
بروز رسانی در تاریخ 1395/01/16
نمایش آیدی ها در وردپرس
سلام دوستان؛
در برخی موارد پیش آمده که برای قرار دادن موردی باید از آیدی ها استفاده کنیم. اما نمیدانیم دقیقا این آیدی ها کجا هستند و چطور باید آن ها را بیابیم و به کار ببریم. مثلا در بعضی از شورت کد ها لازم است آیدی مطلب مورد نظر وارد شود اما ما آیدی برای نوشته ی خود نداریم! پس باید چه کنیم؟
شاید بتوان گفت در وردپرس فقط بعضی موارد آی دی هایی دارند، مثلا در بخش ویرایشگر برگه ها شما می توانید برای برگه ی خود آی دی دلخواهی تعریف کنید و یا اگر از پورتفولیو استفاده می کنید حتما دیده اید که آی دی در اختیار شما قرار می دهد که البته خودتان می توانید آن را تعریف کنید ولی این آی دی ها کامل و آن چیزی نیست که سیستم در اختیار ما قرار می دهد و برای قرار گیری در بخش های مختلف لازم می شود.
برای همین به دنبال افزونه ای گشتیم تا برای تمامی قسمت ها در وردپرس اعم از نوشته ها، برگه ها، برچسب ها، دسته ها و… آی دی یا همان شناسه ی مشخصی در اختیار ما قرار دهد.
در آموزش وردپرس امروز با افزونه ی بسیار ساده اما کاربردی آشنا می شویم که فعالیت های گفته شده را برای ما انجام می دهد.
افزونه Show IDs by 99 Robots

به پیشخوان وردپرس رفته و افزونه را نصب و سپس فعال می کنیم. پس از فعال سازی افزونه نیازی به هیچ گونه تنظیماتی ندارید و به راحتی می توانید آی دی هر بخش مورد نظری را که می خواهید ببینید و از آن استفاده نمایید.
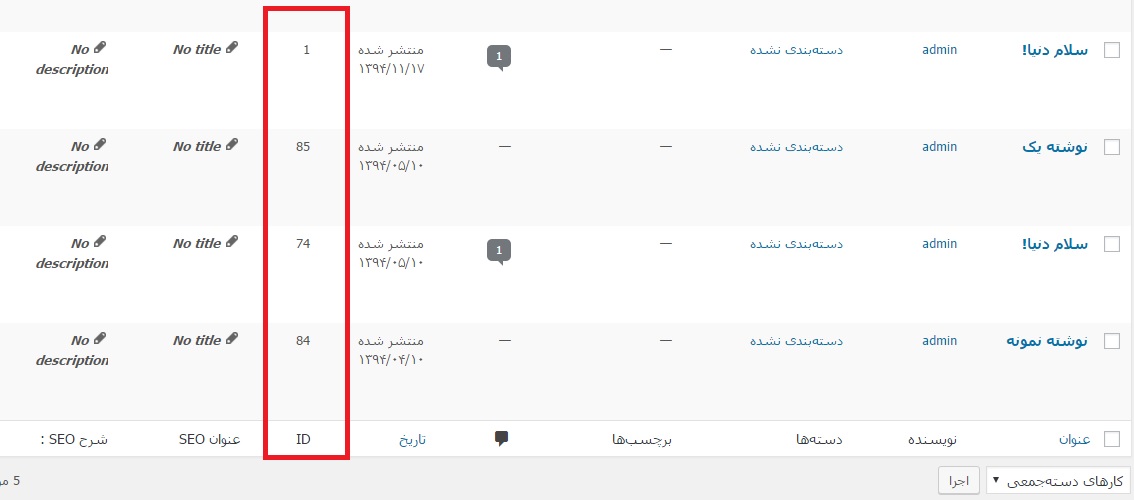
برای نمونه من به بخش نوشته ها می روم تا به شما نشان دهد آی دی در چه جایگاهی به نمایش گذاشته خواهد شد…

همانطور که در تصویر بالا ملاحظه می کنید ستونی برای نمایش آی دی های نوشته ایجاد شده و در مقابل هر نوشته آی دی مخصوص به آن دیده می شود. حال شما می توانید با کمک همین شناسه ها شورت کد یا قطعه کد پی اچ پی خود را تکمیل کنید و در آن مطلب مورد نظر خود را نمایش دهید.





مرتضی
سلام و خسته نباشید
چی کار میشه کرد که این آی دی ها پشت سر هم باشه؟
مثلا آی دی پست قبلی هست 4 ، پست بعدی میشه 8
دلیلشو می دونم به خاطر پیش نویس هست ولی چی کار میشه کرد که این اتفاق نیافته !
و مرتب جلو بره
با تشکر از سایت خوبتون
ناصر میرزائی
آی دی گزینه ی مهمی هست که خیلی جاها کاربرد داره.
با تشکر از شما، تقریبا دارم کل سایتمو با افزونه های شما می سازم. تا این پلاگین همه شون به کارم اومد. برم بقیه رو هم ببینم. خسته نباشید به وردپرس89
علی حاجی محمدی 15 سال عضو همیار وردپرس
ممنون ناصر جان
امیر
سلام داداش. میگم عزیز این آیدی رو چطور میشه بدون افزونه بدست آورد؟ برای آدرس کوتاه توییت خیلی خوبه. میخواستم ببینم میانبر (شورتکات) یه همچین چیزی نداره مثه این که واسه نشانی کامله: %url%
ممنون میشم راهنمایی کنی چون خیلی واجبه 🙂
علی حاجی محمدی 15 سال عضو همیار وردپرس
سلام امیر جان چرا میشه … به قسمت دسته ها که رفتی مثلا روی یک دسته برو روی ویرایش موس رو ببر توی استاتوس مرورگرت میبینی یه آدرس طولانی که اون وسط مسطا یه ID=255 مثلا هست که همون آیدی است
امیر
hدادا مرسی. ولی منظور من شورتکات بود. وگرنه اونو که فهمیدیم 😀
علیرضا
دوباره سلام
الان یه چیزی رو دیدم اینم بگم : تو این بخش نظراتتون عکس نظر دهنده تو قسمت child comment کیفیتش کم شده !!! دلیلش هم resize شدن عکس هست ! بعد اون کامنت هایی که کم هست عکس بهم زده قالبشو !!!
درست کنی ردیفــــــــــــــــــــــــــه !
علی حاجی محمدی 15 سال عضو همیار وردپرس
آهان باشه ممنون
امیرمسعود
سلام می خواستم ببینم یه افزونه ای هست که بتونه مثلا وقتی فیلمی رو آپلود می کنی یا آدرس فیلم رو میدی مثل یوتیوب نشون بده چون خود وردپرس رو که میزنی ویدئو ها رو به صورت یه لینک برای دانلود میزاره
علی حاجی محمدی 15 سال عضو همیار وردپرس
سلام آره مسعود جان 100% هست باید بررسی کنم بهت خبر بدم
امیر حسین
چه طوری این امکان اینکه هرکسی تصویر مورد علاقش رو برای اواتارش انتخاب میکنه به وب سایتم اضافه کنم افزونه خاصی می خواد ممنون
metacafe
شما برای ساختن آواتار باید بری سایت gravatar.com
و توش ثبت نام کنی .
حالا هر سایت و بلاگ وردپرسی که بری آواتارت تغییر می کنه!
…………………………………………………………….
علی آقا قالبت خیلی قشنگه مبارک باشه.
می شه یه لطفی کنی قالب قبلی رو بزاری؟
علی حاجی محمدی 15 سال عضو همیار وردپرس
ممنون لطف دارید شما به زودی آماده میکنم قالب قبلی رو
حسین
اووووووووووووووووووووووو
علی آقا پرچمت بالاست داداش … قالبت خیلی قشنگ و شیک شده :ایکس
واقعا حال کردم .
علی حاجی محمدی 15 سال عضو همیار وردپرس
قربونت حسن جان ایکس ت منو کشته 🙂
امیر حسین
خوبه احتیاج داشتم قالب جدید مبارکه خودتون طراحی کردین میشه یه اموزش در مورد طراحی قالب های ورد پرس بزارین
در ضمن خیلی دیر آپ میکنین بعضی از بخشهای سایت از بس که مطلب جدید نداشته متروک شده
بازم ممنون
علی حاجی محمدی 15 سال عضو همیار وردپرس
چشم … ایشالله قرار میدیم
milad
هر روز بهتر از دیرووز .
عالی بود .
علی حاجی محمدی 15 سال عضو همیار وردپرس
ممنون
Hesam
خیلی خوب بود
پوسته جدید مبارک باشه 🙂