
افزودن فیلد دلخواه در برگه تسویه حساب با Woocommerce Custom Checkout Field Editor
با سلام خدمت دوستان عزیز وردپرسی!
مطمئنا برای شما هم پیش آمده است تا بخواهید اطلاعات دیگری را در برگه تسویه حساب ووکامرس از مشتری درخواست کنید. افزونههای حرفه ای بسیار زیادی نیز در این زمینه به صورت تجاری و رایگان منتشر شدهاند که میتوانید بسته به نیاز خود از آنها بهره مند شوید.
دیروز نحوه ی افزودن فیلد اضافی را به صورت کلی توضیح دادیم و امروز می خواهید درباره افزودن فیلد به بخش تسویه حساب بپردازیم.
توضیحاتی درباره افزونه
در این مقاله از همیار وردپرس قصد دارم به معرفی افزونهای ساده برای افزودن فیلد دلخواه بپردازم. که با استفاده از آن میتوانید اطلاعات ساده ای همچون آیدی تلگرام و… را در قالب متن، باکس انتخاب شونده، گزینههای انتخابی و.. دریافت نمایید.
این اطلاعات نیاز به تعریف فیلدهایی دارند که بتوان آنها را در برگه تسویه حساب نمایش داده و سپس با پرکردن فیلدهای مورد نظر آنها را در گزارش سفارشات مشتری ذخیره نمایید.
افزونه Woocommerce Custom Checkout Field Editor
افزونهای که قصد معرفی آن را دارم با نام Woocommerce Custom Checkout Field Editor در مخزن وردپرس ثبت شده و تا به امروز موفق شده است تا بیش از 100 نصب فعال و کسب امتیاز 2.3 را ازآن خود نماید.
روش نصب
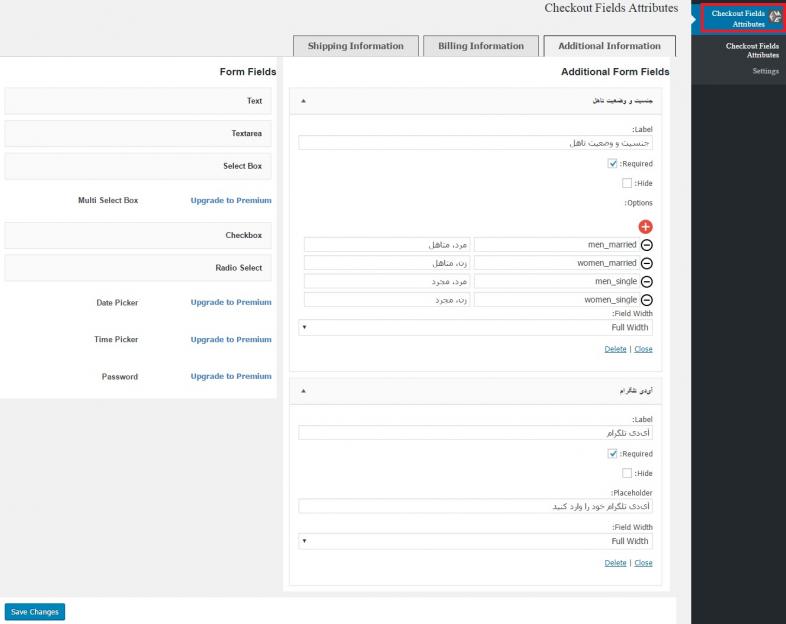
پس از نصب و فعال کردن افزونه مطابق تصویر زیر منویی در بخش پیشخوان سایت وردپرسی شما با نام checkout fields attributes افزوده خواهد شد، برای شروع به زیر منوی setting رفته و نام مورد نظر برای بخش فیلدهای دلخواه در برگه تسویه حساب را وارد کنید.
حال مطابق تصویر فوق فیلدهای مورد نظر خود را با استفاده از خاصیت Drag & Drop از بخش سمت چپ یعنی، Form Fields کشیده و آن را در قسمت سمت راست که با عنوان Additional Form Fields میباشد رها کنید.
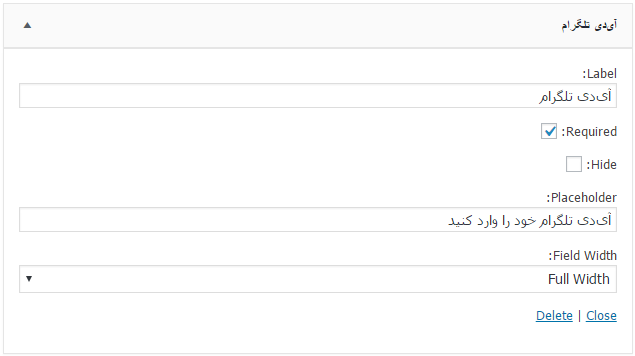
در بخش label عنوان مورد نظر خود را برای فیلد وارد کنید، سپس با فعال کردن تیک گزینه required میتوانید تعیین کنید که این فیلد ضروری باشد یا دلخواه کاربر و در بخش hide نیز میتوانید آن را در صورت عدم استفاده مخفی نمایید.
سپس در بخش placeholder متن مورد نظر برای نمایش درون کادر را وارد کنید و در نهایت در بخش field width اندازه فیلد را به دو صورت اندازه کامل و یا اندازه نیمه تعیین کرده و بر روی ذخیره تغییرات کلیک کنید.
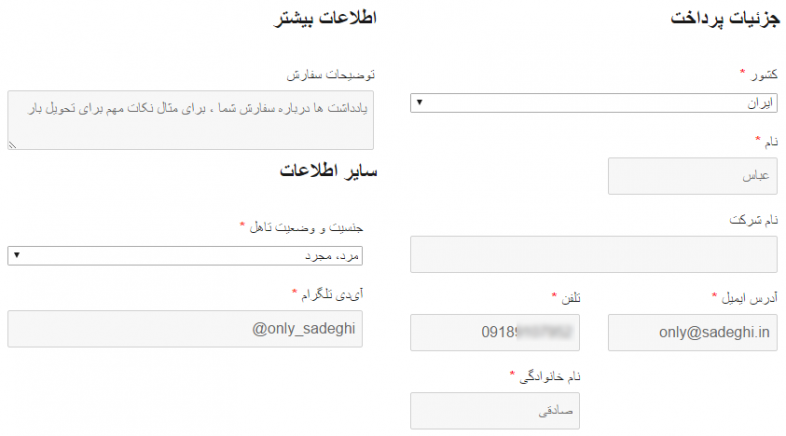
حال اگر مشتری سفارش خود را تکمیل کند در برگه تسویه حساب فیلدهای مورد نظر مشابه تصویر زیر برای وی نمایش داده خواهد شد.
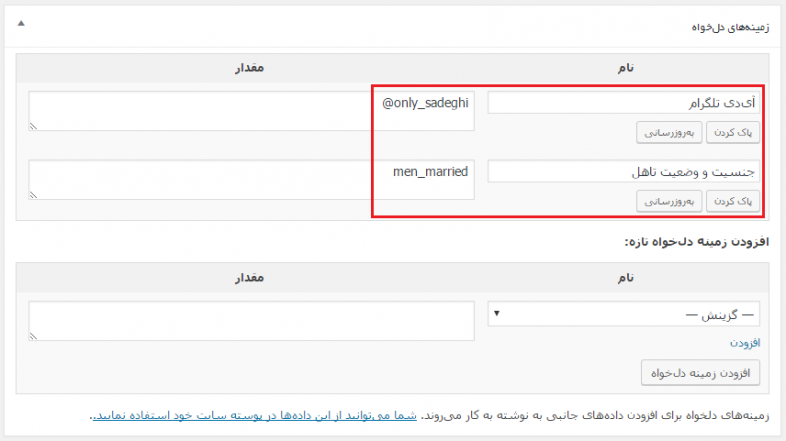
پس از اینکه سفارش تکمیل شد در صفحه ووکامرس> سفارشات میتوانید سفارش مورد نظر را انتخاب کرده و مطابق تصویر زیر در بخش زمینههای دلخواه اطلاعات وارد شده فیلدها را توسط مشتری مشاهده نمایید.
همچنین در صفحه ویرایش سفارش نیز قادر خواهید بود تا با افزودن زمینه دلخواه اطلاعات را ویرایش و یا اینکه اضافه نمایید.
این افزونه به صورت نسخه تجاری نیز ارائه شده است که با تهیه آن میتوانید فیلدهایی همچون چیننده تاریخ، چیننده زمان، دریافت رمز عبور و.. را دریافت کنید.
شاد باشید..










بهاره
این افزونه از مخزن وردپرس هم برداشته شده و مورد تایید نیست. لطفا افزونه کاربردی و بهتری را به جای این آموزش بدین.
خدا قوت به تمام اعضای همیار