
ساختن رابط کاربری برای کدهای کوتاه در وردپرس
سلام؛
اگر شما توسعه دهنده صفحات وب باشید اهمیت استفاده از کدهای کوتاه وردپرس را می دانید.اما به علت پیچیدگی این کدهای کوتاه اغلب مواقع افراد تازه کار از استفاده از این کدهای کوتاه فرار می کنند
اما از طرف دیگر کدهای کوتاه ،می توانند پست ها و صفحات شما را منعطف تر و جذاب تر از حالت ساده کنند.پس باید برای استفاده از کدهای کوتاه راه حلی پیدا کرد.
امروز می خواهیم در وردپرس افزونه ای را به شما معرفی کنیم که هم ساده باشد و هم بتواند به شما در استفاده راحت تر از کدهای کوتاه کمک کند.این افزونه بسیار ساده و کامل امکان استفاده از کدهای کوتاه در یک رابط کاربری ساده را به سایت شما اضافه می کند.در ادامه نحوه کار با این افزونه وردپرسی رایگان را به شما آموزش خواهیم داد.
این آموزش برای توسعه دهندگان و کسانی که می خواهند امکانی متفاوت و حرفه ای را به قالبهایشان اضافه کنند مناسب است.
افزونه (Shortcake (Shortcode UI
این افزونه امکان استفاده از کدهای کوتاه در یک رابط کاربری ساده را در نوشته ها و پست ها برای شما ایجاد می کند.بسیاری از قالب ها و افزونه ها اجازه اضافه کردن عملکردهای مختلف را با استفاده از کدهای کوتاه را به مشتریان خود می دهند.اما وقتی می خواهیم به این کدهای کوتاه پارامترهای مختلفی را اضافه کنید واقعا شرایط سخت می شود.این افزونه برای کدهای کوتاه یک رابط کاربری ساده ایجاد می کند که این سبب راحتی استفاده از این کدهای کوتاه می شود.هدف این افزونه نمایش یک ویژگی جدید از وردپرس های نسل آینده است .
نصب و فعال سازی
افزونه را در پنل وردپرس نصب و فعال کنید.
سپس در پوشه قالب مورد نظرتان که می خواهید این رابط کاربری برای آن درست شود ، باید در فایل Functions.php آن قالب کدهای این رابط کاربری را قرار دهید.
نکته!!! البته شما می توانید این کدها را در افزونه اختصاصی سایتتان اضافه کنید.
ثبت رابط کاربری کدهای کوتاه در فایل functions.php
API این افزونه اجازه ثبت رابط کاربری برای کدهای کوتاه را به شما می دهد.شما باید مقادیر کدهای کوتاه،نوع زمینه های ورودی و نوع پست ها برای نمایش در رابط کاربری کدهای کوتاه را مشخص کنید.در ادامه ما کدهای نمونه ای را برای شما قرار داده ایم .البته این کد ها بیشتر جنبه اموزشی دارند و برای درک بیشتر شما قرار داده شده اند.البته بعضی جاها فارسی نشده اند که دلیل این امر آن است که ترجمه اش باعث اشتباه بیشتر می شد .
<pre dir="ltr"> shortcode_ui_register_for_shortcode( <span style="color: #0000ff;">/** Your shortcode handle */</span> 'cta-button', <span style="color: #0000ff;">/** آیکن و لیبل کد کوتاه شما */</span> array( <span style="color: #0000ff;">/**لیبل برای کد کوتاه شما.این قسمت الزامی است.*/</span> 'label' => 'Add Button', <span style="color: #0000ff;">/**تصویر یا آیکن شورت کد.این گزینه اجباری نیست. src or dashicons-$icon. */</span> 'listItemImage' => 'dashicons-lightbulb', <span style="color: #0000ff;">/** مقادیر کد کوتاه*/</span> 'attrs' => array( <span style="color: #0000ff;">/** * Each attribute that accepts user input will have its own array defined like this * Our shortcode accepts two parameters or attributes, title and URL * Lets first define the UI for title field. */</span> array( <span style="color: #0000ff;">/** این لیبل در رابط کاربری به نمایش در خواهد امد. */</span> 'label' => 'Title', <span style="color: #0000ff;">/** This is the actual attr used in the code used for shortcode */</span> 'attr' => 'title', <span style="color: #0000ff;">/** Define input type. Supported types are text, checkbox, textarea, radio, select, email, url, number, and date. */</span> 'type' => 'text', <span style="color: #0000ff;">/*متن کمکی برای هدایت کاربران */ </span>'description' => 'Please enter the button text', ), <span style="color: #0000ff;">/** ما در این قسمت برای زمینه آدرس رابط کاربری تعریف کرده ایم.*/ </span> array( 'label' => 'URL', 'attr' => 'url', 'type' => 'text', 'description' => 'Full URL', ), ), ), <span style="color: #0000ff;">/** شما می توانید انتخاب کنید که این رابط کاربری کجا نمایش داده شود. */ </span>'post_type' => array( 'post', 'page' ), ) );
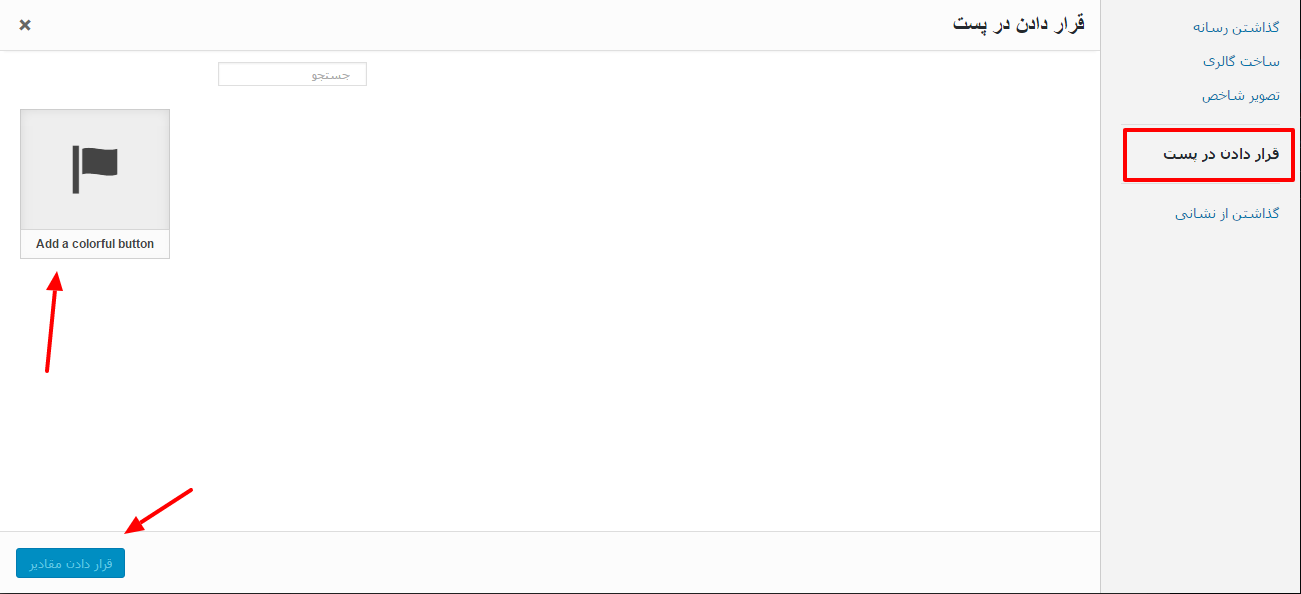
حالا اگر شما به صفحه ویرایش نوشته در وردپرستان بروید می توانید.دکمه پرونده های چند رسانه ای را فشار دهید.قسمت قرار دادن در پست ساخته می شود.
نکته!!!
این افزونه شامل کدهای دمویی است که شرکت سازنده برای آشنایی بیشتر برای کار با این افزونه در اختیار عموم گذاشته است.مطمئن باشید از بررسی کردن کدها پشیمان نمی شوید.از طریق دکمه زیر می توانید این کدها را دانلود کنید.
جمع بندی!
در این مقاله به شما یک افزونه برای ساختن رابط کاربری برای ساده کردن کار با کدهای کوتاه را معرفی کردیم.برای تسلط بر این افزونه ،آگاهی از نحوه کار کدهای کوتاه واجب می باشد.حتما به صفحه این افزونه در وردپرس سر بزنید و بخش های مختلف ،مخصوصا بخش support را بررسی کنید.