
بروزرسانی در تاریخ 15 اسفند 1396 توسط محدثه اسماعیلی
امروزه بخش عظیمی از جستجوهای اینترنتی و مشاهده سایتها از طریق تلفن همراه صورت میگیرد؛ بنابراین باید به کاربرانی که از طریق موبایل وارد وبسایت میشوند نیز توجه داشت. یک راه سریع برای در دسترس بودن همیشگی از طریق موبایل این است که برای وبسایت خود یک اپلیکیشن مجزا طراحی کنیم و آن را در اختیار کاربران قرار دهیم. ساخت اپلیکشن در وردپرس موجب میشود تا راحتتر در دسترس باشید و کاربران بتوانند مطالب وبسایت یا محصولات شما را از طریق یک اپلیکیشن دنبال کنند.
ساخت اپلیکشن در وردپرس
روشهای زیادی برای ساخت اپلیکشن در وردپرس وجود دارد، اما از آنجایی که هزینههای برون سپاری طراحی سنگین است، قصد داریم افزونهای را معرفی کنیم که از طریق آن قادر خواهید بود کل وبسایت خود را در ماهیت یک برنامه موبایل ارائه دهید تا کاربران بتوانند شما را از طریق برنامه نصب شده روی موبایل دنبال کنند و محصولات و نوشتههای شما را مشاهده کنند. این اپلیکیشن قابلیت نصب بر روی دستگاههای اندروید را داشته و ساخت آن به دانش فنی نیاز ندارد!
ساخت اپلیکیشن اندروید برای وردپرس
همانطور که ذکر کردیم هزینه برون سپاری و طراحی اپلیکیشن بالا است؛ بنابراین میتوان به کمک افزونههایی که در این زمینه طراحی و توسعه داده شدهاند کمک گرفت. افزونه WordApp یکی از گزینههای محبوب برای ساخت اپلیکشن در وردپرس است که رابط کاربری سادهای دارد. این افزونه تاکنون توانسته تعداد بیش از 10000 نصب فعال را با امتیاز 3.2 از 5 در مخزن وردپرس کسب کند.
نصب و راهاندازی افزونه
برای ساخت اپلیکشن در وردپرس ابتدا افزونه WordApp را از انتهای مقاله دانلود کنید… سپس در محیط وردپرس به مسیر افزونهها و افزودن رجوع کرده و آن را نصب و فعال کنید. پس از نصب و فعال سازی افزونه، منوی جدیدی به پنل وردپرس شما اضافه خواهد شد.
منوی WordApp شامل گزینههای متعددی است که اکثر آنها در هنگام طراحی قابل استفاده هستند. ماهیت افزونه به گونهای است که بسیار ساده میتوان اقدام به ساخت اپلیکیشن وردپرسی مورد نظر برای ارتباط با وبسایت کرد.
نحوه ساخت اپلیکشن وردپرسی
به منظور ساخت اپلیکشن در وردپرس به زیر منوی App Builder رجوع و تنظیمات را به صورت مرحله به مرحله دنبال کنید. کار با این افزونه نیاز به دانش فنی خاصی ندارد.
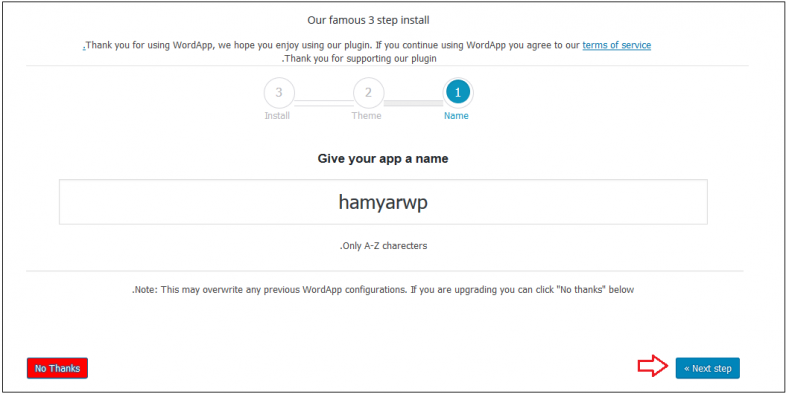
گام اول: تعیین نام
در کادر Give your app a name نامی را برای اپلیکیشن خود در نظر بگیرید. این نام باید شامل کاراکترهایی از حروف الفبای لاتین (a تا z) باشد. سپس بر روی دکمه Next step کلیک کنید تا به مرحله بعدی هدایت شوید.
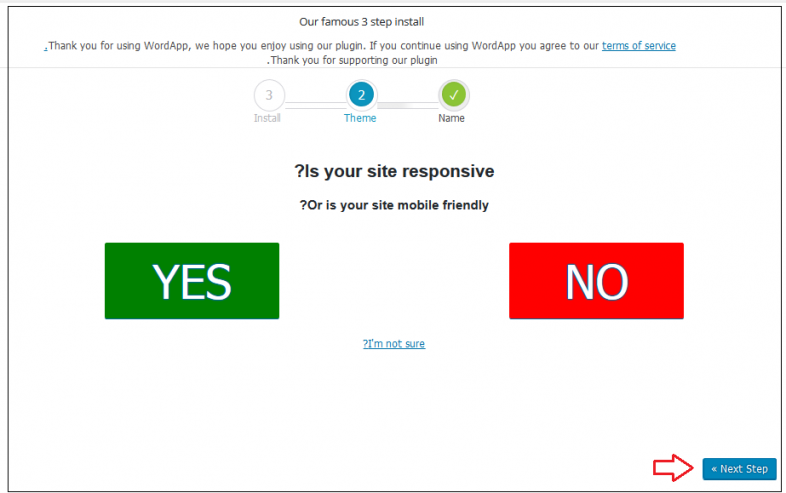
گام دوم: فعال سازی حالت رسپانسیو
در مرحله دوم از فعال سازی و برقراری ارتباط بین اپلیکیشن و وبسایت، از شما سؤال میشود که آیا تمایل دارید این اپلیکیشن حالت رسپانسیو داشته باشد؟ اگر حالت موبایل فرندلی و رسپانسیو را میپسندید، روی دکمه Yes کلیک کرده، سپس در پایین کادر روی دکمه آبی رنگ کلیک کنید تا به مرحله دوم ساخت اپلیکشن در وردپرس هدایت شوید.
گام سوم: پیکربندی و تکمیل اطلاعات
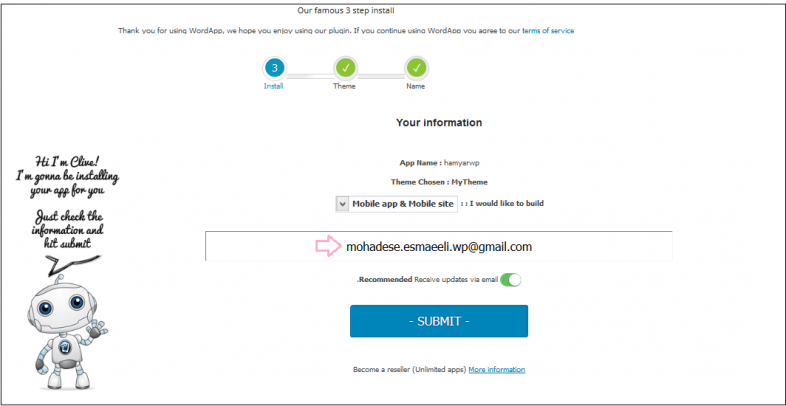
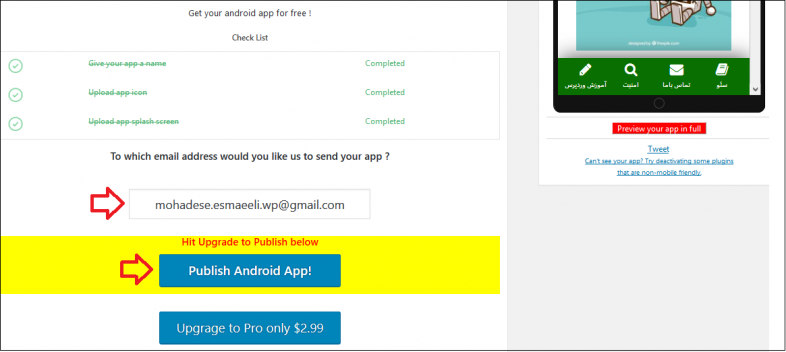
در گام سوم، قالب کلی اپلیکیشن را تنظیم کنید. از کادر کشویی گزینه mobile app & mobile site را انتخاب کنید. سپس یک آدرس ایمیل معتبر در فیلد پایینی وارد کنید.
نکته مهم: این همان آدرسی است که در آخرین مرحله فایل اپلیکیشن بر روی آن ارسال میشود. در وارد کردن آدرس دقت کنید، چون پس از ساخت اپلیکشن در وردپرس، فایل مربوطه فقط روی این ایمیل قابل دریافت است.
در مرحله آخر روی دکمه Submit کلیک کنید. در این مرحله به اینباکس ایمیل خود وارد شده و ایمیل دریافتی را تائید کنید.
پس از پیکربندی اولیه به بخش تنظیمات اپلیکیشن هدایت میشوید که مشابه تصویر زیر است.
در واقع این همان زیر منوی App Builder است که امکانات آن پس از پیکربندی در دسترس قرارگرفته است.
این پنجره شامل 3 سربرگ و یک دکمه به شرح زیر است.
Design: تنظیمات مربوط به ظاهر اپلیکیشن مانند رنگبندیها را از این قسمت اعمال میکنیم.
Menu & Bars: تنظیمات مربوط به منو و آیکونها.
App Structure: اطلاعات مرتبط با ساختار اپلیکیشن شامل لوگو، توضیحات اپلیکیشن، کلمه کلیدی اپلیکیشن، نوع برنامه و…
Publish App: سربرگ مخصوص انتشار و دریافت اپلیکیشن.
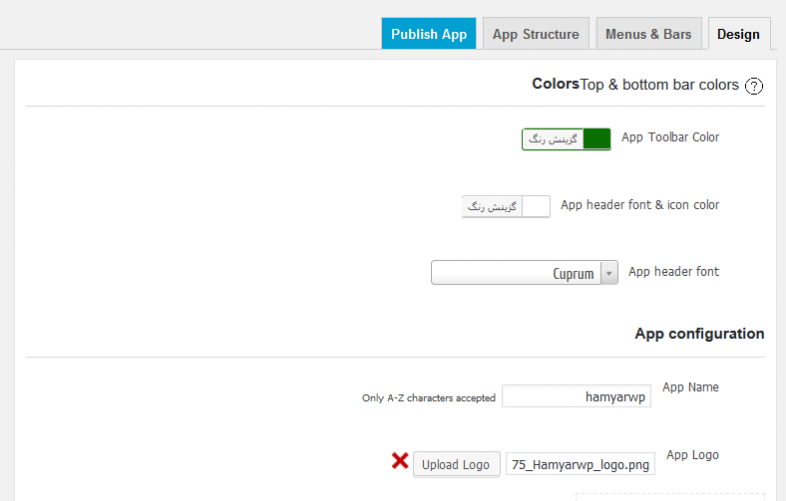
سربرگ Design
طراحی را از سربرگ اول شروع میکنیم… در هر لحظه میتوانید پیش نمایش طراحی خود را از سمت چپ صفحه مشاهده کنید. تنظیمات خود را طبق توضیحات زیر اعمال کنید.
App Toolbar Color: از این قسمت رنگبندی نوار ابزار (در بالای اپلیکیشن) را انتخاب کنید.
App header font: فونت هدر اپلیکیشن را انتخاب کنید.
App Name: نام اپلیکیشن در این کادر قرار میگیرد. (این قسمت به صورت خودکار تکمیل میشود.)
App Logo: لوگوی اپلیکیشن خود را بارگذاری کنید.
App Background: در صورت تمایل میتوانید تصویری را به عنوان پسزمینه اپلیکیشن انتخاب کنید.
App Theme: قالب مخصوص اپلیکیشن که با کلیک بر روی گزینه Change App Theme میتوانید طرح دلخواه خود را انتخاب کنید.
Opening page: در قسمت بعدی میتوانید از تنظیمات پیشفرض وردپرس برای نمایش صفحات کمک گرفته یا اینکه برگهای خاص را به عنوان صفحه اصلی انتخاب کنید.
Choose a theme: به کمک این کشو نیز میتوانید از میان سه طرح موجود یکی را به دلخواه انتخاب کنید تا محتوای شما با آن سبک نمایش داده شود.
در آخر روی دکمه ذخیره تغییرات کلیک کنید تا تنظیمات ذخیره شوند.
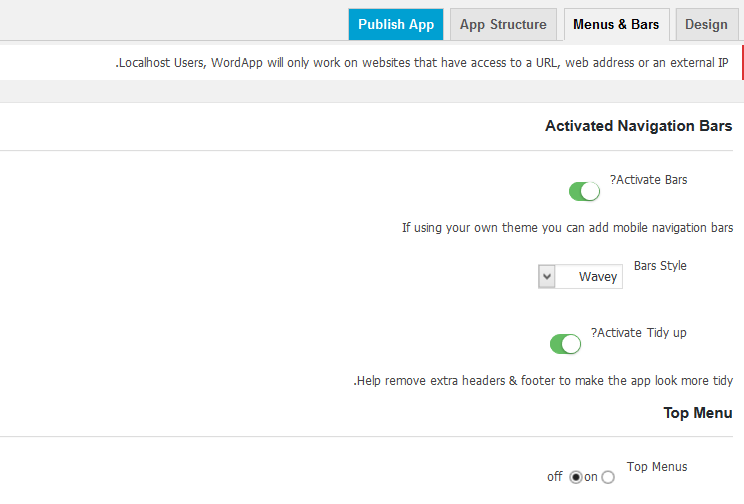
سربرگ Menu & Bars
سربرگ دوم Menu & Bars نام دارد و برای تنظیماتی مانند فعال سازی انواع منوها در بالا و پایین نوار ابزار، منوی کناری و Navigation استفاده میشود.
مطابق با توضیحات زیر تنظیمات خود را پیکربندی کنید.
Activated Navigation Bars
Activate Bars: اجازه فعال سازی منوهای پایین و بخش بالای اپلیکیشن.
Bars Style: استایل کلی بخش بالای اپلیکیشن که شامل دو سبک است.
Activate Tidy up: مرتبسازی و دادن ظاهری زیباتر با حذف موارد اضافی.
Top Menus: فعالسازی منوی بالایی.
Side Menu
Left Side Menus: فعال سازی منوی کناری سمت چپ.
Choose a menu to attach to this navigation bar: انتخاب منوی مورد نظر برای نمایش در سمت چپ Navigation. (میتوانید منویی متفاوت با منوی وبسایت را در نظر بگیرید.)
Left Menus Icon: انتخاب آیکونی برای منوی سمت چپ.
Right Side Menus: فعال سازی منوی سمت راست.
Choose a menu to attach to this navigation bar: انتخاب منویی برای نمایش در سمت راست navigation.
Right Menus Icon Preview Icons: آیکون منوی سمت راست navigation.
Bottom Navigation
Bottom Menus: فعال سازی منوهای دسترسی سریع در پایین اپلیکیشن.
Choose menu to attach to this navigation bar: انتخاب منوی مورد نظر جهت نمایش در بخش پایین، که در هنگام اسکرول به صورت ثابت برای کاربر قابل مشاهده است. برای هر منو میتوانید آیکون دلخواهی را انتخاب کنید.
نهایتاً روی دکمه ذخیره تغییرات کلیک کنید تا تنظیمات ذخیره شوند.
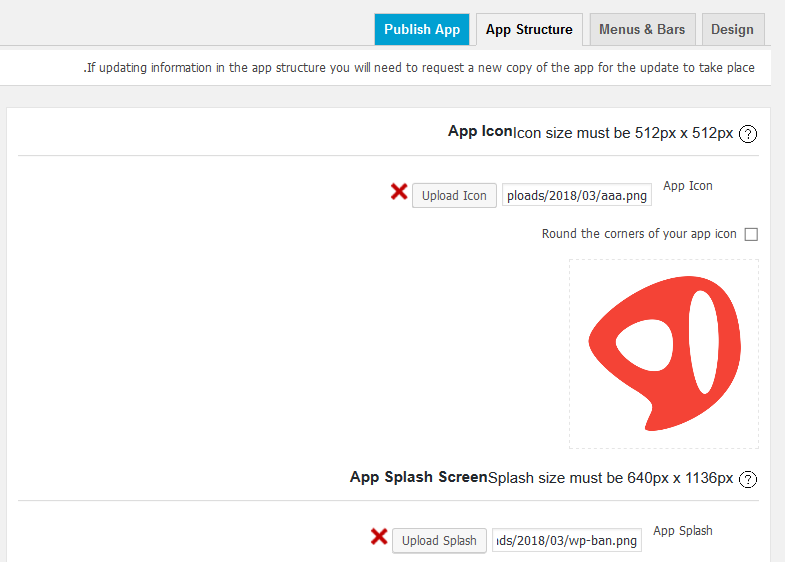
سربرگ App Structure
این سربرگ مربوط به اعمال تنظیمات ساختار اپلیکیشن است. هنگام ساخت اپلیکشن در وردپرس خود میتوانید مواردی مانند لوگو، توضیحات، نوع فعالیت و… را مشخص کنید.
App Icon: آیکون اپلیکیشن خود را انتخاب کنید. این همان تصویری است که در هنگام نصب بر روی دستگاههای تلفن همراه نمایش داده میشود. دقت داشته باشید سایز این تصویر باید 512*512 پیکسل باشد.
Round the corners of your app icon: با فعال کردن این گزینه گوشههای تصویر لوگو، حالت گرد به خود میگیرد.
App Splash: از این قسمت میتوانید به دلخواه اسپلشی را برای زیباسازی اپلیکشن بارگذاری کنید.
Full App Name: در این قسمت میتوانید نام کاملی را برای اپلیکیشن خود وارد کنید. این نام میتواند شامل فاصله نیز باشد. (نام اصلی اپلیکشن)
App Version: هر اپلیکیشن دارای شمارهای به نام ورژن یا نسخه است.
App Description: توضیحات مختصری را برای اپلیکیشن خود وارد کنید.
App Keywords: کلمه کلیدی را برای اپلیکیشن خود وارد کنید. (مرتبط با موضوع سایت)
App Category: از این کشو انتخاب کنید که موضوع وبسایت شما در چه زمینهای است.
در پایان کار بر روی دکمه ذخیره تغییرات کلیک کنید.
ساخت اپلیکیشن وردپرسی و دریافت فایل
پس از پایان تمامی تنظیمات دلخواه خود، باید نسخه طراحی شده را دریافت کنید. برای دریافت این نسخه بر روی گزینه Publish App کلیک کنید. در این قسمت بر روی دکمه Publish Android App کلیک کنید. در این هنگام چک لیستی از فعالیتهای شما نمایش داده خواهد شد و در صورت عدم وجود مشکل، پیغامی مبنی بر ارسال اپلیکیشن به ایمیل شما نمایش داده میشود.
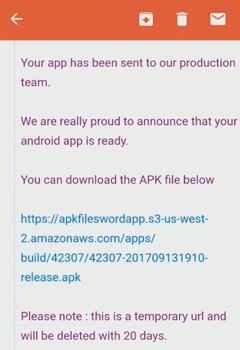
اپلیکیشن طراحی شده برای سیستمعامل اندروید، به ایمیلی که در کادر وارد کردهاید ارسال میشود. قابل ذکر است این فرآیند ارسال حداقل 1 ساعت و حداکثر تا 48 ساعت به طول میانجامد… پس از آن به ایمیل خود رفته و فایل اپلیکیشن با پسوند apk را از طریق لینک دریافتی دانلود کنید.
نکته: دقت داشته باشید این لینک بعد از 20 روز منقضی خواهد شد! پس سریعاً به محض دریافت لینک، فایل خود را دانلود کنید.
نتیجه نهایی
در نهایت پس از دریافت فایل از طریق ایمیل، میتوانید آن را بر روی دستگاههای اندرویدی نصب کرده و کاربران به راحتی قادر خواهند بود وبسایت شما را از طریق اپلیکیشن به صورت همیشگی دنبال کنند. تمامی پستها و فعالیتها، محصولات یا خدمات از طریق اپلیکیشن قابل مشاهده است.
دموی متحرک نتیجه افزونه
امیدواریم که از آموزش ساخت اپلیکشن در وردپرس برای دستگاههای اندرویدی راضی بوده باشید.
موفق باشید.
















پارسامولودی 3 سال عضو همیار وردپرس
درود بر شما و عرض خسته نباشید!
من هم افزونه eord app رو نصب کردم و نتونستم نسخه apk نصب رو دریافت کنم
افزونه androapp رو نصب کردم کمتر از یک دقیقه نسخه apk و abb رو به ایمیلم ارسال شد و تنظیمات زیادی هم داره.
شقایق غلامی 3 سال عضو همیار وردپرس
این اپلیکشین اخرش این پیغام رو میده
your message was sent to our developers. to get your app for free dont forget to invites some frients
or help us with our crowdfunding efforts:
باید چیکار کنم؟
سید سجاد غلام پور 7 سال عضو همیار وردپرس
سلام
این افزونه قابل استفاده نیست وفعلا افزونه رایگانی برای جایگزینی پیدا نکردیم.
kiarashaghayan 5 سال عضو همیار وردپرس
سلام،
وقت بخیر
فکر کنم این افزونه غیرفعال شده و دیگه در دسترس نیست،
لطفا یک افزونه جایگزین مناسب و رایگان معرفی کنید.
ممنون.
سید سجاد غلام پور 7 سال عضو همیار وردپرس
درود بر شما
بله همینطوره و هنوزنتونستیم افزونه رایگان خوب پیدا کنیم برای جایگزین کردن.
محمد حیدری 4 سال عضو همیار وردپرس
سلام
نسخه ios رو نمیشه ارائه داد
اگه افزونه ای هست که میشه نسخه ios رو هم انتشار داد لطفا بگید
سید سجاد غلام پور 7 سال عضو همیار وردپرس
سلام
افزونه رایگان خیر! ولی در ژاکت افزونه برای اپ Ios ارایه شده است.
سیمین کلانتریان 3 سال عضو همیار وردپرس
سلام
یه افزونه غیر رایگان میشه لطفا معرفی کنید که هم اپ اندروید رو تولید کنه هم ios?
متشکرم
سید سجاد غلام پور 7 سال عضو همیار وردپرس
سلام
یک افزوه هردو رو نمیتونه درست کنه و توی سایت ژاکت برای هردو یک افزونه جدا معرفی شده.