با سلام خدمت دوستان عزیز وردپرسی!
یکی از ویژگیهایی که مدیران سایتهای کاربرمحور به دنبال ایجاد آن هستند نمایش اطلاعات نویسنده در وردپرس و در پایان هر مطلب می باشد.
به گونه ای که اطلاعات به صورت منظم و کامل تر به همراه بخش های مختلفی مانند شبکه های اجتماعی و … به نمایش درآید.
در این مقاله قصد دارم تا به معرفی افزونهای کاربردی بپردازم که با استفاده از آن میتوانید بدون نیاز به کدنویسی یک باکس واکنش گرا برای نمایش اطلاعات نویسنده در وردپرس ایجاد کرده و از امکان انتخاب فونت، استایل ظاهری و سایر امکانات دیگر در آن استفاده کنید.
نمایش اطلاعات نویسنده در وردپرس با افزونه Simple Author Box
افزونهای که قصد معرفی آن را دارم با نام Simple Author Box در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است بیش از 10.000 نصب فعال
و کسب امتیاز 4.11 را بر اساس بازخوردهای ارسالی کاربران دریافت کند. به کمک همین افزونه می توانید نمایش اطلاعات نویسنده در وردپرس را ممکن سازید.
تنظیمات در افزونه
پس از نصب و فعال سازی این افزونه منویی در بخش تنظیمات سایت وردپرسی شما با نام Simple Author Box افزوده خواهد شد،
روی آن کلیک کنید تا وارد صفحه تنظیمات افزونه شوید.
برای شروع ابتدا به بخش تنظیمات همگانی افزونه مراجعه کنید که با نام General Options شخص شده است.
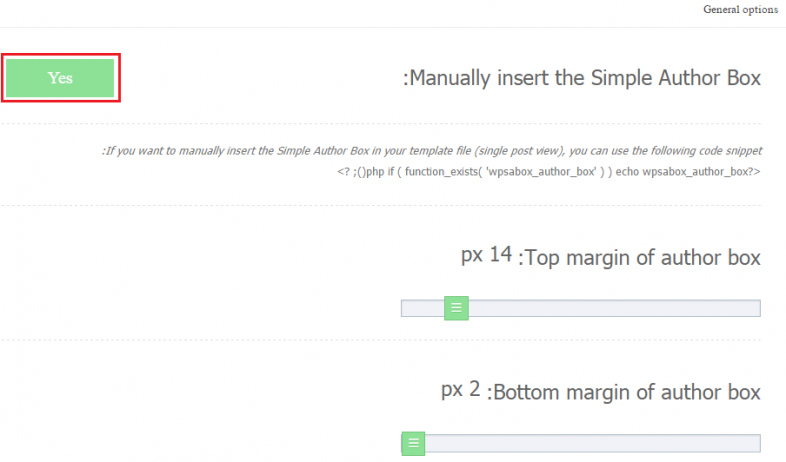
Manually insert the Simple Author Box: با فعال کردن این بخش این امکان برای شما فعال خواهد شد تا فاصلهای از بالا و پایین بخش نوشته
برای باکس نمایش اطلاعات نویسنده در وردپرس ایجاد کنید تا در سایت نمایش داده شود.
Hide the author box if author description is empty: در صورت فعال کردن این گزینه اگر فیلد درباره نویسنده که شامل اطلاعات کوتاهی از پروفایل وی میباشد خالی باشد، باکس نویسنده مورد نظر در مطالب سایت نمایش دادهه نخواهد شد.
Author avatar image style: در این بخش میتوانید تصویر مورد نظر برای نویسنده را در دو حالت دایرهای یا مربعی انتخاب کنید.
Rotate effect on author avatar hover: اگر قصد دارید تا با رفتن نشانگر ماوس روی تصویر نویسنده آواتار وی چرخش کوتاهی را داشته باشد آن را فعال کنید.
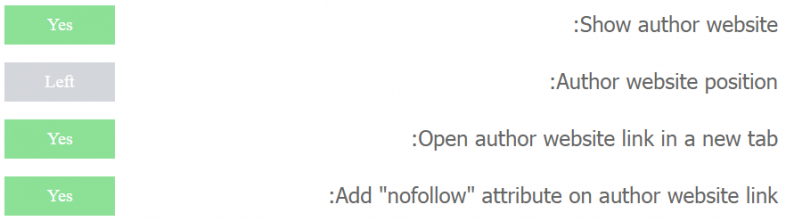
Show author website: در صورتی که میخواهید تا آدرس سایت نویسنده در باکس نمایش اطلاعات نویسنده در وردپرس نمایش داده شود
ابتدا این بخش را بر روی گزینه Yes قرار داده و سپس مکان مورد نظر برای نمایش آدرس سایت را در بخش
Author websitee position بر روی یکی از حالتهای Right برای سمت راست و Left برای سمت چپ انتخاب کنید.
تنظیمات اضافی
حال اگر میخواهید تا آدرس سایت نویسنده در پنجره جدید باز شود گزینه Open author website link in a new tab را بر روی Yes قرار داده و
در نهایت برای اینکه لینک سایت نیز به صورت نوفالو باشد گزینه Add “nofollow” attribute on author website link را بر روی Yes قرار دهید.
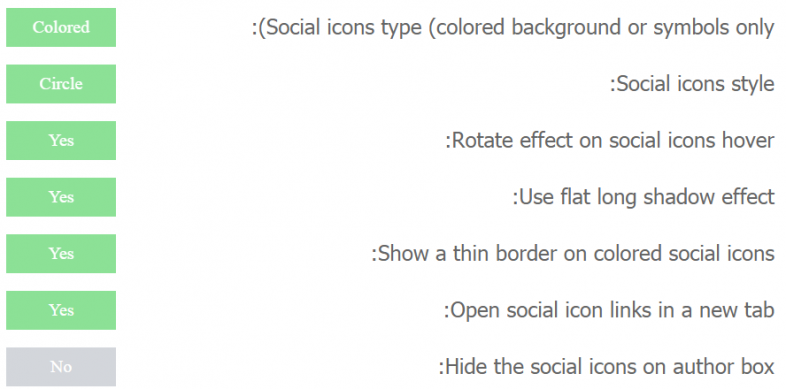
در این بخش ابتدا نوع نمایش آیکون شبکههای اجتماعی را در گزینه اول مشخص کنید، در صورتی که آن را بر روی Colored قرار دهید تنظیمات مشابه
تصویر فوق برای شما نمایش داده خواهد شد. اما در غیر اینصورت به صورت ساده تنها آیکون هر شبکه اجتماعی نمایش داده میشود.
تنظیمات شبکه های اجتماعی
Social icons style: از این بخش مانند آواتار نویسنده میتوانید نوع آیکون شبکههای اجتماعی را در دوحالت دایرهای یا مربعی انتخاب کرده و برای
اینکه چرخش آیکون شبکه اجتماعی نیز مانند تصویر پروفایل نویسنده فعال باشد گزینه Rotate effect on social icons hover را بر روی Yes قرار دهید.
Use flat long shadow effect: اگر میخواهید که آیکون شبکههای اجتماعی به صورت طراحی فلت سک سایه در خود داشته باشند نیز این گزینه را فعال کنید.
ادامه تنظیمات
Show a thin border on colored social icons: در این بخش نیز میتوانید تعیین کنید تا یک نوار نازک دور هر شبکه اجتماعی با رنگ متفاوتتری نمایش داده شود.
Open social icon links in a new tab: با فعال کردن این گزینه نیز شبکههای اجتماعی برای نمایش اطلاعات نویسنده در وردپرس در یک پنجره
جدید باز خواهند شد.
و در نهایت در بخش Hide the social icons on author box میتوانید به طور کلی امکان نمایش شبکههای اجتماعی را در این افزونه غیرفعال کنید.
حال مشابه تصویر فوق به تب Color Options مراجعه کرده و رنگ مورد نظر برای هر بخش را انتخاب کنید. مشابه تصویر فوق در این بخش قادر خواهید بود تا
به ترتیب زیر رنگ هر بخش را برای باکس نمایش اطلاعات نویسنده در وردپرس تعیین کنید.
تنظبمات رنگ و آیکون
- author name color: رنگ متن نام نویسنده
- Author website link color: رنگ لینک آدرس سایت نویسنده
- Border color of Simple Author Box: رنگ حاشیه باکس نویسنده
- Background color of social icons bar: رنگ پس زمینه آیکونهای شبکههای اجتماعی نویسنده
- Social icons color (for symbols only): رنگ آیکون شبکههای اجتماعی (این گزینه برای حالتی است که نمایش آیکونهای شبکههای اجتماعی در حالت ساده باشند)
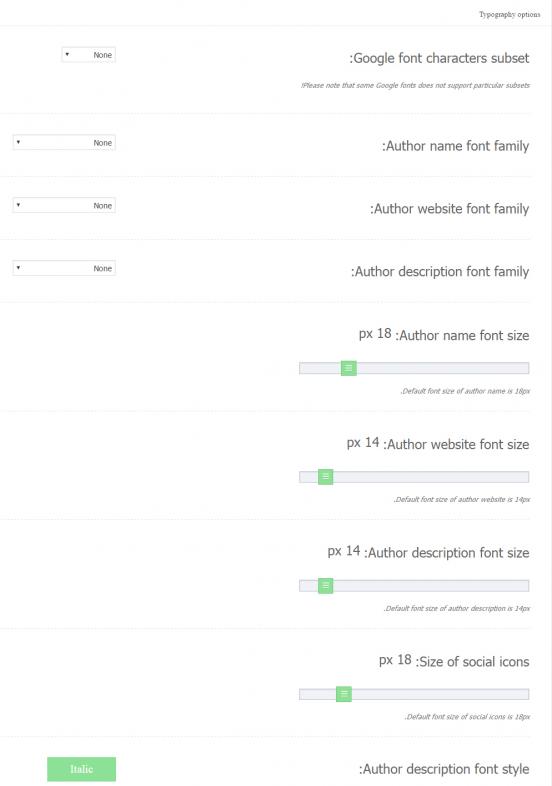
مشابه تصویر فوق در بخش Typography Options قادر خواهید بود تا فونت دلخواه نوشته در هر بخش از باکس نویسنده را تعیین کنید.
همانطور که در تصویر مشاهده میکنید در صورتی که تمایل دارید تا از فونتهای گوگل در باکس نویسنده استفاده کنید ابتدا از بخش
Google font characters subset فونت دلخواه مورد نظر را انتخاب کنید.
سپس با مراجعه به هر بخش فونت دلخواه خود را به ترتیب برای نام نویسنده، آدرس سایت نویسنده و درباره نویسنده انتخاب کرده و در زیر آنها نیز اندازه
هر فونت را تعیین کنید.
با انتخاب و فعال کردن گزینه Disable Font Awesome stylesheet نمایش استایل مجموعه font awesome در سایر افزونهها و یا قالب وردپرس برای این
افزونه غیرفعال شده و لود آنها توسط قالب خواهد بود.
و با انتخاب گزینه Load generated inline style to footer استایلهای داخلی در فوتر لود خواهند شد که باعث افزایش سرعت بارگذاری سایت میشود.
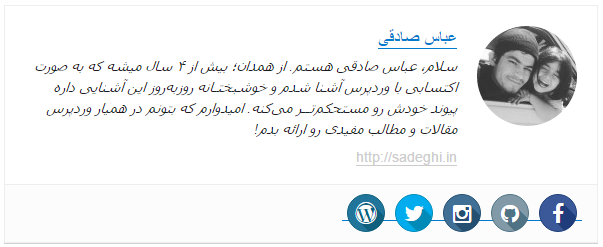
در نهایت باکس نمایش اطلاعات نویسنده در وردپرس بر اساس تنظیماتی که در آن اعمال کردهاید مشابه زیر در پایان هر نوشته نمایش داده خواهد شد.
شاد باشید..