
با 6 افزونهی کاربردی وردپرس، وبسایت خود را محبوب تر کنید!
سلام دوستان
یکی از بهترین و سریعترین راههای ساخت یک وبسایت حرفهای، وردپرس است. انعطافپذیری بالای این سیستم مدیریت محتوا باعث شده تا کاربر در استفاده از قالبها و افزونههای مختلف هیچ محدودیتی نداشته باشد و با هزینهی اندکی خدمات بسیاری را دریافت نماید.
مخزن وردپرس سرشار از افزونههایی است که نیاز هر کاربری را برطرف میکند. این افزونه ها غالبا در دو دسته جای میگیرند. دستهی اول افزونههایی هستند که برای پیادهسازی سایت در مراحل اولیه ضروریاند. افزونههای سئو و کش سایت، جز همین دستهبندی هستند. دستهی دوم که نصبشان اختیاری است، ویژگیهای جذاب و کاربردی را به سایت شما اضافه میکند تا میزان رضایت کاربران را افزایش دهید. برای مثال کپچا که یک افزونه ضد اسپمر قدرتمند است، توسط وبمسترهای زیادی استفاده میشود.
در این مطلب 6 افزونهی کاربردی و در عین حال ساده را برایتان معرفی میکنیم که طراحی سایت شما را دلپذیر تر خواهد نمود. تمامی این افزونهها را میتوانید از مخزن وردپرس و به صورت رایگان دریافت نمایید.
طراحی مبتنی بر کارت
طراحی مبتنی بر کارت را میتوانید در سایتهایی مانند پینترست، توییتر، فیسبوک و گوگل پلاس مشاهده کنید. در این سبک از طراحی که در سال 2015 طرفداران بسیاری پیدا کرد، مطالب به گونهای کارت مانند در کنار یکدیگر چیده میشوند تا دسترسی کاربر به انها راحتتر شود.
برای وبلاگها، مجلههای اینترنتی و حتی سایتهای تجاری شرکتها نیز میتوانید از از طراحی مبتنی بر کارت استفاده کنید.
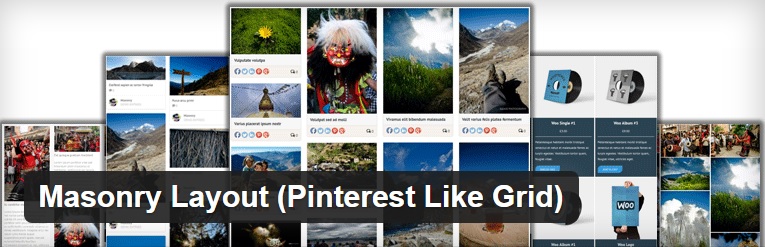
افزونه Masonry Layout
Masonry Layout یکی از بهترین افزونههایی است که با استفاده از ان میتوانید طرحبندی کارت مانند را به ظاهر سایت خود بیاورید. . این ظاهر پازل مانند به خوبی روی دسکتاپ و موبایل اجرا میشود.
برای استفاده از افزونه Masonry Layout کافی است بعد از نصب افزونه، از منوی WP Masonry شورت کد مورد نظر خود را ساخته و برگهی جدیدی برای آن ایجاد کنید.
خلق تصاویر دوتون
تصاویر دوتون(DUOTONE) تصاویری هستند که فقط از دو رنگ ساخته شده است. این تصاویر در کمپینهای تبلیغاتی برند های بزرگی مثل آدیداس بسیار دیده میشوند. تکنیک عکاسی دوتون سابقهی زیادی دارد و یکی از محبوبترین روشهای طراحی در سال گذشته محسوب میشود. در اسپاتیفای طراحان با استفاده از تشدید رنگ، تکنیک دوتون را روی تصاویر پیادهسازی کردهاند.
افزونه Twotone FX
TwotoneFX افزونهی کوچکی است که با استفاده از آن میتوانید تمامی تصاویر موجود در کتابخانهی رسانهای خود را با تکنیک دوتون نمایش دهید. در این افزونه میتوانید میزان رنگها را تنظیم نموده و یک پوستهی سفارشی برای خود بسازید.
پیاده سازی تکنیک پارالاکس
تکنیک پارالاکس(PARALLAX) چندین سال است که مورد استفادهی طراحان قرار میگیرد و نظر کاربران بسیاری را به خود جلب کرده است. در این روش، چندین افکت جداگانه با سرعت خاصی اجرا میشوند که باعث به وجود امدن تصاویر سه بعدی، پسزمینههای متفاوت و طرحهای پویا میشود.
افزونه Parallax Scroll
برای پیادهسازی تکنیک پارالاکس از افزونهی Parallax Scroll کمک بگیرید. Parallax Scroll یک افکت 3 بعدی است که احساس عمق در تصاویر را برای کاربر ایجاد میکند.
طراحی متریال
مطمئنا این سبک طراحی را در تمامی پروژههای گوگل و اندروید دیدهاید. در طراحی متریال از عمق و سایهها برای واقعی نشان دادن آیکون ها و ایحاد حس واقعی در کاربر استفاده میشود؛ در واقع بیشتر روی بهبود تجربه کاربری تمرکز شده است.
افزونه Materializer WP
Materializer کتابخانهای از اجزای طراحی متریال است که به یک افزونه برای وردپرس تبدیل شده است. این افزونه بیش از بیست کد کوتاه را شامل میشود که برای یکپارچهسازی تمامی عناصری که در صفحه وجود دارد از جمله کارتها، دکمههای جدید، منوهای حساس به کلیک و دکمههای کوچک مورد استفاده قرار میگیرد.
طراحی یک آیکون پخش کننده موسیقی با استفاده از متریال دیزاین
انیمیشنها
انیمیشنها یکی از تکنیکهای بسیار محبوب برای طراحی هستند که به منظور بهبود رابط کاربری و افزایش رضایت کاربران مورد استفاده قرار میگیرند. بارگذاری تنبل تصاویر (Images Lazy Loading)، انیمیشن های بارگذاری، محو شدن و زوم انیمیشن ها تکنیکهای مختلفی هستند که میتوانید برای طراحی سایت خود استفاده نمایید. برای اطلاعات بیشتر مقالهی راهنمای کامل انیمیشن های کابردی و جالب برای طراحی وب را بخوانید.
افزونه Animate It
با استفاده از افزونهی Animate It میتوانید به هر بخشی از سایت خود افکت خاصی را بدهید. Animate It شامل بیش از 50 افکت مختلف است که برای عناوین، تصاویر، آیکون ها و مطالب سایت خود استفاده میشود.
آیکون منوی همبرگری
منوی همبرگری را با پروژههای بزرگی مثل نیویورک تایمز یا کمپین های تبلیغاتی سیتروئن میشناسیم. یک دکمه با سه خط که راه حلی همگانی برای پاسخ به نیاز های جهان مدرن امروزی است.
افزونه Responsive Menu
Responsive Menu یکی از افزونههایی است که با استفاده از آن میتوانید منوی همبرگری را به سایت خود بیاورید. این افزونه طرفداران زیادی دارد و برای اجرا روی وبلاگها، پورتالها و شرکت های تجاری مناسب است. پانل ناوبری افزونه Responsive Menu هفتاد گزینهی مختلف دارد که میتوانید بر اساس نیاز خود آن را سفارشی کنید.
علاوه بر این میتوانید تعیین کنید که چه منوهایی برای کاربران موبایل فعال و یا غیر فعال باشد. این افزونه به عنوان روشی سریع برای ساخت یک منوی استاندارد شناخته میشود که به راحتی میتوانید برای سایتهای فارسی نیز استفاده کنید.
چه افزونههای دیگری را میتوان به این لیست اضافه کرد؟ نظر خود را برای ما بنویسید.
منبع:
webdesignerdepot










aAa
سلام من Masonry Layout رو نصب کردم ؛ کار خاصی نکرد فقط منوی کنار قالب که سمت چپ بود رفت سمت راست
شورت کد رو دقیقا باید کجا کپی کنم ؟
سیّد علی روشن
سلام و عرض ادب و احترام
بابت مطالب خوبتون و همچنین وقت و زمانی که جهت آموزش رایگان می گذارید صمیمانه سپاسگذارم
برای شما و همکاران خوبتون بالاخص جناب مهندس حاجی محمدی عزیز سلامتی، سعادت و موفقیت روز افزون از خداوند بزرگ خواهانم.
موفق و پیروز باشید…
سما سارین
از وقتی همیار وردپرس دوتا کارشناس محتوا استخدام کرده خدایی مطالب فرق زیادی کردن! یکی از مطالب عالی بود که خوندم و چیزی یاد گرفتم. درود و خسته نباشید
احسان
با سلام و وقت بخیر ;
میتوانیم افزونه ” WP Statistics ” نیز به این لیست اضافه کنیم ،
به نظر من یک افزونه بسیار مهم و کاربردی و کامل میتونه باشه در زمینه اطلاع همه جانبه از آمار سایت /آمار بازدیدها ( پست ها ، برگه ها و … )