
سلام؛
یکی از مواردی که شما را در شناخته شدن مطالب و در نهایت وبسایتتان یاری می دهد اشتراک گذاری مطالب در شبکه های اجتماعی است. ما برای این کار در وردپرس می توانیم از افزونه های متعددی کمک بگیریم. دکمه شبکه های اجتماعی در وردپرس به روش های مختلف ایجاد می شود که هر کدام به نوبه ی خود زیبایی و جذابیت خاصی را در مطالب شما به وجود می آورد و باعث ترغیب کاربر برای اشتراک گذاری می شود.
دکمه شبکه های اجتماعی در وردپرس با Social Pug
توضیحات افزونه
یکی از قابلیت هایی که این افزونه دارد، قابل تنظیم بودنش است. با این افزونه به راحتی کاربران میتوانند پست های شما را در شبکه های اجتماعی به اشتراک بگذارند.
دکمه های شبکه های اجتماعی که در این افزونه وجود دارند میتوانند در بسیاری از قسمت های سایت شما قرار بگیرند .
آموزش کار با افزونه
افزونه را نصب و فعال می کنیم. پس از نصب افزونه و فعال کردن آن شما با چنین صفحه ای مواجه خواهید شد:
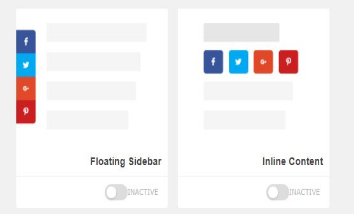
به دو شکل میتوانید از این افزونه استفاده کنید، هم به صورتی که در کنار صفحه به صورت شناور باشد و هم در اول یا آخر پست های وبسایت قرار گیرد. حتی شما میتوانید از هر دو حال همزمان استفاده کنید.
حال یکی از این ها را فعال کنید. اگر شما Floating Sidebar را فعال کنید گزینه Floating Sidebar به افزونه اضافه میشود و اگر Inline Content را فعال کنید گزینه Content به افزونه اضافه میشود.
تنظیمات Floating Sidebar
بر روی گزینه Floating sidebar کلیک میکنیم:
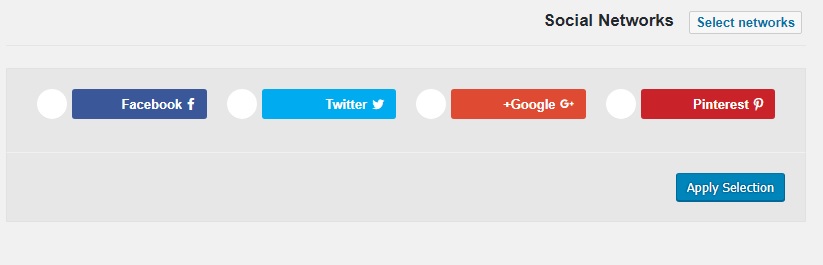
شما اول باید تعیین کنید که چه شبکه هایی برای به اشتراک گذاشتن مطالب استفاده شوند. از قسمت Select networks میتوانید شبکه ها را انتخاب کنید:
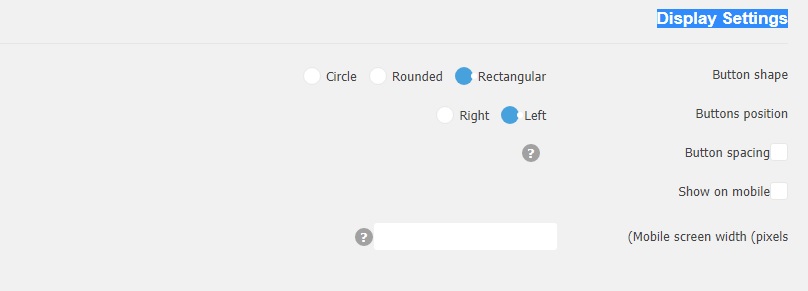
Display Settings
در قسمت Button shape مشخص کنید که شکل دکمه ها چگونه باشد.
در قسمت دوم یعنی Button position مشخض میکنید که دکمه ها در سمت راست یا چپ سایت باشند.
در این قسمت اگر تیک Button spacing را بزنید بین دکمه ها فاصله خواهد بود و اگر بردارید فاصله نخواهد بود.
در قسمت بعدی اگر تیک Show on mobile را بزنید دکمه ها در دستگاه های موبایل ها نشان داده میشوند و اگر تیکش را بردارید نشان داده نمیشوند.
در قسمت (Mobile screen width (pixels مقداری را به پیکسل وارد میکنید و دکمه ها برای صفحه نمایش های کوچک تر از اندازه موردنظر نمایش داده میشوند
Buttons Share Counts
اگر تیک Show share count را بزنید در جلوی هر یک از دکمه شبکه های اجتماعی در وردپرس نشان میدهد که این مطلب از سایت شما چقدر در هر شبکه اجتماعی به اشتراک گذاشته شده است.
بعد از زدن این تیک یک گزینه دیگر زیرش ظاهر میشود که با زدن آن دیگر جلوی هر دکمه تعداد اشتراک مطلب در شبکه های اجتماعی را نشان نمیدهد بلکه در یک مکان مجموع تعداد اشتراک مطلب را نشان میدهد که در گزینه بعدی مکان را مشخص میکنیم.
حالا اگر میخواهید مجموع را نشان دهد گزینه Show total share count را انتخاب کنید. بعد از زدن تیک این گزینه باید محل قرار گرفتن اعداد* را مشخص کنید.
برای این کار از قسمت Total count positions محل قرار گرفتن اعداد را مشخص میکنیم.
با انتخاب گزینه Before Buttons اعداد قبل از دکمه ها نشان داده میشوند و با انتخاب گزینه After Buttons اعداد بعد از دکمه ها قرار میگیرند.
Post Type Display Settings
در این قسمت دو گزینه هست که هر کدام را فعال کنید دکمه شبکه های اجتماعی در وردپرس در آنجا ظاهر میشوند. مثلا اگر برگه ها را فعال کنید دکمه ها فقط در برگه ها ظاهر میشوند و اگر نوشته ها را فعال کنید در نوشته ها ظاهر میشوند.
شما میتوانید هر دو گزینه را فعال کنید!
تنظیمات Inline content
در این حالت تمام گزینه ها همانند حالت Floating Sidebar است.
گزینه اول: در گزینه Number of columns شما میتوانید تعداد ستون ها را مشخص کنید.
گزینه دوم: در گزینه Share text شما یک متن را مینویسد که در بالای دکمه ها به صورت شکل زیر نشان داده می شود.
گزینه سوم: اگر شما گزینه Show labels را فعال کنید اسم شبکه در کنار دکمه اش نشان داده میشود و اگر فعال نکنید فقط آیکون شبکه نمایش داده میشود.
نکته: منظور از اعداد همان تعداد اشتراک مطالب سایت شما میباشد.











امین
سلام
این افزونه ی تلگرام آبی رنگ در پایین صفحه شما افزونه ی آماده هستش ؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
نه دوست عزیز افزونه نیست