
سلام دوستان؛
همه ی ما برای ورود به سایتمون فرم ورود داریم که قبلا با ثبت نام برامون باز میشه! اما همه ی ما به عنوان یه کاربر در مرحله ی اول ثبت نام میکنیم.همونطور که می بینید سیستم مدیریت محتوای وردپرس خودش فرم ثبت نامی رو برای کاربران سایت ها محیا داره که میشه هر تعداد کاربر در سایت ثبت نام کنند. اما چطوری میتونیم این فرم رو به میل و خواست خودمون جوری سفارشی سازی کنیم که تنظیماتش مخصوص خودمون بشه؟
در این مقاله آموزشی، مقصود نحوه ی سفارشی سازی فرم ثبت نام با استفاده از برچسب های پوسته و کدهای کوتاه شده (shortcode) ها هستش.
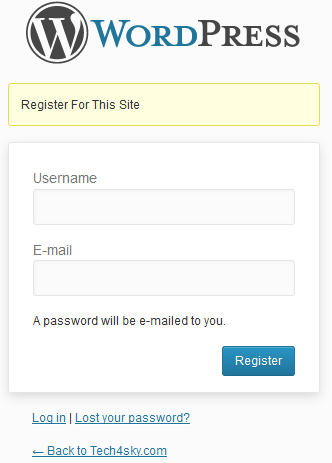
فرم ثبت نام به صورت پیش فرض از دو بخش نام کاربری و آدرس ایمیل تشکیل شده که در تصویر مشاهده می کنید.
درخواست فقط نام کاربری و ایمیل از کاربر امری فوق العاده ساده است. در واقع میگه اول، نام کاربری و ایمیل رو وارد کنید سپس پسورد رو براتون ارسال خواهیم کرد تا بتونین باقی مشخصات پروفایل رو تکمیل کنید! خب چرا به جای این کار از همون اول کاربر همه ی مشخصات رو در مرحله ی اول وارد کنه و مرحله ی ثبت نام رو در یک گام انجام بدیم.
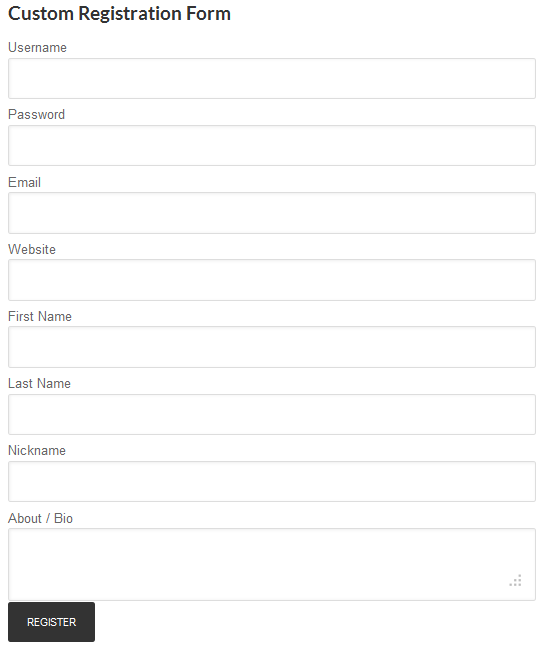
امروز قصدمون اینه که فرم ثبت نامی بسازیم که شامل موارد زیر باشه:
نام کاربری،رمز عبور،ایمیل،آدرس سایت، نام و نام خانوادگی، نام مستعار و بیوگرافی!
این فرم ثبت نام رو میتونیم از طریق شورت کد یا تگ های قالب نمایش بدیم.
با استفاده از شورت کدها قادر به ایجاد برگه ای رسمی از حالت ثبت نام در سایت خواهید بود. شما میتونید از این شورت کد در پست خود استفاده کنید تا کاربر بتونه به محض وارد شدن، نوشته یا مقاله را بخواند.
ساخت افزونه
بی مقدمه میریم سراغ ساخت افزونه! کدهای زیر به عنوان بخش معرفی افزونه به کار میرند:
<?php
/*
Plugin Name: Custom Registration
Plugin URI: http://code.tutsplus.com
Description: Updates user rating based on number of posts.
Version: 1.0
Author: Agbonghama Collins
Author URI: http://tech4sky.com
*/
سپس تابع پی اچ پی که شامل کدهای اچ تی ام ال برای فرم ثبت نام هست رو ایجاد میکنیم:
function registration_form( $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio ) {
echo '
<style>
div {
margin-bottom:2px;
}
input{
margin-bottom:4px;
}
</style>
';
echo '
<form action="' . $_SERVER['REQUEST_URI'] . '" method="post">
<div>
<label for="username">Username <strong>*</strong></label>
<input type="text" name="username" value="' . ( isset( $_POST['username'] ) ? $username : null ) . '">
</div>
<div>
<label for="password">Password <strong>*</strong></label>
<input type="password" name="password" value="' . ( isset( $_POST['password'] ) ? $password : null ) . '">
</div>
<div>
<label for="email">Email <strong>*</strong></label>
<input type="text" name="email" value="' . ( isset( $_POST['email']) ? $email : null ) . '">
</div>
<div>
<label for="website">Website</label>
<input type="text" name="website" value="' . ( isset( $_POST['website']) ? $website : null ) . '">
</div>
<div>
<label for="firstname">First Name</label>
<input type="text" name="fname" value="' . ( isset( $_POST['fname']) ? $first_name : null ) . '">
</div>
<div>
<label for="website">Last Name</label>
<input type="text" name="lname" value="' . ( isset( $_POST['lname']) ? $last_name : null ) . '">
</div>
<div>
<label for="nickname">Nickname</label>
<input type="text" name="nickname" value="' . ( isset( $_POST['nickname']) ? $nickname : null ) . '">
</div>
<div>
<label for="bio">About / Bio</label>
<textarea name="bio">' . ( isset( $_POST['bio']) ? $bio : null ) . '</textarea>
</div>
<input type="submit" name="submit" value="Register"/>
</form>
';
}
فیلد ثبت نام در بالا دارای متغیرهای متفاوتی است. در کدهای عملکردی شما میتونید نمونه ی کدها رو ببنید.به طور مثال:
( isset( $_POST['lname'] ) ? $last_name : null )
فرم ثبت نام هرگز به مرحله ی تکامل نمیرسه مگر اینکه شما بهش اعتبار ببخشید تا کاربران حق ورود پیدا کنند. در نتیجه، باید تابع اعتباری با عنوان Registration_validation بهش داده بشه.
۱- ایجاد تابع و عبور از بخش ثبت نام در آرگومان تابع.
function registration_validation( $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio ) {
۲- استفاده از کلاس wp_error برای دسترسی به توابع.
global $reg_errors;
$reg_errors = new WP_Error;
۳- یادآوری: باید اعلام کنیم که ثبت نام کاربری و پسورد و ایمیل اجباری است و نباید فراموش بشه. برای اجرای این قانون، نیاز به چک کردن تمامی فیلدهای خالی داریم. اگر خالی بود باید پیغام خطایی اعلام بشه که مربوط به کلاس wp-error هستش.
if ( empty( $username ) || empty( $password ) || empty( $email ) ) {
$reg_errors->add('field', 'Required form field is missing');
}
۴- البته ما باید چک کنیم که تعداد کاراکترهای نام کاربری کمتر از ۴ تا نباشه.
if ( 4 > strlen( $username ) ) {
$reg_errors->add( 'username_length', 'Username too short. At least 4 characters is required' );
}
۵- چک کردن زمان به وجود اومدن نام کاربری
if ( username_exists( $username ) )
$reg_errors->add('user_name', 'Sorry, that username already exists!');
۶- ایجاد خدمات وردپرس با تابع validation_username برای ایجاد نام کاربری معتبر.
if ( ! validate_username( $username ) ) {
$reg_errors->add( 'username_invalid', 'Sorry, the username you entered is not valid' );
}
۷- رمز عبور انتخابی توسط کاربر نباید کمتر از ۵ کاراکتر باشد.
if ( 5 > strlen( $password ) ) {
$reg_errors->add( 'password', 'Password length must be greater than 5' );
}
۸- ایمیل وارد شده معتبر باشد.
if ( !is_email( $email ) ) {
$reg_errors->add( 'email_invalid', 'Email is not valid' );
}
۹- اعلام موفقیت ثبت ایمیل.
if ( email_exists( $email ) ) {
$reg_errors->add( 'email', 'Email Already in use' );
}
۱۰- اگر بخش آدرس سایت پر شد باید اعتبار آن چک شود.
if ( ! empty( $website ) ) {
if ( ! filter_var( $website, FILTER_VALIDATE_URL ) ) {
$reg_errors->add( 'website', 'Website is not a valid URL' );
}
}
۱۱- در پایان، هر کدام از موارد ذکر شده مشکل داشت باید پیغام خطایی اعلام شود.
if ( is_wp_error( $reg_errors ) ) {
foreach ( $reg_errors->get_error_messages() as $error ) {
echo '<div>';
echo '<strong>ERROR</strong>:';
echo $error . '<br/>';
echo '</div>';
}
}
سپس تابع ()complete_registration در افزونه برای ثبت نام کاربر باید در نظر گرفته شود. در واقع ثبت نام کاربر به وسیله تابع wp_insert_user مورد تایید قرار گیرد.
function complete_registration() {
global $reg_errors, $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio;
if ( 1 > count( $reg_errors->get_error_messages() ) ) {
$userdata = array(
'user_login' => $username,
'user_email' => $email,
'user_pass' => $password,
'user_url' => $website,
'first_name' => $first_name,
'last_name' => $last_name,
'nickname' => $nickname,
'description' => $bio,
);
$user = wp_insert_user( $userdata );
echo 'Registration complete. Goto <a href="' . get_site_url() . '/wp-login.php">login page</a>.';
}
}
در مرحله ی بعدی، تابع ()custom_registration_function برای تمامی توابع ایجاد شده در کد بالا کاربرد دارد.
function custom_registration_function() {
if ( isset($_POST['submit'] ) ) {
registration_validation(
$_POST['username'],
$_POST['password'],
$_POST['email'],
$_POST['website'],
$_POST['fname'],
$_POST['lname'],
$_POST['nickname'],
$_POST['bio']
);
// sanitize user form input
global $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio;
$username = sanitize_user( $_POST['username'] );
$password = esc_attr( $_POST['password'] );
$email = sanitize_email( $_POST['email'] );
$website = esc_url( $_POST['website'] );
$first_name = sanitize_text_field( $_POST['fname'] );
$last_name = sanitize_text_field( $_POST['lname'] );
$nickname = sanitize_text_field( $_POST['nickname'] );
$bio = esc_textarea( $_POST['bio'] );
// call @function complete_registration to create the user
// only when no WP_error is found
complete_registration(
$username,
$password,
$email,
$website,
$first_name,
$last_name,
$nickname,
$bio
);
}
registration_form(
$username,
$password,
$email,
$website,
$first_name,
$last_name,
$nickname,
$bio
);
}
حال فرم ثبت نام به صورت زیر در میاد:
// Register a new shortcode: [cr_custom_registration]
add_shortcode( 'cr_custom_registration', 'custom_registration_shortcode' );
// The callback function that will replace [book]
function custom_registration_shortcode() {
ob_start();
custom_registration_function();
return ob_get_clean();
}
استفاده از افزونه
برای استفاده و نمایش افزونه از شورت کد [cr_custom_registration] استفاده کنید.در صورت تمایل میتونید از کد پی اچ پی نیز استفاده کنید:
<?php custom_registration_function(); ?>
در این مقاله سعی شد فرم ثبت نام وردپرس رو توسعه بدیم و فرم بهتر و بهینه تری رو ایجاد کنیم. امیدوارم با رعایت نکات ایمینی و همچنین آگاهی دقیق بتونین از این امکان بهره مند بشید.
موفق باشید







آرمان
سلام دوستان
من دنبال یه پلاگین ثبت نامی میگردم که قابلیت های زیر رو داشته باشه:
۱- فیلدهای ثبت نام قابل افزایش باشن
۲- کاربر بتونه موقع ثبت نام و حتی بعد از ثبت نام، عکس پروفایل از کامپیوتر آپلود کنه و یا عوض کنه. مدیر ثبت نام رو تائید کنه. تعویض عکس هم نیاز به تائید باشه.
۳- پلاگین شورت کدی به من بده که بذارم توی یه برگه و اونجا اعضا با عکس پروفایل با مشخصاتی چون نام و سن و شهر، نمایش داده بشن
۴- پلاگین فارسی باشه
ممنون از تجربه گلتون.
محمد جواد فرکاریان 11 سال عضو همیار وردپرس
سلام تمام این چیز هایی که نیاز دارید داخل افزونه زیر هستش
http://marketwp.ir/products/%D8%A7%D9%81%D8%B2%D9%88%D9%86%D9%87-%DA%86%D9%86%D8%AF%D9%85%D9%86%D8%B8%D9%88%D8%B1%D9%87-%D9%BE%D8%B1%D9%88%D9%81%D8%A7%DB%8C%D9%84-%D8%AD%D8%B1%D9%81%D9%87-%D8%A7%DB%8C-%D9%88%D8%B1%D8%AF%D9%BE/
تشکر
hadijaza187 11 سال عضو همیار وردپرس
با سلام. چطور میتونم یک ویجت ثبت نام و لاگین شبیه به همینی که در این وبسایت استفاده میشه و با همین منوها پس از لاگین و همین نوع دسترسی کاربر برای وبسایتم داشته باشم؟ با تشکر
Bahar 12 سال عضو همیار وردپرس
سلام
منظورتون به حالت پاپ آپ هستش ؟
باید از login modal استفاده کنید
hadijaza187 11 سال عضو همیار وردپرس
هم منظورم پاپ آپ بود که لطف کردین گفتید.
هم منظورم اینه که بعد لاگین، صفحه پروفایل این وبسایت، شخصی سازی شده، چطور میشه این کار رو کرد؟
Bahar 12 سال عضو همیار وردپرس
سلام
برگه ی خاصی که مد نظرتون هست رو ایجاد کنید و سپس آدرس بدید به اون بخش
hossein
با سلام چه کدی باید نوشت که باعث خروج از پنل کاربری و برگشت به صفحه اصلی سایت شود؟
Bahar 12 سال عضو همیار وردپرس
سلام
از هر افزونه ای استفاده کنید میتونید ریدایرکشن رو به پیج اصلی نسبت بدین
nasim
سلام
من میخوام یه فرم ثبت نام این جوری داشته باشم که قابلیت اضافه کردن اسامی ثبت نام کنند گان تو یه لیست رو هم داشته باشه (برا رزرو کلاس) افزونه ای هست؟ چجوری باید درست کنم؟
محمد
سلام، ممنون از وقتی که گذاشتید. فقط لطفا یذره آماتور گونه تر بنویسید تا کاربرانی مثل من هم که تازه دارن با وردپرس آشنا میشن، راحت تر پیش برن آموزشو،
لطفا بفرمائید که این کدهایی که قسمت قسمت نوشتید همه رو باید یکجا و پشت سر هم ما بذاریم؟ و دوم اینکه دقیقا این کدها رو بعد اینکه پشت سرهم گذاشتیم تو کدوم فایل باید بریزیم! مثلا من همه کدهارو کپی کردم تو نوت پد و سپس همرو بردم تو فایل function اما کاملا صفحه اصلیم بهم ریخت! میشه راهنمایی کنید در این زمینه؟
ممنون
Bahar 12 سال عضو همیار وردپرس
سلام
ساخت افزونه یعنی اینکه از بیس باید خودتون فایل بسازید نه اینکه جایی بذارید
انتظار
با سلام و خسته نباشید
یه سوال داشتم خدمتتون:
وقتی کسی در سایت بنده ثبت نام می کنه؛ برخی از افزونه ها برای شخص ثبت نام کننده قابل رویت هست! یعنی می تونه اعمال تغییرات کنه در اون افزونه مثلا تنظیماتش رو دست کاری کنه… یا از اون افزونه استفاده کنه مثلا بنده افزونه نمایش ایمیل رو نصب کرده بودم و ایمیل خودم رو داخل پنل وردپرس می خوندم و این برای همه قابل رویت بود
می خواستم بدونم چطور میشه دسترسی تنظیمات و یا هر قسمت دیگه از یک افزونه رو برای همه جز ادمین سایت غیر فعال کرد
ممنون
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام کسی که دسترسی مشترک داره نباید بتونه چنین کاری کنه.اول ببینید دسترسی افراد بعد از ثبت نام چی هست.
Farshad
ببخشید این کد ها رو باید کجا بنویسیم توی Wp-login ??
Bahar 12 سال عضو همیار وردپرس
سلام
function
Mr.hsdn
باسلام
ممنون واقعا فوق العاده بود از دوسال پیش که کارم با وردپرس رو شروع کردم با این قسمت ارسال رمز توسط وردپرس مشکل داشتم.
hsdn
فوق العاده بودازدوسال پیش که کارم رو با وردپرس شروع کردم بااین قسمت ارسال رمز ایمیل توسط وردپرس مشکل داشتم وازش خوشم نمی اومد.
مجتبی
ممنون از آموزشتون چطور میتونیم عضویت و صفحه لاگین پیش فرض وردپرس رو غیر فعال کنیم ؟!که کاربر مستقیم به صفحه عضویت و یا لاگین شخصی ما انتقال داده بشه
Bahar 12 سال عضو همیار وردپرس
سلام
این مطلب را بخوانید .
فرم ورود