 مدیریت ابزارک ها در وردپرس
مدیریت ابزارک ها در وردپرس
یکی از بخشهای مهم در وردپرس استفاده از ابزارک ها برای بهبود رابط کاربری است. در حال حاضر تقریبا همه قالبهای وردپرسی اجازه استفاده و شخصیسازی از ابزارک ها (سایدبار) را به شما میدهند و شما قادر هستید هر آنچه را که نیاز دارید در سایدبار سایتتان نمایش دهید. اما نحوه استفاده و مدیریت ابزارک ها در وردپرس دارای نکات و توضیحاتی است که ما قصد داریم در این مقاله آموزشی به بررسی آنها بپردازیم. حتما تا انتهای این مقاله از آموزش وردپرس با ما همراه باشید.
ابزارک ها در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- نحوه افزودن ابزارک به وردپرس
- مدیریت ابزارک ها در وردپرس
نحوه افزودن ابزارک به وردپرس
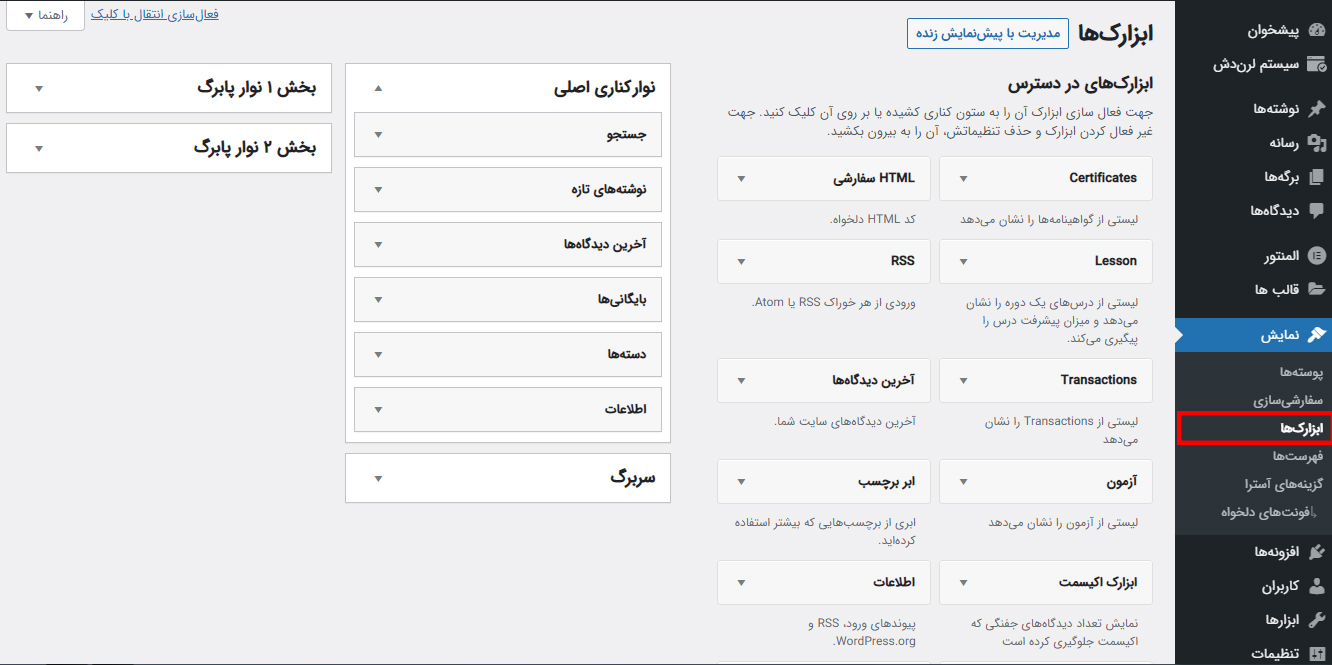
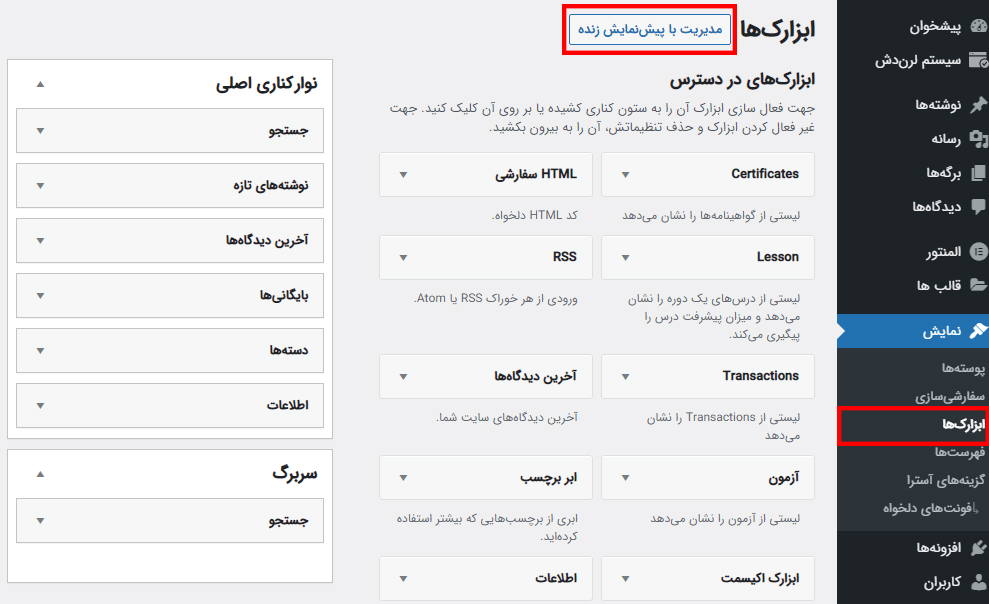
برای استفاده و افزودن ابزارک ها به سایتتان باید مطابق شکل زیر به قسمت نمایش و بخش ابزارک ها در پیشخوان وردپرس بروید.

در این قسمت تمامی ابزارک ها یا اصطلاحا ویجتها قرار دارند. باید توجه داشته باشید ابزارک هایی که در این بخش مشاهده میکنید وابستگی کاملی به قالب و افزونههای نصب شده بر روی سایت شما دارند. این بدین معناست که هر قالبی و افزونهای میتواند به شما ویجتهای مخصوص به خود را ارائه دهد.
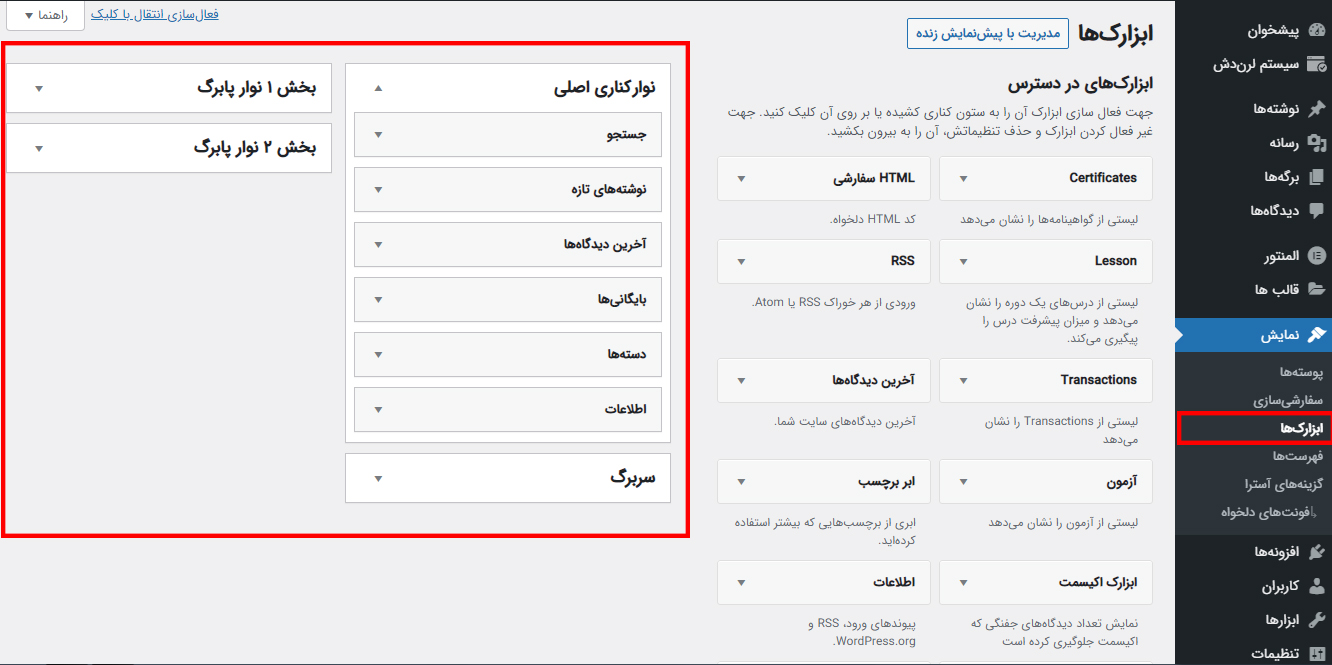
مطابق شکل زیر در سمت چپ بخش ابزارک های وردپرس، بر اساس نوع قالب شما قسمتهایی از سایتتان وجود دارد که شما میتوانید ویجتهای مورد نظر خود را به آنها اضافه کنید. این قسمتها شامل موارد زیر هستند:
- نوار کناری اصلی
- بخشهای مختلف پابرگ یا فوتر
- سربرگ یا هدر

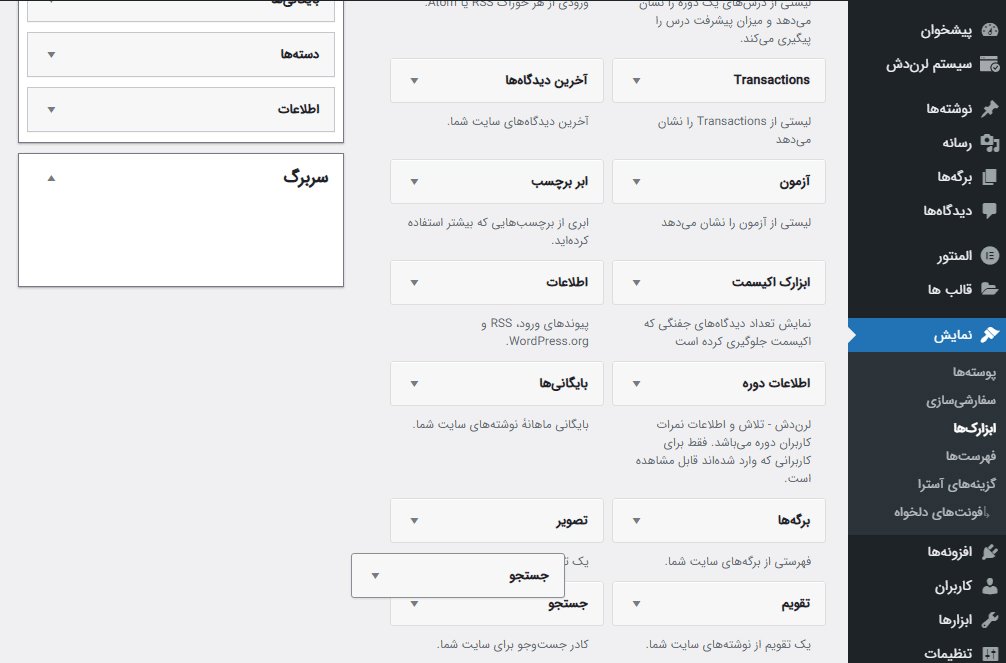
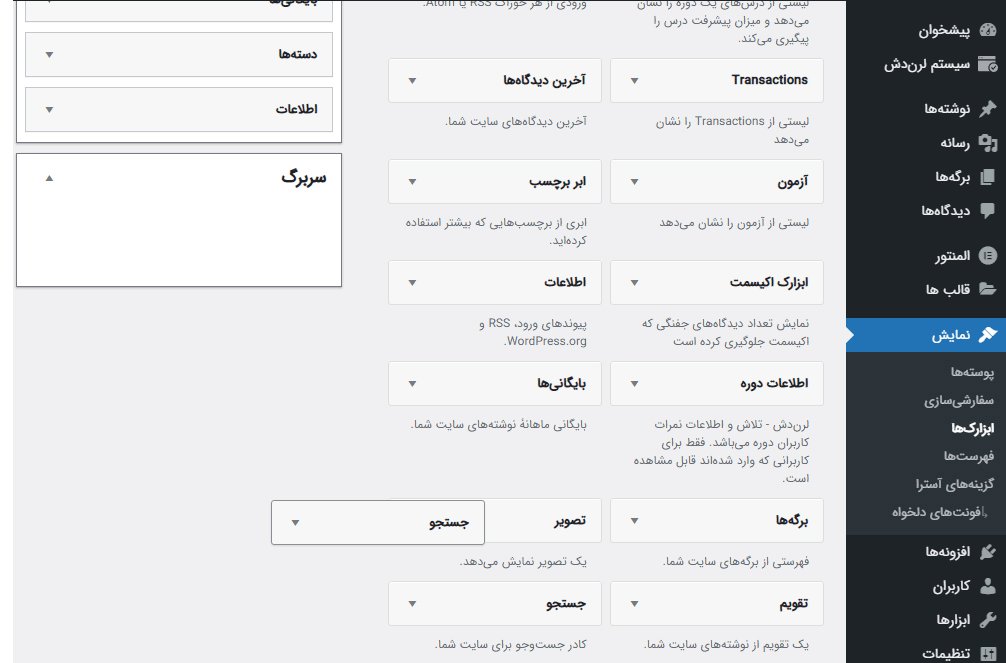
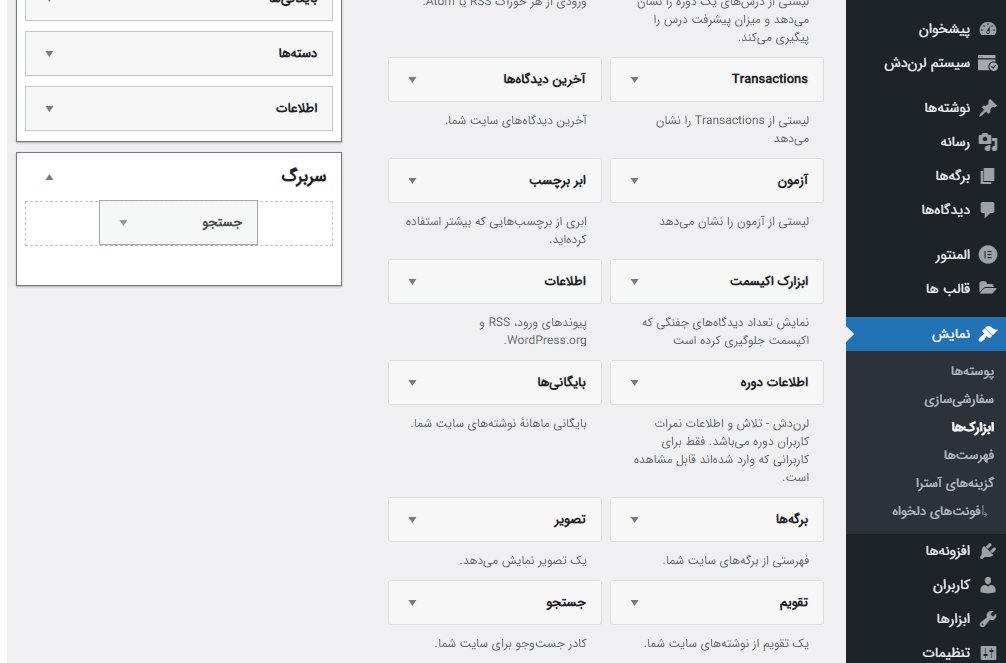
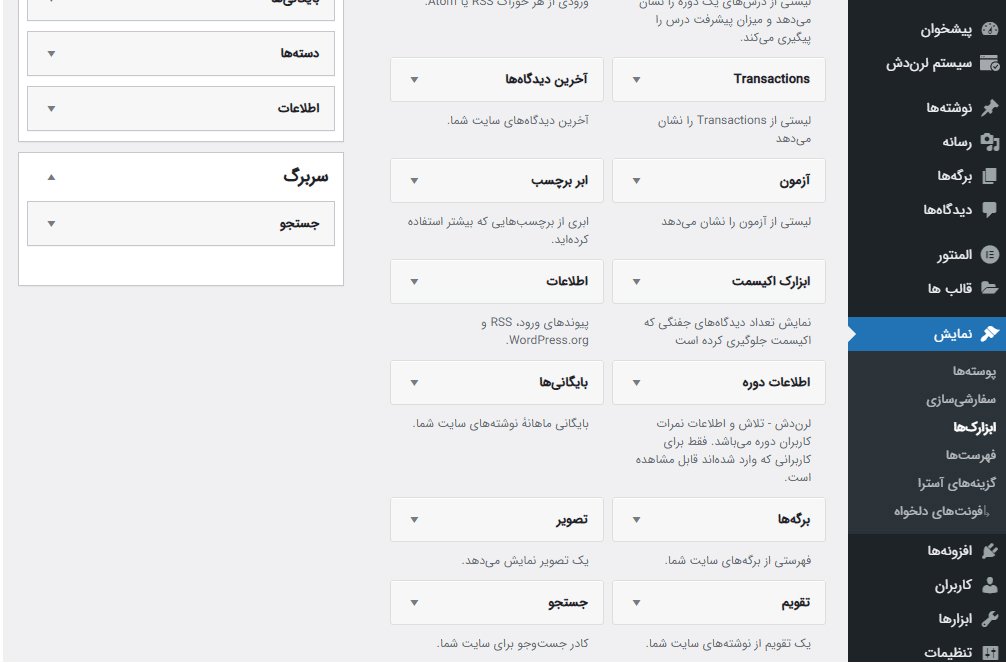
اما برای قرار دادن ابزارک دلخواه به هر قسمت از سایت کافیست تنها با کشیدن و رها کردن (Drag & Drop) ابزارک ها به آن قسمت، آنها را به سایدبار خود اضافه کنید. برای مثال مطابق گیف زیر ما قصد داریم ابزارک “جستجو” را به سربرگ سایت اضافه کنیم. کافیست روی آن چپ کلیک کرده و دکمه موس را نگه دارید و سپس آن را روی قسمت سربرگ رها کنید.

مدیریت ابزارک ها در وردپرس
یکی از قابلیتهای فوقالعاده خوب وردپرس امکان مدیریت و شخصیسازی کامل ابزارک های سایت است. برای انجام اینکار دو راه وجود دارد که در ادامه به بررسی آنها میپردازیم.
راه اول (راه پیشنهادی):
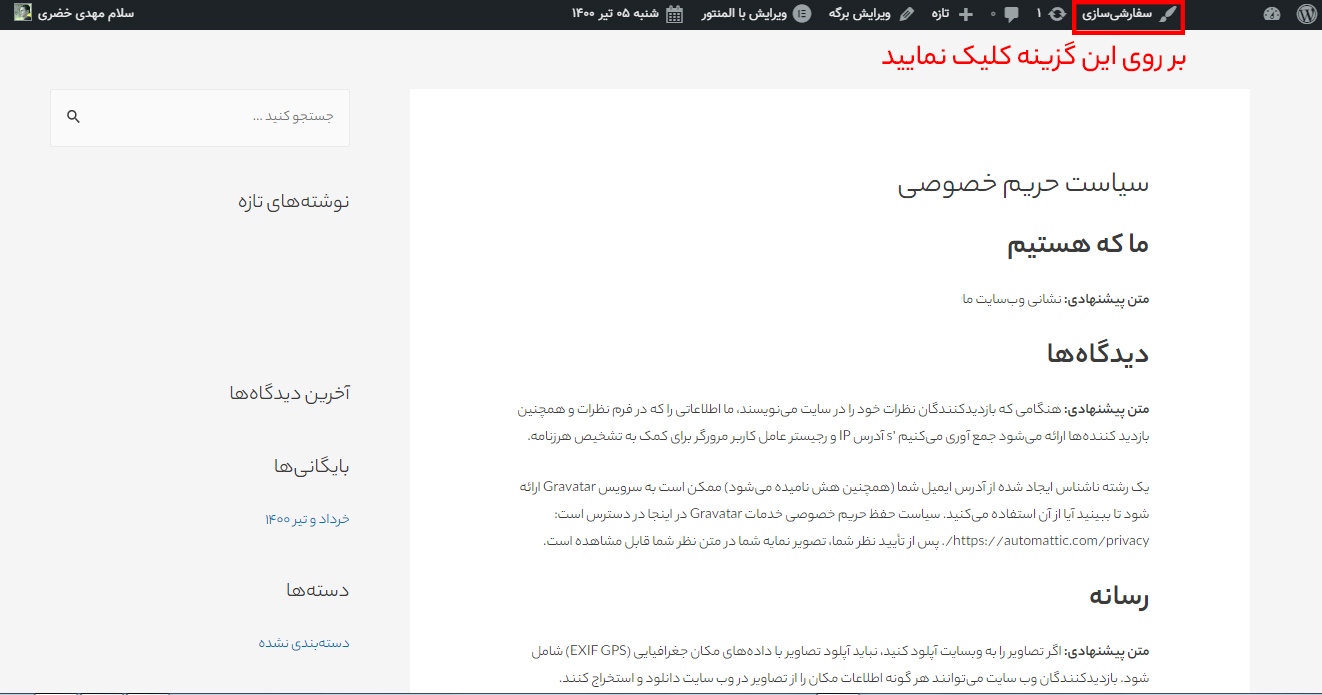
برای مدیریت ابزارک ها در وردپرس به هر برگهای از سایتتان که میخواهید ابزارک های خود را در آن مدیریت کنید بروید. سپس مطابق شکل زیر بر روی گزینه “سفارشیسازی” کلیک نمایید.

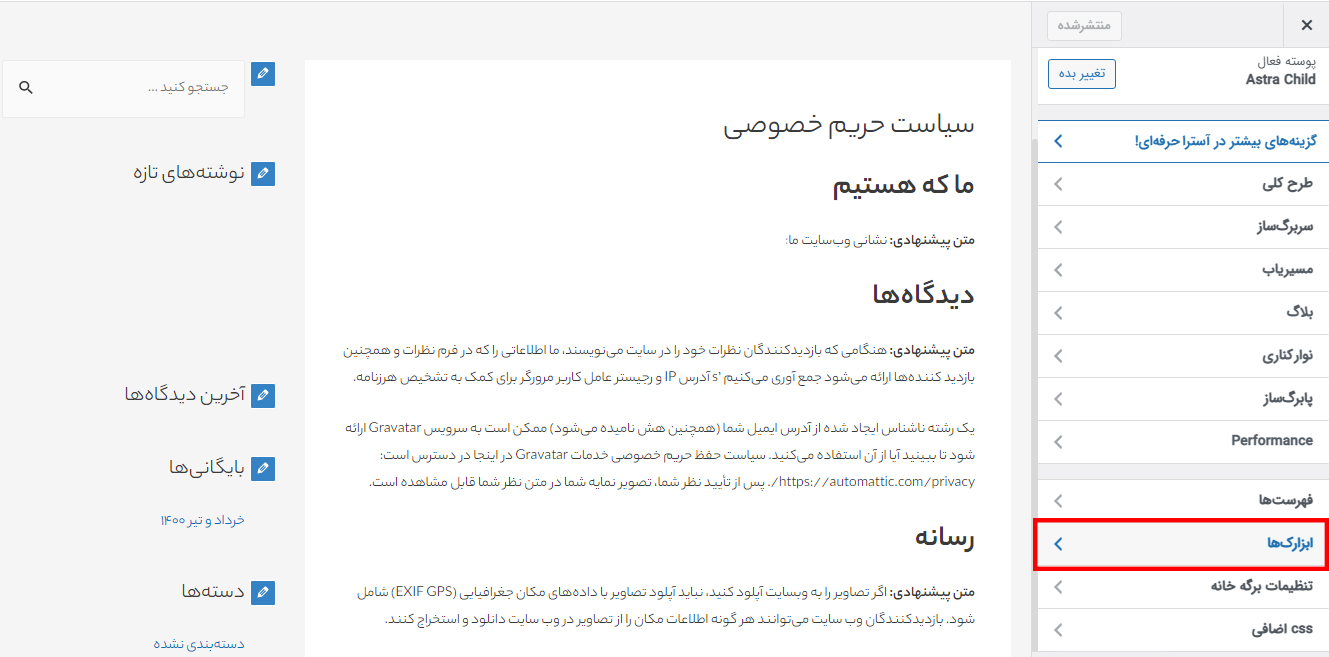
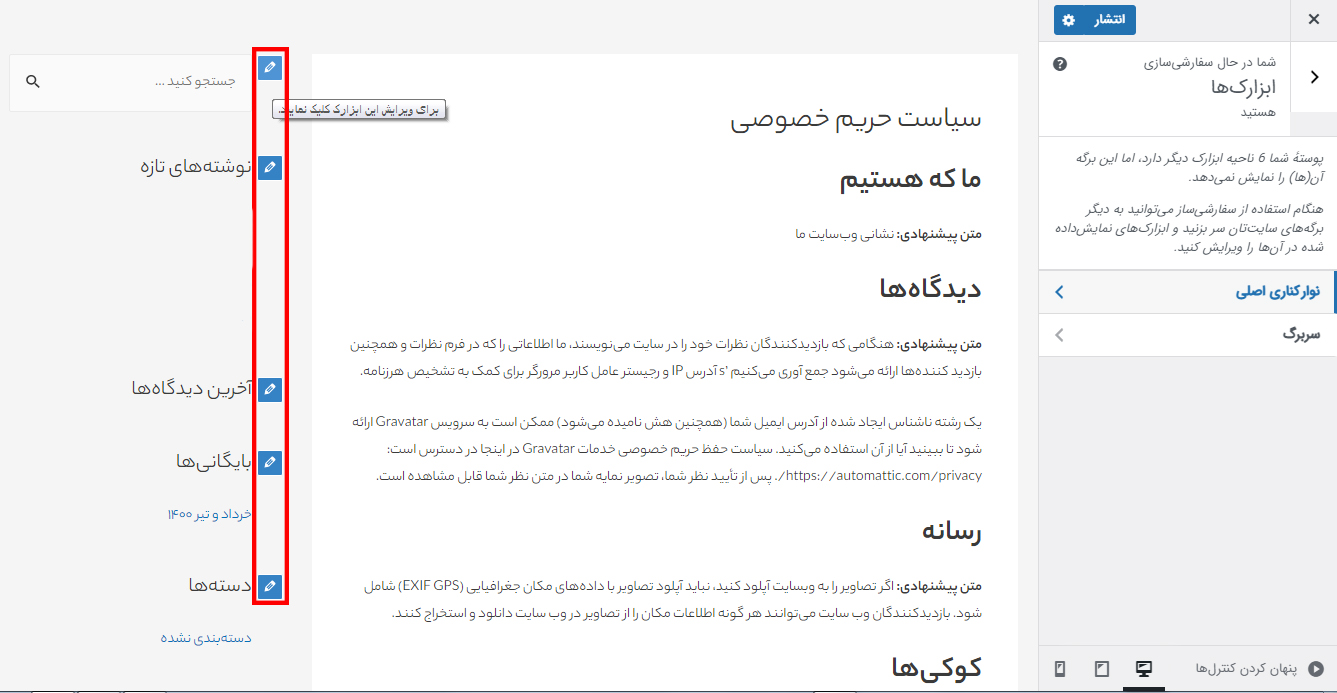
حال مطابق شکل زیر به قسمت ابزارک ها بروید.

سپس مطابق آنچه در شکل زیر مشاهده میکنید، در این قسمت میتوانید بروی آیکون آبی رنگ هر ابزارک کلیک کنید تا وارد تنظیمات مربوط به آن شوید و بتوانید به راحتی آنها را مطابق میلتان تغییر دهید و شخصیسازی نمایید. در نهایت بر روی دکمه انتشار کلیک نمایید تا تنظیمات شما ذخیره شود.

راه دوم:
مطابق شکل زیر به بخش ابزارک ها در قسمت نمایش پیشخوان وردپرس بروید. سپس در آنجا بر روی دکمه ” مدیریت با پیشنمایش زنده” کلیک نمایید تا وارد تنظیمات ابزارک ها شوید.

بعد از کلیک کردن بر روی این دکمه وارد یکی از برگههای سایتتان خواهید شد که میتوانید در آنجا مدیریت ابزارک ها را برعهده بگیرید و آنها را مطابق میلتان شخصیسازی کنید.
ویجت ها در وردپرس
همانطور که در ابتدای این مقاله آموزشی اشاره کردیم، یکی از بخشهای مهم در وردپرس استفاده از ابزارک ها برای بهبود رابط کاربری است. در حال حاضر تقریبا همه قالبهای وردپرسی اجازه استفاده و شخصیسازی از ابزارک ها (سایدبار) را به شما میدهند و شما قادر هستید هر آنچه را که نیاز دارید در سایدبار سایتتان نمایش دهید. ما در این مقاله نحوه ساخت و مدیریت ابزارک ها را به شما آموزش دادیم. حالا نوبت شماست که با رعایت نکات مربوط به آن بهترین ساختار را برای بخش سایدبار خود طراحی کنید. ضمنا شما میتوانید با مراجعه به بخش “آموزش وردپرس” در سایت همیار از دیگر آموزشهای کاربردی ما بهرهمند شوید. در نهایت از توجه شما به این مقاله سپاسگزاریم. لطفا سوالات و نظرات خود را در بخش دیدگاهها با ما به اشتراک بگذارید.





izaman1994979 11 سال عضو همیار وردپرس
سلام
ممنون از آموزش های خوبتون
من قالب انفولد رو نصب کردم.میخوام قسمت پاورقی لینک سایت های دیگرو بزارم نمیدونم چطور اینکار رو بکنم.هیچکدوم از ابزارک ها این قابلیت رو ندارن.میشه همچین ابزارکی رو اضافه کرد؟
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
برای این کار مهم نیست از چه قالبی استفاده می کنند
به قسمت فهرست ها برید و یک فهرست بسازید از سایت هایی که می خواهید
بعد در قسمت ابزارک ها از ابزارک فهرست در هر ستونی که میخواهید استفاده کنید.
محمد
با سلام و خسته نباشید
یه سوال داشتم
من تازه وردپرس رو نصب کردم
وقتی ابزارک اطلاعات رو استفاده می کنم لینک و نام انجمن فارسی وردپرس هم نشون داده میشه.راهی برای حذفش هست؟
متشکر
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام بله این لینک ها هستند شما میتونید از افزونه های ثبت نام استفاده کنید که ابزارک هاش اینا رو نداشته باشه.
فرشاد
سلام وردپرسم رو آپدیت کردم درست شد ممنون
محمد جواد فرکاریان 11 سال عضو همیار وردپرس
سلام
خیلی هم خوب . خواهش میکنم
تشکر
فرشاد
با همین قالب enfold کار میکرد اولش نمیدونم الان چرا اینجوری شده
محمد جواد فرکاریان 11 سال عضو همیار وردپرس
با یک قالب دیگه امتحان کنید ببنید ابزارکتون فعال میشه یا خیر
فرشاد
سلام من قبلا ابزارکم فعال بود میشد عناصر رو drag and drop کنم ولی الان نمیدونم چرا غیر فعال شده یعنی کار نمیکنه درگ و دراپ هم نمیشه لطفا راهنمایی کنید
محمد جواد فرکاریان 11 سال عضو همیار وردپرس
سلام
قالب شما با ابزارک ها سازگاری ندارد
تشکر
meysam
سلام
چرا تو بعضی پوسته ها نمیشه قسمت بایگانی و جستجو و مدیر وبلاگ و حذف کرد از صفحه اصلی؟
محمد جواد فرکاریان 11 سال عضو همیار وردپرس
سلام
اگر ابزارک باشه میتونید ابزارک رو غیر فعال کنید ولی اگر نشد از داخل قسمت کد این کار رو انجام بدید
نرگس
خیلی خوب بود ممنون
Irna
آقا اینا چیه دیگه میزارید شما ! ابزارک و اینارو طرف بلد نباشه که دیگه باید بترکه ، اونی که میخواد یا بگیره نمیشینه ۲ ساعت متن بخونه فیلم آموزشی میبینه ، شما رو مطالب حرفه ای تر کار کنید بجا اینکارا ، والا مرجع مارو نگاه واسه کدوکان آموزش زده
Bahar 12 سال عضو همیار وردپرس
سلام
دوست عزیز ، اینجا آموزش ها طبق خواسته ی افراد و همچنین برای هر سطحی گذاشته میشه
محمد
سلام.خیلیا هستند(خود من) که داریم هرروز نوشته ها رو دنبال میکنیم و فیلم اموزشی نمیبینیم ،پس درست نیست که از طرف دیگران صحبت کنیم
rezapanahi 10 سال عضو همیار وردپرس
خواهشا همیار وردپرس همین روند رو ادامه دهید .
تنها منبع آموزش دیدن وردپرس برای خیییلی ها از جمله خود من فقط همیار وردپرس هست . منم از جلسه اول شروع کردم و با همین آموزش ها دارم وردپرس رو یاد میگیرم .
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
موفق باشید دوست من
SAEED
سلام مطلب خوبی بود ولی ای کاش میشد بشه استایل هم انتخاب کنیم
یه حرکتی خوبی مشه مثلا دسته ها یه استایل و سرچ یه استایل ولی همه کد ها را در فایل Functions قرار بدیم مثل ابزارک ها
امیدبرتر
سلام
ببخشید چرا نسخه ۴٫۰٫۱ وردپرس فارسی اینطوری ترجمه شده؟؟
ترجمش ناقصه.
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام ما هم این مشکل رو داریم.اما تیم ترجمه سایت ما نیست.