
شاید تا امروز اطلاعات کافی درباره فایل توابع وردپرس کسب نکردید و نمیدانید که چه کارهایی میتوان با آن انجام داد. همه تمهای وردپرس همراه با یک فایل functions.php (توابع) هستند. این فایل به عنوان یک افزونه عمل میکند و به توسعه دهندگان تم و کاربران عمومی اجازه میدهد تا کد سفارشی را به راحتی در وردپرس اضافه کنند. در این مقاله ترفندهای کاربردی فایل توابع وردپرس را به شما نشان میدهیم.
ترفندهای کاربردی فایل توابع وردپرس
فایل functions.php یک فایل قالب وردپرس است که با تمام تمهای رایگان و پرمیوم وردپرس ارائه میشود. این فایل به عنوان یک افزونه عمل کرده و به توسعه دهندگان اجازه میدهد تا ویژگیهای قالب وردپرس را تعریف کنند. کاربران همچنین میتوانند از آن برای اضافه کردن کدهای سفارشی خود در وردپرس استفاده کنند. با این حال، نگه داشتن کد سفارشی در فایل توابع قالب بهترین راه برای ذخیره سفارشی سازیهای شما نیست. اگر قالب خود را بهروزرسانی کنید، فایل functions.php بازنویسی شده و کدهای سفارشی خود را از دست خواهید داد.
در عوض، توصیه می کنیم از افزونه WPCode استفاده کنید که یک افزونه رایگان بوده و به شما امکان میدهد قطعه کد را بدون ویرایش هیچ قسمتی از قالب، افزونه یا فایل اصلی وردپرس در وبسایت داشته باشید. بهترین بخش این است که تمام کدهای سفارشی شما به طور جداگانه ذخیره میشوند، بنابراین هر بروزرسانی وردپرس موجب حذف کدها نمیشود. به عنوان یک امتیاز عالی، افزونه WPCode دارای یک کتابخانه گسترده از کدهای از پیش پیکربندی شده است که شما میتوانید این قطعه کد را با چند کلیک اجرا کنید.

قبلا درباره اینکه چگونه با این افزونه کار میکنیم و چگونه کدها را به آن اضافه میکنیم توضیح دادیم. پس قبل از ورود به هر مبحثی پیشنهاد میکنم آموزش کار با افزونه WPcode را ببینید. سپس ترفندهای کاربردی فایل توابع وردپرس را مشاهده کنید.
افزودن کدها با کمک WPCode به وردپرس
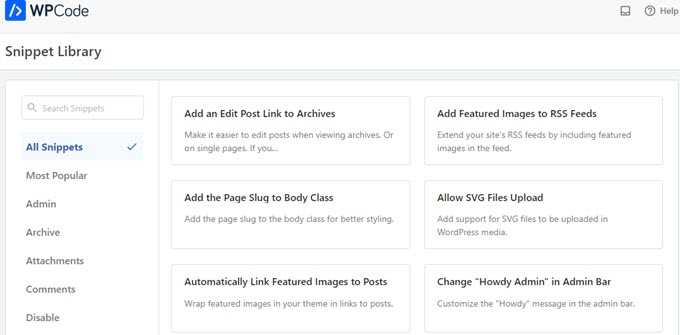
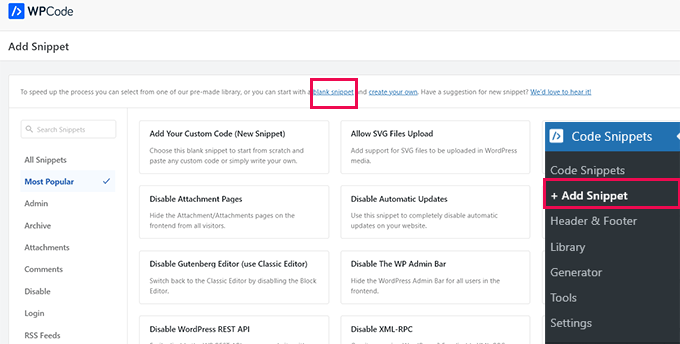
ابتدا باید افزونه WPCode را نصب و فعال کنید. پس از فعالسازی، به قسمت Code Snippets » + Add Snippet بروید. کتابخانه کد WPCode را با بسیاری از قطعه کد سفارشی مفید که قبلاً اضافه شده است، مشاهده خواهید کرد.

اگر قطعه کد شما همان کاری را که قطعههای موجود در کتابخانه انجام میدهند انجام دهد، میتوانید کدی را که قبلاً در آنجا اضافه شده است امتحان کنید. همچنین، برای ادامه افزودن قطعه کد سفارشی خود، روی پیوند «blank snippet» کلیک کنید. در صفحه بعدی، یک عنوان برای کد سفارشی خود ارائه دهید. این کد میتواند هر چیزی باشد که به شما کمک کند تشخیص دهید این قطعه کد چه کاری انجام میدهد.
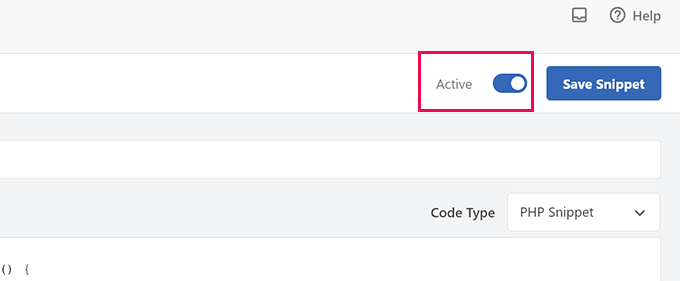
سپس، باید «نوع کد یا Code Type» را انتخاب کنید. اگر کدی را اضافه میکنید که در فایل functions.php کار میکند، باید «PHP Snippet» را انتخاب کنید. در زیر آن، باید کد سفارشی خود را در کادر «PHP Snippet» کپی و جایگذاری کنید. در نهایت، باید قطعه کد خود را به عنوان «Active» تنظیم کنید و روی دکمه «Save Snippet» کلیک کنید.
قطعه کد ذخیره شده شما اکنون مانند زمانی که آن را به فایل functions.php اضافه کرده بودید اجرا میشود. میتوانید این فرآیند را تکرار کرده تا در صورت نیاز قطعههای بیشتری اضافه کنید. همچنین میتوانید یک قطعه کد را بدون حذف آن غیرفعال کنید. قطعه کد ذخیره شده شما اکنون مانند زمانی که آن را به فایل functions.php اضافه کرده بودید اجرا میشود. این خود بخش مهمی از ترفندهای کاربردی فایل توابع وردپرس است. میتوانید این فرآیند را تکرار کرده تا در صورت نیاز قطعههای بیشتری اضافه کنید. همچنین میتوانید یک قطعه کد را بدون حذف آن غیرفعال کنید.
افزودن مستقیم کد سفارشی به توابع
روش WPCode همیشه بهتر از افزودن کد به فایل توابع قالب است. با این حال، برخی از کاربران ممکن است در حال نوشتن کد برای تم سفارشی وردپرس مشتری باشند یا به سادگی ترجیح دهند کد را به فایل functions.php اضافه کنند. در این صورت، در اینجا نحوه اضافه کردن کد به فایل functions.php قالب وردپرس آمده است.
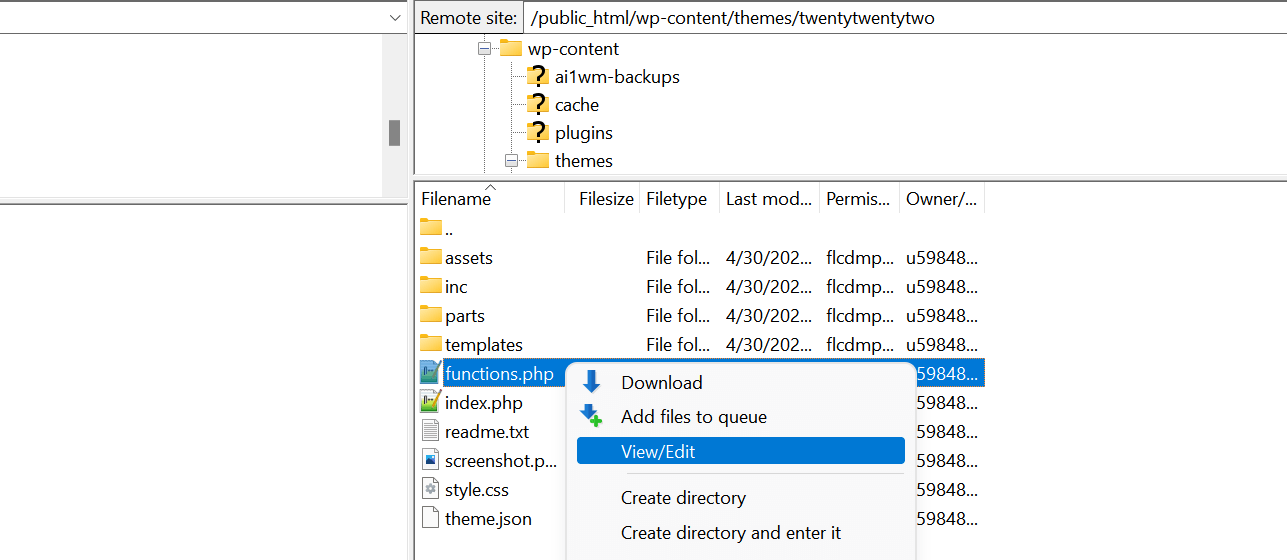
ابتدا با استفاده از یک سرویس گیرنده FTP به وبسایت وردپرس خود متصل شوید یا از طریق پنل هاست وارد شوید. پس از اتصال، به پوشه /wp-content/themes/your-wordpress-theme/ بروید.
در اینجا فایل functions.php را پیدا خواهید کرد. به سادگی کلیک راست کرده و فایل را برای ویرایش یا دانلود در رایانه خود برای ویرایش انتخاب کنید. میتوانید آن را با استفاده از هر ویرایشگر متن ساده مانند Notepad یا TextEdit ویرایش کنید. سپس به انتهای فایل functions.php بروید و قطعه کد خود را در آنجا قرار دهید. میتوانید تغییرات خود را ذخیره کرده و فایل functions.php به روز شده را در پوشه تم خود آپلود کنید. اکنون میتوانید از وبسایت وردپرس خود دیدن کرده تا کد سفارشی را در عمل مشاهده کنید.
حال که دو روش را شرح دادیم به سراغ ترفندهای کاربردی فایل توابع وردپرس میرویم.
۱- شماره نسخه وردپرس را حذف کنید
همیشه باید از آخرین نسخه وردپرس استفاده کنید. با این حال، ممکن است بخواهید شماره نسخه وردپرس را از سایت خود حذف کنید. به سادگی این قطعه کد را به فایل توابع خود یا به عنوان یک قطعه WPCode جدید اضافه کنید:
function wpb_remove_version() {
return '';
}
add_filter('the_generator', 'wpb_remove_version');
۲- افزودن لوگو به پیشخوان وردپرس
آیا میخواهید ناحیه مدیریت وردپرس خود را خاص کنید؟ افزودن لوگوی داشبورد سفارشی اولین قدم در این فرآیند است. ابتدا، باید لوگوی سفارشی خود را به عنوان custom-logo.png در پوشه تصاویر تم خود آپلود کنید. لوگوی سفارشی شما باید در نسبت 1:1 (یک تصویر مربع) در 16×16 پیکسل باشد. پس از آن، میتوانید این کد را به فایل توابع اضافه کنید:
function wpb_custom_logo() {
echo '
<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {
background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
}
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {
background-position: 0 0;
}
</style>
';
}
//hook into the administrative header output
add_action('wp_before_admin_bar_render', 'wpb_custom_logo');
۳- فوتر را در پنل مدیریت وردپرس تغییر دهید
یکی دیگر از ترفندهای کاربردی فایل توابع وردپرس، تغییر فوتر در پیشخوان است. فوتر در قسمت مدیریت وردپرس با پیام “از اینکه با وردپرس، سایت خود را ایجاد کردید متشکریم” ظاهر میشود. میتوانید با افزودن این کد آن را به هر پیامی که میخواهید تغییر دهید:
function remove_footer_admin () {
echo 'Fueled by <a href="http://www.mywebsite.com" target="_blank">WordPress</a> | WordPress Tutorials: <a href="https://www.mysite.com" target="_blank">mysite</a></p>';
}
add_filter('admin_footer_text', 'remove_footer_admin');
۴- ابزارک های سفارشی اضافه کنید
احتمالاً ابزارکهایی را دیدهاید که بسیاری از افزونهها و قالبها به داشبورد وردپرس اضافه میکنند. با قرار دادن کد زیر میتوانید یکی را خودتان اضافه کنید:
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');
}
function custom_dashboard_help() {
echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:yourusername@gmail.com">here</a>. For WordPress Tutorials visit: <a href="https://www.mysite.com" target="_blank">mysite</a></p>';
}
۵- آواتار پیش فرض را در وردپرس تغییر دهید
همانطور که میدانید نمیتوان به راحتی آواتار در وردپرس را تغییر داد اما یکی از ترفندهای کاربردی فایل توابع وردپرس همین امر است. شما به راحتی میتوانید آن را با آواتار سفارشی مخصوص خود جایگزین کنید. به سادگی تصویری را که میخواهید به عنوان آواتار پیش فرض استفاده کنید آپلود کرده و این کد زیر را به فایل توابع یا افزونه WPCode اضافه کنید:
function wpb_custom_default_gravatar( $avatar_defaults ) {
$myavatar = 'https://example.com/wp-content/uploads/2022/10/dummygravatar.png';
$avatar_defaults[$myavatar] = 'Default Gravatar';
return $avatar_defaults;
}
add_filter( 'avatar_defaults', 'wpb_custom_default_gravatar' );
۶- ایجاد تاریخ کپی رایت داینامیک در پاورقی وردپرس
شما به سادگی میتوانید با ویرایش پاورقی قالب خود، تاریخ حق چاپ را اضافه کنید. با این حال، زمانی که سایت شما شروع به کار کرد نشان داده نمیشود و سال بعد به طور خودکار تغییر نمیکند. این کد میتواند تاریخ کپی رایت پویا را در پاورقی وردپرس اضافه کند:
function wpb_copyright() {
global $wpdb;
$copyright_dates = $wpdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status = 'publish'
");
$output = '';
if($copyright_dates) {
$copyright = "© " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {
$copyright .= '-' . $copyright_dates[0]->lastdate;
}
$output = $copyright;
}
return $output;
}
پس از افزودن این تابع، باید فایل footer.php خود را باز کرده و کد زیر را در جایی که میخواهید تاریخ کپی رایت پویا نمایش داده شود اضافه کنید:
<?php echo wpb_copyright(); ?>
۷- تغییر رنگ پس زمینه در وردپرس به صورت تصادفی
آیا میخواهید رنگ پس زمینه وبلاگ وردپرس خود را برای هر بازدید و بارگذاری مجدد صفحه به طور تصادفی تغییر دهید؟ در اینجا نحوه انجام این کار به راحتی آورده شده است. ابتدا این کد را به فایل توابع تم یا افزونه WPCode اضافه کنید:
function wpb_bg() {
$rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
$color ='#'.$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];
echo $color;
}
در مرحله بعد، باید فایل header.php را در قالب خود ویرایش کنید. تگ <body> را پیدا کنید و آن را با این خط اضافه کنید:
<body <?php body_class(); ?> style="background-color:<?php wpb_bg();?>">
۸- آدرس های وردپرس را به روز کنید
اگر صفحه ورود به وردپرس شما به روز میشود یا نمیتوانید به قسمت مدیریت دسترسی پیدا کنید، باید URLهای وردپرس را به روز کنید. یکی از راههای انجام این کار استفاده از فایل wp-config.php است. با این حال، اگر این کار را انجام دهید، نمیتوانید آدرس صحیح را در صفحه تنظیمات تنظیم کنید. فیلدهای URL وردپرس و آدرس سایت قفل و غیر قابل ویرایش خواهند بود. در عوض، فقط این کد را به فایل توابع خود اضافه کنید تا این مشکل برطرف شود:
update_option( 'siteurl', 'https://example.com' );
update_option( 'home', 'https://example.com' );
۹- اضافه کردن اندازه تصویر در وردپرس
وردپرس به طور خودکار چندین اندازه تصویر را هنگام آپلود یک تصویر تولید میکند. همچنین میتوانید اندازههای تصویر اضافی برای استفاده در محتوای خود ایجاد کنید. به سادگی این کد را به فایل توابع تم خود یا به عنوان یک قطعه WPCode اضافه کنید:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
این کد سه اندازه تصویر جدید با اندازههای مختلف ایجاد میکند. به راحتی کد را تغییر دهید تا نیازهای شما را برآورده کند. سپس میتوانید اندازه تصویر را در هر نقطه از طرح زمینه خود با استفاده از این کد نمایش دهید:
<?php the_post_thumbnail( 'homepage-thumb' ); ?>
۱۰- منوهای اصلی جدید را به تم خود اضافه کنید
وردپرس به توسعه دهندگان قالب اجازه میدهد تا منوهای ناوبری را تعریف کرده و سپس آنها را نمایش دهند. میتوانید این کد را به فایل توابع قالب خود یا بهعنوان یک قطعه WPCode جدید اضافه کنید تا یک مکان منوی جدید در قالب خود تعریف کنید:
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
اکنون میتوانید در داشبورد وردپرس خود به نمایش>> فهرستها بروید و گزینه منوی سفارشی من را به عنوان گزینه جدید ببینید. حال باید این کد را به طرح زمینه خود در جایی که میخواهید منوی ناوبری نمایش دهید اضافه کنید:
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
ترفندهای کاربردی فایل توابع وردپرس
شما با کمک توابع وردپرس میتوانید عملیات زیادی را در وردپرس امکانپذیر سازید. اما این امر مستلزم دانش کدهاست و اینکه بدانید برای هر امکانی چگونه باید آن را ساخته و وارد کنید. در این مقاله سعی کردیم برخی از ترفندهای کاربردی فایل توابع وردپرس را بررسی کرده و به خدمت شما برسانیم.