
موفقیت فروشگاه اینترنتی تا حد زیادی به درک کاربران از سایت شما بستگی دارد. کاربران شما باید به راحتی در فروشگاه شما حرکت کنند تا کالای مورد نظر خود را پیدا کنند. این درحالی است که هرچه کاتالوگ محصولات شما بزرگتر شود، بازدیدکنندگان برای یافتن آنچه میخواهند کار دشوارتری خواهند داشت. مرور صفحه به صفحه با امید به یافتن مورد مناسب میتواند یک کار طاقت فرسا باشد. اگر سایت خود را به روشی کاربرپسند طراحی کنید، طبیعتاً بازدیدکنندگان سایت شما تمایل دارند زمان بیشتری را در سایت شما بگذرانند. بنابراین برای اینکه آنها را همیشه به فروشگاه ووکامرسی خود متصل نگه دارید، یک اسلایدر محصول میتواند مفید واقع شود. بدیهی است که مشتریان بالقوه زمان بیشتری را در سایت شما سپری میکنند و این موضوع احتمال تبدیل و فروش را بیشتر میکند. نمایش اسلایدری از محصولات ووکامرسی فقط یک استراتژی خوب نیست، بلکه به یک استراتژی اساسی برای افزایش فروش اینترنتی شما تبدیل شده است. تجارت الکترونیکی به سرعت در حال رشد است و انتظارات کاربران بسیار بالا رفته است. بنابراین این یک ویژگی اساسی برای جذابیت بیشتر فروشگاه شما میباشد. بدون شک شما بدون آگاهی از میزان تأثیر آن بر تبدیل و فروش، شروع به جستجوی پلاگینهای کشویی محصول ووکامرس نمیکردید.
نمایش اسلایدری از محصولات ووکامرسی
آنچه در این مقاله به اختصار خواهید خواند:
- نمایش اسلایدری از محصولات ووکامرسی به چه معناست؟
- معرفی افزونه Product Slider for WooCommerce
- ویژگی های کلیدی Product Slider for WooCommerce
- راه اندازی افزونه اسلایدر محصولات در ووکامرس
- نحوه اضافه کردن اسلایدر ساخته شده به سایت
- اسلایدر محصولات در ووکامرس
نمایش اسلایدری از محصولات ووکامرسی به چه معناست؟
نمایش اسلایدری از محصولات ووکامرسی، یک نمایش پردهای است که تصاویر و جزئیات محصول را برای بازدیدکنندگان وبسایت به نمایش میگذارد. با استفاده از لغزنده های محصول، میتوانید هر تعداد مورد نظر محصول را در یک صفحه به نمایش بگذارید و پیمایش کاتالوگ خود را آسان کنید. نوار لغزنده شما بسته به طرحی که انتخاب میکنید میتواند کمترین میزان فضای سایت شما را اشغال کند.
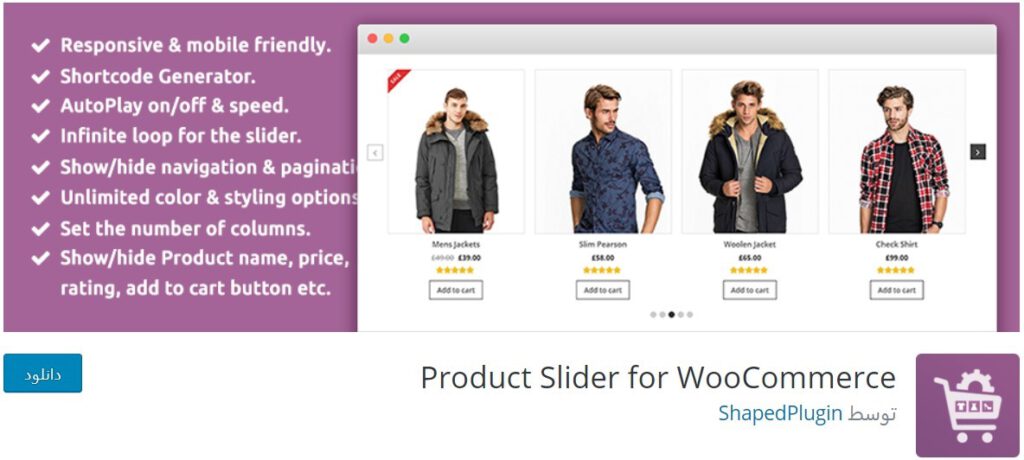
معرفی افزونه Product Slider for WooCommerce

افزونه Product Slider for WooCommerce یکی از بهترین افزونههای چرخ و فلکی و نمایش اسلایدری از محصولات ووکامرسی به روشی مرتب و حرفهای است. این افزونه به شما امکان میدهد چرخ و فلک کشویی محصولات را به راحتی و به شکلی جذاب در سایت یا فروشگاه خود ایجاد کنید و تبدیل و فروش را افزایش دهید. شما میتوانید نوار لغزنده محصول را در صفحات، پست ها و حتی در قسمت ابزارک نمایش دهید. این افزونه دارای امکانات نامحدودی جهت شخصی سازی مطابق با برند سایت شما میباشد و همراه با یک ژنراتور کد کوتاه بصری داخلی به منظور کنترل آسان ظاهر و عملکرد اسلایدر محصولات در ووکامرس ارایه شده است. این افزونه توسط همیاروردپرس به فارسی برگردانده شده که میتوانید آن را در انتهای مطلب دانلود و نصب کنید. بعد از نصب و فعالسازی گزینهای تحت عنوان”اسلایدر محصول” در زیر منوی ووکامرس اضافه میشود که در این قسمت میتوانید تنظیمات دلخواه خود را بر روی افزونه اعمال کنید.
نکته: اگر بعد از نصب افزونه دیدید که منوی تنظیمات آن فارسی نشده است، باید در هاست خود وارد مسیر
wp-content/plugins/woo-product-slider/languages
شوید و فایلهای زبان آن افزونه که نامهای woo-product-slider-fa_IR.mo و woo-product-slider-fa_IR.po میباشند را در مسیر
wp-content/languages/plugins
“کپی کنید”. دقت کنید که نباید آن را کامل انتقال دهید و حتما باید این دو فایل در هردو مسیر بالا وجود داشته باشند تا افزونه فارسی شود.
ویژگیهای کلیدی Product Slider for WooCommerce
- واکنش گرا و سازگار با موبایل
- زیبا، سبک و قدرتمند
- دارای ژنراتور کد کوتاه
- 3 طرح آماده از قبل طراحی شده
- روشن / خاموش کردن خودکار پخش
- کنترل سرعت پخش خودکار
- توقف بعد از بردن موس روی اسلایدر محصول
- حلقه بی نهایت برای اسلایدر محصول
- تنظیم حداکثر تعداد محصولات برای نمایش
- پشتیبانی از چند اسلایدر محصولات در ووکامرس
- نمایش یا پنهان کردن نام محصول
- تغییر اندازه قلم، رنگ و رنگ اشاره گر موس و همچنین نام محصول
- نمایش / پنهان کردن قیمت محصول
- تنظیم قیمت محصول و رنگ تخفیف
موارد بالا تنها بخشی از ویژگیها و قابلیتهای بسیار خوب این افزونه میباشد. علاوه بر موارد بالا چند ویژگی شاخص دیگر این افزونهی اسلایدر محصولات در ووکامرس پشتیبانی آن از RTL یا همان راست چین است که برای کاربران ایرانی حائز اهمیت میباشد. همچنین این افزونه بسیار بهینه برای سئو طراحی شده و با تمامی قالبهای ووکامرسی سازگاری کامل دارد.
راه اندازی افزونه اسلایدر محصولات در ووکامرس
1. افزونه را نصب و فعال کنید.
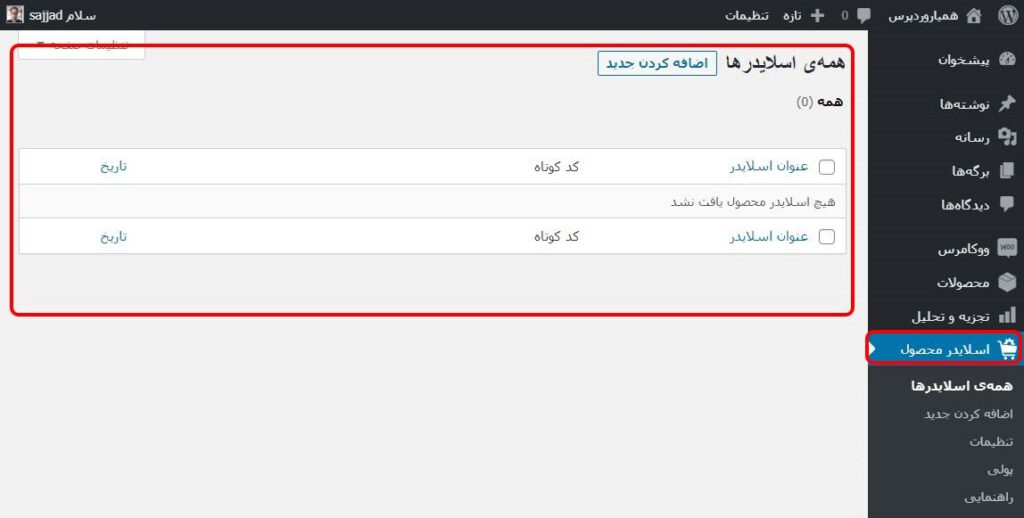
ابتدا باید افزونه را نصب و فعال کنید. بعد از نصب و فعالسازی افزونهی اسلایدر محصولات در ووکامرس گزینهی جدید به نام اسلایدر محصول مطابق تصویر در منوی داشبورد شما ظاهر میشود. بعد از کلیک روی آن صفحهای مطابق تصویر زیر نمایش داده میشود که در این بخش میتوانید تمامی اسلایدرهایی که درست کردهاید را مشاهده و مدیریت کنید.

2. اضافه کردن اسلایدر جدید
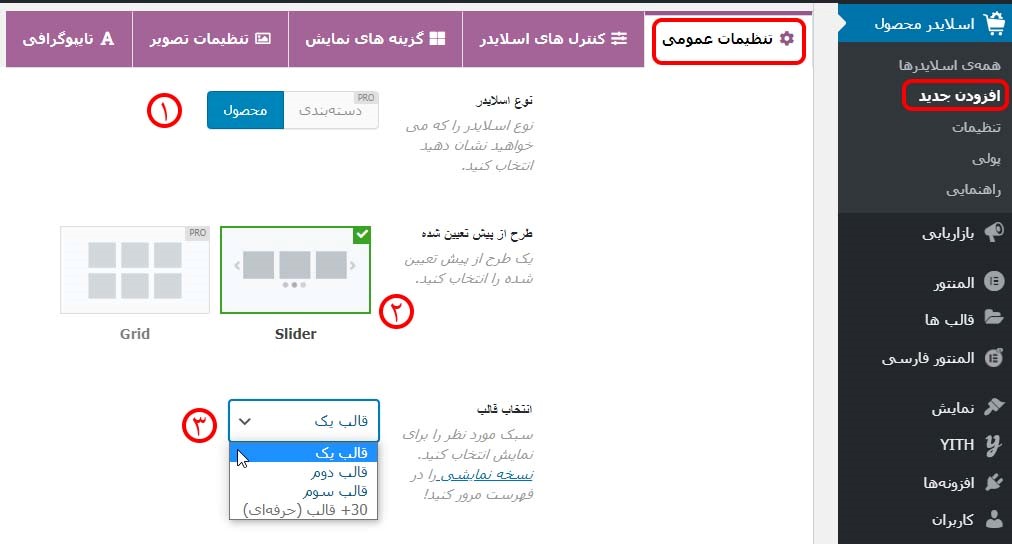
برای اضافه کردن اسلایدر روی افزودن جدید کلیک کنید. بعد از کلیک روی آن صفحهای مطابق تصویر زیر مشاهده خواهید کرد که در این صفحه ابتدا باید نامی برای اسلایدر خود انتخاب کنید. سپس به سربرگ تنظیمات عمومی رفته و در قسمت نوع اسلایدر، محصول را انتخاب کنید.
در مرحله بعد باید طرح آن را از میان طرحهای اسلایدری یا شبکهای مشخص کنید. در نسخهی رایگان تنها میتوان طرح اسلایدری را انتخاب کرد. سپس باید از میان سه قالب از قبل طراحی شده یکی را از نوار پایین جهنده انتخاب کنید.

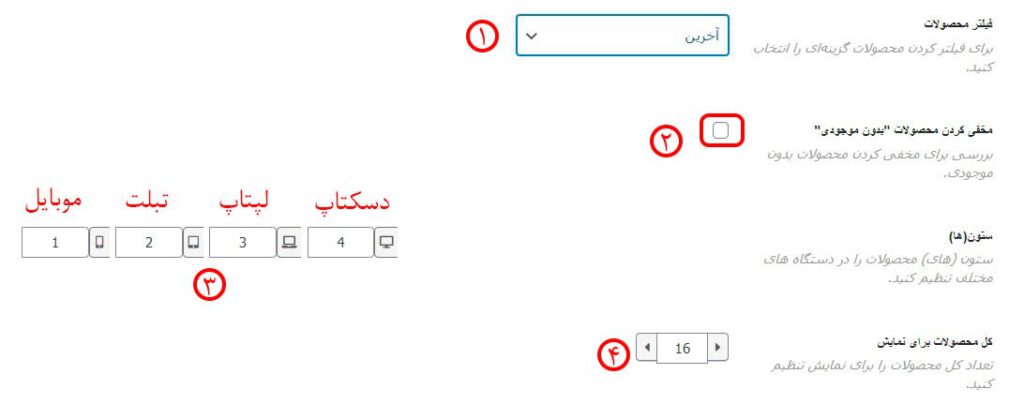
در مرحله بعد باید نوع فیلتر کردن محصولات را مشخص کنید. در واقع در این قسمت مشخص میکنید کدام محصولات سایت شما در اسلایدر نمایش داده شود. البته در نسخهی رایگان این افزونه تنها میتوان گزینههای اخرین محصولات و محصولات ویژه را انتخاب نمود و اگر به موارد دیگری نیاز داشتید باید نسخهی حرفهای افزونه را خریداری کنید.
سپس در قسمت بعدی باید نمایش یا عدم نمایش محصولات بدون موجودی را در اسلایدر با زدن تیک در چک باکس مشخص نمایید. در مرحله بعد باید تعداد ستونهای اسلایدر را در دستگاههای مختلف تعیین و در مکان مشخص شدهی مربوط به هرکدام طبق تصویر وارد کنید. در قسمت بعدی نیز میتوانید تعداد کل محصولات برای نمایش در اسلایدر را به دلخواه مشخص کنید.

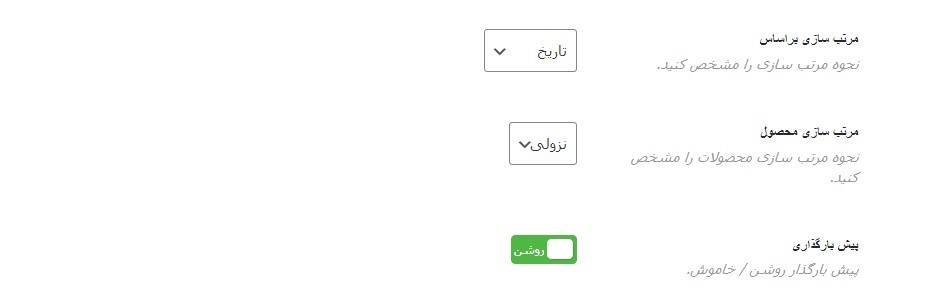
در مرحلهی بعد مشخص کنید نحوه مرتب سازی بر چه اساسی صورت بپذیرد و از میان گزینههای موجود در نوار پایین جهنده یکی را انتخاب کنید. در قسمت بعد نیز مشخص کنید که مرتب سازی محصولات به صورت صعودی باشد یا نزولی. در قسمت آخر نیز میتوانید پیش بارگذاری را برای اسلایدر محصولات در ووکامرس خاموش یا روشن کنید.

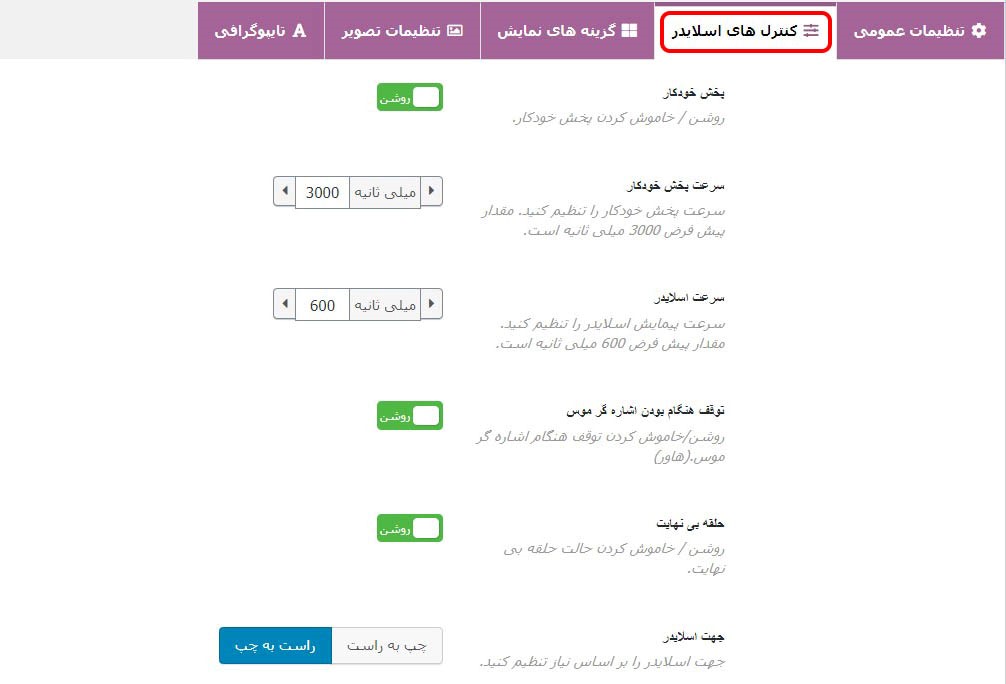
حالا به سربرگ کنترل های اسلایدر رفته و پیکربندی گزینههای آن را انجام خواهید داد. در قسمت اول میتوانید پخش خودکار اسلایدر محصولات را روشن یا خاموش کنید. در دو قسمت بعدی امکان تنظیم سرعت پخش خودکار و همچنین تنظیم سرعت پیمایش اسلایدر وجود دارد.
در مرحلهی بعد میتوانید مشخص کنید هنگام بردن اشارهگر موس روی اسلایدر، پخش آن متوقف شود یا خیر. امکانی نیز برای روشن یا خاموش کردن حلقهی بی نهایت برای اسلایدر محصولات وجود دارد که میتوانید به دلخواه آن را روشن یا خاموش کنید. همچنین باید جهت اسلایدر را مطابق نیاز خود از میان گزینههای چپ به راست یا راست به چپ مشخص کنید.

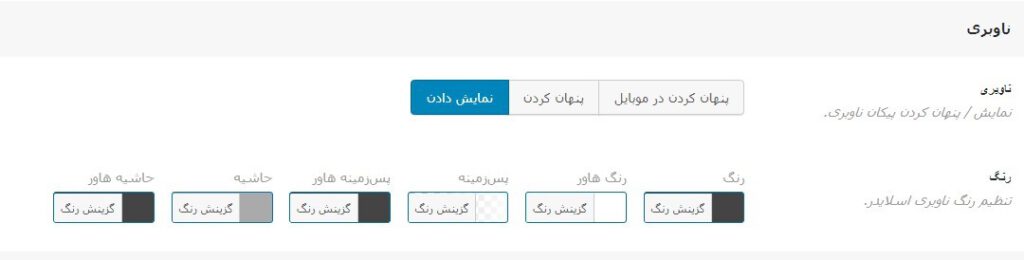
در مرحلهی بعد در تنظیمات ناوبری اسلایدر باید مشخص کنید که پیکان ناوبری نمایش داده شود یا خیر. امکان پنهان کردن آن فقط برای موبایل نیز وجود دارد. در مرحلهی بعد نیز باید رنگهای قسمتهای مختلف ناوبری به صورت دلخواه تنظیم کنید.

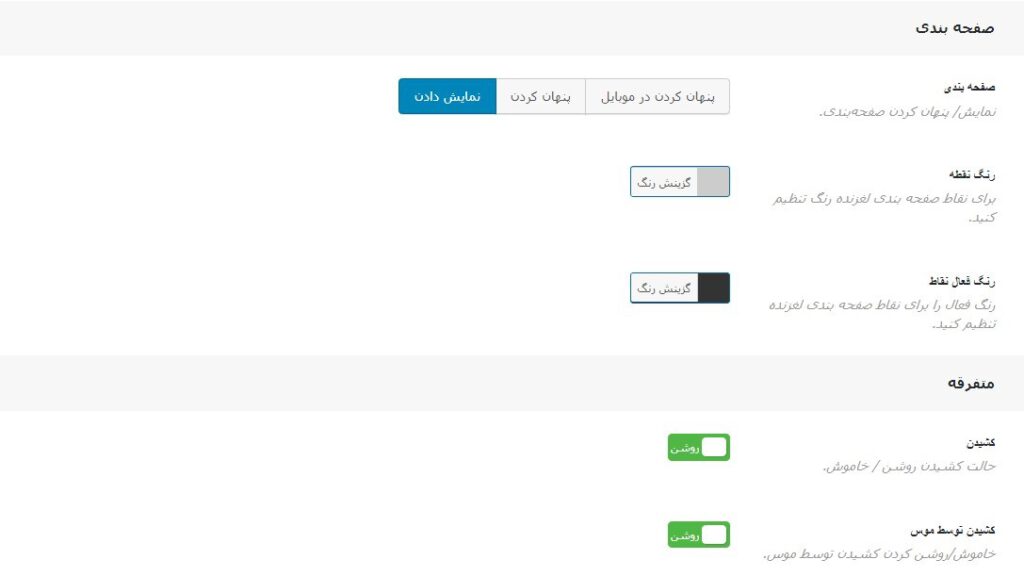
در بخش بعدی باید تنظیمات مربوط به صفحه بندی را انجام دهید. تنظیماتی از قبیل نمایش یا عدم نمایش صفحهبندی و رنگ نقطه و رنگ نقطهی فعال را تعیین کرده و وارد مرحلهی بعد شوید. در مرحله بعد تیز تنظیمات متفرقه از قبیل خاموش یا روشن کردن حالت کشیدن و حالت کشیدن با موس را انجام داده و وارد سربرگ بعد شوید.

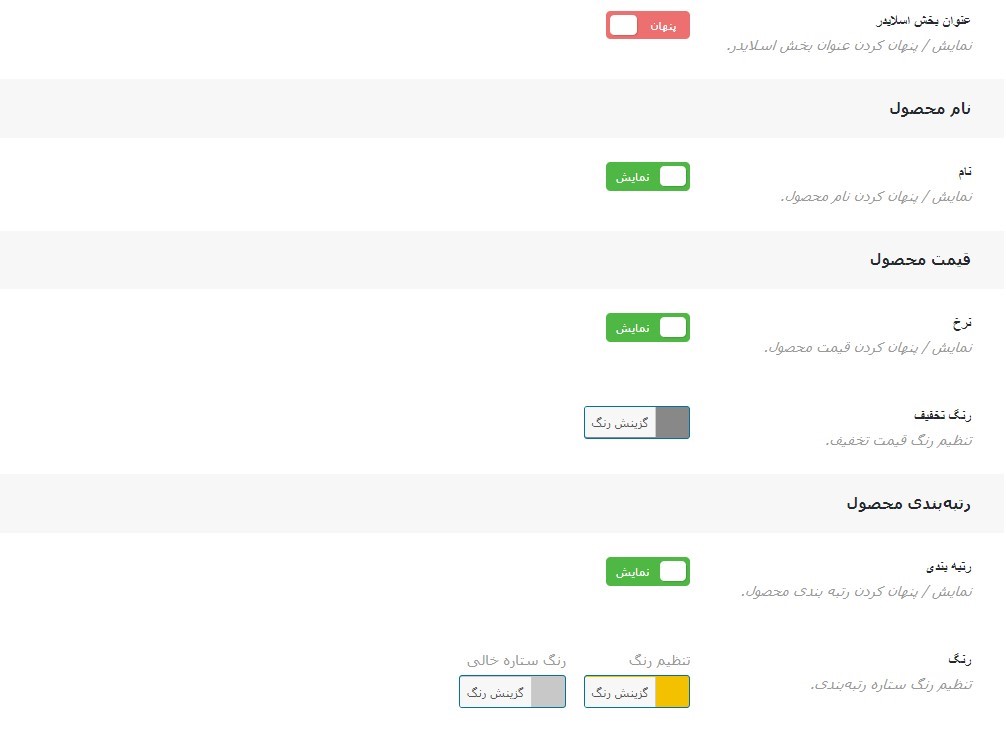
در تنظیماتی که در سربرگ گزینههای نمایش وجود دارد ابتدا وضعیت نمایش یا پنهان کردن عنوان بخش اسلایدر را مشخص کنید. سپس باید مشخص کنید نام و قیمت محصولات نمایش داده شوند یا خیر. سپس رنگ تخفیف را مشخص کرده و در مرحله بعد نمایش یا عدم نمایش رتبهبندی محصول را مشخص و رنگ ستارهی رتبه بندی را نیز مشخص کنید.

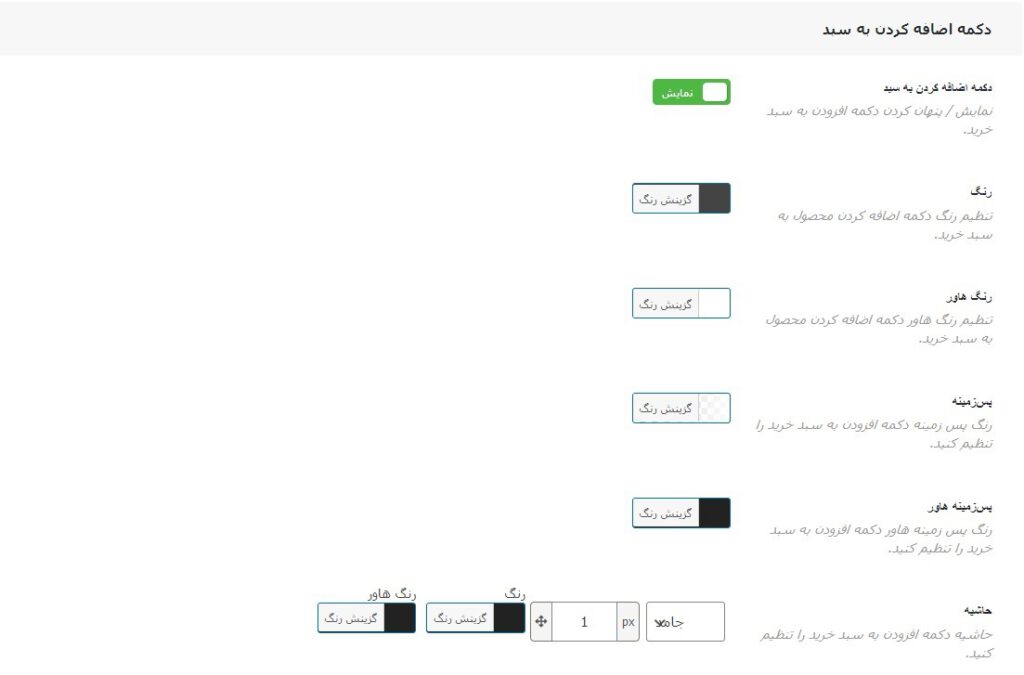
در بخش بعدی تنظیمات که مربوط به دکمه اضافه کردن به سبد خرید میباشد ابتدا باید نمایش یا عدم نمایش دکمه سبد خرید را مشخص و سپس رنگ، رنگ هاور، رنگ پس زمینه، رنگ پس زمینهی هاور و حاشیهی آن را تنظیم کنید.

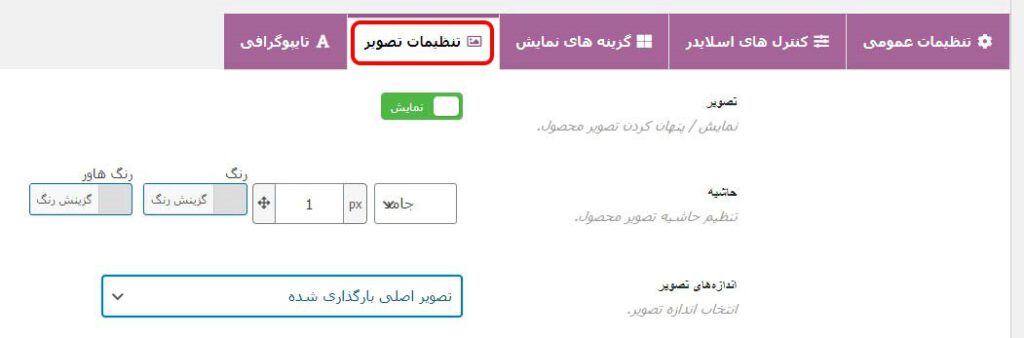
حالا وارد سربرگ تنظیمات تصویر شده و پیکربندیهای مربوط به تصویر را انجام میدهیم. ابتدا باید مشخص کنید تصویر محصول نمایش داده شود یا خیر. سپس تنظیمات مربوط به حاشیهی تصویر و رنگ آن را انجام داده و در مرحله بعد نیز اندازه تصویر را از میان گزینههای نوار پایین جهنده مشخص کنید.

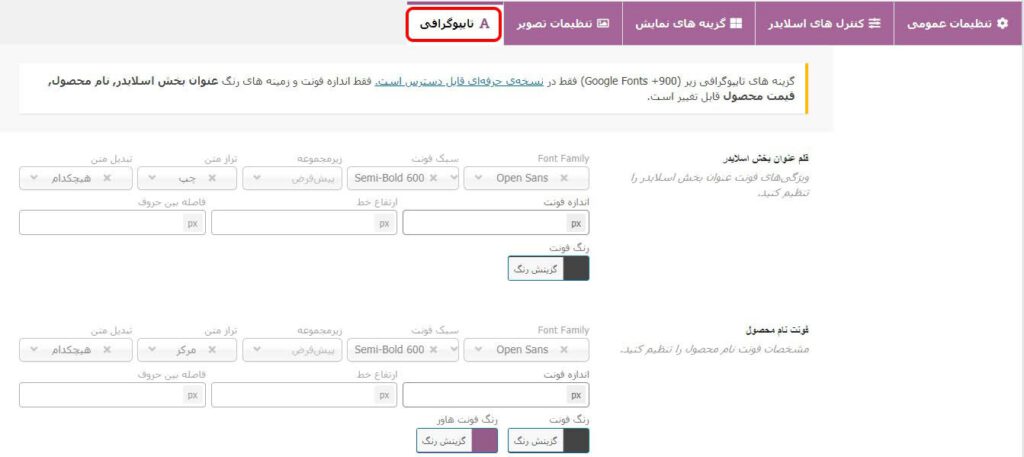
سپس وارد سربرگ اخر شده و تنظیمات مربوط به تایپوگرافی را انجام دهید. توجه داشته باشید که در نسخهی رایگان فقط اندازه فونت و زمینه های رنگ عنوان بخش اسلایدر, نام محصول, قیمت محصول قابل تغییر است و تغییر فونت، سبک فونت و موارد دیگر فقط در نسخهی حرفهای قابل دسترس میباشد.

در انتها بعد از انجام تمامی تنظیمات در سمت چپ برای ذخیره کردن اسلایدر محصولات در سمت چپ روی انتشار کلیک کنید.
نحوه اضافه کردن اسلایدر ساخته شده به سایت
برای اضافه کردن اسلایدر به سایت میتوانید از طریق کد کوتاهی که در قسمت بالای اسلایدر قرار دارد استفاده کنید. مطابق تصویر بعد از اینکه اسلایدر محصولات خود را ایجاد کردید کد کوتاه مشخص شده را کپی کرده و در صفحات و یا پستهای خود کپی و جاگذاری کنید.

همچنین میتوانید از طریق کد PHP ارائه شده نیز اسلایدر محصولات را در هر مکانی از قالب خود اضافه کنید.
لازم به ذکر است که در ویرایشگر شما مطابق آنچه در تصویر بالا نشان داده شده است هنگام نوشتن پست آیکونی اضافه خواهد شد که به کمک آن میتوانید به اسلایدر های خود دسترسی داشته و کد کوتاه آن را به راحتی به پست خود بیفزایید.
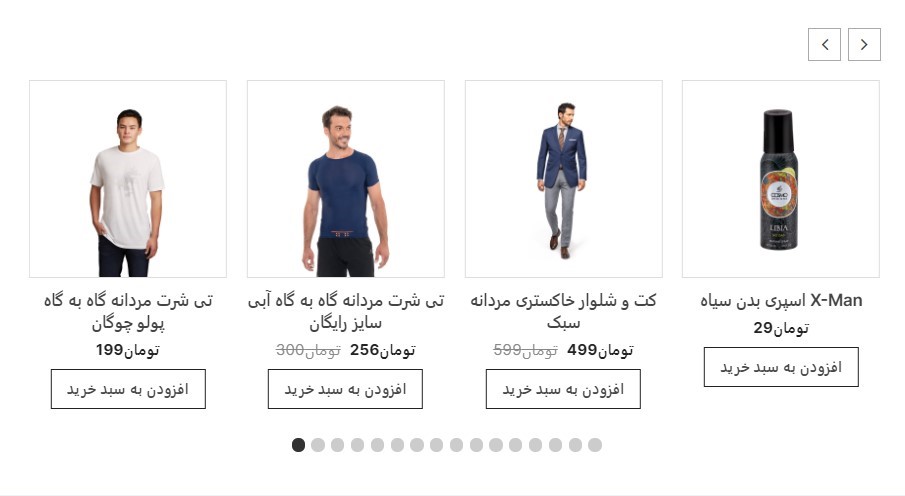
نتیجهی نهایی بعد از اضافه کردن کد به پست به صورت زیر خواهد شد.

اسلایدر محصولات در ووکامرس
ما در این مقاله یکی از بهترین افزونههای نمایش اسلایدری از محصولات ووکامرسی را به شما معرفی و آموزش دادیم. با توجه به اهمیتی که اسلایدر محصولات در ووکامرس دارد استفاده از افزونهای که به سادگی امکان ساختن این اسلایدرها را برای شما فراهم کند بسیار حیاتی است. امیدواریم معرفی و آموزش این افزونه برای شما کاربردی بوده و بتوانید از آن به نحو احسن به منظور هرچه بیشتر جذاب شدن فروشگاه خود بهره ببرید.





محمدامین
سلام
افزونه رو نصب کردم و طبق تنظیمات پیش رفتم ولی کار نکرد
اگر میشه راهنمایی کنید
Arash.del 10 سال عضو همیار وردپرس
سلام
افزونه ای هستش که من محصولات پرفروش یامحصولات پر بازدید رو در صفحه اصلی سایت به صورت اسلایدر نمایش بدم؟؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
به اون صورت نمیشه
مگه اینکه دسته ی خاصی به اسم پر فروش ترین ها داشته باشید و همیشه محصولات پر فروش رو علامت بزنید تا بتونین در اینجا انتخابش کنید.
alireza
سلام
این افزونه عالیه…ولی
یه مشکلی دارم من میخوام چند تا اسلایدر محصولات بسازم و در برگه های مختلف اون هارو پیاده کنم چه کار کنم؟
رضا
سلام. مطلب مفیدی بود تشکر.
من میخوام همچین چیزی برای محصولات سایتم طراحی کنم ولی میخوام قالب محصولات مانند سایت خودم باشه یعنی طراحی اون تغییر نکنه
قالب یاست من این هستش http://savoy.nordicmade.com/
فقط می خوام فلش اظافه بشه که بشه تو موبایل هم بطورت سطری نمایش داده بشه و بشه رد کرد . اگه با کد میشه انجام داد که بهتره .ممنون میشم
صادق
با سلام و خسته نباشید
ممنون از مطالب خوبی که در سایتتون ارائه دادین
این افزونه خیلی مفیده ولی تنها اشکالی که باهاش مواجه شدم اینه که جای فلش ها در افزونه برعکسه. حتی خو شما هم نمونه ایی که گذاشتین اینجوریه. میشه راهنمایی کنین چطور میتونم این اشتباه رو اصلاح کنم؟
با تشکر فراوان
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
باید کدهای افزونه رو ادیت کنید
داخل فانکشن باید باشه
tttmby
سلام ببخشید میخواستم بدونم وقتی با موبایل سایتم رو باز میکنم هدر سایت نمیاد توروخدا چطور میشه بدون برنامه نویسی کاری کرد هدر در موبایل نمایش داده بشه
aseman3065 10 سال عضو همیار وردپرس
با سلام و ممنون از معرفی این افزونه خوب ولی اگر ترجمه اش کنید عالی میشه باسپاس
aidin_tiny 10 سال عضو همیار وردپرس
سلام، برای ووکامرس میشه تنظیم کرد بعداز دریافت سفارش بصورت خودکار در یک فرمت خاص فکس یا ایمیل ارسال کنه؟(مثل صورت سفارش یا فاکتور)
اصلا با ووکامری میشه فکس ارسال کرد؟
آریا فناوری
ممنون. کاربری بود
آریا فناوری
کاربردی* 🙂
علیرضا رستگار
با سلام. ممنون از مطالب خوبتون، فقط یه سوال چطوری یه اینطور اسلایدری با محصولات متغیر در سایت دیگری جز فروشگاه نشون بدیم؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
بررسی میکنم اگه چنین افزونه ای بود آموزش میدم