
ساخت لایت باکس برای تصاویر در وردپرس
سلام؛
هر روز در کلاس های طراحی و مدیریت وب سایت ها می شنویم که در مبحث تعامل با مخاطبین ،تصاویر در سایت شما نقش مهمی را ایفا می کنند.اولین پارامتر مهم در حوضه استفاده از تصاویر،خود تصویر و محتوی آن است .اما پارامتر مهم دیگری نیز وجود دارد که آن نحوه نمایش تصویر در سایت است.
لایت باکس ها یکی از بهترین انواع ایفکت ها هست که می توانیم به تصاویر بدهیم .با یک نگاه به بازار افزونه ها می توان دریافت که لایت باکس ها قسمت وسیعی از ذهن توسعه دهندگان افزونه ها را به خود مشغول کرده است و به خاطر همین موضوع ،امروز در بازار افزونه های وردپرس می بینیم که تعداد افزونه های این حوضه بسیار زیاد و متنوع شده است
ما امروز قصد داریم یکی از بهترین افزونه وردپرسی رایگان را که در جهان (بیش از 200000 نسخه فعال در جهان) بسیار محبوب است را به شما معرفی کنیم.
افزونه Responsive Lightbox by dFactory

با این افزونه می توانید در حالت لایت باکس انواع اسکریپت ها مانند prettyPhoto,SwipeBox,FancyBox,Nivo Lightbox,Image Lightbox,TosRUs را به اجرا در آورید.
نکته!!! این افزونه توسط همیار وردپرس فارسی سازی شده است و از همین جا می توانید فارسی شده ی آن را دریافت کنید!
نصب و فعال سازی
افزونه را در پنل وردپرس نصب و فعال کنید. پس از نصب و فعال سازی این افزونه یک گزینه جدید با نام لایت باکس واکنش گرا در منوی پیشخوان وردپرستان اضافه می شود.برای تنظیم افزونه بر روی لایت باکس واکنش گرا کلیک کنید .
تنظیم افزونه
تنظیمات این افزونه شامل سه قسمت اصلی تنظیمات عمومی،تنظیمات لایت باکس،Add-Ons می شود.در ادامه این سه قسمت را با هم توصیف می کنیم.
قسمت اول_تنظیمات عمومی
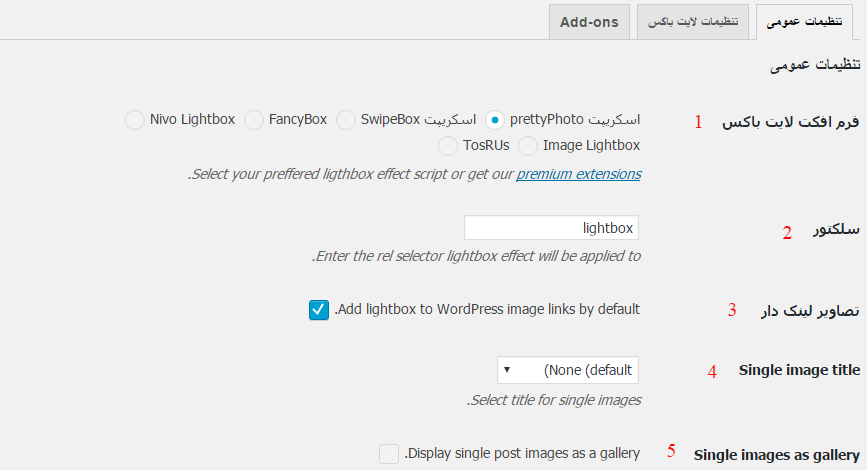
در ادامه با توجه به شماره های موجود در تصاویر، قسمت های مختلف را با هم بررسی می کنیم.
- در این قسمت شما می توانید انواع افکت ها در هنگام لایت باکس تصاویر را انتخاب کنید.
- این سلکتور افزونه در کدنویسی هست.بهتر است این قسمت را تغییر ندهید.
- در این قسمت می توانید انتخاب کنید که برای لینک تصاویر در وردپرس این افزونه فعال باشد یا نه
- در این قسمت می توانید برای عکس ،نوع عنوان را انتخاب کنید.مثلا می توانید انتخاب کنید که متن جایگزین تصاویر ،عنوان تصاویر باشند.
- در این قسمت می توانید انتخاب کنید که عکس های یک پست تنها به عنوان گالری باشند یا نه.

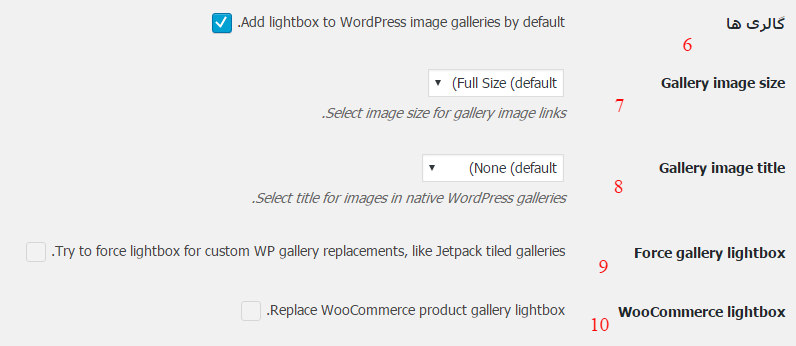
- در این قسمت می توانید انتخاب کنید که این افزونه به صورت پیش فرض برای گالری ها در وردپرس کار کند یا نه.
- در این قسمت می توانید سایز تصاویر در گالری را تنظیم می کنید.
- در این قسمت می توانید تعیین کنید که همه گالری هایی که توسط افزونه های دیگر مدیریت می شوند ،فقط با این افزونه مدیریت شوند و کار کنند.
- در این قسمت می توانید تعیین کنید که لایت باکس محصولات ووکامرسی از این افزونه استفاده کنند یا نه.
- در این قسمت می توانید تعیین کنید که برای لینک فیلم ها از یوتیوب و ویمئو این افزونه فعال باشد یا نه.

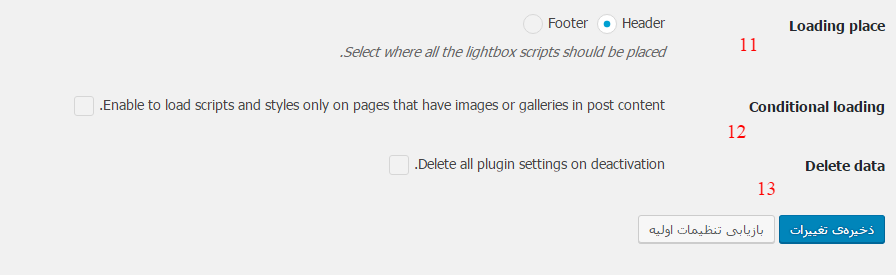
- در این قسمت می توانید تعیین کنید که اسکریپت های این افزونه کجای کدهای شما بارگزاری شوند.
- در این قسمت می توانید تعیین کنید که در هنگام بارگزاری سایت فقط این افزونه در صفحاتی که شامل گالری تصاویر هستند بارگزاری شود.
- در این قسمت می توانید تعیین کنید که در هنگام غیر فعال کردن این افزونه ،اطلاعات این افزونه پاک شود یا نه.

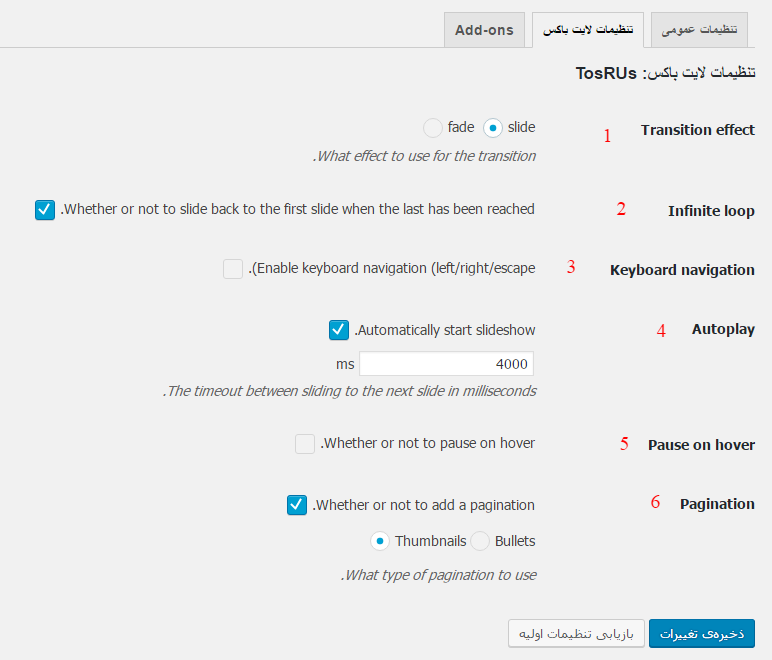
قسمت دوم_تنظیمات لایت باکس
- در این قسمت می توانید نوع transition را انتخاب کنید.
- در این قسمت می توانید مشخص کنید که لوپ و چرخش تصاویر نامحدود باشد یا نه
- در این قسمت می توانید تعیین کنید که متن ناوبری ها نمایش داده شود یا نه
- در این قسمت می توانید تعیین کنید که نمایش اسلایدها اتوماتیک باشد یا نه
- در این قسمت می توانید تعیین کنید که در زمان رفتن موس روی تصاویر ،لوپ و جایگذاری نمایش اسلاید ها قطع شود یا نه.
- نوع صفحه گذاری را در این قسمت تعیین می کنید.

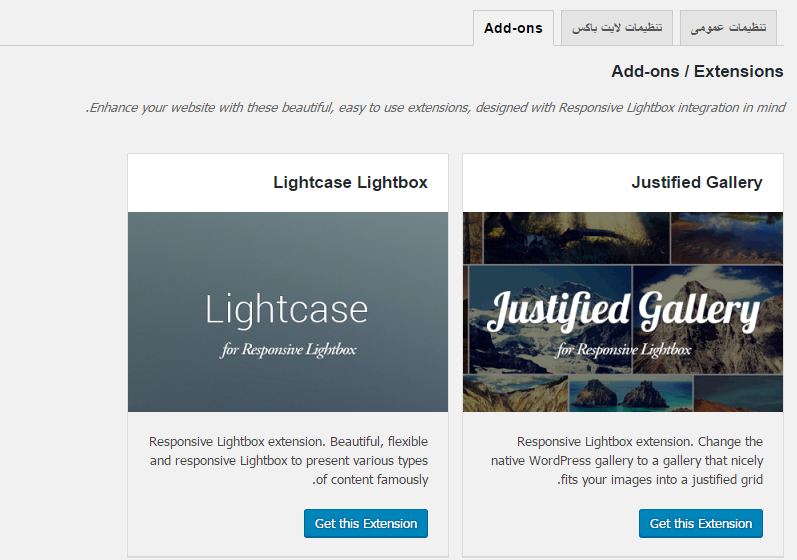
قسمت سوم _ تنظیمات Add-Ons
در این قسمت می توانید انواع افزودنی های ساخته شده برای این افزونه را به کار گیری کنید.

لایت باکس ساخته شده با این افزونه:


جمع بندی!
در این مقاله با هم با افزونه Responsive Lightbox by dFactory برای داشتن یک لایت باکس جذاب برای تصاویر مختلف آشنا شدیم .





