
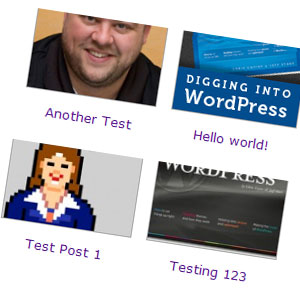
یکی از راه های هدایت کاربران به قسمت های مورد علاقه شان این است که وقتی وارد ادامه مطلب یک پست میشوند مطالب مرتبط را ببینند و بر روی آنها کلیک نمایند . اما در برخی از سایت ها نمایش عکس برای مطالب مرتبط خیلی مهم است . مانند سایت های گالری عکس و یا کلیپ و …
امروز میخواهیم با چند حرکت ساده , آموزش دهیم این امکان را با چند حرکت ساده انجام دهید…
برای انجام این کار در جای مناسب در فایل single.php کد زیر را قرار دهید .
<?php
$tags = wp_get_post_tags($post->ID);
if ($tags) {
$first_tag = $tags[0]->term_id;
$args=array(
'tag__in' => array($first_tag),
'post__not_in' => array($post->ID),
'showposts'=>5,
'caller_get_posts'=>1
);
$rel_posts = new WP_Query($args);
if( $rel_posts->have_posts() ) {
while ($rel_posts->have_posts()) : $rel_posts->the_post(); ?>
<div class="rel_posts">
<div class="rel_thumb"><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_post_thumbnail(array(130,130)); ?></a></div>
<div class="rel_link"><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></div>
</div>
<?php
endwhile;
}
}
?>
<div class="clearer"></div>
تعداد نمایش مطالب را به وسیله
(‘showposts’=>5,)
میتوانید تنظیم کنید و سایز مطالب را میتوان با
(<?php the_post_thumbnail(array(130,130)); ?>)
ویرایش کرد
برای نمایش بهتر لطفا کد های زیر را در فایل style.css قالب خود قرار دهید :
.rel_posts {float:left; margin: 15px 15px 15px 0;}
.rel_thumb {margin:10px 0 10px 0;}
.rel_thumb img {border:1px solid #aaa;}
.rel_link {text-align:center; color: #555;}
.clearer {clear:both;}
در صورتی که قالب شما از thumbnail پشتیبانی نمیکند کد زیر را به functions.php قالب خود بیفزایید :
<?php if ( function_exists( 'add_theme_support' ) ) add_theme_support( 'post-thumbnails' ); ?>





حسین
خیلی حال میکنم با سایت اینجوری
کلا یه جوری سایتم با سایت شما میارم بالا
هم از لحاظ مطلب و دسته بندی خیلی کامل هستید و جوری نیستید که باید بعدش بگیم مشکل داره و نفهمیدیم و اینجوریا خیلی کارتون درسته چون خودم که طراحم میدونم چقدر سخته بخوای در مورد دو خط کد کلی چیز بگی تا مطمئن بشی بازدید کننده فهمیده و گیر نمیده
در کل قالبتون خیلی عالیه از هر تکنولوژی من دیده بودم توش کار رفته فقط کاشکی چیزایی در سطح خیلی بالا هم اموزش میدادید
میثم
میشه شما زحمتشو برام بکشین ؟
میثم
یعنی نمی شه در IF یه کدی قرار بدیم که مطالب تصادفی نشون بده ؟
آخه با افزونه می شه این کار رو کرد
خیلی برام مهم هست چجوری می تونم به دست بیارم ؟
علی حاجی محمدی 14 سال عضو همیار وردپرس
البته چرا IF هم بذارید میشه !
میثم
آقا حالا این رو قرار دادیم اگه بخواییم در صورت نبود مطالب مطالب تصادفی نمایش بده چیکار کنیم ؟
علی حاجی محمدی 14 سال عضو همیار وردپرس
دوست عزیز با این کد امکان پذیر نیست
محمد
من اضافه کردم هیچی نمیاد
yaser
میشه مال خود این سایت رو بزارین ؟
علی ولی زاده 55 سال عضو همیار وردپرس
سلام
خیر
حسین
من کشتم خودم رو نشون نمیده که نمیده ، تو اون دسته هم ملب داره ام نمیدونم چشه 🙁
mitra
سلام وخسته نباشید
من افزونه رو نصب کردم و پایین صفحه هم نمایان میشه ولی اصلا نمیشه روش کلیک کرد تا بتونیم تو دیدگاه درجش کرد
امیر حسین
سلام آقا علی یه کمک من از کد بالا استفاده کردم عکس هم نشون میده ولی عنوان هر پست رو کامل به صورت افقی می نویسه بعد باعث میشه همه تصاویر تو یه سطر نباشن میرن زیر هم و به هم میریزه .
چطوری میشه کاری کرد که هر پنج تا تو یه سطر باشن و عناوینشون هم وقتی جا ندارن کلمه ها زیر همدیگه برن مثل این تصویر http://img4up.com/up2/36225739655374093064.png
علی حاجی محمدی 14 سال عضو همیار وردپرس
والا امیر جان باید سی اس اس سایتت رو ویرایش کنی !!! باید line-height بدی به استایل این قسمتت!
پرهام
منبع؟ CSS-Tricks؟