
کدهای کوتاه یا همان shortcode یکی از ویژگی های جالب سیستم مدیریت محتوای وردپرس است که از آن در سایتهای فروشگاهی ووکامرسی هم میتوان استفاده کرد.
با استفاده از شورتکدها میتوان به راحتی بخشهای مورد نظر را به پستها ، برگه ها و حتی ویجتها اضافه کرد و در واقع صفحه سایت خود را مطابق با نیاز کاربران سفارشی سازی کرد که در این محتوا در ادامه مجموعه محتواهای آموزش ووکامرس سایت همیار وردپرس ما در مورد استفاده از کدهای کوتاه در ووکامرس با شما عزیزان صحبت خواهیم کرد.
در ادامه این محتوا در مورد هر یک از بخشهای زیر به صورت جداگانه با شما عزیزان صحبت خواهیم کرد.
- کدهای کوتاه یا همان shortcode چیست؟
- کدهای کوتاه در پلاگین ووکامرس
- علت استفاده از کدهای کوتاه در ووکامرس
- نحوه قرار دادن شورتکد در داخل سایت وردپرسی
- نحوه عملکرد شورتکدها در ووکامرس
- لیست مهمترین شورتکدها در ووکامرس
- مدیریت و استفاده از کدهای کوتاه در ووکامرس با استفاده از پلاگینها
کدهای کوتاه یا همان shortcode چیست؟
شورتکد همانطور که از نامش پیداست یک قطعه کد کوتاه است که باعث اجرای اقدام و فرآیند خاصی در داخل سایت وردپرسی میشود.
وقتی یک شورتکد را در داخل یک پست ، برگه ، ویجت یا هر محل دیگری از سایت خود قرار میدهید عملیات خاصی در آن بخش از سایت اجرا میشود که نوع این عملیات و آنچه که اجرا میشود به کدهای داخل شورتکد بستگی دارد.
به عنوان مثال با استفاده از کدهای کوتاه میتوان محتوای خاصی را در داخل یک صفحه بارگذاری کرد مثلا محصولات مرتبط با یک برچسب یا دسته بندی مشخص را نمایش داد یا حتی یک فرم تماس را در صفحه تماس با ما به کاربران نمایش داد.
برای استفاده از کدهای کوتاه در ووکامرس و وردپرس کافی است متن آن شورتکد را داخل دو کروشه باز و بسته قرار داد به عنوان مثال برای قرار دادن سبد خرید با استفاده از کد کوتاه woocommerce_cart در صفحه خرید محصول کافی است متن زیر را در داخل صفحه مورد نظر خود وارد کنید.
[woocommerce_cart]
شورتکدها کاربرد بسیار وسیعی در وردپرس دارند و حتی بسیاری از پلاگینها و قالبهای وردپرس از شورتکدها استفاده میکنند که معمولا در این موارد در بخش اول شورتکد نام پلاگین یا قالب و در بخش دوم هم متن شورتکد به صورت زیر نمایش داده میشود.
[pluginname_ shortcode]
کدهای کوتاه در پلاگین ووکامرس
در ووکامرس هم به عنوان یکی از پرکاربردترین پلاگینهای وردپرس تعداد زیادی شورتکد تعریف شده است که میتوان از آنها در داخل پستها ، برگه ها ، ویجتها و یا هر بخش دیگری از سایتهای ووکامرسی استفاده کرد در نتیجه برای ایجاد یک سایت فروشگاهی با استفاده از پلاگین ووکامرس ، آشنایی و استفاده از کدهای کوتاه در ووکامرس امری ضروری است.
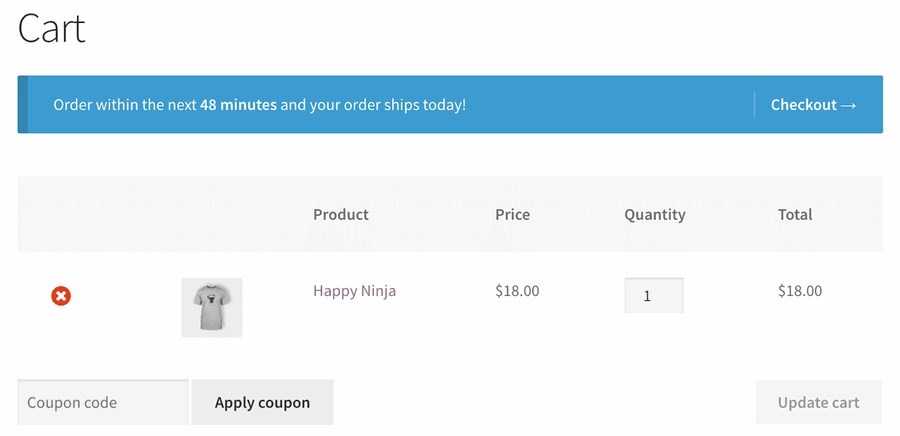
وقتی که یک سایت فروشگاهی وردپرسی با استفاده از پلاگین ووکامرس ایجاد میشود تعدادی صفحه به صورت پیشفرض ایجاد میشود که در برخی از آنها از شورتکدها استفاده شده است به عنوان مثال اگر به صفحه سبد خرید محصول بروید مطابق تصویر زیر خواهید دید که از یک شورتکد با نام woocommerce_cart در داخل آن استفاده شده است.
وقتی یک صفحه ووکامرسی که شامل shortcode است در صفحه مرورگر کاربران بارگذاری میشود شورتکدهایی که در آن صفحه قرار دارند هم به صورت خودکار اجرا میشوند برای مثال همین شورتکد woocommerce_cart باعث بارگذاری سبد خرید در صفحه فروش محصول میشود.
به عنوان مثال با استفاده از کدهای کوتاه در ووکامرس میتوان ویژگی های مورد نظر را به صفحات زیر در یک سایت فروشگاهی ووکامرسی اضافه کرد.
- صفحه محصولات
- صفحه سبد خرید
- صفحه حساب کاربری مشتریان
- صفحه پیگیری سفارشات توسط مشتریان
- صفحه بررسی سفارشات
علت استفاده از کدهای کوتاه در ووکامرس
با استفاده از کدهای کوتاه در ووکامرس میتوان به راحتی یک سایت فروشگاهی جذاب و کاربرپسند با کارآیی مناسب طراحی کرد برای این کار کافی است به راحتی از شورتکدها در داخل صفحات سایت خود استفاده کنید.
به عنوان مثال با استفاده از شورتکدها در ووکامرس میتوانید تعیین کنید که کدام محصولات در یک صفحه خاص از سایت نمایش داده شوند مثلا میتوانید محصولات مرتبط با دسته بندی کالای دیجیتال را در یک صفحه مشخص به کاربران نمایش دهید و یا حتی تعیین کنید چه تعداد از محصولات در یک صفحه نمایش داده شود و حتی با وارد کردن شورتکد مربوطه میتوانید دکمه افزودن به سبد خرید را در محل مناسبی از سایت فروشگاهی خود قرار دهید.
نکته جذاب شورتکدها که در واقع میتواند یکی از بزگترین مزایای استفاده از آنها باشد این است که برای استفاده از کدهای کوتاه در ووکامرس و وردپرس نیازی به درک کدهای داخل شورتکد نیست و صرفا با قرار دادن آن شورتکد در بخش دلخواه از سایت میتوان از آنها استفاده کرد.
نحوه قرار دادن شورتکد در داخل سایت وردپرسی
در این بخش در مورد نحوه قرار دادن شورتکدها در داخل سایت وردپرسی با شما عزیزان صحبت خواهیم کرد.
نحوه قرار دادن شورتکد در ویرایشگر گوتنبرگ وردپرس
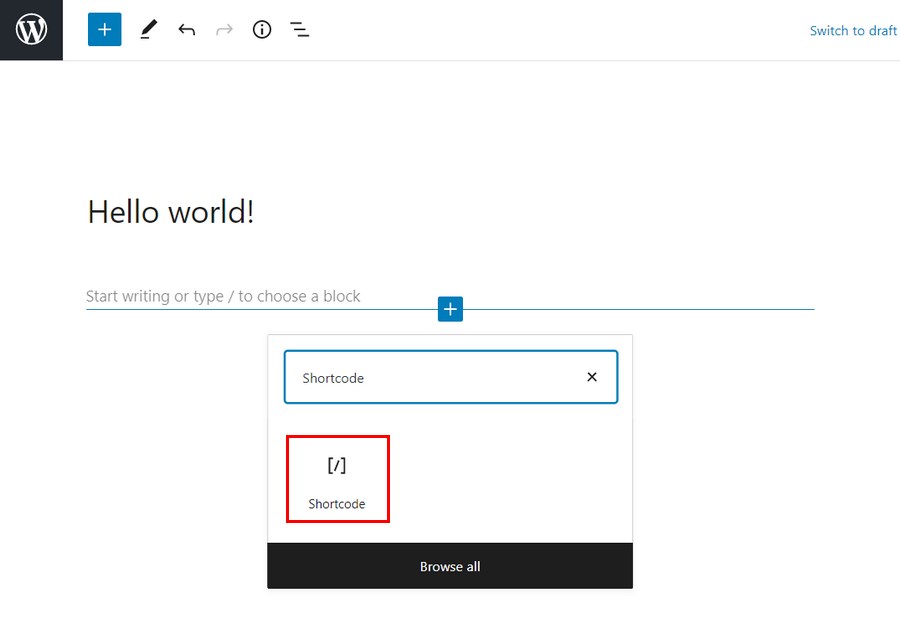
برای قرار دادن شورتکد در داخل سایت وردپرسی با ویرایشگر گوتنبرگ کافی است در بخش ایجاد یا ویرایش صفحه یا پست مورد نظر خود روی علامت + در بالای صفحه کلیک کنید تا یک بلوک جدید ایجاد شود سپس مطابق شکل زیر در داخل نوار جستجو آن بلوک عبارت shortcode را تایپ کنید و نوع بلوک را به صورت شورتکد تعیین کنید.
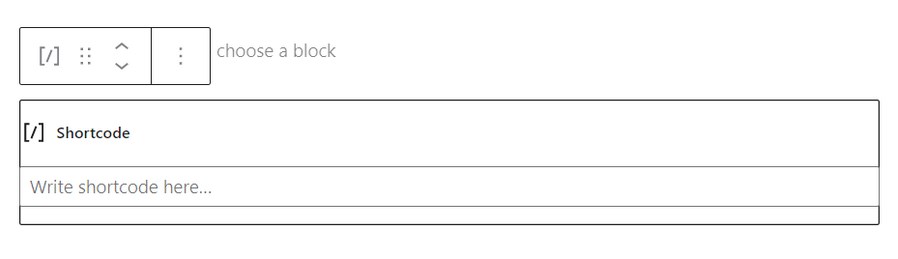
و سپس متن شورتکد را بین دو علامت کروشه باز و بسته مطابق شکل زیر در داخل فیلد مربوط به آن بلوک تایپ کنید و در آخر هم صفحه یا پست مورد نظر را ذخیره کنید.
با انجام همین کار بسیار ساده میتوان یک شورتکد را در ویرایشگر گوتنبرگ در سایت وردپرسی به یک صفحه یا پست به صورت دلخواه اضافه کرد.
نحوه قرار دادن شورتکد در ویرایشگر کلاسیک وردپرس
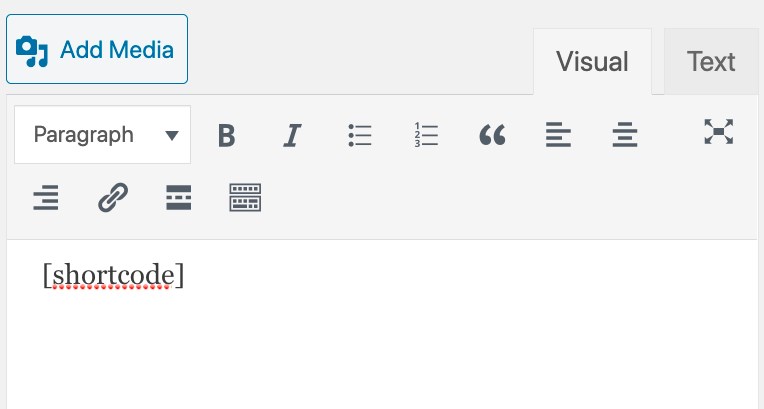
قرار دادن یک شورتکد در داخل ویرایشگر کلاسیک وردپرس به مراتب ساده تر از قرار دادن شورتکد در داخل ویرایشگر گوتنبرگ است برای این منظور کافی است در بخش ایجاد یا ویرایش پست یا صفحه مورد نظر خود ، متن مربوط به شورتکد را در ویرایشگر کلاسیک وردپرس بین کروشه باز و بسته تایپ کنید و در پایان هم آن را ذخیره کنید.
نحوه قرار دادن شورتکد با استفاده از ویجت در وردپرس
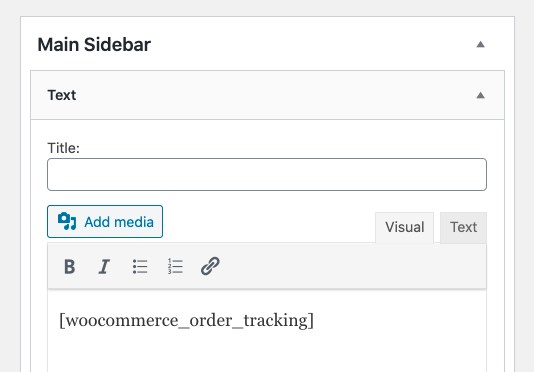
برای قرار دادن شورتکد با استفاده از ویجت کافی است مطابق شکل زیر یک ویجت متنی به بخش مورد نظر از سایت خود اضافه کنید و در بخش text مربوط به آن ابزارک متنی ، متن مربوط به شورتکد مورد نظر خود بین کروشه باز و بسته تایپ کنید.
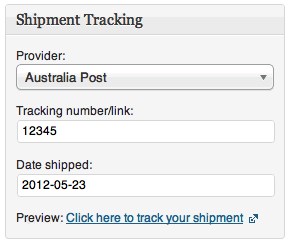
در شکل بالا شورتکد woocommerce_order_tracking را در داخل ابزارک متنی وارد کرده ایم که باعث نمایش بخش پیگیری سفارشات در آن صفحه از سایت میشود.
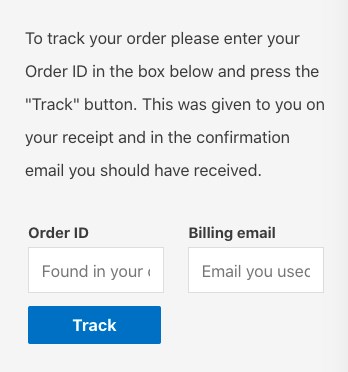
بعد از قرار دادن ابزارک متنی با متن شورتکد در داخل بخش مورد نظر خود ، اگر صفحه سایت را بارگذاری کنید مشاهده خواهید کرد که عملیات تعریف شده در داخل شورتکد در داخل صفحه مورد نظر شما اجرا میشود که در مثال بالا باعث نمایش بخش پیگیری سفارشات مشتریان در داخل سایدبار سایت مطابق شکل زیر میشود.
نحوه عملکرد شورتکدها در ووکامرس
شاید در ظاهر چنین به نظر بیاید که شورتکدها مفاهیم بسیار ساده ای از وردپرس باشند زیرا به راحتی و فقط با استفاده از وارد کردن متن مربوط به هر شورتکد در داخل کروشه باز و بسته میتوان از آنها استفاده کرد ولی در واقعیت میتوان گفت که شورتکدها یکی از بخشهای بسیار مهم و قدرتمند در وردپرس هستند.
به طور کلی یک شورتکد در وردپرس از بخشهای زیر تشکیل شده است.
متن شورتکد
متن مربوط به هر شورتکد شامل یک یا چند کلمه است که با استفاده از نماد _ به هم متصل شده اند به عنوان مثال شورتکد product یا همان محصولات یک شورتکد یک کلمه ای و شورتکد woocommerce_order_tracking یا همان پیگیری سفارشات یک کد کوتاه چند کلمه ای است که با نماد _ از هم جدا شده اند و برای قرار دادن آنها در داخل صفحه باید متن زیر را در داخل صفحه مورد نظر خود تایپ کنید.
[products]
[woocommerce_order_tracking]
پارامترها در شورتکد
یکی از بخشهای مهم مربوط به شورتکدها ، پارامترهای ورودی یا همان آرگومانهای هر شورتکد است که باعث تعیین حدود عملکرد شورتکد میشود.
برخی از شورتکدها شامل پارامتر یا آرگومان ورودی هستند و برخی دیگر هم به صورت پیشفرض عملکرد ثابتی دارند و شامل هیچ پارامتری نیستند.
به عنوان مثال اگر برای شورتکد محصولات یا همان products پارامتر on_sale را برابر true قرار دهید فقط محصولاتی که در حال فروش هستند به کاربران نمایش داده میشوند و محصولاتی که در حال حاضر وجود ندارند نمایش داده نمیشوند.
لیست مهمترین شورتکدها در ووکامرس
در این بخش در ادامه محتوای استفاده از کدهای کوتاه در ووکامرس ، برخی از مهمترین و پرکاربردترین شورتکدهای ووکامرس را به شما معرفی میکنیم.
شورتکد [woocommerce_cart]
با استفاده از این شورتکد در ووکامرس میتوان سبد خرید محصول را به صفحه یا هر بخش دیگری از سایت که کاربر میخواهد اضافه کرد.
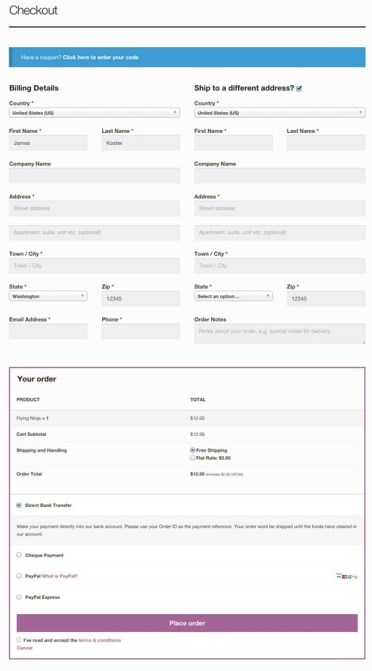
شورتکد [woocommerce_chekcout]
با استفاده از این کد کوتاه در ووکامرس میتوان بخش بررسی یا همان checkout را در صفحه مورد نظر خود در سایت ووکامرسی اضافه کرد که قرار دادن این ویژگی در سایتهای فروشگاهی ووکامرسی بسیار مهم است.
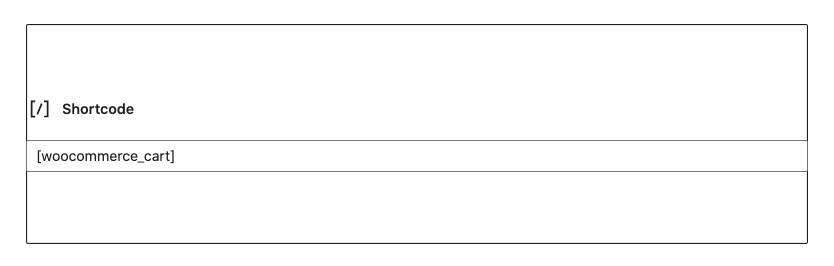
در شکل زیر در بخش بالایی صفحه ، شورتکد [woocommerce_chekcout] و در بخش پایینی هم شورتکد [woocommerce_cart] را قرار داده ایم.
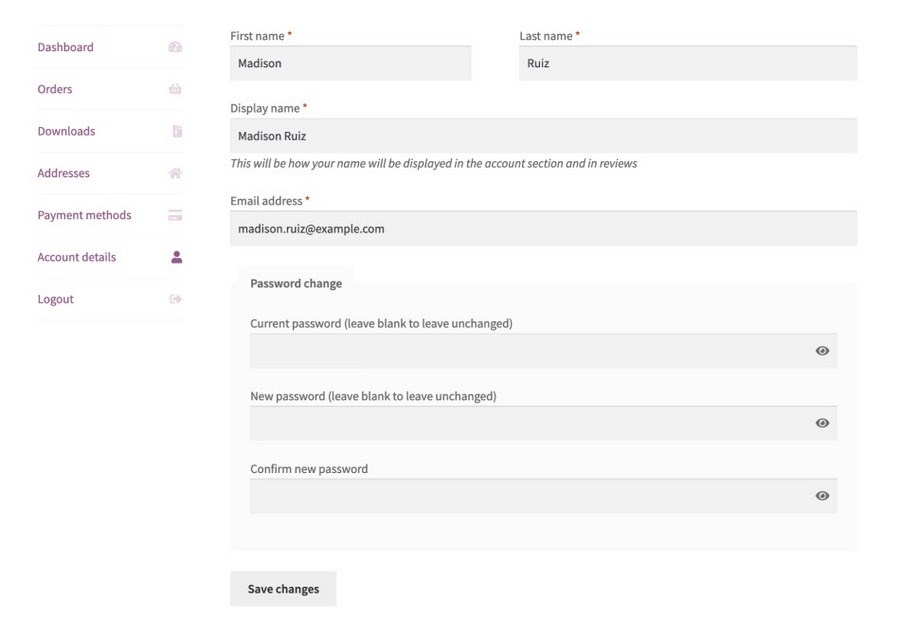
کد کوتاه [woocommerce_my_account]
با استفاده از شورتکد [woocommerce_my_account] میتوان بخش حساب کاربری یا همان اکانت کاربران را به آنها نمایش داد.
با اضافه کردن این شورتکد به یک صفحه مشخص در وردپرس ، علاوه بر نمایش اکانت مختص به کاربر ، سفارشات فعال وی نیز نمایش داده میشود که به صورت پیشفرض تعداد 15 سفارش کاربر نمایش داده میشود و اگر تعداد سفارشهای نمایش داده شده را به -1 تغییر دهید کل سفارشات فعال در صفحه مورد نظر نمایش داده میشود.
کد کوتاه [woocommerce_order_tracking]
با استفاده از شورتکد [woocommerce_order_tracking] میتوان بخش پیگیری سفارشات را در داخل صفحه مورد نظر خود قرار داد و باید به این نکته توجه داشت که استفاده از این شورتکد در داخل سایت ووکامرسی ضروری است زیرا در سایتهای فروشگاهی ، قطعا مشتریان میخواهند از آخرین وضعیت سفارشات خود مطلع شوند.
شورتکد [products]
شورتکد [products] یکی از پرکاربردترین شورتکدها در ووکامرس است که با استفاده از آن میتوان محصولات سایت را در بخش مورد نظر به کاربران نمایش داد.
شورتکد [products] دارای پارامترهای ورودی زیادی است که در ادامه این بخش برخی از آنها را به شما معرفی خواهیم کرد.
پارامتر limit
با استفاده از پارامتر limit میتوان تعداد محصولاتی که میخواهیم در آن صفحه به کاربر نمایش داده شود را تعیین کنیم به عنوان مثال با قرار دادن شورتکد زیر در داخل یک صفحه ، تعداد 3 محصول به کاربران نمایش داده میشود.
[products limit=”3”]
پارامتر category
با استفاده از این پارامتر در شورتکد products میتوان کتگوری یا همان دسته بندی محصولات مورد نمایش را تعیین کرد به عنوان مثال شورتکد زیر فقط محصولات دسته بندی tshirt و shoes را به کاربران نمایش میدهد.
[productd category=”shoes,tshirt”]
پارامتر columns
با استفاده از این پارامتر میتوان تعداد ستونهایی که محصولات نمایش داده میشوند را تعیین کرد که به صورت پیشفرض این محصولات در 4 ستون به کاربران نمایش داده میشوند ولی با قرار دادن شورتکد زیر در داخل صفحه ، محصولات در 3 ستون به کاربران نمایش داده میشوند.
[product columns=”3”]
پارامتر tag
با استفاده از این پارامتر میتوان محصولات مربوط به یک یا چند تگ یا همان برچسب را تعیین کرد به عنوان مثال اگر شورتکد زیر را در صفحه خود قرار دهید محصولاتی که شامل تگ blue و یا summer هستند نمایش داده میشوند.
[product tag=”blue,summer”]
پارامتر top_rated
با استفاده از این پارامتر در داخل شورتکد products میتوان محصولاتی که بیشترین امتیاز یا همان rate را دارند نمایش داد.
[product top_rated=”true”]
شورتکد product یکی از کاربردی ترین شورتکدها در ووکامرس است که شامل پارامترها و جزییات فراوانی است که ما در این محتوا فقط برخی از آنها را بیان کردیم و برای جلوگیری از طولانی شدن محتوا از بیان جزییات بیشتر آن صرف نظر میکنیم.
[product_category] و [product_categories]
شورتکد product_categories برای نمایش کل یا بخش خاصی از دسته بندی های سایت استفاده میشود ولی از product_category برای نمایش فقط یک دسته بندی خاص استفاده میشود.
هر دو این شورتکدها دارای پارامترهای زیادی مثل ids ، limit ، columns ، hide_empty ، parent و order هستند.
به عنوان مثال شورتکد زیر باعث نمایش دسته بندی ها با id برابر 2 و 12 میشود.
[product_categories ids=”2,12”]
ووکامرس شامل شورتکدهای زیادی است که هر یک از آنها دارای عملکرد ویژه ای هستند و ما در این محتوا فقط برخی از کاربردی ترین آنها را بیان کردیم و برای جلوگیری از طولانی شدن محتوا از بیان بقیه شورتکدهای موجود در ووکامرس صرف نظر میکنیم.
مدیریت و استفاده از کدهای کوتاه در ووکامرس با استفاده از پلاگینها
مدیریت شورتکدها در ووکامرس با توجه به جزییات زیادی که دارد برای برخی از کاربران میتواند کمی مشکل باشد که برای سهولت در این امر میتوان از برخی از پلاگینهای وردپرس که برای مدیریت شورتکدها ایجاد شده اند استفاده کرد که در این محتوا ما به معرفی یکی از این پلاگینها خواهیم پرداخت.
پلاگین woocommerce shortcodes
کاربران با استفاده از پلاگین woocommerce shortcodes به راحتی میتوانند به شورتکدهای ووکامرس با استفاده از یک دکمه دسترسی داشته باشند و با استفاده از کدهای کوتاه در ووکامرس ، عملیات مورد نظر خود را در هر صفحه یا پستی که میخواهند اعمال کنند.
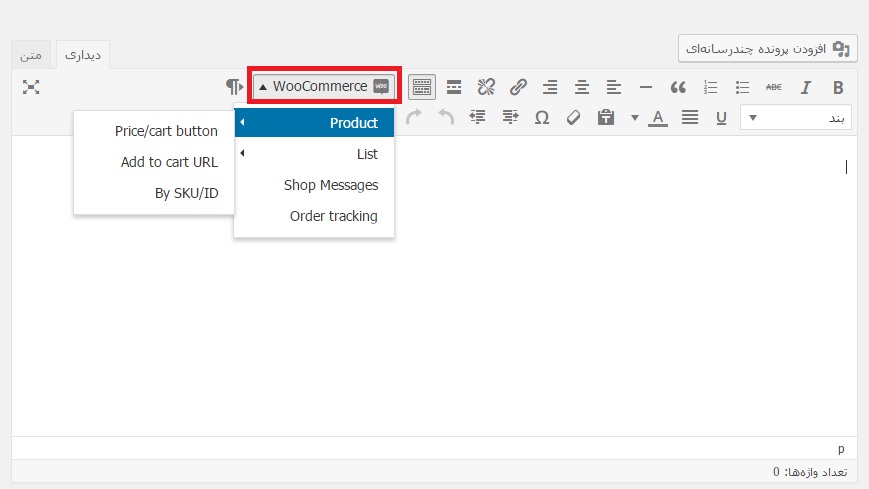
بعد از نصب و فعالسازی پلاگین woocommerce shortcodes ، در داخل ادیتور وردپرس یک دکمه با عنوان woocommerce در بالای ویرایشگر وردپرس مطابق شکل زیر ایجاد میشود که شامل همه شورتکدهای مربوط به این پلاگین وردپرس است و کاربران به راحتی با کلیک روی این دکمه میتوانند به همگی کدهای کوتاه ووکامرس دسترسی داشته باشند و هر یک از آنها را که میخواهند در هر صفحه ای از سایت که نیاز است قرار دهند.
نتیجه گیری
در این محتوا در ادامه مجموعه محتواهای آموزش ووکامرس در مورد استفاده از کدهای کوتاه در ووکامرس با شما عزیزان صحبت کردیم و ضمن بیان مزایای استفاده از شورتکدها در ووکامرس ، نحوه قرار دادن آنها در داخل سایت وردپرسی را آموزش دادیم و در پایان هم ضمن معرفی پرکاربردترین کدهای کوتاه ووکامرس ، نحوه مدیریت شورتکدها با استفاده از پلاگین woocommerce shortcodes را به شما آموزش دادیم.

















backlinkseosmart 6 سال عضو همیار وردپرس
با سلام
در صفحه این افزونه اعلام شده
این افزونه با آخرین 3 نسخه اصلی وردپرس آزمایش نشده است. این ممکن است دیگر حفظ یا پشتیبانی نشود و ممکن است هنگام استفاده از نسخه های جدیدتر وردپرس دارای مشکلات سازگاری باشد.
این مورد مشکلی ایجاد نمی کند؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
بله افزونه ای که مدت زمان طولانی بروز نشه اصلا توصیه نمیشه
علیرضا امیرجانی 10 سال عضو همیار وردپرس
سلام
برای استفاده از شورت کد، برای لینک دادن به مطلب یا محصول یک سوال اساسی پیش میاد
آیا استفاده از شرت کدها تاثیری در سئو داره؟
با توجه به اینکه در صفحه محصول یا مطلب، از نظر سئو، نیاز هست که چند لینک داخلی ایجاد بشه و شورتکدها لینک به حساب نمیان، به نظرتون گوگل این شورتکد ها رو به عنوان لینک شناسایی میکنه یا نه؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
مشکلی در سئوی سایت ایجاد نمیکنه. خیر بصورت لینک هم حساب نمیکنه
فرید فیروزمند 9 سال عضو همیار وردپرس
سلام
من یک قالب خریداری کردم ولی میخوام متن بعضی از صفحات پیش فرض قالب رو ویرایش کنم چون با محتوای سایت من همخوانی نداره
مثلا صفحه اکانت رو میخوام ویرایش کنم که البته با ویژوال کامپوزر این امکان رو به من نمیده و نمیزاره تا ویرایش کنم همچنین در قسمت متن هم فقط یک کد هست بنام [woocommerce_my_account] که بازم نمیشه ادیت کرد
حالا نمیدونم متن قسمت اکانت رو که به کاربرا نمایش میده چطوری ویرایش کنم
اگه کمکم کنید خیلی ممنون میشم 🙂
Amin.tm
سلام. من برای فروشگاه خودم یک افزونهی پیامک دانلود کردم. ولی میخوام نوع پرداخت (نقدی ارسال توسط پیک و پرداخت آنلاین) رو هم برام پیامک کنه. در این زمینه شورت کدی هست تا وارد کنم؟
ممنون
Farzad Rajai 9 سال عضو همیار وردپرس
من وقتی add to cart انتخاب میکنم بجای دکمه اضافه به سبد، آدرس سایت میاد!! اینجوری مثلا:
محمدرضا
افزونه خیلی خوبیه. فقط 2 سال از بروزرسانیش گذشته و به نظرم جالب نیست ازش استفاده کنیم. افزونه جدیدتری نیست؟
فاطمه
سلام
وقتتون بخیر افزونه را بنده نصب کردم ولی آیکون که برای استفاده به قسمت افزودن محصول اضافه میشه, اضافه نشد ممنون میشم راهنمایی کنید
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
پس از نصب افزونه و فعال کردنش حتما ظاهر میشه!
rahpak
سلام خسته نباشین
ببخشید من میخواستم توی یکی از برگه هایی که دارم یه فایل php رو فراخوانی کنم که با
iframe
فراخوانیش کردم اون فایل php رو
توی فایل php هم این متن رو نوشتم
که سبد خرید فراخوانی کردم
اما هیچی نشون نمیده. هیچ اتفاقی نمیفته. دلیلش چی میتونه باشه؟
rahpak
منظورم این کد بود که مثل اینکه ثبت نشد
کد فراخوانی php که توی این پست توضیحش رو دادین
http://hamyarwp.com/%D8%A7%D8%B3%D8%AA%D9%81%D8%A7%D8%AF%D9%87-%D8%A7%D8%B2-shortcode-%D8%AA%D9%88%DB%8C-%D9%82%D8%A7%D9%84%D8%A8/
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
کلا سوال شما هم ثبت نشده.
این کد چی ؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
کد پی اچ پی در برگه نمایش نمیده باید از شورت کد استفاده کنید تا نمایش داده بشه