
بسیاری از کاربران تمایل دارند یک فروشگاه اینترنتی متفاوت داشته باشند اما همیشه از اینکه نمیتوان تغییری ایجاد کرد، شاکی هستند. مطمئنید که نمیتوان تغییری ایجاد کرد؟ کاربران دیگری هم هستند که به دلیل انتخابی که در قالب وردپرس خود دارند، همیشه با ووکامرس سر ناسازگاری دارند. میخواهند بخشهایی را تغییر دهند اما نمیتوانند. به نظر شما وردپرس با این همه انعطاف پذیری میتواند چنین افزونه زمختی داشته باشد؟
مسلما خیر! یک خبر خوب برایتان دارم. شما امکان شخصی سازی صفحات ووکامرس را دارید. حتما میپرسید چگونه؟ ما چند راه پیش روی شما میگذاریم:
- از قالبهای سازگار با ووکامرس استفاده کنید. این کار بیش از تمامی روشها پیشنهاد میشود. (اگر از قالب های وردپرس جدید استفاده کنید، تا حد زیادی این مشکل برطرف خواهد شد، زیرا در حال حاضر اکثر قالبها با ووکامرس هماهنگ هستند.)
- قالب موجود را با برنامه نویسی و رفع مشکلات هماهنگ کنیم. (نیازمند وجود یک فرد مختصص هستیم)
- به افزونههایی که نصب میکنیم دقت کنیم و استاندارد و سازگار بودن آن را بصورت کامل بررسی کنیم.
- از ویرایشگر استانداردی برای ووکامرس کمک بگیریم!
شخصی سازی صفحات ووکامرس
به غیر از مورد اول، دو مورد دیگر را چگونه سازگار کنیم؟ چطور این روشها را انجام دهیم؟
امروز در سری آموزش ووکامرس در خدمت شما هستیم و قصد داریم افزونهای را به شما معرفی کنیم که میتواند ویرایشگر خوبی برای شخصی سازی صفحات ووکامرس که بصورت پیشفرض پس از نصب ووکامرس، ایجاد میشوند، باشد و ناسازگاریها را تا حد ممکن از بین ببرد. اگر دوست دارید این روش را بیاموزید با ما همراه باشید.
افزونه WooCommerce Customizer

با استفاده از افزونهای به نام Woocommerce Customizer میتوان تا حدی عدم هماهنگی را رفع کرد. البته این ویرایش بیشتر روی متن اثرگذار است اما از نظر ظاهری هم میتوان تغییراتی را ایجاد کرد. ببینیم روش کار به چه صورت است…
نکته!!! بعضی از قسمتهای ووکامرس مثل عکسها در تنظیمات ووکامرس امکان تغییر اندازه و … دارند و در نهایت میتوان هماهنگی نسبی را بین قالب و ووکامرس ایجاد کرد.
نصب و راهاندازی افزونه
همانند همه افزونهها این افزونه را در پیشخوان وردپرس و در مسیر پلاگینها نصب و فعال میکنیم. با نصب این افزونه برای سه صفحه مهم و کاربردی مانند صفحات فروشگاهی، صفحه محصول و صفحه پرداخت میتوانیم تغییراتی را انجام دهیم. در واقع قرار است امکان شخصی سازی صفحات ووکامرس را با کمک آن فراهم کنیم.
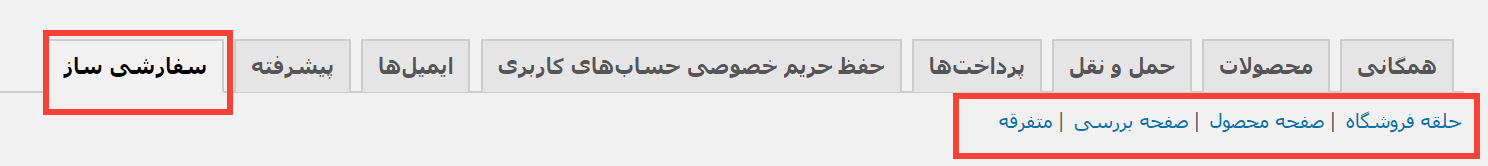
برای دیدن بخش تنظیمات این افزونه، به بخش ووکامرس و سپس پیکربندی مراجعه می کنیم و در آن تب “سفارشیساز” را میبینیم.
سفارشیساز

این تب در درون خود دارای چهار بخش اصلی است. این چهار بخش عبارت است از:
- حلقه فروشگاه: تنظیماتی است که برای دکمههای سبد خرید مشخص شده و میتوان متن آن را در فیلدهای زیرین وارد کرد.
- صفحه محصول: بخشهایی که برای صفحه محصول در ووکامرس در نظر گرفته میشود دارای عناوینی هستند که با کمک این بخش میتوان عنوان مورد نظر را وارد کرد.
- صفحه بررسی: این بخش نیز مربوط به متن پیامهایی است که کاربر مشاهده میکند.
- متفرقه: بخش متفرقه در شخصی سازی صفحات ووکامرس، برای مالیات و تنظیمات مربوط به آن تعبیه شده است.
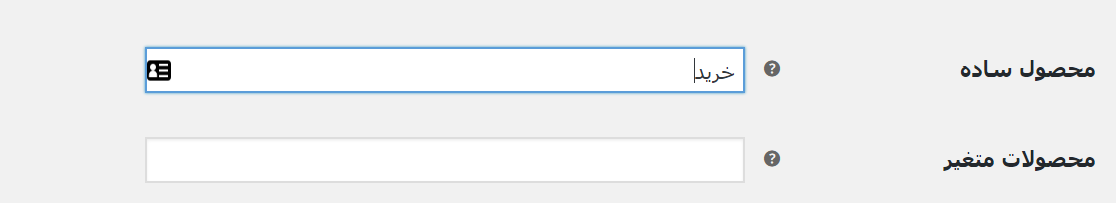
حال فرض کنید در صفحه اصلی فروشگاه که تمامی محصولات ما چیده شده قرار گرفته ایم. اگر در خاطر داشته باشید گزینه ای با عنوان “افزودن به سبد خرید” داشتیم. حال می خواهیم با این افزونه، این عبارت را به کلمه کوتاه “خرید” تبدیل کنیم. به صورت تصویر زیر در گزینه محصول ساده، گزینه “خرید” را وارد میکنیم.

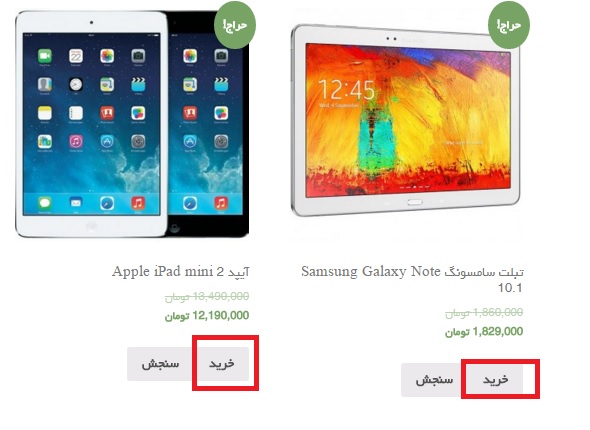
همانطور که میبینید متن خرید را وارد کردیم. حال میتوانیم در صفحه فروشگاه نتیجه را ببینیم:

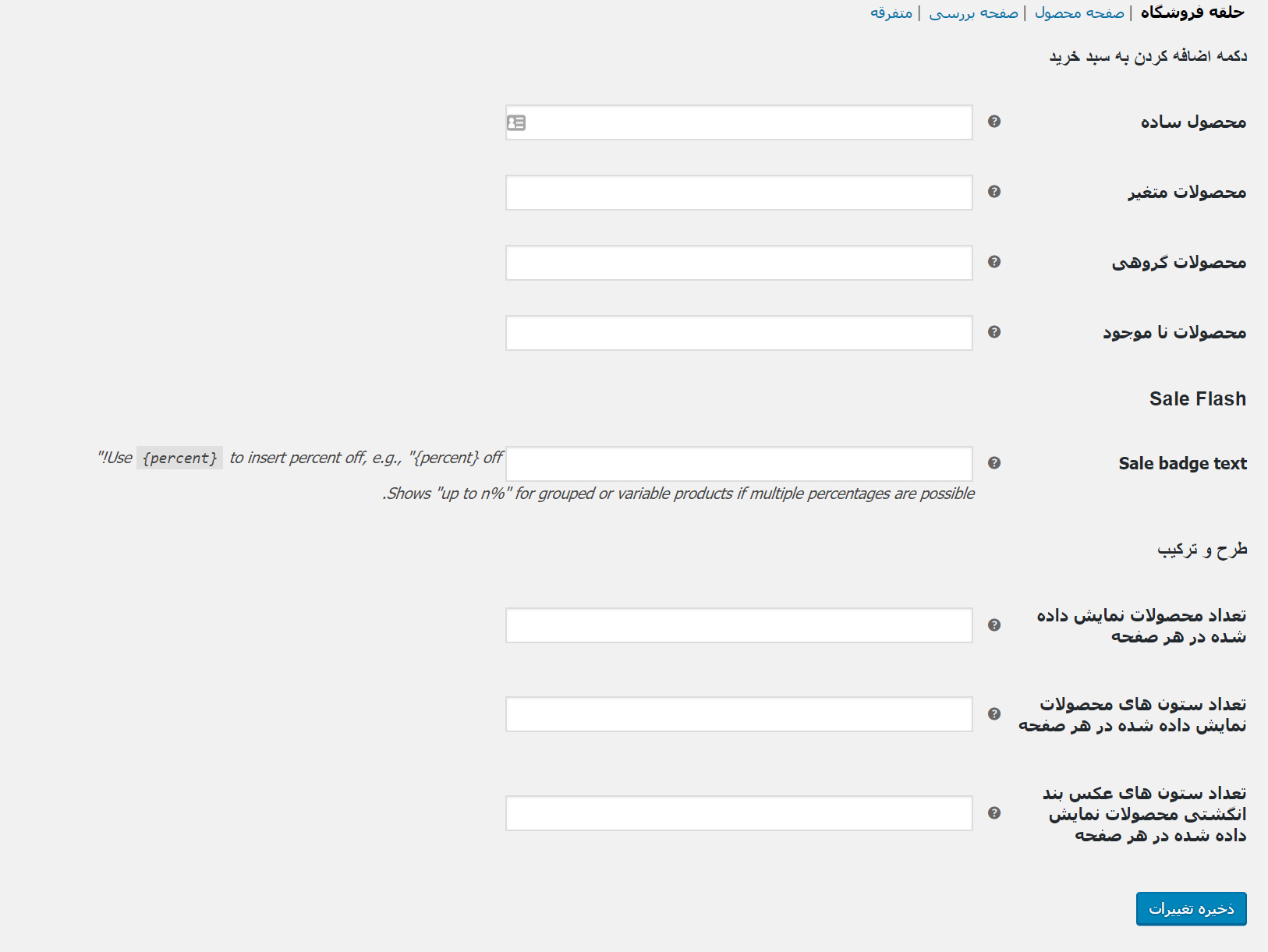
حلقه فروشگاه
گزینه “افزودن به سبد خرید” به خرید تغییر یافت. به همین روش میتوان سایر گزینهها را نیز تغییر داد. به توضیح مختصر گزینهها میپردازیم:

محصول ساده: محصولات ساده و موجود در فروشگاه را میتوان از این بخش تغییر نام داد.
محصولات متغیر: محصولات متغیر موجود در فروشگاه را میتوان از این بخش تغییر نام داد.
محصولات گروهی: محصولات گروهی را میتوان از این قسمت در فروشگاه، تغییر نام داد.
محصولات ناموجود: محصولات خارج شده از انبار یا ناموجود را میتوان از این قسمت تغییر داد.
نماد فروش: این قسمت مربوط به فروش ویژه بصورت درصدی یا تخفیف مشخص شدهایست که میتوان آن را تغییر داد.
تعداد محصولات نمایش داده شده در هر صفحه: تعداد محصولاتی که در هر صفحه نمایان خواهند شد را میتوان از این قسمت تغییر داد.
تعداد ستونهای محصولات نمایش داده شده در هر صفحه: تعداد ستونهای محصولات موجود که در هر صفحه نمایش داده خواهد شد از این قسمت قایل ویرایش است.
تعداد ستون های عکس بند انگشتی محصولات نمایش داده شده در هر صفحه: نمایش تعداد ستون تصاویر محصولات نمایش داده شده و از این بخش قابل ویرایش است.
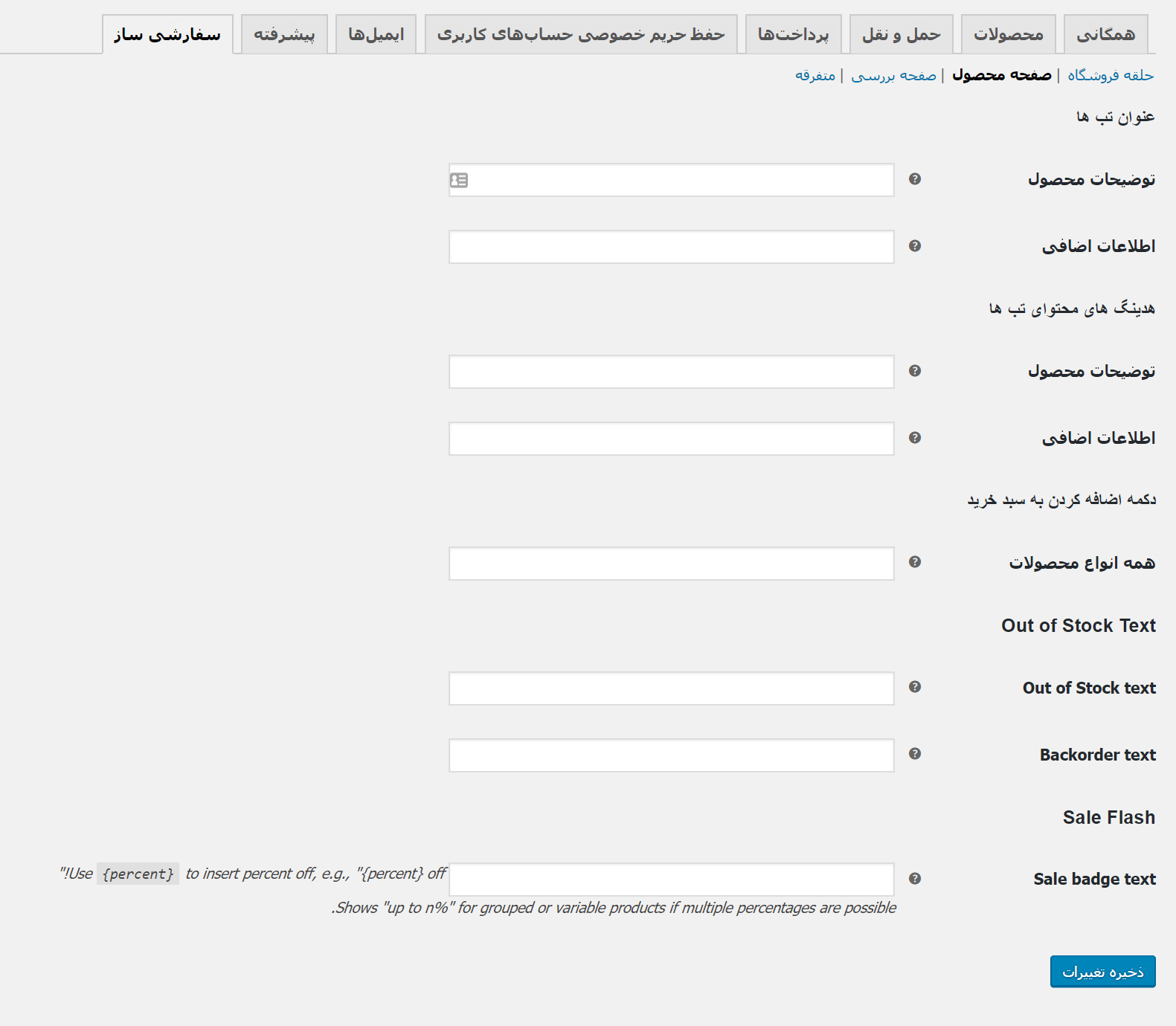
صفحه محصول
در بخش بعدی یعنی یعنی صفحه محصول مواردی موجود است که به کمک آن میتوان گزینههایی را مورد تغییر و ویرایش قرار داد. برای اینکه بتوانید اقدام به شخصی سازی صفحات ووکامرس کنید، لازم است این بخش را نیز در نظر داشته باشید.

این بخش شامل چند تب مختلف برای شخصی سازی صفحات ووکامرس است که میتوان به کمک آنها تمام قسمتهای یک محصول را به گونه دیگری بازنویسی کرد. این بخشها عبارت است از:
- عنوان تبها
- هدینگهای محتوای تبها
- دکمه اضافه کردن به سبد خرید
هر قسمت بالا دارای بخشهای متعددی است که کاملا به زبان فارسی است و نیاز به توضیح بیشتر نیست.
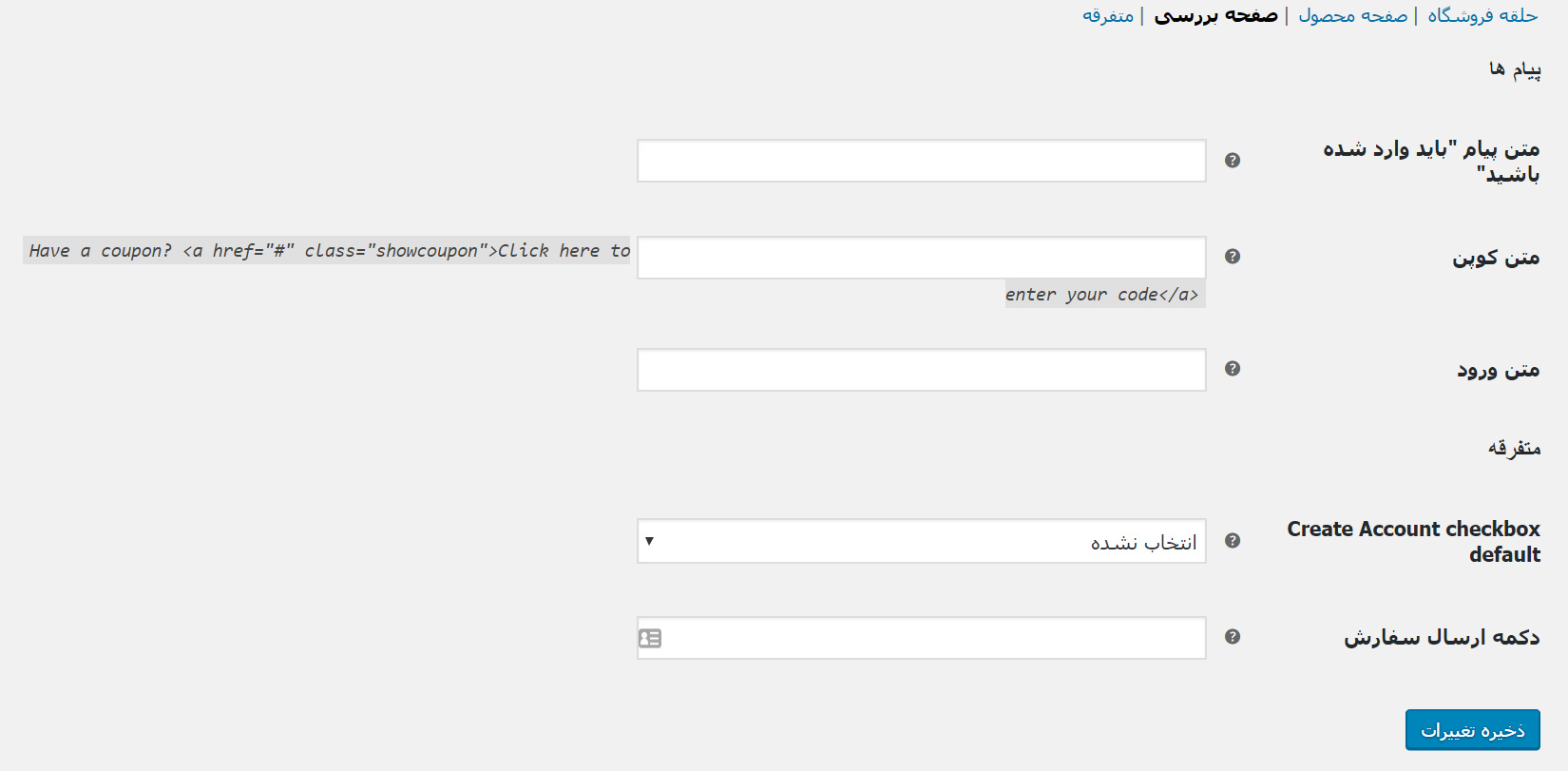
صفحه بررسی
شخصی سازی صفحات ووکامرس به بخش صفحات بررسی نیز مربوط میشود. شما میتوانید تغییرات دیگری را از این بخش اعمال کنید.

متن پیام “باید وارد شده باشید”: متنی که برای بخش ورود میتوانید تغییر دهید.
متن کوپن: متن کوپن را از این قسمت میتوان تغییر داد.
متن ورود: متن ورود به سایت
Create Account checkbox default: ایجاد اکانت کاربری به صورت پیشفرض. متن مورد نظر را میتوان در این بخش تغییر داد.
دکمه ارسال سفارش: دکمه سفارش محصول را میتوان از این قسمت تعریف کرد.
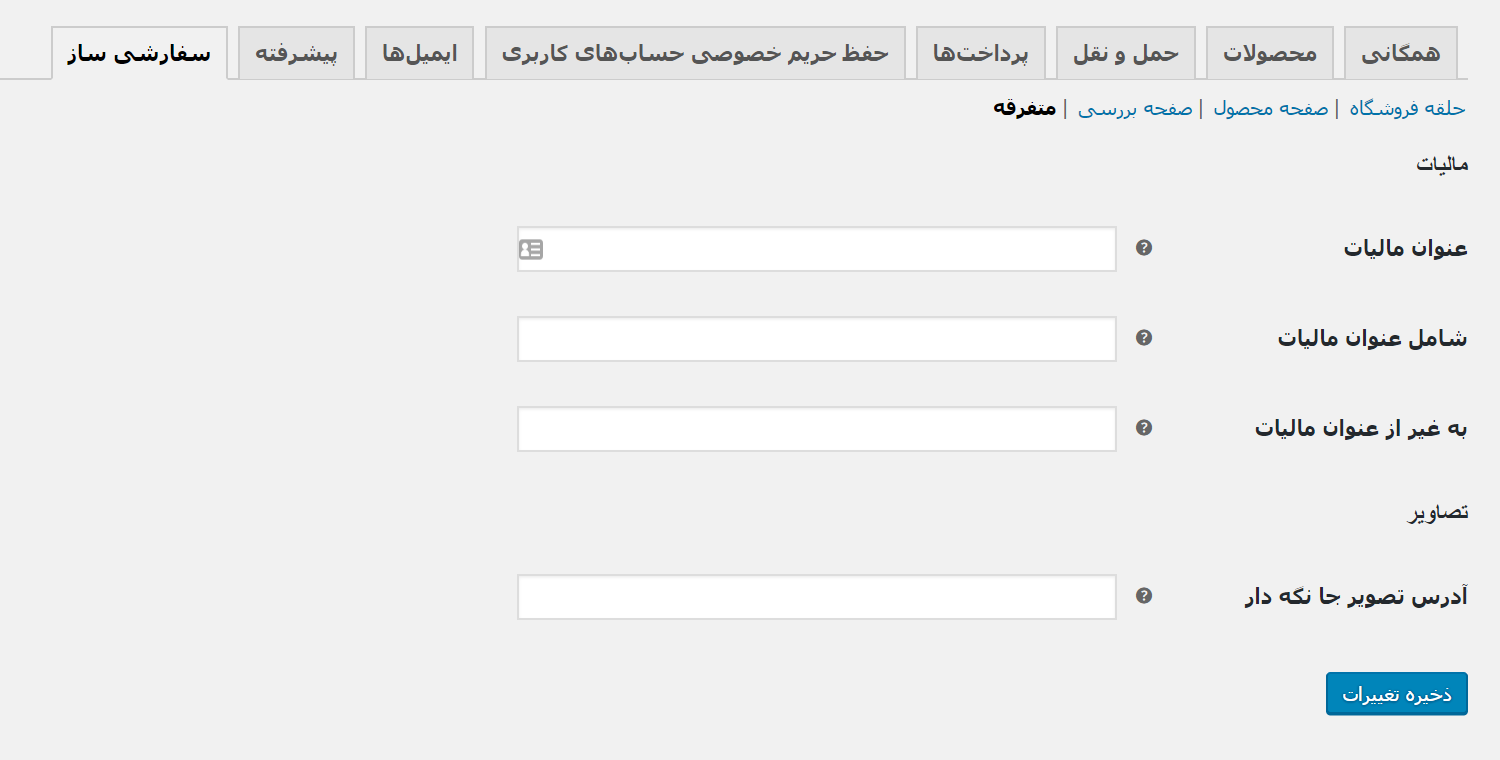
متفرقه
این بخش مربوط به سایر گزینههای موجود در فروشگاه مانند مالیات است. اگر قصد شخصی سازی صفحات ووکامرس در این بخش را دارید میتوانید به راحتی آنها را نیز تغییر دهید.

با این کار میتوانید فروشگاه اینترنتی خود را شخصیسازی کنید.
نکته!!! شاید با خود فکر کنید که اینکار را با حلقه ی ترجمه ی ووکامرس بتوان داد. اما اگر در خاطر داشته باشید گفتیم که حلقه ترجمه ووکامرس هر جا که آن کلمه را ببیند تغییر میدهد. یعنی فرض کنید هر جا که افزودن به سبد خرید ببیند به خرید تبدیل میکند. اما شاید ما نخواهیم این اتفاق بیفتد و منظورمان فقط بخش مشخصی باشد. پس برای اینکه بتوانیم در شخصی سازی صفحات ووکامرس دقیق باشیم، پیشنهاد ما افزونه woocommerce customizer است.
ویرایش صفحات ووکامرس
گاهی میخواهیم تغییراتی را در فروشگاه اینترنتی خود ایجاد کنیم اما نمیدانیم چگونه؟! مثلا دوست داریم یک فروشگاه کاملا شخصی طراحی کنیم. آیا امکانپذیر است؟ در وردپرس همه چیز ممکن است. با افزونهای که امروز خدمت شما معرفی کردیم، میتوانید فروشگاه اینترنتی خود را به کمک فرآیند شخصی سازی صفحات ووکامرس، متفاوت طراحی کنید.





nasrin pakzad 6 سال عضو همیار وردپرس
سلام وقت بخیر
من می خوام محصولات در قسمت دسته بندی سایت با ترتیبی که خودم میخوام نمایش داده بشه , چطور این کار رو انجام بدم ؟
ممنونم از راهنمایی شما
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
بنده پلاگینی در این خصوص پیدا نکردم ولی با کدنویسی نا ممکن نیست.
sami62 5 سال عضو همیار وردپرس
سلام
آدرس دوره های من بصورت زیر میاد:
www-mysite.com/product/dore1
چطور میتونم آدرس رو بجای product به course تبدیل کنم؟
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
از افزونههای آموزش آنلاین LMS برای فروش دوره استفاده کنید.
مرضیه کرامتی 5 سال عضو همیار وردپرس
سلام خسته نباشین
توی ووکامرس چجوری مشخص کنیم که توی حالت گوشی ستون های محصولات چند تا باشه؟
ممنون میشم جواب بدین
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
این مورد مربوط به قالب میشن و باید از اون طریق تنظیم کرد.
یسرا 5 سال عضو همیار وردپرس
سلام من فروشگاهی دارم که فعلا درگاه پداخت نداره برای همین میخوام وقتی مشتری محصول برای خرید انتخاب کرد وارد صفحه ای بشه که شماره تماسش رو وارد کنه که بخش فروش باهاشون تماس بگیرن چه افزونه ای برای اینکار هست؟
سید سجاد غلام پور 8 سال عضو همیار وردپرس
درود بر شما افزونه نیاز نیست!
از بخش پیکربندی ووکامرس بخش پرداخت گزینه کارت به کارت رو فعال کنید و سپس وارد تنظیمات اون بخش بشید و عنوانش رو تغییر بدید و به کاربر بگید که اطلاعاتش رو اون بخش وارد کنه.
sz-hakimigmail-com 6 سال عضو همیار وردپرس
سلام
من محصولی دارم که نیازه مشتری هنگام خرید محصول یک سری توضیحات رو وارد کنه و فایل عکس رو آپلود کنه.آیا با این افزونه امکان پذیره؟
یعنی همزمان با خرید محصول در یک فرم این اطلاعات رو هم از مشتری بگیرم.
اگر امکانش نیست با چه افزونه ای انجام بدم راحت تره؟
با تشکر
سید سجاد غلام پور 8 سال عضو همیار وردپرس
درود بر شما
شما بهتره با گرویتی فرم برای محصولتون یک فرم بسازید و بعد تکمیل کردن فرم، قیمت محاسبه بشه و بعد مشری پرداخت کنه.
mk-kamalian1gmail-com 5 سال عضو همیار وردپرس
سلام
وقت بخیر
من یک سایت فروش فایل دارم که از طریق اشتراک ویژه فایل میفروشم(مثلا روزی 10 تا فایل تا یک ماه)
افزونه ای میخوام که وقتی کاربر یک فایل رو دانلود کرد برچسب “این فایل را قبلا دانلود کرده اید” روی پست همون فایل بیاد که بعدا متوجه بشه فایل رو دانلود کرده
ممنونم
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
از ووکامرس استفاده میکنید یا Edd?
mk-kamalian1gmail-com 5 سال عضو همیار وردپرس
سلام مجدد
از ووکامرس
سید سجاد غلام پور 8 سال عضو همیار وردپرس
درود
خود ووکامرس باید چنین امکانی برای فروش فایل داشته باشه! من جستجویی که کردم پلاگینی پیدا نکردم که این امکان رو فراهم کنه و ندیدم که کاربری این موضوع رو گفته باشه.
pejman1992esf 5 سال عضو همیار وردپرس
سلام من یه افزونه نیاز دارم که مثل صفحه اصلی دیوار که با تغییر شهر اطلاعات صفحه اول تغییر میکنه بتونم بر اساس شهر کاربر و انتخابش توسط اون صفحه اصلی رو شخصی سازی کنم. آیا همچین افزونه ای داریم؟
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
سایتتون در چه موردیه؟
pejman1992esf 5 سال عضو همیار وردپرس
تور گردشگری از شهرهای مختلف
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام مجدد
برای چنین چیزی فکر میکنم باید قالبتون این قابلیت روداشته باشه ولی اگربخوام یه افزونه حرفهای برای جستجو به شما معرفی کنم، افزونه زیر هست:
https://www.zhaket.com/web/ajax-search-pro
nazarii 10 سال عضو همیار وردپرس
سلام خسته نباشید
عذر میخوام این افزونه قابلیت این رو داره که مراحل خرید جابجاشه
من میخوام اول کاربر اطلاعات شخصیش رو وارد کنه و بعد محصولات رو ببینه
و داستان لاگین و لاگ اوت نباشه
هر سری که وارد سایت بخش محصولات شد اول از همه اطلاعات شخصی ش رو وارد کنه
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
خیر نداره
lidaaa 6 سال عضو همیار وردپرس
سلام و وقت بخیر.
من از افزونه ووکامرس و افزونه دکان در فروشگاهم استفاده میکنم. در صفحه محصولاتم، انتهای توضیحات محصول، نوشته شده فروشنده: «اسم خودم به عنوان یک فروشنده» (در واقعی اسمی که نام کاربری من هست. یادم نمیاد جایی از سایت ، نامم رو به عنوان فروشنده وارد کرده باشم. از کجا میتونم این تنظیمات رو تغییر بدم؟ و اسم فروشنده رو در صفحه جزئیات محصول، به نام خود فروشگاه تغییر بدم؟
namiax 6 سال عضو همیار وردپرس
سلام خسته نباشید
موقع فعالسازی ارور میده…
Parse error: syntax error, unexpected ‘
namiax 6 سال عضو همیار وردپرس
و اگر میشه نسخه جدید ترش رو هم بذارید ممنون
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
این ارور به دلیل اینکه کدهای برنامه نویسی در جای درست خودشون در افزونه قرار نگرفتن به وجود اومده . بهتره برای حل این موضوع با برنامه نویس صحبت کنید.