
اضافه شدن آموزش ویدئویی توسط محمدرضا خدری در تاریخ 24 آبان 1396
همانطور که میدانید توجه به ظاهر محتوای سایت تاثیر به سزایی در جذب کاربران به وبسایت شما دارد. در این بین مطالب شما باید در عین جامعیت، کاملا خوانا و مرتب باشند. یکی از موارد قابل استفاده برای نمایش بهتر و مرتب تر همراه با ظاهری ساده و درعین حال زیبا به کار بردن تبهای رسپانسیو در وردپرس می باشد. این تب بندی ها در وبسایت هایی که فروشگاهی هستند بسیار به چشم میخورد و احتمالا همه شما دیده اید اما برای انواع دیگر سایت ها نیز میتوانید آنها را به کار ببرید.
تبهای رسپانسیو در وردپرس
اصطلاح تبندینگ به معنای ایجاد یک یا چند تب برای نمایش محتویات درون نوشته ها و صفحات است که علاوه بر زیبایی باعث دسته بندی شدن مطلب و خوانایی بهتر برای کاربران میشود. برای این کار میتوان از روش های مختلفی کمک گرفت که یکی از ساده ترین راه ها استفاده از افزونه Tabby Responsive Tabs می باشد.
ساخت تب ها با افزونه Tabby Responsive Tabs

افزونه Tabby Responsive Tabs برای ساخت تبهای رسپانسیو در وردپرس پیشنهاد میشود که عملکرد ساده همراه با ظاهری مناسب برای صفحات وبسایت به ارمغان می آورد. این افزونه تاکنون بیش از 30 هزار نصب فعال داشته است.
امکانات افزونه
- ایجاد تب بندی به صورت افقی
- دارای حالت کاملا ریسپانسیو
- تغییر ظاهر در نمایشگرهای کوچک به صورت کاملا خوانا
- پشتیبانی از چند مجموعه تب در یک صفحه
- ایجاد تب های آکاردئونی با تکنولوژی جی کوئری
- پشتیبانی از تب های چندگانه
- و…
نحوه کار با افزونه
ابتدا افزونه Tabby Responsive Tabs را دانلود کرده و سپس در محیط وردپرس به کمک منوی افزونه ها>>افزودن، اقدام به نصب و فعال سازی افزونه کنید. برخلاف انتظار، پس از نصب، هیچ منویی به پنل مدیریتی وردپرس اضافه نمیشود چون برای استفاده از افزونه تنظیم خاصی نیاز ندارید و فقط باید شورت کدهای این افزونه را به صفحات یا نوشته های خود اضافه کنید همچنین این افزونه قابلیت سفارشی سازی توسط کدهایcss را نیز دارد و میتوانید بر اساس سلیقه خود ظاهر تبهای رسپانسیو در وردپرس را تنظیم کنید.
عملکرد افزونه
برای شروع شما میتوانید مجموعه ای از تب ها را درون صفحات خود درج کنید برای این منظور دو شورت کد وجود دارد که باید هر دو از آنها استفاده شود. شامل:
[tabby] و [tabbyending]
شورت کد [tabby] برای معرفی تب ها و شورت کد [tabbyending] یکبار در انتهای کدهای شما بعنوان کد پایانی درج میشود.
برای شورت کد [tabby] چندین پارامتر وجود دارد که در ادامه تک تک آن ها را بررسی خواهیم کرد.
شروع کار
برای تهیه تبهای رسپانسیو در وردپرس ابتدا کد [“tabby title = “tabname] را درج کنید و نام تب مورد نظر خود را به جای tabname جایگزین کنید.
به عنوان مثال قطعه کد زیر سه تب را طراحی میکنید.
نکته: مطمئن شوید که هر برچسب های <code> یا <pre> اضافی حذف شوند.
[“tabby title = “اولین برگه]
دراین قسمت بعد از کروشه محتویات تب اول خود را درج کنید.
[“tabby title = “Second Tab ]
اینجا محتوای تب دوم قرار میگیرد.
[“tabby title = “third Tab]
محدودیتی در ایجاد تب ها ندارید. این محتوای تب سوم است.
[tabbyending]
و د رآخر شورت کد [tabbyending] را برای پایان بخشیدن به تب بندی قرار دهید. که علامت خاتمه تب بندی میباشد.
نتیجه کار
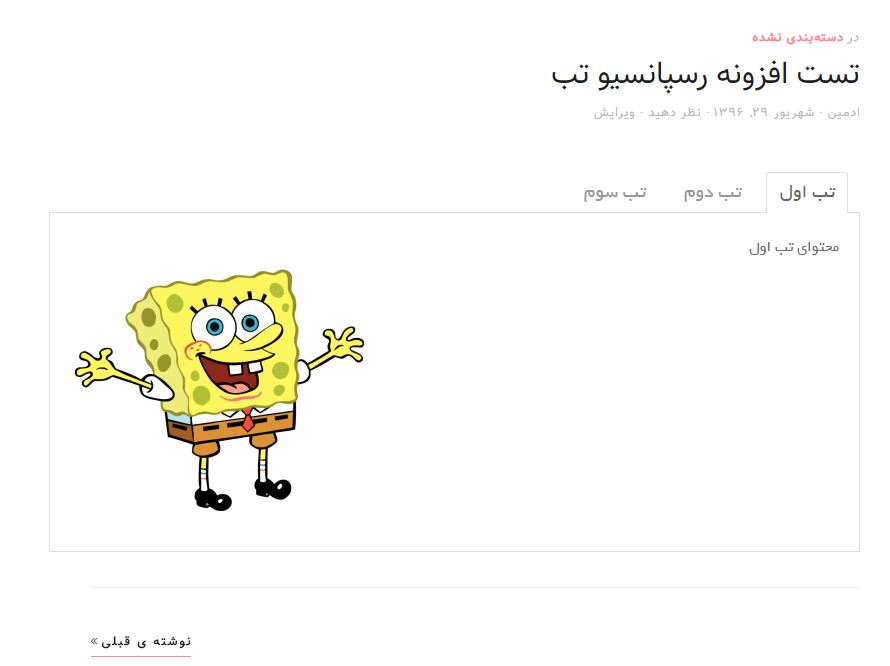
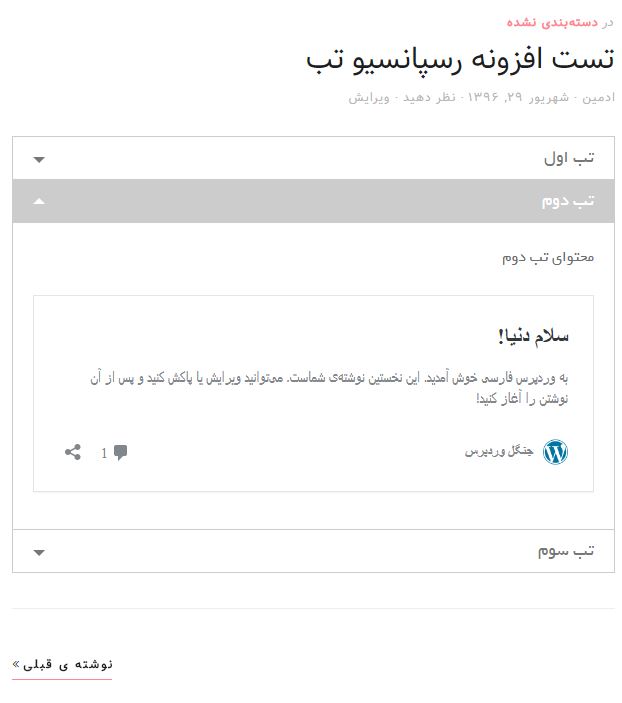
و در نهایت خروجی حاصل از تبهای رسپانسیو در وردپرس مطابق تصویر زیر خواهدبود:

نکات قابل توجه: دقت کنید که یک خط خالی را از بالا و پایین هر کد کوتاه tabby و tabbyending ایجاد کنید.
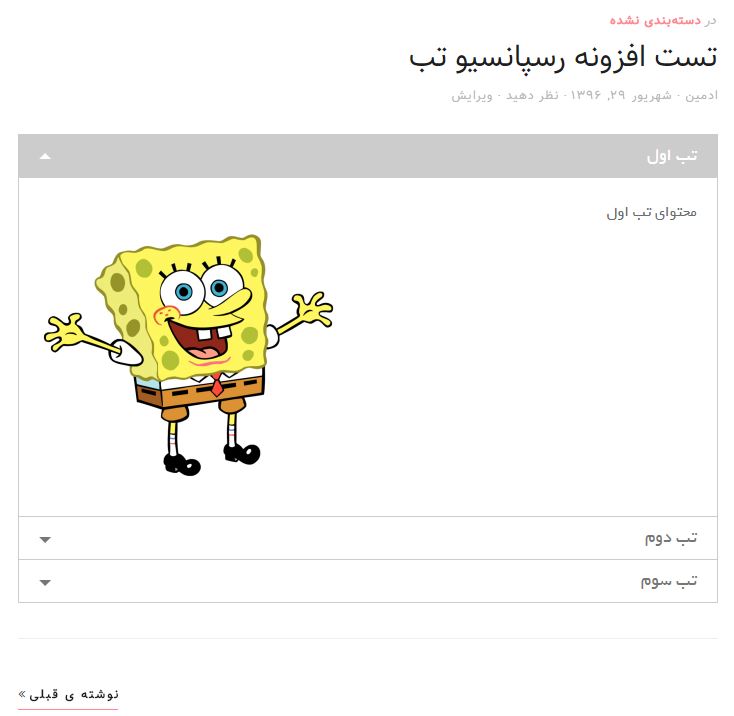
این تب بندی ها کاملا ریسپانسیو هستند و در صورت تغییر عرض نمایشگر، مشکلی در نمایش آن نخواهید داشت.

برای تغییر ظاهر تبهای رسپانسیو در وردپرس، دو روش وجود دارد:
- استفاده از افزونه های کمکی
- استفاده از css برای سفارشی سازی به سبک و رنگ دلخواه
پارامترهای مورد استفاده در شورت کد [tabby]
- پارامتر title
همان طور که در مثال قبلی ذکر شد، برای هر تب یک شورت کد [tabby] در نظر میگیریم و درون آن پارمتر title را جهت تعیین نام تب خود را مینویسیم. مانند نمونه زیر:
[“tabby title=”Tab name]
- پارامتر open
به صورت پیش فرض اولین برگه در سمت چپ پنل باز است و هنگام لود شدن صفحه کاربر با آن مواجه میشود. برای تغییر تب باز، از پارمتر open با مقدار yes میتوان کمک گرفت. مانند نمونه زیر:
[“tabby title=”Tab name” open=”yes]
در این صورت تبی که دارای پارامتر open باشد به صورت پیش فرض در هنگام لود شدن صفحه، باز است. دقت کنید که فقط در یکی از تب ها حالت open را میتوان فعال کرد.
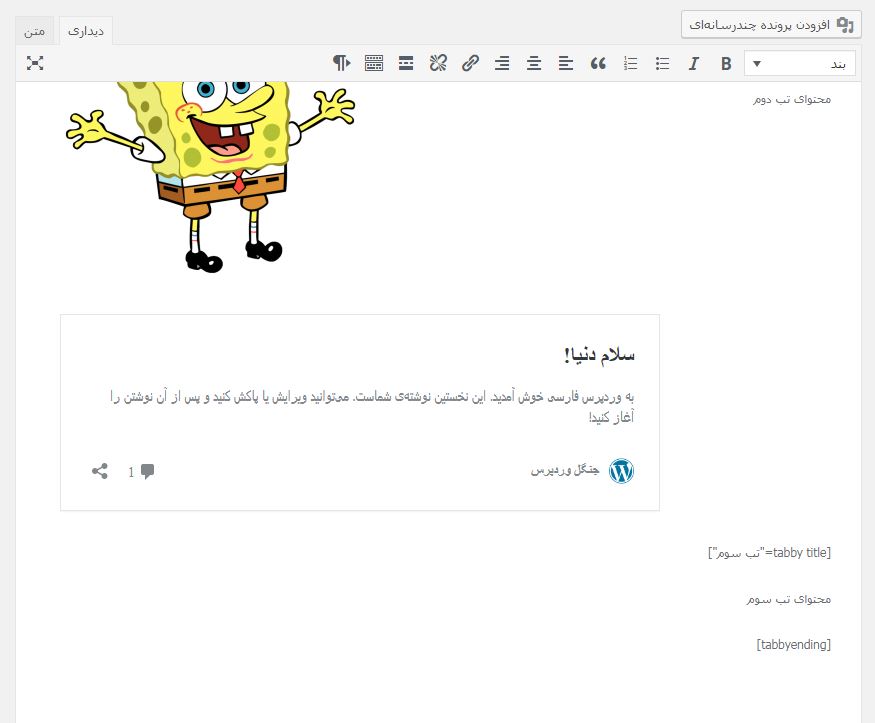
بارگذاری محتوای برگه یا نوشته ای خاص درون تب مورد نظر
نکته جالب این است که شما میتوانید محتویات نوشته ها یا برگه های خود را درون تبهای رسپانسیو در وردپرس نیز فراخوانی کنید. برای این کار میتوان از گزینه target کمک گرفت.
ابتدا آدرس محتوای خود را کپی کنید سپس تبی که جهت نمایش محتویات انتخاب کرده اید را درنظر بگیرید و بعد از بسته شدن کروشه (در خط بعدی) آدرس محتوای خود را جایگذاری کرده سپس در مقابل آن عبارت ?target=Tab-name را قرار دهید. این عبارت به معنای آن است که محتوای این آدرس را در تب ذکر شده، باز کن.

نکات مهم:
- به جای Tab name، نام تب خود را بنویسید.
- از قرار دادن فاصله اضافی خودداری کنید.
- در صورتی که نام تب شما دو سیلابی بود بین آن به جای فاصله از کاراکتر خط تیره – استفاده کنید.
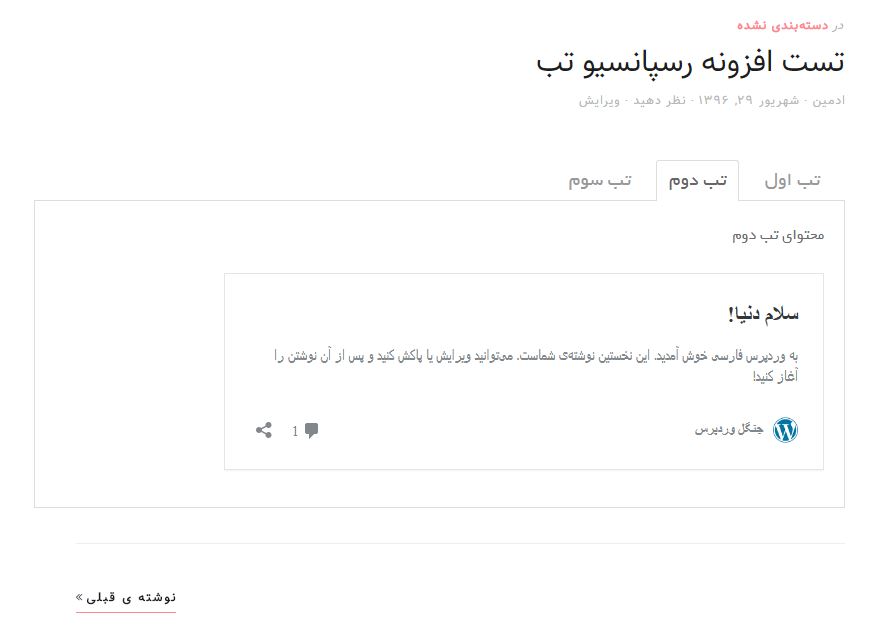
نتبجه عملکرد
و نهایتا خروجی حاصل مطابق تصاویر زیر خواهد بود که کاملا ریسپانسیو میباشد:
خروجی در حالت تمام صفحه:

و همچین هنگام تغییر عرض به صورت زیر خواهد بود:

جمع بندی نهایی
برای استفاده از افزونه Tabby Responsive Tab جهت ساخت تبهای رسپانسیو در وردپرس از دو شورت کد [tabby] و [tabbyending] کمک بگیرید. به این صورت که برای معرفی هر تب کد [tabby] را درج کرده و بعد از اتمام کار یکبار در انتهای کدنویسی عبارت [tabbyending] را جهت اتمام تب بندی درج کنید. همچنین برای سفارشی سازی در استایل شیت های افزونه تغییرات خود را درج کنید. از درج هرگونه کاراکتر اضافی و فاصله خودداری کنید. درنهایت با این روش میتوانید تبهای رسپانسیو در وردپرس را مطابق میل خود طراحی کنید.
افزونه توسط محمدرضا خدری فارسی سازی شده است.




