 وردپرس add_action
وردپرس add_action
با استفاده از تابعهای اجرایی یا «اکشنها» (“Actions”) میتوان توابع وردپرس (“Functions”) با قابلیتهای سفارشی را برای پردازش در نظر گرفت، به این معنی که میتوان بدون ویرایش هسته وردپرس، یک قابلیت سفارشی را به افزونه یا پوسته وردپرس سایت اضافه کرد که این کار با استفاده از اکشنهای وردپرس امکانپذیر است. از میان انواع اکشنها، وردپرس add_action امکان افزودن انواع توابع فراهم میکند و در ادامه به معرفی و عملکرد آن خواهیم پرداخت.
وردپرس add_action
آنچه در این مقاله به اختصار خواهید خواند:
- انواع توابع وردپرس (Action Hooks)
- نحوه افزودن اکشنها به قالب وردپرس
- حذف یک قابلیت پیشفرض در پوسته یا افزونه
- حذف یا اضافه کردن توابع وردپرس بدون add_action
انواع توابع وردپرس (Action Hooks)
پیش از توضیح وردپرس add_action، ابتدا بهتر است به طور مختصر با دو نوع دیگر اکشن اجرایی برای توابع وردپرس هم آشنا شوید تا درک کلی از انواع اکشنها و توابع وردپرس داشته باشید.
به طور کلی از اکشنها برای تعیین اجرا یک قابلیت یا اضافه کردن یک محتوا در صورت بروز یک رفتار یا مراجعه کاربر به یک محل خاص استفاده میشود. گاهی نیاز است که یک قابلیت یا محتوا را به محل خاصی از افزونه یا پوسته اضافه یا حذف کنیم که این کار با دو اکشن add_action و remove_action صورت میگیرد و برای تخصیص تابع وردپرس اضافه یا حذف شده به محل موردنظر از do_action استفاده میشود.
نحوه افزودن اکشنها به قالب وردپرس
در این آموزش، از قالب وردپرس “Total” استفاده خواهیم کرد اما روند افزودن add_action در دیگر نمونههای مشابه یکسان است. با استفاده از اکشنهای وردپرس میتوانید عناصر موجود در یک قالب یا افزونه را حذف یا مواردی دیگری را در محل مشخص اضافه کنید. قبل از اضافه کردن هر کدی، گرفتن بک آپ کامل از سایت فراموش نشود!
برای افزودن یک قابلیت یا محتوا ابتدا باید آن قابلیت را با استفاده از دستور “functions” ایجاد کنید.
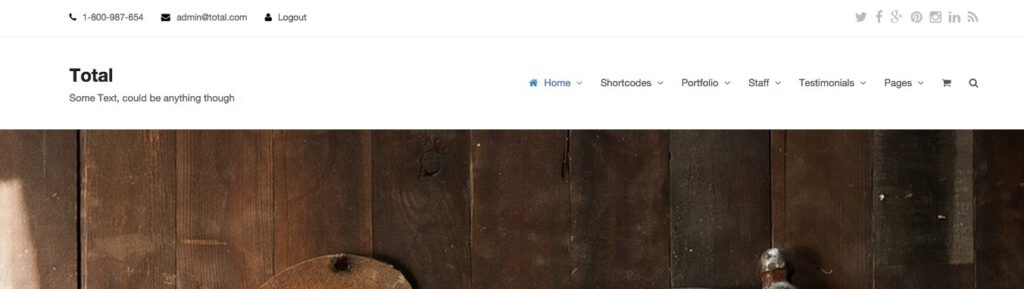
فرض کنید میخواهید یک متن توضیح مختصر نام برند سایت را در زیر لوگو هدر سایت قرار دهید اما در تنظیمات پیشفرض پوسته هیچگزینهای برای این موضوع وجود ندارد، برای افزودن متن به هدر ابتدا باید این قابلیت را برای وردپرس تعیین کنید که این کار با استفاده از دستور functions و برای محتوا متنی به شکل زیر انجام میشود:
function my_custom_header_text() { ?>
<div class="my-custom-class clr">Some Text, could be anything though</div>
<?php }
در کد بالا پس از قرار دادن دستور functions، نام دلخواه خود را قرار دهید و آن را برای فراخواندن در وردپرس add_action به خاطر بسپارید. متن دلخواه در بین دو تگ باز و بسته “div” قرار میگیرد.
پس از تعیین قابلیت، اکنون نوبت به تعیین محل اجرا و افزودن محتوا آن با استفاده از اکشن وردپرس add_action است. کد زیر، تابع function بالا را به محل پایین لوگو در هدر پوسته اضافه میکند:
add_action( 'wpex_hook_site_logo_inner', 'my_custom_header_text', 999 );
ساختار کد وردپرس add_action حاوی سه بخش اصلی درون پرانتز است. در بخش اول، «هوک» قابل استفاده برای تعیین محل افزودن قابلیت وارد میشود؛ هوک را در ادامه توضیح خواهیم داد. در بخش دوم نام function ساختهشده که گفتهبودیم به خاطر بسپارید، وارد میشود و در بخش آخر، اولویت افزودن این قابلیت یا محتوا در کنار دیگر عناصر و محتواها است که با استفاده از شمارهگذاری صورت میگیرد.
هوکهای قابل استفاده
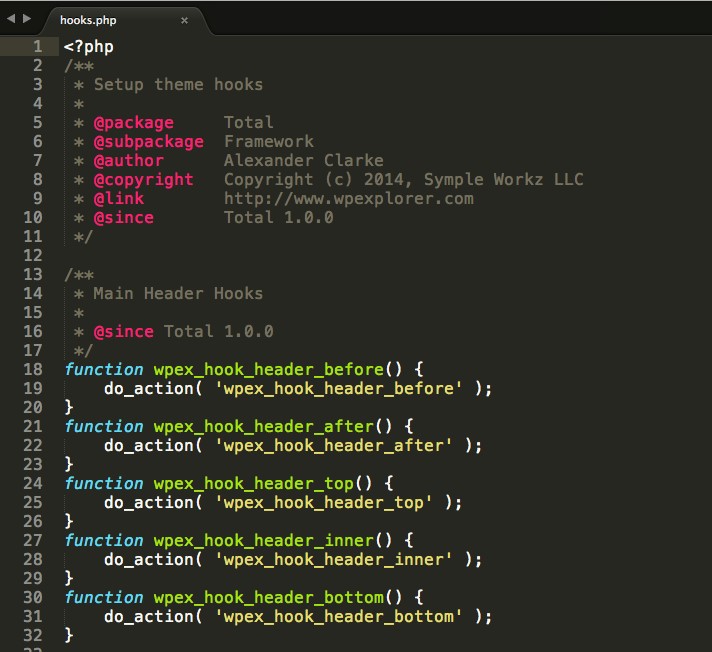
هوک تابعی است که تابع سفارشی و ساختهشده به دست کاربر میتواند به آن پیوند بخورد تا محتوا تابع سفارشی در محل تابع هوک قرار گیرد. فهرست تابعهای قابل اتصال به تابع سفارشی در یک پوسته یا افزونه در فایل “hooks.php” قرار گرفتهاست.
برای مثال فهرست هوکهای قالب Total را در فایل hooks.php آن مشاهده میکنیم که این توابع بر اساس محل و موقعیت خود نامگذاری شدهاند. برای مثال هرگاه نام یک function با تابع هوک “wpex_hook _header_before” در دستور add_action قرار گیرد، این تابع سفارشی در پیش از هدر سایت قرار میگیرد، چرا که تابع هوک مذکور دارای نام header_before”” به معنی قبل از هدر (سربرگ) است و توسعهدهندگان این محل را با این هوک تعیین کردهاند و “wpex_hook _header_after” آن را پس از هدر قرار میدهد. فهرست هوک یا افزونه موردنظر خود را در فایل hooks.php بررسی کنید و بر اساس محل موردنظر، هوک منطبق با آن را انتخاب کنید.

در این آموزش میخواهیم تابع سفارشی خود را به پس از لوگو در سربرگ اضافه کنیم که در این صورت از هوک “wpex_hook_site_logo_inner” باید استفاده کنیم.
پس از نام هوک، نام تابع ساختهشده و پس از آن شماره اولویتبندی آن قرار میگیرد. عدد 999 یک مثال است و برای اولویتبندی تمامی تابعهای وردپرس add_action از عدد پیشفرض 10، 20 و… استفاده کنید.
پس از افزودن کد تابع سفارشی و add_action، متن در زیر لوگو قرار میگیرد و نتیجه زیر در قالب سایت مشاهده میشود:

حذف یک قابلیت پیشفرض در پوسته یا افزونه
اگر قصد حذف یک قابلیت یا محتوا از یک پوسته یا افزونه وردپرس را دارید، در این صورت باید از دستور remove_action برای فراخواندن آن قابلیت و حذف آن استفاده کنید.
ابتدا فهرست هوکهای قالب خود و محل هر محتوا را بررسی کنید. برای مثال، برای حذف نوار منوی بالایی پوسته Total، هوک “wpex_top_bar” باید استفاده شود. در این پوسته منوی بالایی، بالاتر از هدر سایت قرار دارد پس باید هوک “wpex_hook_header_before” فراخوانده شود و همه این موارد در یک تابع سفارشی قرار میگیرند. یک تابع جدید به شکل زیر بنویسید و نام آن را به خاطر بسپارید تا برای اجرا شدن در ادامه آن را در اکشن add_action استفاده کنیم.
function my_remove_actions() {
if ( is_category() ) {
remove_action( 'wpex_hook_header_before', 'wpex_top_bar' );
}
در کد تابع سفارشی فوق با تعیین شرط is_category() خالی از مقدار، تمامی دستهبندیها را انتخاب میکنیم و با دستور remove_action، دو هوک پیش از هدر و منوی اصلی انتخاب شدهاست.
پس از درج تابع سفارشی، اکنون نیاز به اجرا آن با استفاده از دستور add_action است.
add_action( 'init', 'my_remove_actions' );
در دستور فوق، هوک “init” به معنای اجرا پس از فایلهای اصلی وردپرس و پیش از هرگونه کد هدر پوسته است. پس از آن، نام قابلیت سفارشی وارد میشود و در این مورد نیاز به شمارهگذاری برای اولویتبندی نیست. پس از افزودن این دو کد، نوار بالایی از پوسته Total حذف میشود. توجه داشته باشید که درج هوکها باید بر اساس فهرست هوکهای هر پوسته یا افزونه صورت گیرد و فراخوانده شود.
حذف یا اضافه کردن توابع وردپرس بدون add_action
برخی پوستهها و افزونههای وردپرس به شما امکان حذف یا افزودن یک تابع را در فیلدهای اختصاصی در پنل تنظیمات خود در داشبورد وردپرس را میدهند، تا برای حذف یا اضافه کردن یک قابلیت نیازی به ویرایش کدهای functions.php نباشد. بهتر است، ابتدا به صفحه تنظیمات پوسته یا افزونه مراجعه کرده و به دنبال پنل سفارشسازی محتوا با قابلیت درج تابع سفارشی درون آن باشید.
اکشنها، دستورهای اجرایی هستند تا یک قابلیت را به سایت افزوده یا از آن حذف کنیم اما در صورتی که نیاز باشد تا برای یک سری عناصر خاص، محتوا به شکل دلخواه تغییر کند، باید از نوع هوکهای فیلتر استفاده کنیم. برای اطلاعات بیشتر، نحوه استفاده از فیلترهای وردپرس برای تغییر محتوا سایت را مطالعه کنید.
منبع: wpexplorer-themes.com





kiantp 6 سال عضو همیار وردپرس
خلاصه و مفید. دم شما گرم