
آیا می خواهید اجازه فیلترسازی صفحات و نوشته های سایت وردپرسی خود را به کاربرانتان در هنگام جستجو بدهید؟ اخیرا جستجوی با فیلتر در وردپرس یک امر جالب و مفید به نظر می رسد که مسلما کار کاربران را به مراتب راحت تر می کند. در این مقاله، چگونگی فیلترسازی محتوای صفحات و نوشته ها را در وردپرس به شما اموزش خواهیم داد!
جستجوی با فیلتر در وردپرس
چرا به کاربران اجازه فیلتر کردن نوشته ها و صفحات را بدهیم ؟
به صورت پیش فرض مطالب در وردپرس براساس برچسب ها و دسته بندی ها مرتب و فیلتر میشوند که پیداکردن عنوان و مطلب مورد نظر را برای کاربران راحت تر کرده است.
با این حال، کاربران تنها می توانند یک دسته بندی، برچسب یا صفحه آرشیو مشاهده کنند یعنی در لحظه تنها قادر به مشاهده یک نوع پست تایپ هستند. اما شاید تمایل داشته باشید که کاربران بتوانند چندین دسته بندی و برچسب را به صورت جستجوی با فیلتر در وردپرس بیابند! حالا این سوال پیش می آید که چگونه اجازه فیلتر کردن و مشاهده چندین نوشته و صفحه را در یک زمان با جستجو در وردپرس به کاربران بدهیم؟
جستجوی فیلتردار مطالب در وردپرس با search & filter

برای شروع اقدام به نصب و فعال سازی پلاگین Search & Filter کنید. برای جزئیات بیشتر راهنمای قدم به قدم فعال سازی پلاگین را در ادامه مشاهده کنید…
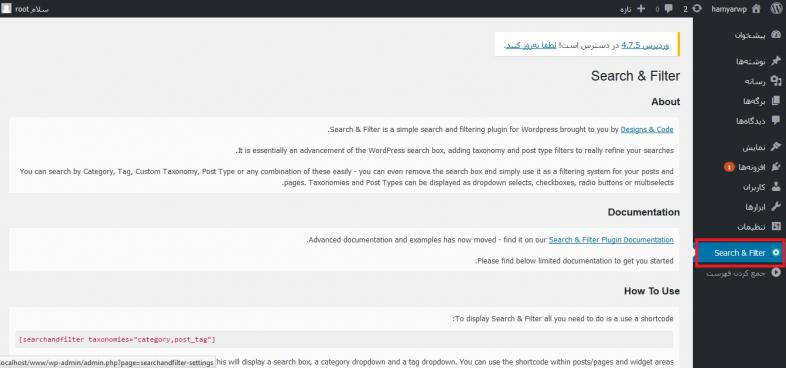
پس از نصب و فعال سازی پلاگین، میبینید که یک آیتم جدید با عنوان Search & Filter به پیشخوان وردپرس شما اضافه شده است. باکلیک بر روی آن به صفحه مستندات پلاگین جهت نحوه استفاده از افزونه و جستجوی با فیلتر در وردپرس هدایت می شوید.

پلاگین Search & Filter شورت کدهایی دارد و برای نمایش جستجوی با فیلتر در وردپرس، پارامترهای مختلفی را دخیل می کند. از این شورت کدها می توانید در نوشته ؛صفحه یا ویجت ها استفاده کنید.
[searchandfilter fields="search,category,post_tag"]
هم چنین میتوانید از شورت کدها مانند یک تمپلت در تم فایل های وردپرس خوداستفاده کنید. مانند نمونه زیر:
<?php echo do_shortcode( '[searchandfilter fields="search,category,post_tag"]' ); ?>
با استفاده از این شورت کد عمل جستجوی با فیلتر در وردپرس همراه با فیلدهای جستجو و دسته ها و برچسب به صفحه اضافه خواهدشد.
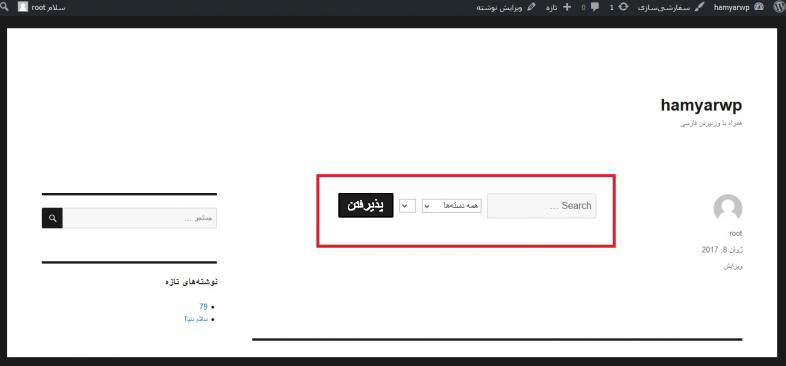
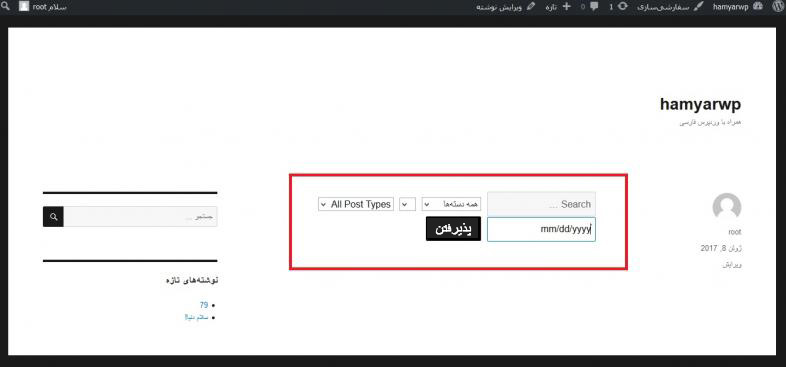
نتیجه عملکرد
نتیجه به شکل زیراست:

به صورت پیش فرض پلاگین این امکان را دارد که حیطه فیلترینگ و جستجو را گسترش دهیم. مثلا فیلدهای جستجو و طبقه بندی براساس پست تایپ و تاریخ هم داشته باشیم.
حالا اجازه بدهید که مثال دیگری را بررسی کنیم. این بار میخواهیم که فیلدهای دسته بندی، برچسب، پست تایپ و تاریخ را در فیلترینگ خود داشته باشیم.
برای این کار به شورت کد زیر احتیاج داریم:
[searchandfilter fields="category,post_tag" submit_label="Filter" headings="Categories,Tags"]
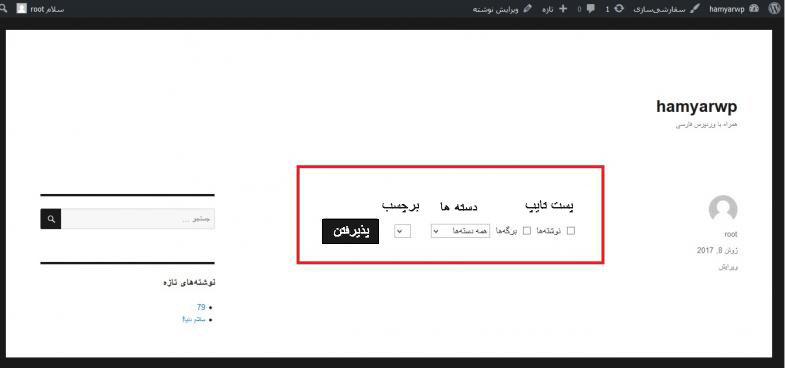
و درنهایت چیزی که مشاهده می کنید مشابه تصویر زیر است:

استفاده از لیست کشویی
حتی به جای استفاده از لیست کشویی میتوانید از چک باکس ها استفاده کنید و درکنار هر فیلد برچسبی قرار دهید. برای این کار باید دو پارامتر به شورت کد اضافه کنید:
اگر برای نمایش نوشته ها از صفحات جداگانه استفاده می کنید باید این شورت کدها را به آن صفحات بیفزایید.
</pre> <pre class="prettyprint lang-php prettyprinted"><span class="pun">[</span><span class="pln">searchandfilter fields</span><span class="pun">=</span><span class="str">"search,category,post_tag"</span><span class="pln"> headings</span><span class="pun">=</span><span class="str">",Categories,Tags"</span><span class="pun">]</span></pre> <pre>
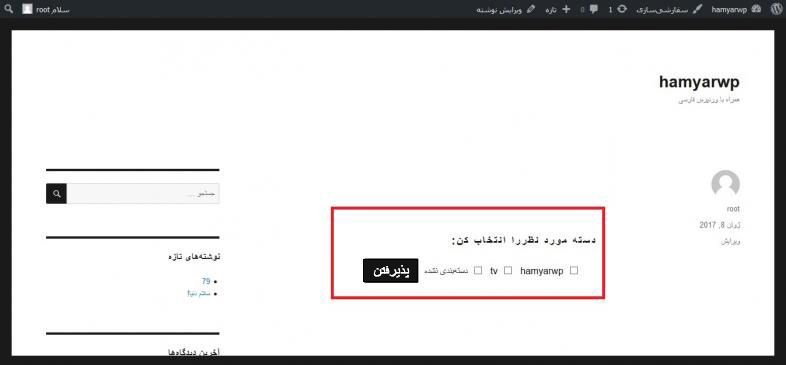
ودرنهایت نتیجه مطابق تصویر زیر میشود:

نکته: اگر از فیلدهای مختلفی مثل سرفصل ها در جستجوی با فیلتر در وردپرس استفاده می کنید باید مطمئن شوید که آیتم ها برای هر پارامتر به ترتیب رعایت شوند.اجازه بدید مثال دیگری رابررسی کنیم. این بار قصد داریم که دسته بندی وبرچسب ونوشته ها را با هدینگ های متفاوت اضافه کنیم.
</pre> <pre class="prettyprint lang-php prettyprinted"><span class="pun">[</span><span class="pln">searchandfilter fields</span><span class="pun">=</span><span class="str">"category,post_tag"</span><span class="pln"> submit_label</span><span class="pun">=</span><span class="str">"Filter"</span><span class="pln"> headings</span><span class="pun">=</span><span class="str">"Categories,Tags"</span><span class="pun">]</span></pre> <pre>
نتیجه بعد استفاده ازشورت کد:

همچنین می توانید از این شورت کدها در داخل یک ویجت متن استفاده کنید. همچنین برای فارسی شدن میتوانید کلمات را فارسی جایگزین کنید.
امیدواریم که این مقاله در چگونگی جستجوی با فیلتر در وردپرس به شما کمک کرده باشد!
موفق باشید