخشی از تنظیمات که مربوط به نوع گزینهی انتخابی شماست متفاوت است که به صورت جداگانه نحوهی پیکربندی هر کدام را توضیح خواهیم داد.
نکته: ما در این آموزش از طریق ویرایشگر کلاسیک پیکربندی را انجام میدهیم. بنابراین برای راحتی کار حتما افزونه ویرایشگر کلاسیک را نصب و فعال کنید.
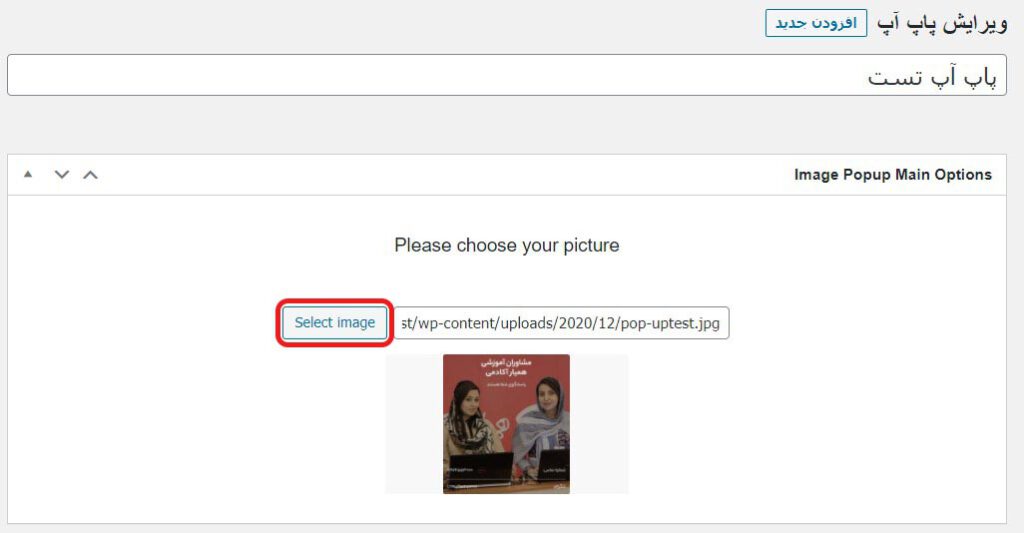
پاپ آپ به صورت عکس
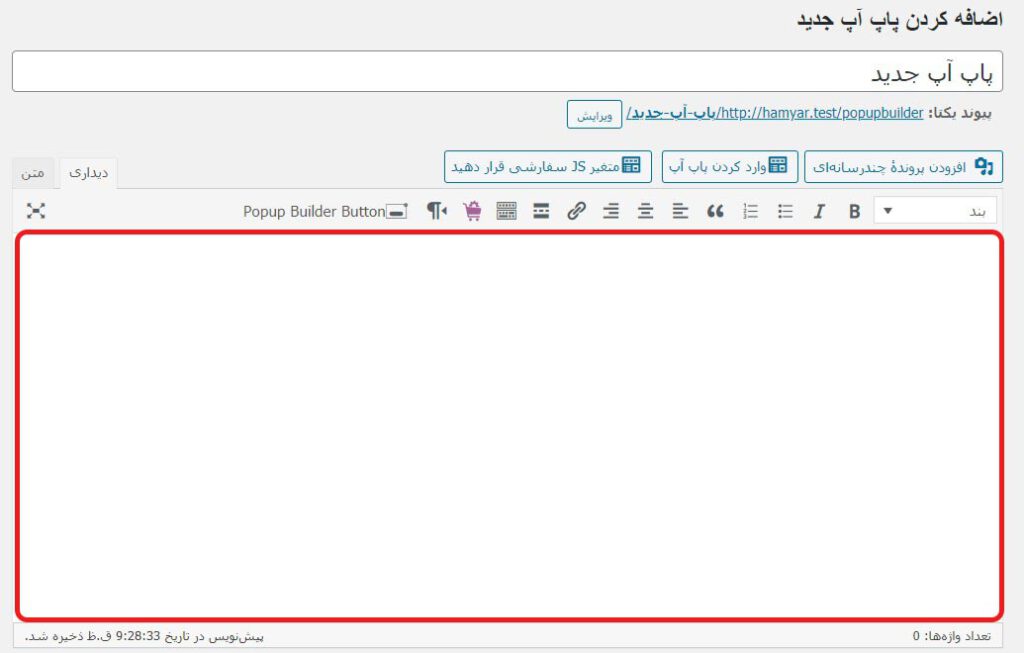
برای شروع روی گزینه “عکس” کلیک کنید. صفحهای برای شما باز خواهد شد که باید پیکربندیهای لازم را در آن انجام دهید. ابتدا مطابق تصویر یک عنوان برای پاپ آپ خود وارد کرده و سپس در کادر مشخص شده، عکس مورد نظر خود را انتخاب کنید.

پاپ آپ به صورت کد HTML
روی گزینه “کد “HTML کلیک کنید. صفحهای مطابق تصویر زیر باز میشود که بعد از وارد نمودن عنوان باید کد HTML مد نظر خود را در کادر وارد کنید.

پاپ آپ به صورت اطلاعات حساب فیسبوک
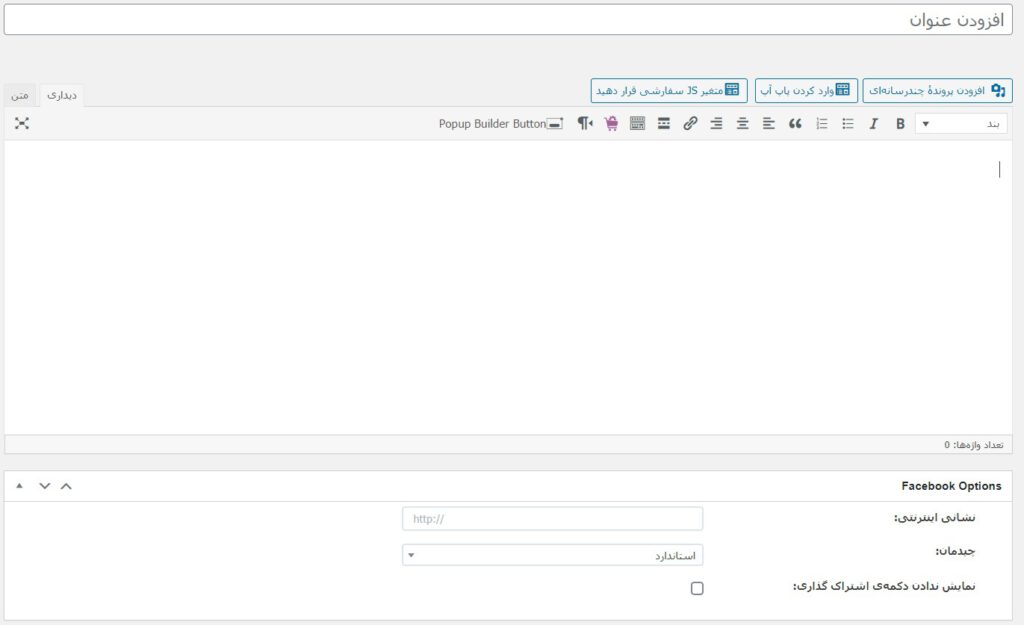
روی گزینهی “فیسبوک” کلیک کنید. مطابق تصویر صفحهای برایتان باز خواهد شد که باید عنوان و متن دلخواه خود را وارد کنید. سپس باید در بخش گزینههای فیسبوک، موارد خواسته شده را تکمیل کنید. در کادر اول آدرس فیسبوک را وارد کنید. در مرحلهی بعد چیدمان دلخواه خود را انتخاب کنید. اگر تمایل دارید که دکمهی اشتراک گذاری نمایش داده نشود تیک گزینهی آخر را هم بزنید.

پاپ آپ به صورت فرم اشتراک در خبرنامه
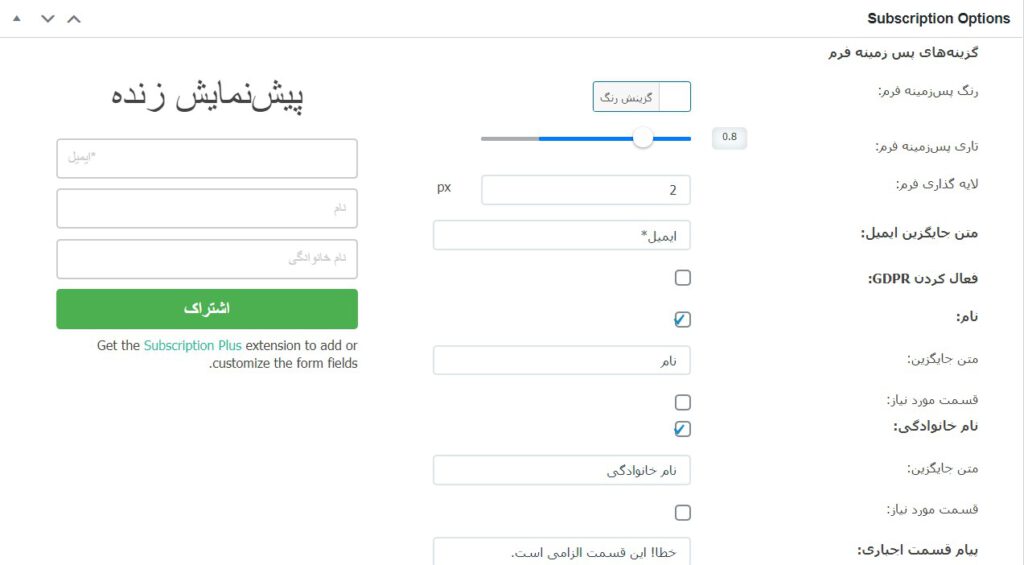
برای اینکار روی گزینه “اشتراک” کلیک کنید. در صفحهای که برای شما باز میشود ابتدا عنوان پاپ آپ را وارد کنید. اکنون وارد بخش تنظیمات گزینههای اشتراک در پایین صفحه شوید. در این قسمت باید تنظیمات مربوط به فرم اشتراک را انجام دهید.
مرحله اول: گزینههای پسزمینهی فرم

- رنگ پس زمینه فرم: رنگ پسزمینهی فرم را مشخص کنید.
- شفافیت پسزمینهی فرم: میزان شفافیت فرم را مشخص کنید.
- لایه گذاری فرم: میزان آن را برحسب پیکسل مشخص کنید.
- محل جایگذاری ایمیل: در کادری که کاربر باید ایمیل خود را وارد کند میتوانید متن جایگزین خود را اضافه کنید.
- فعال کردن GDPR: اگر میخواهید که شرایط حفاظت از اطلاعات شخصی کاربران نیز نمایش داده شود این گزینه را فعال کنید. بعد از فعال کردن آن میتوانید متن برچسب قبول شرایط را تغییر دهید. همچنین متن تاییدیه نیز قابل تغییر است.
- نام: اگر میخواهید کادر وارد کردن نام نیز در پاپ آپ نمایش داده شود، این گزینه را فعال کنید. متن جایگزین را در کادر پایین وارد کنید. اگر میخواهید که کاربر حتما نام خود را وارد کند، تیک قسمت مورد نیاز را هم بزنید.
- نام خانوادگی: کادر نام خانوادگی را نیز در صورت تمایل فعال کنید. سپس تنظیمات مربوط به متن جایگزین و قسمت مورد نیاز را انجام دهید.
- پیام قسمت مورد نیاز: در صورتی که کاربر ایمیل، نام و یا نام خانوادگی خود را وارد نکرده باشد این پیام ظاهر خواهد شد. شما میتوانید در این قسمت متن دلخواه خود را وارد کنید.
- تمامی تغییرات اعمالی را میتوانید به صورت زنده در سمت راست مشاهده کنید.

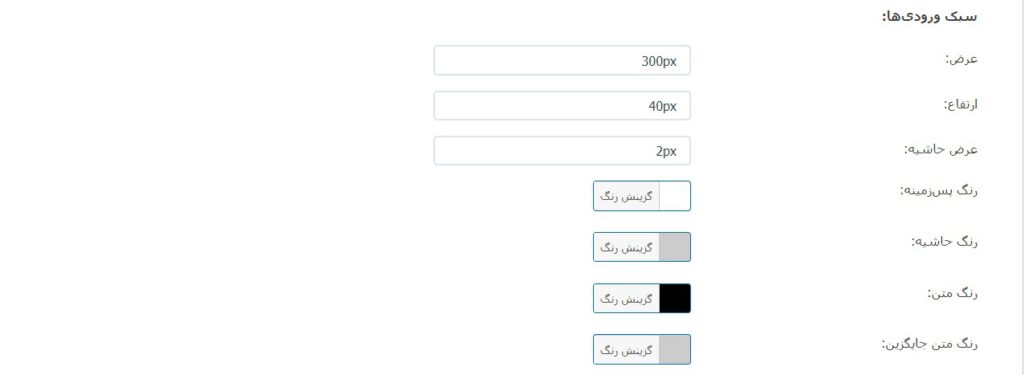
- عرض: عرض کادر را برحسب پیکسل مشخص کنید.
- ارتفاع: ارتفاع کادر را برحسب پیکسل مشخص کنید.
- عرض حاشیه: عرض حاشیهی دور کادر را بر حسب پیکسل مشخص کنید.
- رنگ پسزمینه: رنگ پسزمینهی کادر را مشخص کنید.
- رنگ حاشیه: رنگ حاشیهی دور کادر را مشخص کنید.
- رنگ متن: رنگ متن ورودی را تعیین کنید.
- رنگ متن جایگزین: رنگ متن جایگزین را تعیین کنید.
- نکته: تنظیماتی که در ادامه به صورت مرحله به مرحله توضیح داده شده است، برای هر 4 حالت یکسان است.
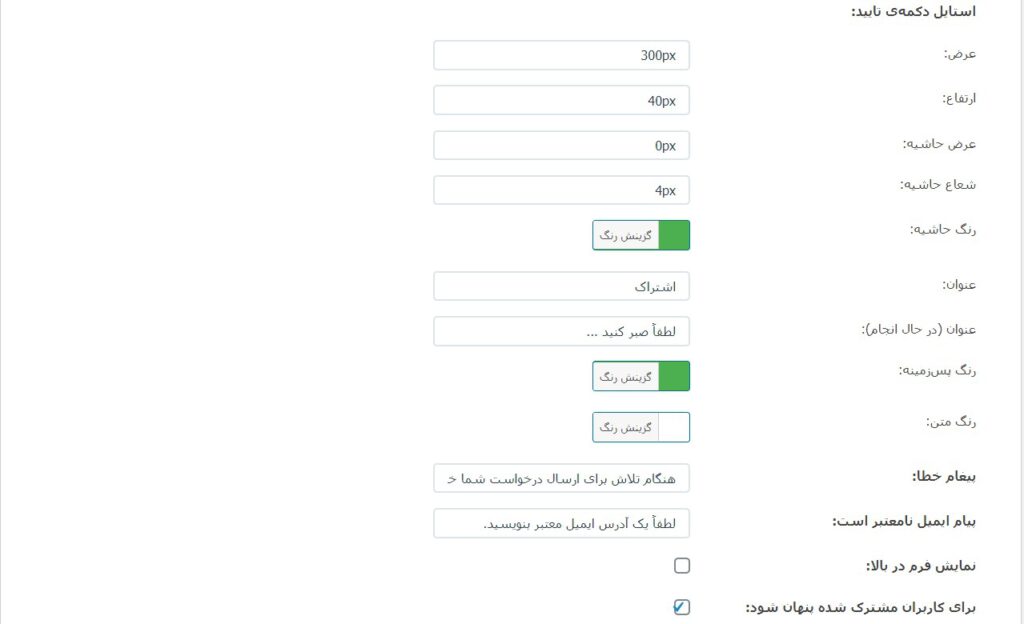
مرحله دوم: استایل دکمه تایید

- عرض: عرض دکمه را برحسب پیکسل مشخص کنید.
- ارتفاع: ارتفاع دکمه را برحسب پیکسل مشخص کنید.
- عرض حاشیه: عرض حاشیهی دور دکمه را بر حسب پیکسل مشخص کنید.
- گردی حاشیه: میزان گردی حاشیه را برحسب پیکسل مشخص کنید.
- رنگ حاشیه: اگر در قسمت حاشیه مقدار اضافه کردهاید، در این قسمت میتوانید رنگ آن را تعیین کنید.
- عنوان: عنوان دکمه را وارد کنید.
- عنوان (درحال پیشرفت): عنوان دکمه در هنگام پردازش را وارد کنید.
- رنگ پسزمینه: رنگ دکمه را انتخاب کنید.
- رنگ متن: رنگ متن داخل دکمه را انتخاب کنید.
- پیغام خطا: برای زمانی که خطایی اتفاق افتاد، پیغام خطا تنظیم کنید.
- پیام ایمیل نامعتبر: پیام خطای ایمیل نام معتبر را وارد کنید.
- نمایش فرم در بالا: اگر میخواهید فرم در بالا نمایش داده شود، تیک آن را بزنید.
- برای کاربران مشترک مخفی شود: اگر میخواهید که برای کاربرانی که از قبل مشترک خبرنامه هستند نمایش داده نشود تیک این گزینه را بزنید.
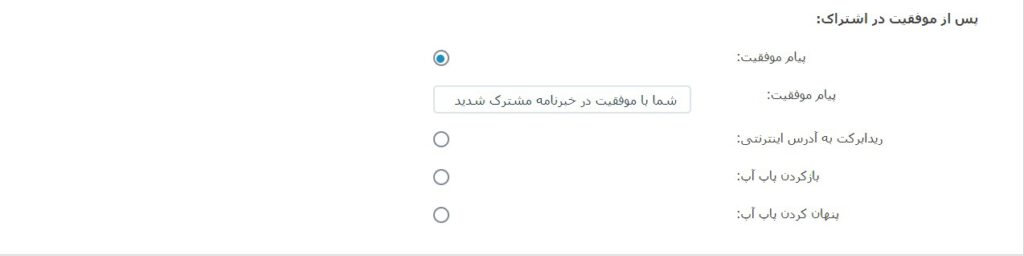
مرحله سوم: پس از موفقیت در اشتراک

- پیام موفقیت: اگر میخواهید که پس از موفقیت در اشتراک پیام موفقیت نمایش داده شود تیک آن را بزنید. سپس پیام موفقیت برای نمایش به کاربر را در کادر مربوطه وارد کنید.
- هدایت به یک URL: اگر میخواهید که پس از موفقیت در اشتراک به یک آدرس هدایت شود این گزینه را تیک بزنید و سپس لینکی که میخواهید کاربران به آن هدایت شوند را در کادر مربوطه وارد کنید. در ضمن اگر تمایل دارید که لینک در یک برگهی جدید باز شود تیک آن را نیز بزنید.
- باز کردن پاپ آپ: اگر میخواهید که پس از موفقیت در اشتراک یک پاپ آپ باز شود تیک این گزینه را بزنید و پاپ آپی که دوست دارید نمایش داده شود را انتخاب کنید.
- پنهان کردن پاپ آپ: اگر میخواهید که پس از موفقیت در اشتراک پاپ آپ پنهان شود تیک این گزینه را بزنید.
تنظیماتی که در ادامه وجود دارد در هر 4 حالت پاپ آپ مشابه هم دیگرند بنابراین پس از انتخاب هر کدام و انجام تنظیمات مربوط به آن باید تنظیمات زیر را نیز مرحله به مرحله انجام دهید.
پیکربندی نحوه نمایش پاپ آپ در سایت
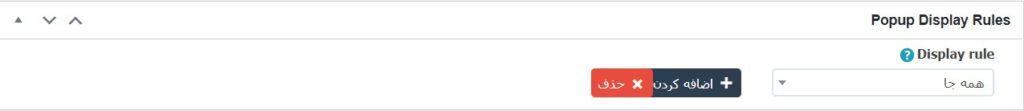
مرحله اول: قوانین نمایش پاپ آپ

در این قسمت میتوانید پستها، صفحات، برچسبها و محصولاتی که میخواهید پاپ آپ در آن نمایش داده شود را مشخص کنید. این بخش به صورت پیشفرض روی گزینهی “همهجا” قرار دارد. ولی اگر میخواهید پاپ آپی که ایجاد میکنید فقط در پست ها یا صفحات خاصی از سایت یا محصولات خاصی از فروشگاهتان نمایش داده شود از میان گزینههای نمایش داده شده در لیست، گزینههای پست انتخابشده، صفحه انتخابشده، محصول انتخابشده را انتخاب کرده و پستها، صفحات و محصولاتی که میخواهید در آنها پاپ آپ نشان داده شود را وارد کنید. همچنین با انتخاب “نباشد” میتوانید تنها صفحاتی که نمیخواهید پاپ آپ در آنها نمایش داده شود را مشخص کنید.
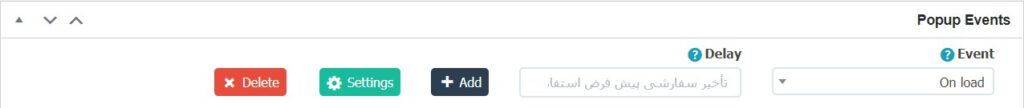
مرحله دوم: رویدادهای پاپ آپ

در این قسمت باید مشخص کنید که پاپ آپ چه زمانی نمایش داده شود. از میان گزینههای هنگام بارگذاری، هنگام کلیک و هنگام هاور یکی را انتخاب کنید. اگر هنگام بارگذاری را انتخاب کردید در کادر بعدی میتوانید میزان تاخیر برای نمایش را نیز وارد کنید. در انتها روی دکمه “افزودن” کلیک کنید.
از آنجا که بخش تنظیمات “شرایط پاپ آپ” در نسخهی رایگان امکان پذیر نیست وارد مرحلهی “طرح” میشویم.
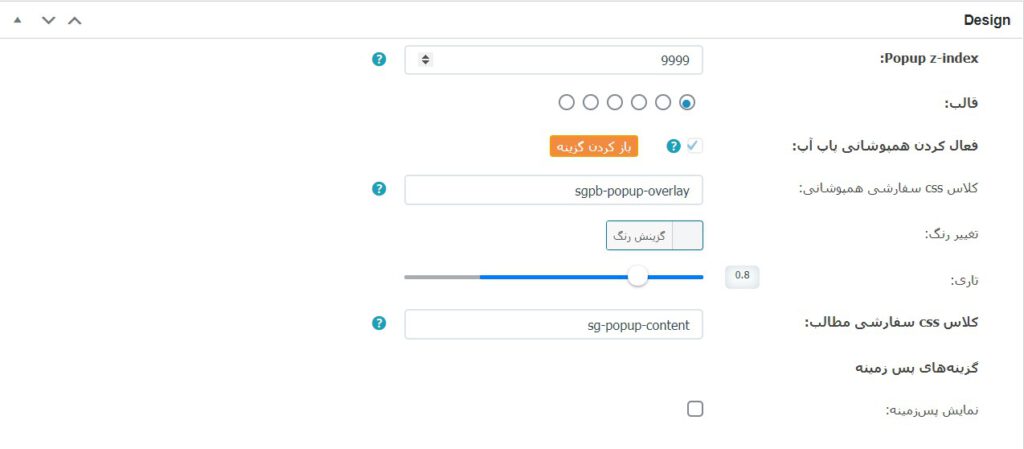
مرحله سوم: طرح

- Popup z-index: در این قسمت باید مقدار ارزش پاپ آپ و اولویت نمایش آن را در مقایسه با بقیه المانهای صفحه، مشخص کنید. بهتر است این قسمت را بدون تغییر باقی بگذارید.
- پوسته: با هاور کردن و نگه داشتن موس روی هر یک از گزینهها، میتوانید پوستههای مختلف نمایش پاپ آپ را مشاهده کرده و یکی را انتخاب کنید.
- جاگذاری کلاس CSS سفارشی: در صورتی که کلاس CSS سفارشیای ایجاد کردهاید، نام آن را در این قسمت وارد کنید.
- تغییر رنگ: رنگ پاپ آپ را تعیین کنید.
- شفافیت: میزان شفافیت نمایش پاپ آپ را تعیین کنید.
- نمایش پس زمینه: میتوانید این گزینه را تیک بزنید تا پسزمینهای رنگی برای پاپ آپ نمایش داده شود. اگر تیک آن را بزنید میتوانید رنگ و شفافیت آن را نیز تعیین کنید.
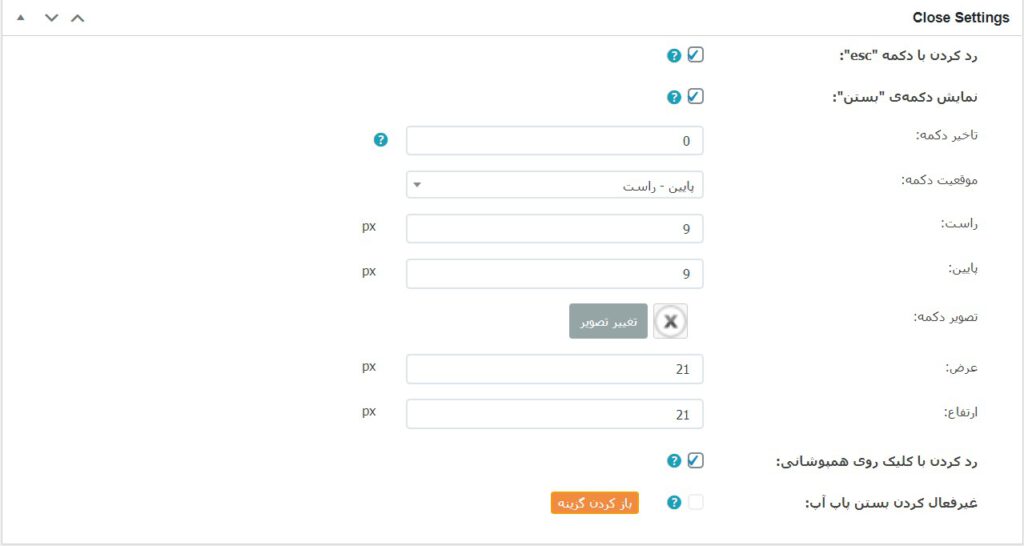
مرحله چهارم: تنظیمات خروج

- رد کردن با کلید “ “Esc: با فعال بودن این گزینه، اگر دکمه Esc کیبورد زده شود، پنجره پاپ آپ در وردپرس بسته خواهد شد.
- نشان دادن دکمه “بستن”: اگر میخواهید دکمه بستن پاپ آپ نمایش داده شود، این گزینه را فعال کنید. با فعال کردن آن تنظیمات مربوط به دکمه بستن، نمایش داده میشود.
- تأخیر دکمه: در صورتی که میخواهید دکمه بستن پاپ آپ با تاخیر نمایش داده شود، میزان تاخیر را به ثانیه وارد کنید.
- موقعیت دکمه: با انتخاب یکی از گزینههای پایین راست و پایین چپ موقعیت دکمه را در پاپ آپ مشخص کنید.
- راست: میزان فاصله دکمه را از راست برحسب پیکسل مشخص کنید.
- پایین: میزان فاصله دکمه را از پایین برحسب پیکسل مشخص کنید.
- تصویر دکمه: تصویر دکمه بستن را انتخاب کنید.
- عرض: عرض تصویر دکمهی بستن را وارد کنید.
- طول: طول تصویر دکمهی بستن را وارد کنید.
- رد کردن با کلیک: در صورت فعال بودن این گزینه، اگر کاربر روی هر قسمتی از صفحه که پاپ آپ وجود ندارد کلیک کند، پاپ آپ بسته خواهد شد.
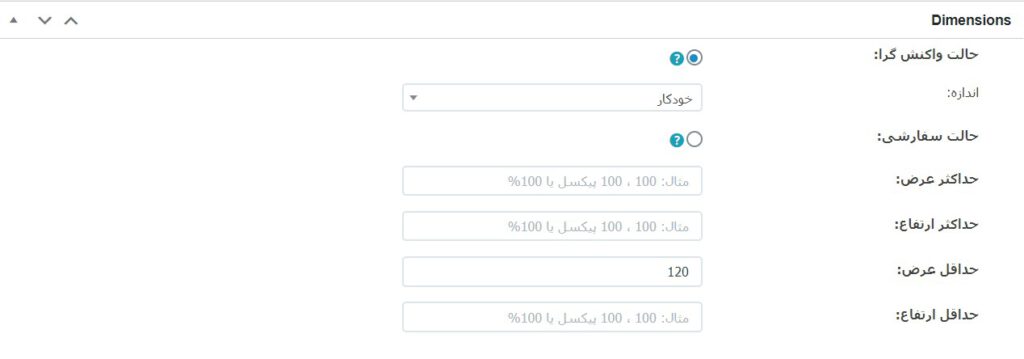
مرحله پنجم: ابعاد

در این قسمت باید ابعاد پاپ آپ را تعیین کنید.
- حالت واکنشگرا: اگر حالت واکنشگرا را انتخاب کنید، ابعاد پاپ آپ با توجه به محتوای درون آن به صورت خودکار تنظیم میشود. سپس در قسمت “اندازه” میتوانید اندازه پاپ را روی صفحه به صورت درصدی مشخص نمایید. به صورت پیشفرض این گزینه روی حالت خودکار قرار دارد.
- حالت سفارشی: اگر حالت سفارشی را انتخاب کنید باید ابعاد پاپ آپ را به صورت دستی برحسب پیکسل وارد کنید. این حالت به دلیل آنکه ممکن است نمایش آن در دستگاههای مختلف با مشکل روبرو شود به شما پیشنهاد نمیشود.
در گزینههای بعدی میتوانید حداقل و حداکثر عرض و ارتفاع را نیز برحسب پیکسل مشخص کنید که پیشنهاد میکنیم بدون تغییر دادن آنها وارد مرحلهی بعد شوید.
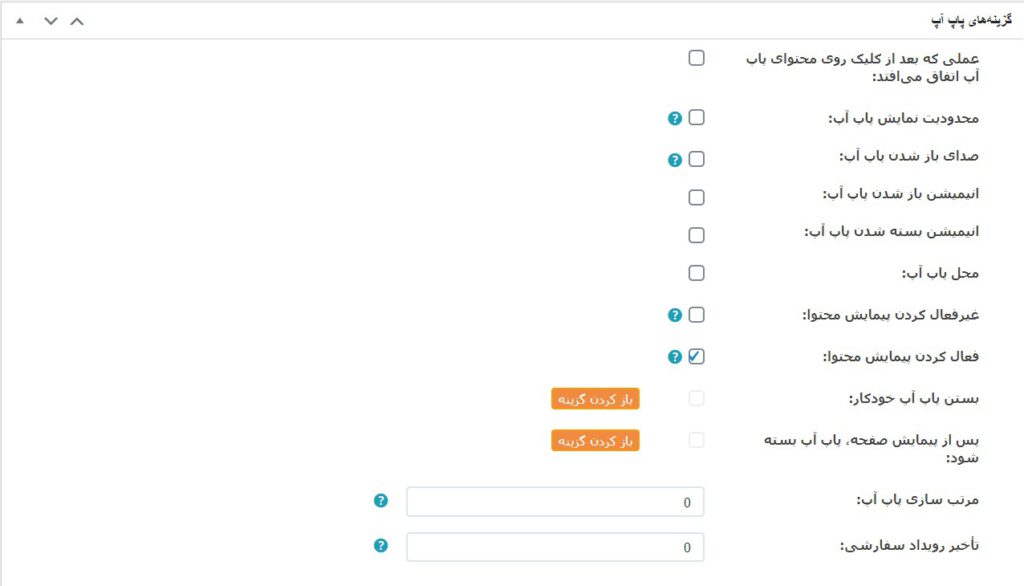
مرحله ششم: گزینههای پاپ آپ

- عملی که بعد از کلیک روی محتوای پاپ آپ اتفاق میافتد: از این قسمت باید تعیین کنید پس از کلیک روی پاپ آپ چه اتفاقی رخ دهد. این گزینه را تیک بزنید تا حالات مختلف نمایش داده شود. 3 حالت را میتوانید تعیین کنید:
-
- بستن پاپ آپ: که در این حالت با کلیک روی آن پاپ آپ بسته خواهد شد.
- ریدایرکت(تغییر مسیر): با فعال کردن این گزینه میتوانید لینکی به پاپ آپ اختصاص دهید. اگر تمایل دارید که این لینک در یک برگهی جدید باز شود، تیک “ریدایرکت به برگه جدید” را نیز بزنید.
- کپی به کلیپ بورد: در این حالت میتوانید کاری کنید که با کلیک کردن روی پاپ آپ، متنی در حافظه کلیپ بورد کامپیوتر کاربر کپی شود. این متن را باید در قسمت “متن” وارد کنید. سپس اگر تمایل دارید که بعد از کلیک، پاپ آپ بسته شود، گزینه “بستن پاپ آپ” را تیک بزنید. همچنین میتوانید با فعال کردن “نمایش هشدار” پیغامی را به عنوان هشدار به کاربر نشان دهید.
- محدودیت نمایش پاپ آپ: از این قسمت میتوانید محدودیتهایی برای نمایش پاپ آپ ایجاد کنید. تیک آن را بزنید تا گزینههای آن نمایش داده شود.
-
- تعداد نمایش پاپ آپ: تعداد دفعات نمایش پاپ آپ به هر کاربر را تعیین کنید.
- انقضاء نمایش پاپ آپ: از این قسمت تعداد روزهایی را که پس از آن پاپ آپ منقضی میشود را وارد کنید.
- اعمال گزینه در هر صفحه: اگر میخواهید این محدودیت در هر صفحه به صورت جدا محاسبه شود تیک این قسمت را بزنید.
- صدای باز شدن پاپ آپ: در صورتی که میخواهید با باز شدن پاپ آپ صدایی نیز پخش شود، این گزینه را تیک بزنید. میتوانید صدای دلخواه خود را نیز قرار دهید.
- انیمیشن باز شدن پاپ آپ: میتوانید یک انیمیشن در هنگام باز شدن پاپ آپ تعیین کنید. ابتدا در قسمت نوع یکی از انیمیشنها را انتخاب کنید و سپس در قسمت بعدی سرعت آن را برحسب ثانیه وارد کنید.
- انیمیشن بسته شدن پاپ آپ: همچنین میتوانید یک انیمیشن در هنگام بسته شدن پاپ آپ تعیین کنید. در اینجا نیز ابتدا نوع انیمیشن و سپس سرعت آن را مشخص کنید.
- مکان پاپ آپ: مکان پاپ آپ نسبت به صفحه را میتوانید از این قسمت تعیین کنید.
- غیرفعال بودن پیمایش صفحه: با فعال بودن این گزینه، تا زمانی که پاپ آپ در وردپرس باز است، کاربر نمیتواند صفحه را به بالا یا پایین پیمایش کند.
- فعال کردن پیمایش محتوا: در صورتی که محتوای پاپ آپ در ابعاد مشخص شده جا نشود، فعال کردن این گزینه اجازه پیمایش محتوای پاپ آپ را به کاربر خواهد داد.
- امکان تغییر تنظیمات دو بخش “بسته شدن خودکار پاپ آپ” و “بسته شدن پاپ آپ بعد از پیمایش صفحه” برای کاربران عادی وجود ندارد.
- ترتیب پاپ آپ: اولویت نمایش این پاپ آپ را نسبت به پاپ آپهای دیگر تعیین کنید. دقت داشته باشید که هر چه عددی که در اینجا وارد میکنید بزرگتر باشد، این پاپ آپ زودتر از سایر پاپ آپها با عددهای کوچکتر نمایش داده خواهد شد.
- تأخیر رویداد سفارشی: برای تاخیر در باز شدن پاپ آپ، میتوانید از این قسمت مقداری را به ثانیه وارد کنید.
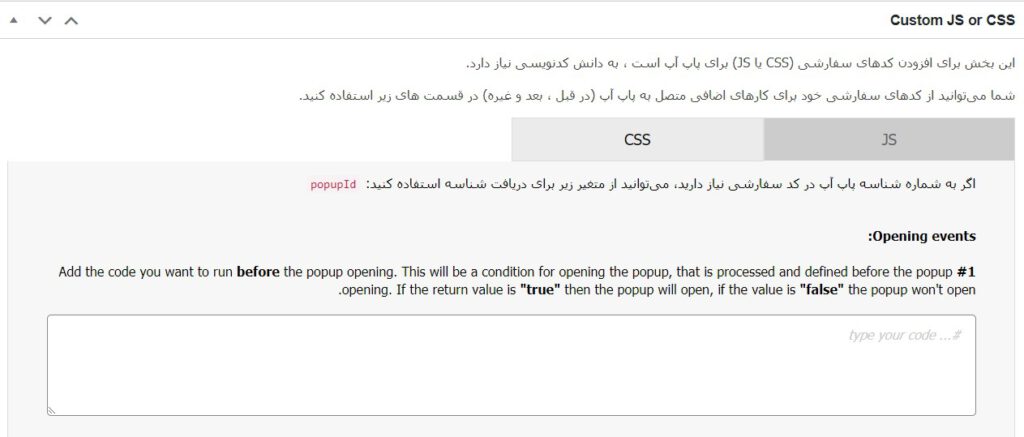
مرحله هفتم: CSS یا JS سفارشی
اگر کدهای CSS و یا جاوا اسکریپت سفارشی دارید که میخواهید به پاپ آپ خود اضافه کنید، میتوانید از این بخش تغییرات دلخواه خود را اعمال کنید. دقت داشته باشید که تغییرات در این بخش نیاز به دانش برنامهنویسی دارد.

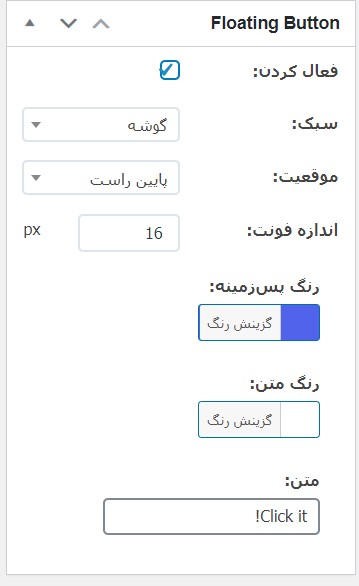
مرحله هشتم: دکمه شناور
فعال کردن این گزینه، یک دکمهی شناور به سایت شما اضافه میکند. اگر میخواهید این دکمه را نیز علاوه بر پاپ آپ در سایت خود داشته باشید، تیک آن را بزنید. پس از تیک زدن آن، تنظیمات مربوط به سبک، موقعیت، اندازه فونت، رنگ پس زمینه، رنگ متن را انجام داده و در انتها متن دلخواه خود را برای نمایش در دکمه وارد کنید.

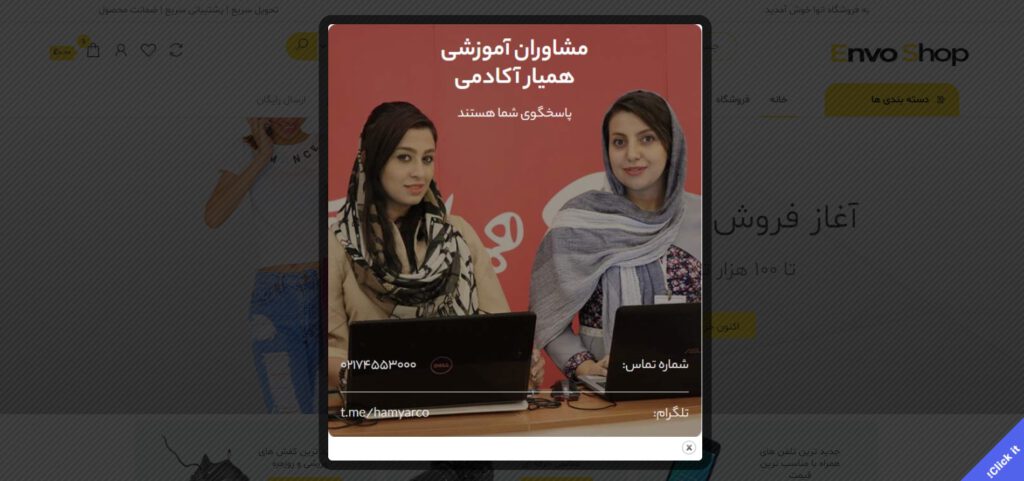
پس از اتمام پیکربندی موارد بالا اگر دستهبندی برای پاپ اپهای خود تعریف کردهاید در بخش دستهبندیها دستهبندی مورد نظر را تیک زده و سپس روی دکمه انتشار کلیک کنید. نتیجه نهایی پس از پاین عملیات به صورت زیر خواهد شد.

افزونه پاپ آپ فارسی وردپرس
طبق تحقیقات انجام شده، طراحی یک پاپ آپ جذاب و کاربرپسند به صورت میانگین نرخ تبدیلی معادل سه درصد خواهد داشت که از این نظر آن را بهتر از صفحات فرود با نرخ تبدیل 2 درصد میسازد. ما در این مطلب یکی از بهترین افزونههای پاپ آپ را به شما معرفی و آموزش دادیم. اگر این مطلب را پسندیدید خوشحال میشویم آن را به اشتراک گذاشته و نظرات خود را در مورد این مطلب در بخش نظرات برای ما بنویسید.





جمشید
سلام، یک سوال دارم، گاهی اوقات در بعضی سایتها یک نوار باریک باز شونده کنار یکی از حاشیه ها قرار دارد که با نزدیک کردن موس به آن باز شده و یکسری مشخصات را اعم ازتلفن تماس، آدرس ایمیل یا … نمایش می دهد. میشه بفرمایید نام آن نوار باز شونده چیست؟ و بهترین افزونه پیشنهادی شما برای ایجاد آن کدام است؟
ممنون
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
میشه نمونه ای از این سایت ها رو لینک بدید
mastane
با سلام و خسته نباشید
مثل همیشه عالی بودید
mahdi
من هر کاری کردم با هر گزینه ای ور رفتم نشد فقط پنجره پاپ باز میشه که پنجره با ضبدر میبندی اتفاقی نمیوفته اگه بشه با بستن این کادر یه صفحه جدا باز بشه خیلی کارم راه میوفته میشه راهنمایی کنید؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
صفحه ای جدا باز نمیشه ، فقط به صفحه ای در اون هستید مثل home page مشاهده می شود. بر روی قسمتی خارج از پنجره کلیک کنید ببینید بسته میشه
mahdi
سلام ممنون بابت افزونه خوبتون
فقط یه سوال الان فقط یه کادر باز میشه که توش میشه عکس و متن گزاشت
این قابلیت نداره که کاربر وقتی میاد ضبدر ببنده پاپ اپو با کلیکیش یه پنجره پاپ اپ جدا از سایت دیگه باز شه؟؟؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
چرا داره ، کلا این به صورت پیش فرض برای تمامی افزونه های پاپ آپ وجود داره حتما لود نشده خوب
علیرضا
سلام. وقتتون بخیر
من میخوام یه فایل آموزشی رایگان توی سایتم بزارم که کاربر با وارد کردن ایمیلش و کلیک روی دکمه دانلود بتونه فایل رو دانلود کنه.
مثلا با کمک ابزارک ها در سمت چپ یا راست سایت یه اطلاعیه بزنم که فایل رو معرفی کنه و بعد یه دکمه باشه که کاربر روش کلیک کنه و وقتی کلیک کرد یه پاپ آپ باز بشه و کاربر ایمیلش رو وارد کنه و بعد روی دانلود کلیک کنه و فایل رو دریافت کنه.
ایا با این افزونه امکان همچین کاری هست یا باید از افزونه ی دیگه ای استفاده کنم ؟ ممنون میشم راهنماییم کنید
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
باید برنامه نویسی بشه
omidkiani 10 سال عضو همیار وردپرس
لطفا بگید کدوم گزینه رو بزنم
اینو که میزنم
On specific URL
فقط یه بار برای هر ای پی به نمایش در میاد
یعنی برای هر ای پی یه بار به نمایش در میاد و هرچه قدر سایت بعد از اون باز و بسته بشه دیگه نمایش داده نمیشه
من چیزی میخوام که یک نفر هر وقت اومد رو صفحه اصلی به نمایش دراد
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
وقتی روی گزینه ای کلیک نکنید به صورت پیش فرض همیشه نمایش داده خواهد شد
omidkiani 10 سال عضو همیار وردپرس
سلام
چیکار کنم فقط تو صفحه اصلی به نمایش دراد
مثلا هروقت کسی رو صفحه اصلی کلیک کرد این پاپ آپ بیاد ، نه تو همه صفحات
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
این افزونه چنین امکانی نداره
vahid
برای اینکار از بخش Available Conditions گزینه On specific URL را اکتیو کنید و بعد در کادر روبروی آن ادرس است خود را بنویسید دیگه فقط در صفحه اول نمایش داده می شود
mr.raminfahimi102 11 سال عضو همیار وردپرس
سلام خسته نباشید
آیا این افزونه باعث تضعیف کردن سئو نمیشود؟
آیا باعث کاهش رتبه در گوگل نمیشود؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
خیر به هیچ وجه
saeed.vales71213 10 سال عضو همیار وردپرس
سلام
من افزونه رو تو لوکال نصبب کردم برای تست ، بعضی از افکت های افزونه رو اوردمثل shake , flash ,… الان هم تو لوکال پاپ اپ با افکت ظاهر میشه و خیلی خوبه
اما تو سرور نصب کردم هیچ کدوم از افکت هاشو نمیاره
مشکل چیه و چطور میشه حل کرد؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
توس سرور دوباره نصب کردید یا همون لوکال رو انتقال دادید؟
djapex87 10 سال عضو همیار وردپرس
سلام
امکانش هست بگید چطور میشه تنظیم کرد که برای هر نفر ( آی پی ) فقط یکبار این پاپ آپ نمایش داده بشه ؟
و با تعویض صفحه یا مثلا مراجعه به لینک همون پاپ آپ دیگه این پاپ آپ نمایش داده نشه
ممنون
حامد نجفی 12 سال عضو همیار وردپرس
با سلام. در آموزش ویدیویی توضیح داده شده است.