
در ۲ اسفند ۱۳۹۳ آموزش ویدئویی اضافه شد
سلام دوستان!خیلی از وبسایت ها با این هدف شروع به کار می کنند که کلی کاربر جذب کنند و از راه تبلیفات هم کست درامد کنند.یکی از جاهایی هم که جدیدا برای تبلیغات مورد توجه قرار گرفته وسط متن ها و نوشته هاست جون کاربر زیاد این قسمت رو میبینه.حتما سایت هایی رو دیدید که دقیقا بعد از پاراگراف اول یا دوم تبلیفی در سایتشون دارند
همین جا یه نکته رو بگم:تبلیغ و متن اگر با هم مرتبط باشند شما به هدفتون رسیدید.اما در غیر این صورت فقط از جذابیت سایتتون کم کردید!!
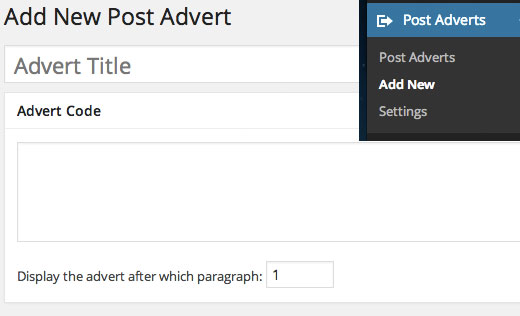
یه راه اینه که از عکس استفاده کنیم.بالا,پایین,وسط هر جا که خواستیم یه عکس بچسبونیم.ولی فکر کنید بعد از یه مدت بخواهید این عکس ها رو تغییر بدید!من یه راه خیلی بهتر سراغ دارم.افزونه Insert Post Ads رو نصب و فعالسازی کنید.در داشبورد سایت شما گزینه ای به نام Post Adverts اضافه میشه.از همین گزینه روی قسمت Post Adverts » Add New کلیک کنید.
در این قسمت نام و کد تبلیغ و همچنین پاراگرافی که می خواهید تبلیغ در آن نمایش داده شود مشخص می کنید.بعد در گزینه Post Adverts »Setting جایی رو که دوسته دارید این تبلیغ نمایش داده بشه (نوشته,برگه و …) رو مشخص می کنید.

اما اگه مایل هستید که از افزونه استفاده نکنید.می توانید از کد زیر در functions.php استفاده کنید.(شدیدا توصیه می کنم که قبلش یه کپی از این فایل بگیرید یا از افزونه اختصاصی سایت خودتون استفاده کنید).
<?php
//Insert ads after second paragraph of single post content.
add_filter( 'the_content', 'prefix_insert_post_ads' );
function prefix_insert_post_ads( $content ) {
$ad_code = '<div>Ads code goes here</div>';
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 2, $content );
}
return $content;
}
// Parent Function that makes the magic happen
function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) {
$closing_p = '</p>';
$paragraphs = explode( $closing_p, $content );
foreach ($paragraphs as $index => $paragraph) {
if ( trim( $paragraph ) ) {
$paragraphs[$index] .= $closing_p;
}
if ( $paragraph_id == $index + 1 ) {
$paragraphs[$index] .= $insertion;
}
}
return implode( '', $paragraphs );
}
در سطر ۹ این کد بجای Ads code goes here می توانید کد تبلیغ خودتون رو قرار بدهید و در خط ۱۲ یه جای عدد ۲ شماره پاراگرافی که علاقه دارید بعد از اون تبلیغ نمایش داده بشه.
برای دانلود افزونه Insert Post Ads از لینک زیر استفاده کنید.
آموزش ویدیویی افزونه Insert Post Ads
دانلود ویدئو آموزش افزونه Insert Post Ads
دانلود ویدئو





مرتضی
سلام. خسته نباشید .
من میخوام که تبلیغات رو درجاهای مختلفی قرار بدم ، این افزونه فقط سه حالت داره . همچنین میخوام برای هر نوشته یه نوع تبلیغ قرار بدم ، چه افزونه ای استفاده کنم؟
احمد
خسته نباشید من افزونرو فعال کردم همانند فیلم اما دست نشد
SIna
با سلام شما از کدام افزونه برای تبلیغات متنی استفاده میکنید آیا افزونه هستش لطفا آموزش دهید با تشکر
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
تبلیغات متنی منظور شما مواردی است که در ساید بار قرار گرفتند ؟
خیر افزونه ای نیست
amir
سلام
دو تا پلاچین تو سایتتون استفاده کردین و ممنون میشم اسمش رو بگید تا سرچ و نصب کنم
یکی این (حتما بخوانید) که وسط محتوا میاد
دوم: قبلنا لینکای سایتتون ریدایرکت میشد رو یه صفحه سفید که توش یه تبلیغ داشت و پس از چند ثانیه ریدایرکت انجام میشد
منون میشم این دوتا افزونه رو معرفی کنید
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
این دو مورد برنامه نویسی شده
mohsen_blid30 10 سال عضو همیار وردپرس
سلام
ایا پلاگینی وجود داره که تبلیغات را بر اساس نوع کشور افراد تنظیم کنه
مثلا اگر ما تبلیغی را برای کشور آلمان داریم برای المانی ها نمایش داده بشه و اگر تبلیغی برای ایرانیان است برای ایرانیان نمایش داده شود
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
متاسفانه خیر
ریحانه
سلام من این افزونه رو نصب کردم… دقیقا کد شمارو گذاشتم فقط فایل شما گیف بود برای من عکس JPG به همراه یک متن
در پست ها متن رو نشون میده اما عکس رو نشون نمیده!!! ممنون میشم راهنمایی کنید…
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
در گام اول به بخش تنظیمات افزونه رفته و آن را مشخص کنید.
سپس کد داده شده را در انتهای function.php قرار بدید و آدرس تصویر را در قسمت مشخص شده قرار بدید.
احمد
سلام من هم افزونرو درست کردم عملیات هاش و مانند فیلم اموزشی کد هارم طبق گفته های شما قرار دادم منتها
کار نمیکنه اگه میشه جواب بدید مرسی
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
کد را داخل function.php که گذاشتید می تونید Ads code goes here رو تغییر بدید، مطمئنا جواب میده. دقت کنید
pouria
سلام
چه جوری میشه تبلیغات (بنر گیف ) رو در سمت راست و پایین سایت ، یا تو هدر سایت قرار داد؟؟؟؟
http.//s3.picofile.com/file/8209281968/Screenshot_103_.png
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
باید هدر و فوتر قالب شما این امکان رو داشته باشه.
aseman_music695 11 سال عضو همیار وردپرس
مرسی عالی بود افزونه از کجا تهیه کنم
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
پایین صفحه لینک دانلود هست.
محمود
سلام آقای رحیمی عزیز وقت شما به خیر
من با پوسته شرکتی accelerate که شما منتشر کردی سایتی برای فروشگاه خودم را انداختم اولا تشکر میکنم از این قاب شما دوم یه سوالی داشتم .
من می خوام یه blog با همون وبلاگ برای سایت راه بندازم (مثال : ghwood.ir/blog)به نظر شما این کار رو با افزونه میشه انجام داد یا تو ساب دامین دو باره ورد پرس نصب کنم ؟
ممنون میشم راهنمایی کنید
ود اخر در اینده من یه سایت با موضوع فروشگاه اینترنتی می خوام راه بندازم در مورد راه اندازی از شما کمک بگیرم (البته با هزینه) ممنون میشم یه ایدی یاهو و یا هر پل ارتباطی مستقیم خودتون رو برام بگید.
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام و احترام
خداروشکر که راضی بودید ای کاش سوال رو زیر مطلب مناسب میگذاشتید
نیازی به وردپرس جدید نیست در همین قالب هم میتوانید یه بخش وبلاگ داشته باشید.
می توانید با ایمیل hi@hamyarwp.com با تیم همیار وردپرس مکاتبه داشته باشید.
محمود
تشکر از پاسخ شما
چطور میتونم وبلاگ رو ایجاد کنم ؟
امیر حسین احمدی 11 سال عضو همیار وردپرس
سلام این پست مربوط به سوالی که شما میپرسید نیست همون طور که آقای رحیمی اشاره کردند یا ایمیل بزنید یا در پوسته مربوطه سوالتون رو بپرسید
MJ
دوستان خسته نباشید. خواستم خواهش کنم یه آموزش هم در مورد پلاگین Font Awesome و Font Awesome More Icon و یا WordPress Icons – SVG و یا Menu Icons بدین. ممنون میشم. پلاگین Persian Fonts هم از اون پلاگین هایی هستش که خیلی دوست دارم یک روزی آموزشش رو در همیار وردپرس ببینم. بازم دست همگی درد نکنه.
امیر حسین احمدی 11 سال عضو همیار وردپرس
سلام چشم حتما برسی میکنیم و آموزشش رو میزاریم