
سلام و عرض ادب خدمت همه کاربران همیار وردپرس؛
امکان اشتراک گذاری در شبکه های اجتماعی یک امر بسیار مهم می باشد که هم از نظر سئو به سایت ما کمک می کند و هم باعث رونق کسب و کار می شود.
ما به کمک این شبکه های اجتماعی می توانیم مطالب، محصولات و هر آنچه در وبسایت خود ایجاد می کنیم را در یک دنیای بزرگ به اشتراک بگذاریم. همچنین می توانیم به کاربران خود این امکان را بدهیم تا مطالب ما را به اشتراک بگذارند. به نظر شما امکان جالبی نیست؟
امروز میخواهیم افزونه ای را معرفی کنیم که آیکون شبکه های اجتماعی در وردپرس می سازد تا با کلیک روی آنها بتوان مطالب را به اشتراک گذاشت.
آیکون شبکه های اجتماعی در وردپرس با افزونه Simple Social Icons
این افزونه کاربردی وردپرس در مخزن بزرگ افزونه های وردپرس به ثبت رسیده است و تا کنون بیش از 200000 دانلود و فعال سازی شده است و در واقع یکی از افزونه های مطرح می باشد که در دسته افزونه کاربردی وردپرس ثبت شده است. و امکان ساخت آیکون شبکه های اجتماعی در وردپرس را فراهم می کند.
آموزش کار با افزونه کاربردی وردپرس Simple Social Icons
ابتدا این افزونه را دانلود و سپس در وردپرس سایت خود نصب و فعال سازی می کنیم.(دقت داشته باشید که شما میتوانید آخرین نسخه این افزونه کاربردی وردپرس را در انتهای همین آموزش به صورت کاملا رایگان دانلود کنید)
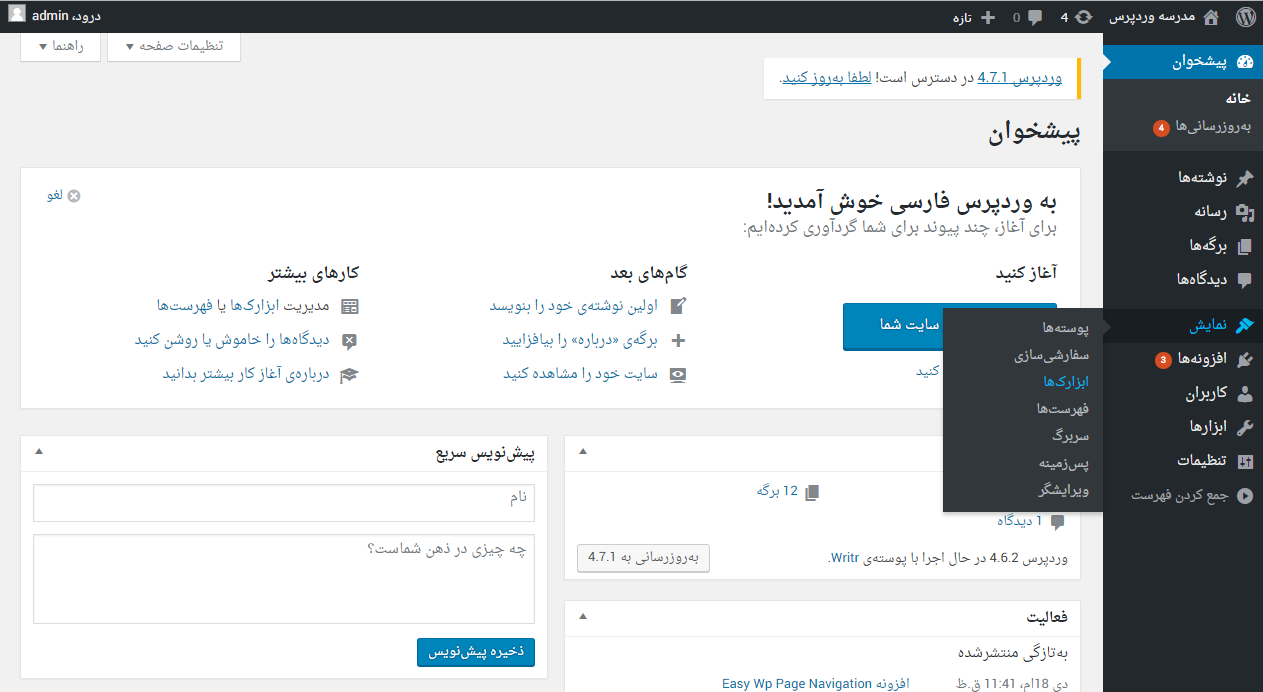
بعد از نصب و فعال سازی این افزونه کاربردی وردپرس به سراغ قسمت نمایش و در نهایت روی گزینه ابزارک ها کلیک می کنیم.
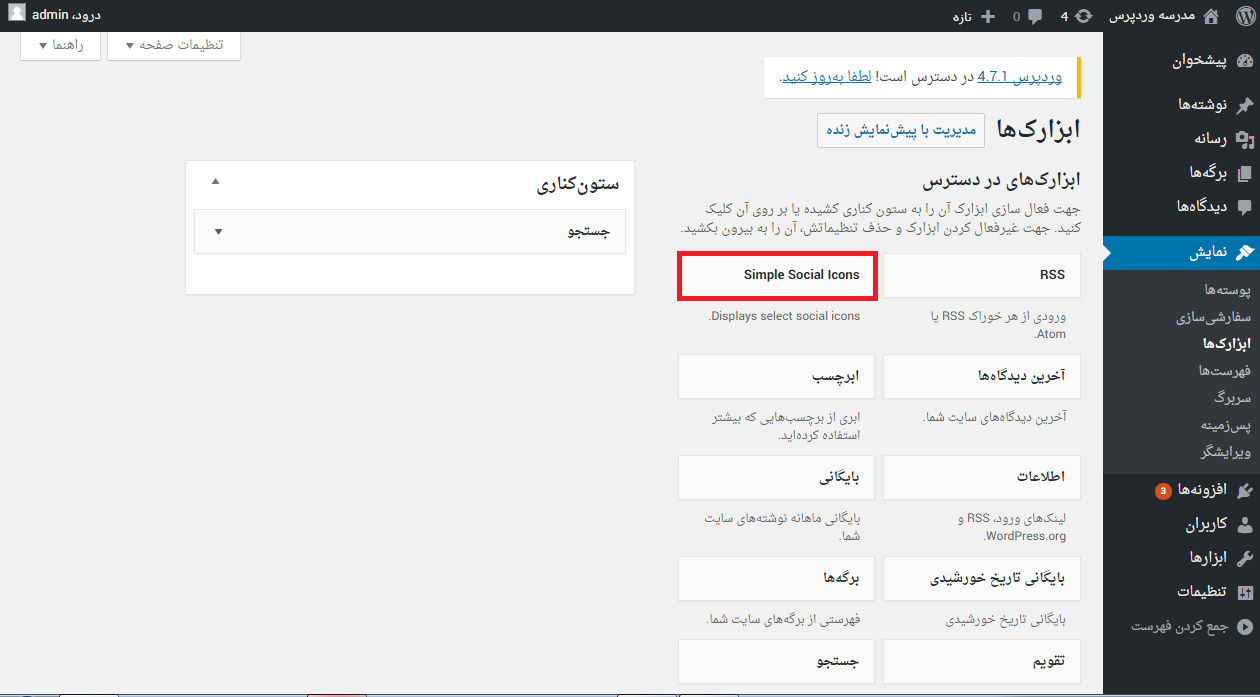
با کلیک بر روی این گزینه وارد قسمتی می شویم که ابزارک های وردپرسی در آن واقع شده اند و ما میتوانیم هر کدام از آن ها را فقط با عمل کشیدن و رها کردن در سایدبار مورد نظر قرار دهیم.
Simple Social Icons
با ورود به این بخش گزینه ای تحت عنوانSimple Social Icons ایجاد شده است و با عمل کشیدن و رها کردن به سایدبار مورد نظر قرار می دهیم.
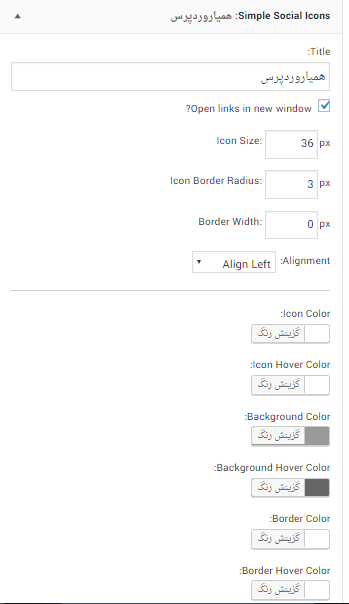
با انجام این عمل تنظیمات این سایدبار به صورت آبشاری ایجاد می شود که چندین گزینه قابل توضیح وجود دارد:
Title: در این قسمت باید عنوان ابزارک را مشخص کنیم.
Open Link In new Window: در این قسمت باید مشخص کنیم که با کلیک بر روی لینک عنوان پنجره ای در صفحه جدید ایجاد شود یا خیر
Icon Size:اندازه آیکون
Icon Border Radius: میزان نرمی حاشیه آیکون
Border Width : عرض BOrder
Alignment : ترازبندی آیکون
Icon Color : رنگ آیکن
Icon Hover Color : رنگ ایکن در حالت Hover
Background Color : رنگ پس زمینه آیکن
Background Hover Color : رنگ پس زمینه آیکن در صورت Hover شدن
Border Color : رنگ Border
Border Hover Color : رنگ Border در صورت Hover
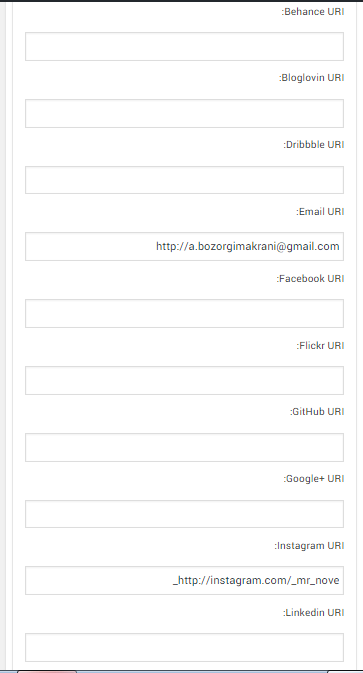
در قسمت دوم از تنظیمات می می بایستی لینک شبکه های اجتماعی را برای آیکون شبکه های اجتماعی در وردپرس مشخص کنیم و نیاز به توضیح خاصی نیست.
حال زمان آن رسیده است که خروجی کار خویش را مشاهده کنیم.










مهدی
با سلام
بنده داخل سایتم یک قسمت مربوط به تیم ما دارم که هر فرد دارای شبکه های اجتماعی مختص به خود است چگونه میتوان وقتی یک آیتم جدید به قسمت تیم ما اضافه میکنیم شبکه های اجتماعی آن را هم مشخص کنیم لینک دهیم به صفحه شخص و آن را در سایت نمایش دهیم .