
افزایش سرعت بارگذاری تصاویر در وردپرس
برای همه ما پیش آمده که وارد سایتی شویم و با کُندی بیش از حد آن مواجه شویم. در این مواقع تنها دستوری که به ذهن ما میرسد، خروج از سایت است. مطمئن باشید نه تنها ما بلکه بسیاری از کاربران همین اقدام را انجام میدهند و این یعنی شسکت بزرگ برای صاحب وبسایت. یکی از عوامل مهمی که باعث افت سرعت سایت میشود تصویر است. تصاویر نقش پررنگی را در این مسئله ایفا میکنند و اگر به آنها توجه نکنید، کاربران خود را نیز از دست میدهید. افزایش سرعت بارگذاری تصاویر در وردپرس مسئله مهمی است که از همان روزهای اولیه ساخت سایت باید در نظر گرفت. اینکه چطور تصاویر خود را بهینهسازی کنید و حجم آن را در عین کیفیت کاهش دهید، موردی است که حتما باید به آن فکر کرد.
افزایش سرعت بارگذاری تصاویر در وردپرس
در این مقاله تصمیم گرفتیم افزونهای را به شما معرفی کنیم که برای افزایش سرعت در وردپرس مفید بوده و در جهت بهبود وضعیت تصاویر گام برمیدارد. امیدواریم با استفاده از آن بتوانید قدمی استوار در جهت بهبود سایت خود بردارید.
افزونه Rocket Lazy Load
افزونهای که قرار است امروز به ما کمک کند Rocket Lazy Load نام دارد. این افزونه تصاویر و آیفریمها را در بهینهترین زمان ممکن به کاربر نمایش میدهد. در واقع با کاهش مکانیسم درخواستهای HTTP، سرعت بارگذاری تصاویر را افزایش میدهد.
در واقع این افزونه برای افزایش سرعت بارگذاری تصاویر در وردپرس کارایی دارد که قلمروی حکومت آن شامل تصاویر شاخص، تصاویر داخل پستها، در متن ابزارکها، آواتارها و آیفریمها میشود.
حال اگر موافق باشید در جهت افزایش سرعت در وردپرس آن را نصب کرده و عملکردش را مشاهده کنیم…
نصب افزونه

برای افزایش سرعت بارگذاری تصاویر در وردپرس، همین حالا افزونه مذکور را از انتهای این مقاله دریافت کنید. سپس به پیشخوان وردپرس رفته و افزونه را در مسیر افزونهها نصب و فعال نمایید. پس از فعالسازی گزینهای با عنوان “Lazy Load” در بخش تنظیمات ایجاد میشود. با کلیک روی آن، مسلما به بخش تنظیمات افزونه منتقل میشوید.
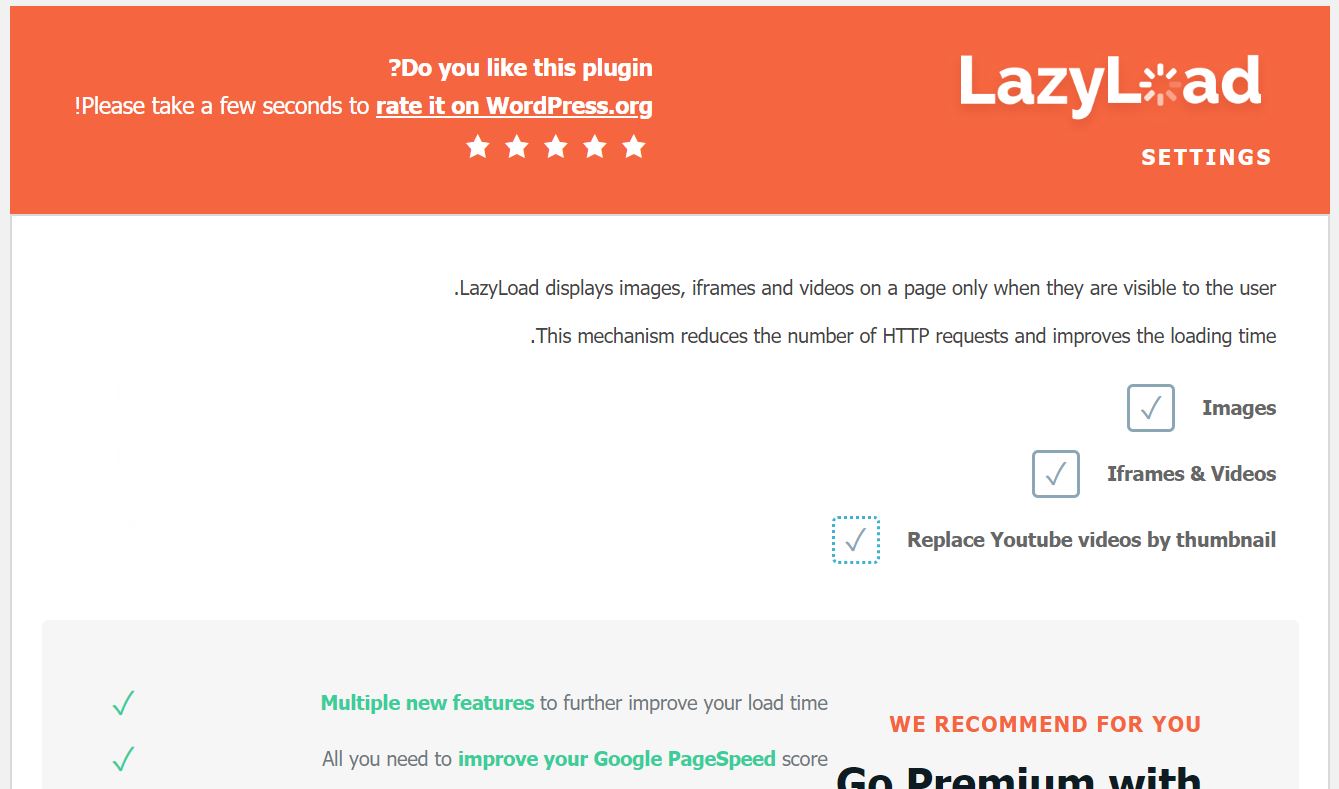
Lazy Load Setting

این افزونه یکی از زیرمجموعههای افزونه قدرتمند WP Rocket است. بعضی از تنظیمات اصلی آن بصورت رایگان بوده و میتوانید با توجه به تصویر بالا آنها را علامت بزنید.
Images: چنانچه میخواهید عملیات افزایش سرعت روی بارگذاری تصاویر اعمال شود، این گزینه را علامت بزنید.
Iframes & Videos: چنانچه میخواهید عملیات بهینهسازی روی ویدئوها و آیفریمها اعمال شود، این گزینه را نیز علامت بزنید.
Replace Youtube videos by thumbnail: برای اینکه بتوانید ویدئوهای یوتیوب را با تصاویر شاخص جابهجا کنید، این گزینه را علامت بزنید.
در نهایت تنظیمات خود را ذخیره نمایید. کارمان در همینجا به پایان میرسد و در همین لحظه قدمی استوار در جهت بهینهسازی و افزایش سرعت در وردپرس برداشتیم.
افزایش سرعت در وردپرس
عوامل مختلفی در سرعت بارگذاری یک سایت دخیل هستند. در واقع از روزی که شما سایت خود را طراحی میکنید باید به فکر سرعت بارگذاری استاندارد آن باشید. اگر کاربر بیش از 3 ثانیه برای مشاهده محتوای سایت معطل شود، باید فاتحه سایتتان را بخوانید.
یکی از عوامل بسیار موثر در سرعت بارگذاری، تصاویر هستند. معمولا بدون آنکه توجهی به حجم تصویر داشته باشیم و عملیات بهینهسازی را بر روی آن انجام دهیم، تصمیم میگیریم آن را در سایت بارگذاری نمایید و این یعنی آغاز شکست سایت.
برای افزایش سرعت بارگذاری تصاویر در وردپرس میتوان از ابزارها و افزونههای متعددی استفاده کرد. افزونه Rocket Lazy Load یکی از گزینههای مفید در این حوزه است که به کمک شما خواهد آمد.
از اینکه در این مقاله ما را همراهی کردید از شما متشکریم؛ چنانچه نظرات و پیشنهاداتی در این زمینه دارید، حتما ما را در بخش دیدگاهها باخبر کنید.
دانلود افزونه Rocket Lazy Load
دانلود افزونه صفحه افزونهمنابع:





alis3 6 سال عضو همیار وردپرس
سلام
من از پلاگین Wp Rocket استفاده میکنم وقتی تیک Image lazy رو میزنم توی قسمت محصولات مرتبط عکس ها کلا لود نمیشن ممنون میشم راهنمایی کنید
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
در مورد این افزونه بهتره از سازنده مربوطه در ژاکت کمک بگیرید تا بهتر راهنماییتون کنن.
mohammadrezahassani752 8 سال عضو همیار وردپرس
سلام
چطور می تونم سایتم رو رو حالت 100% ثابت نگه دارم
ممنون میشم جواب بدید
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
معمولا چنین اتفاقی نمیفته اما شما میتونید بصورت مستمر با بررسی و دقت کامل و استفاده از اصول استاندارد، سایتتون رو بهینه نگه دارید