 چگونه یک گالری تصویر در وردپرس بسازیم؟
چگونه یک گالری تصویر در وردپرس بسازیم؟
داشتن یک گالری تصویر حرفهای برای برخی وبسایتها گزینه ضروری و مهمی است. مثلا فرض میکنیم شما یک سایت عکاسی دارید و لازم است علاوه بر اینکه آنها را بصورت تکی نمایش دهیم، بصورت یک گالری زیبا به نمایش بگذاریم. در وردپرس شما میتوانید اینکار را با استفاده از افزونهها یا روشهای دیگر انجام داده و در نهایت ساخت گالری تصویر در وردپرس را امکانپذیر سازید. اما چگونه یک گالری تصویر در وردپرس بسازیم؟ برای اینکه بتوانیم به این سوال پاسخ درستی بدهیم اول باید بدانیم که بصورت استاندارد یک گالری تصویر به چه شکل است و باید چطور ایجاد شود. گالری تصویر در واقع شامل ردیف و ستونهاییست که در آن تصاویر جای میگیرند. در این مقاله میخواهیم با توجه به این دانستهها، روش ساخت گالری تصویر را آموزش دهیم.
چگونه یک گالری تصویر در وردپرس بسازیم؟
وردپرس بخشی به نام کتابخانه چندرسانهای داشته و همین قسمت به شما امکان افزودن راحت تصاویر و بارگذاری و تنظیم آن را میدهد. شما میتوانید به راحتی تصاویر خود را در بخش برگهها و نوشتهها اضافه کنید. در ویرایشگر کلاسیک، تنها عملیاتی که قرار است انجام دهید، بارگذاری تصویر بوده و در ویرایشگر بلوک، با افزودن بلوک میتوانید، تصویر را در آن بارگذاری کنید. حال تصور کنید که قرار است تعدادی تصویر را در کنار یکدیگر بارگذاری کنید؛ مشکلی نیست. چند تصویر را با هم انتخاب کرده و بارگذاری کنید ولی در هنگام نمایش، ظاهر زیبایی را مشاهده نخواهید کرد. در واقع نمیتوان گفت که گالری تصویری ایجاد کردید. اینجاست که تصمیم به ساخت گالری تصویر در وردپرس میگیریم اما واقعا چگونه یک گالری تصویر در وردپرس بسازیم؟

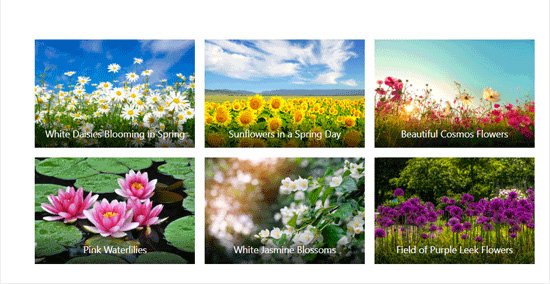
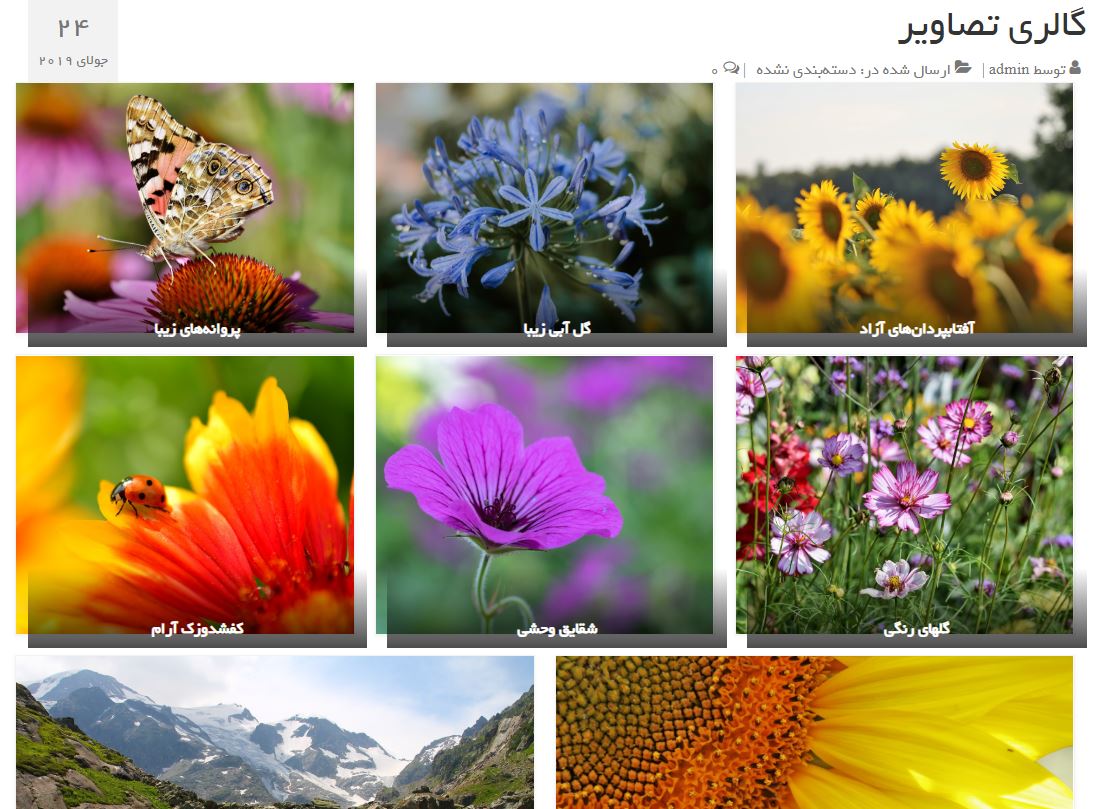
زمانی که میخواهیم گالری تصویر بسازیم، باید تصویری مشابه زیر داشته باشیم که با کلیک روی هر یک، تصویر بصورت مجزا باز شده و نمایش داده شود. معمولا تصویر به صورت لایتباکس نمایش داده میشود.

روش اول: ساخت گالری تصویر بدون افزونه
وردپرس بصورت پیشفرض امکان ساخت گالری تصویر را به ما میدهد اما باید بدانیم چگونه یک گالری تصویر در وردپرس بسازیم؟ این ویژگی خیلی ساده بوده و به راحتی قابل اعمال است.
ساخت گالری در گوتنبرگ
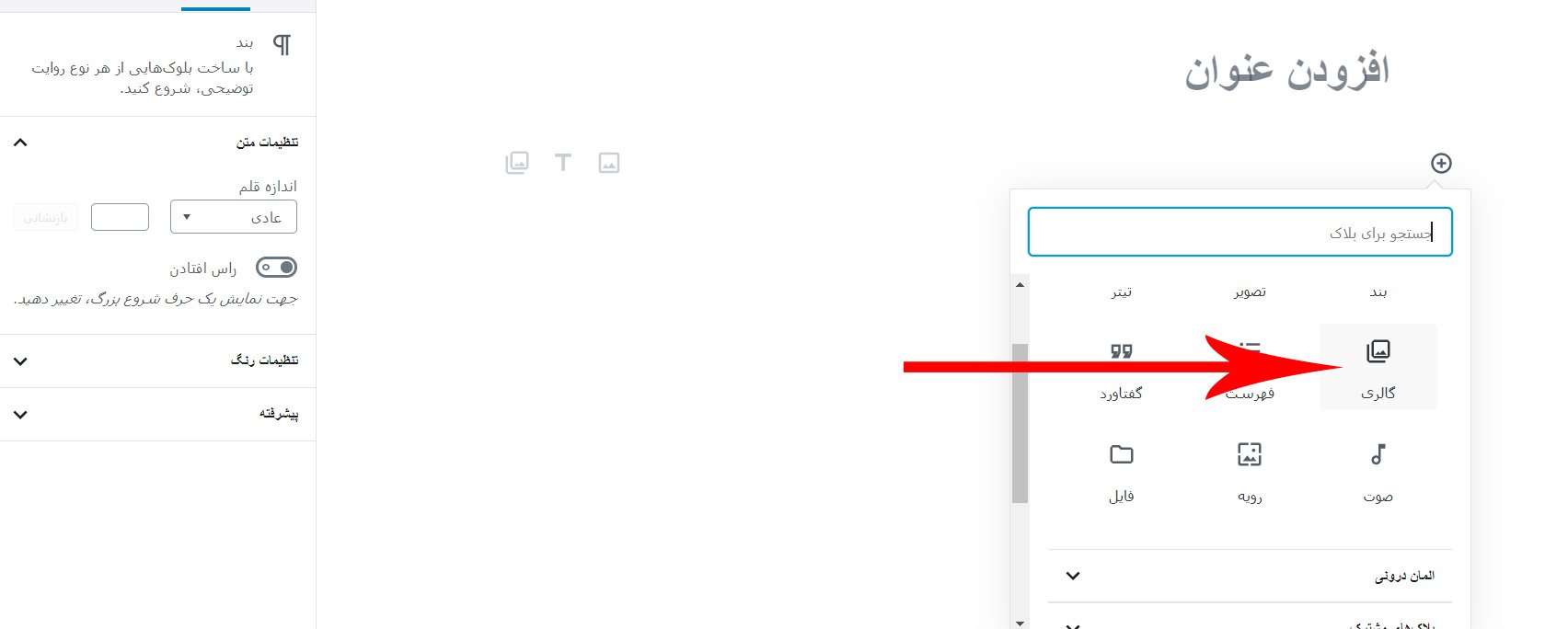
برای شروع مراحل ساخت گالری تصویر در وردپرس باید به نوشته یا برگه مراجعه کنیم. در ویرایشگر بلوک روی علامت + کلیک کرده و گالری را انتخاب کنید.

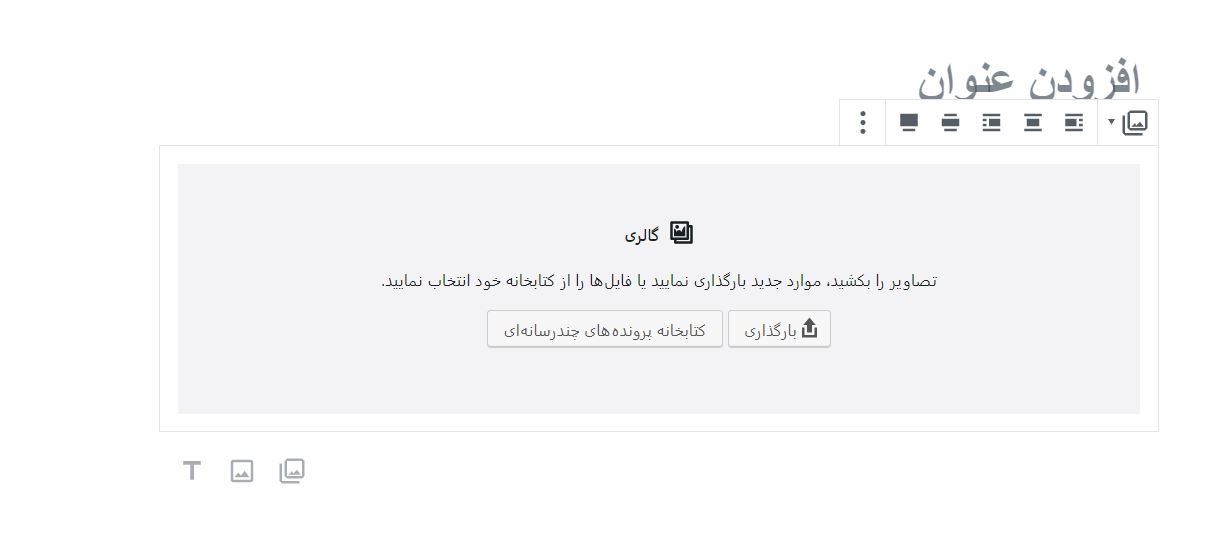
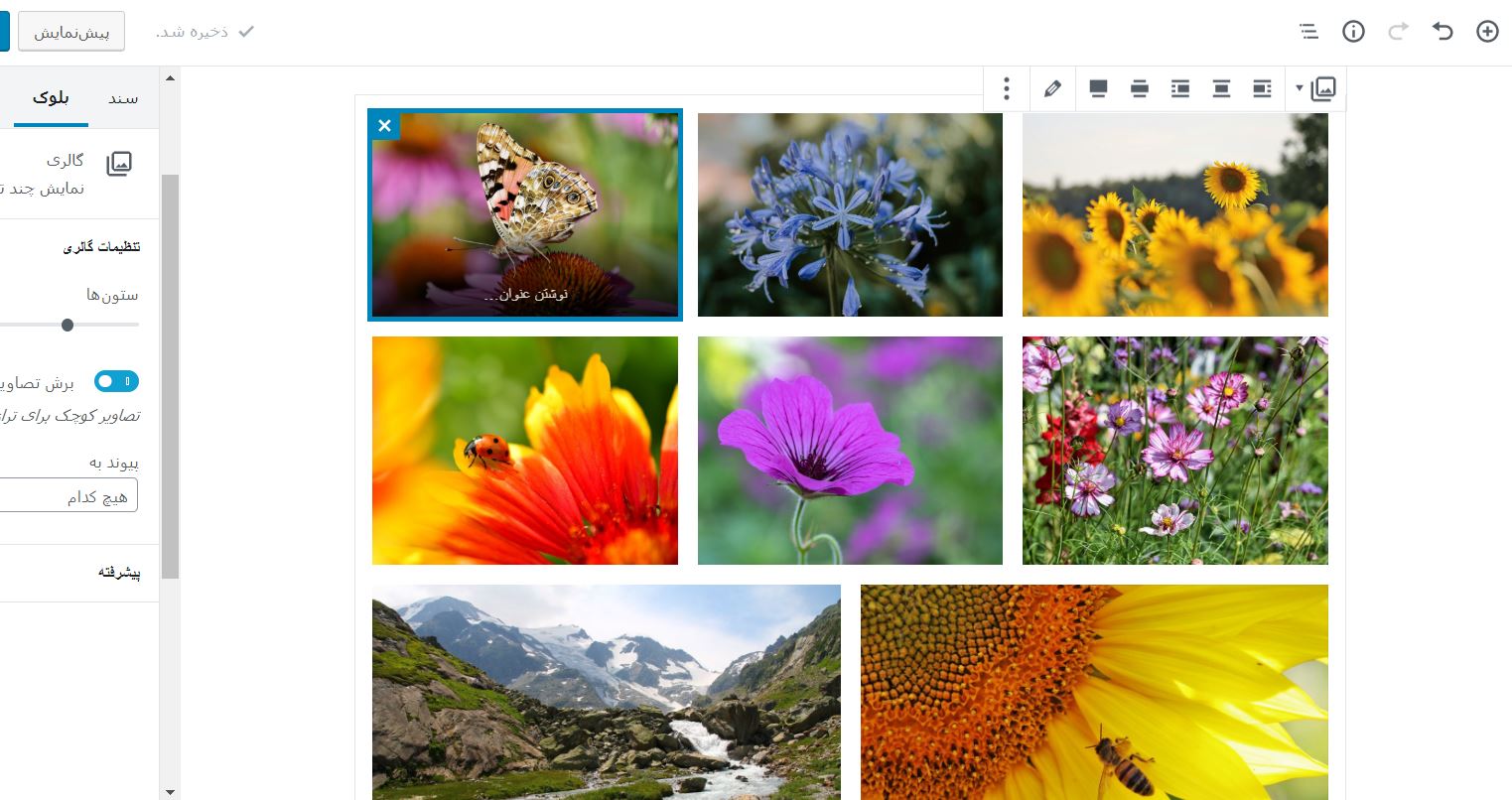
در صفحهای که باز میشود میتوانید تصاویر خود را به هر تعداد بارگذاری کنید. همه را با هم انتخاب کرده و اضافه کنید:


حال با کلیک روی هر تصویر میتوانید کپشنی برای هر تصویر بنویسد و همچنین لینکی را در نظر بگیرید. حال با انتشار گالری میتوانید نتیجه زیر را مشاهده کنید.

ساخت گالری با ویرایشگر کلاسیک
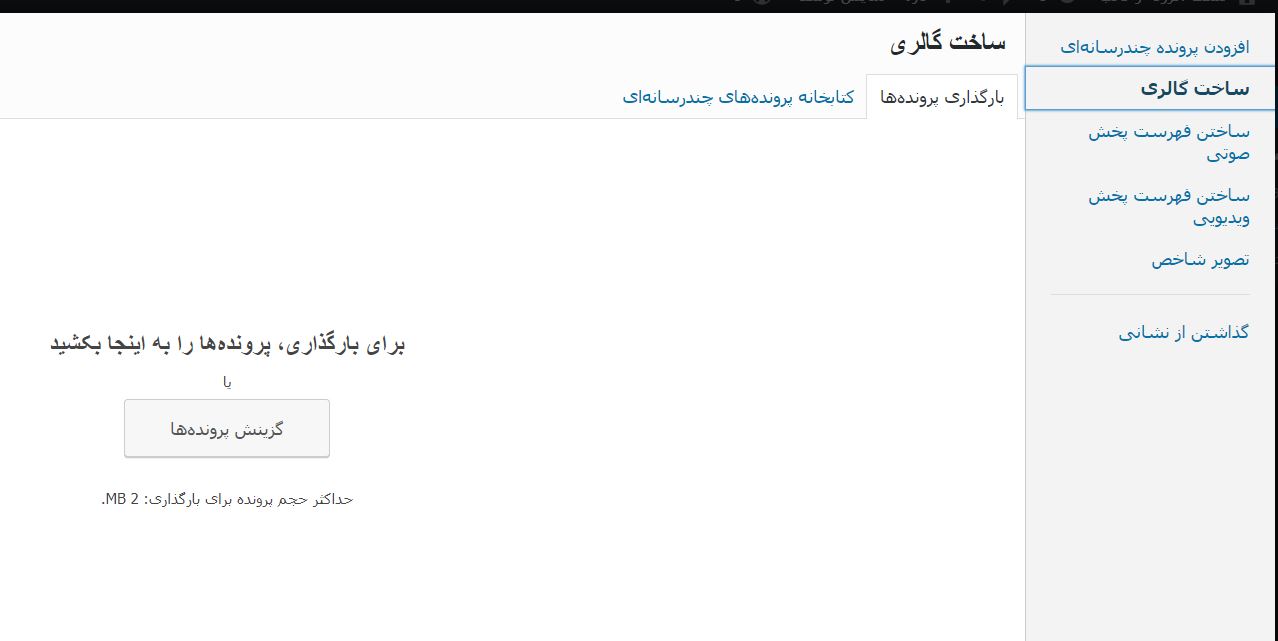
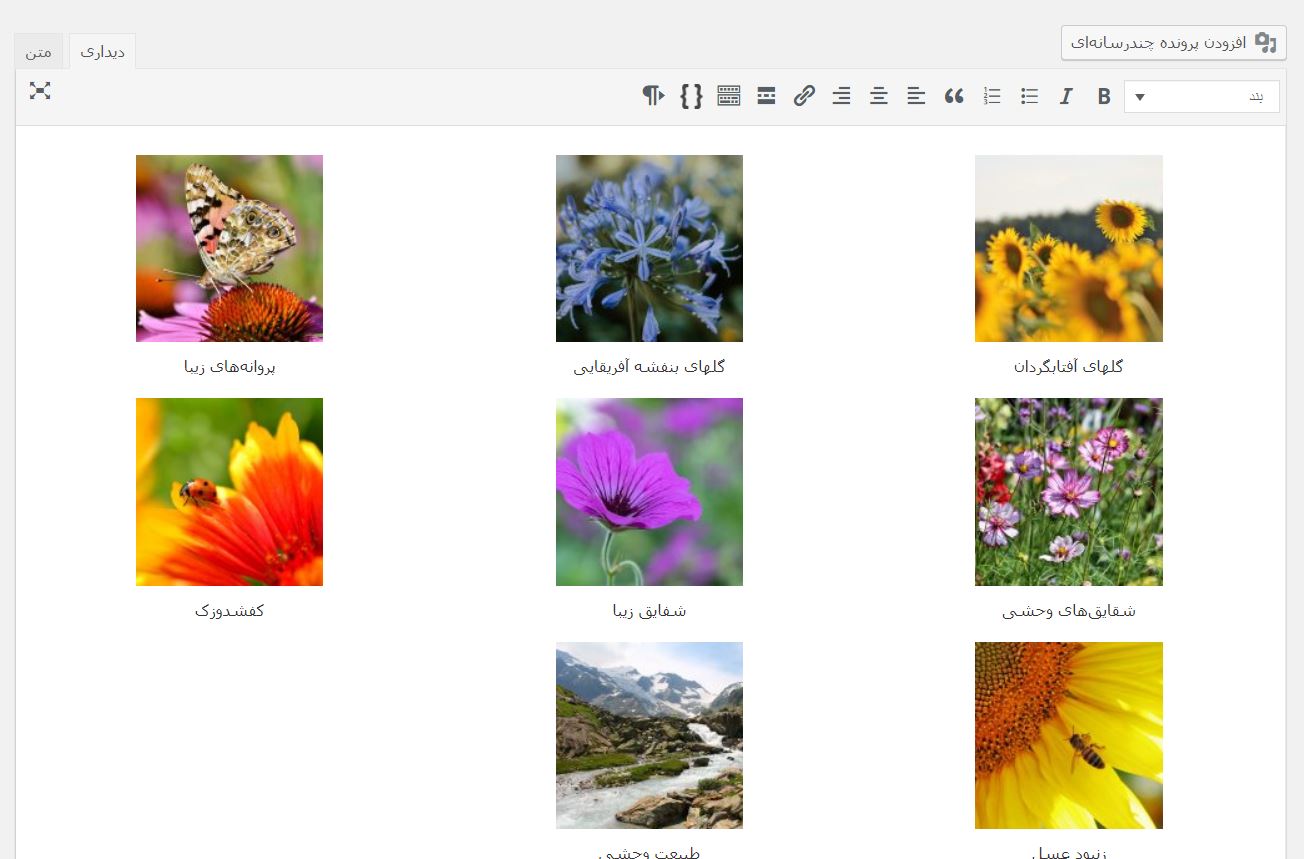
چگونه یک گالری تصویر در وردپرس بسازیم؟ برای این منظور به بخش نوشتهها یا برگهها مراجعه کرده و روی دکمه “افزودن پرونده چند رسانهای” کلیک کنید و در آنجا از سمت راست روی ساخت گالری کلیک کنید.

حال روی گزینه “گزینش پروندهها” کلیک کنید و تصاویر خود را انتخاب کنید. سپس روی گزینه “گالری تازه بسازید” کلیک نمایید.

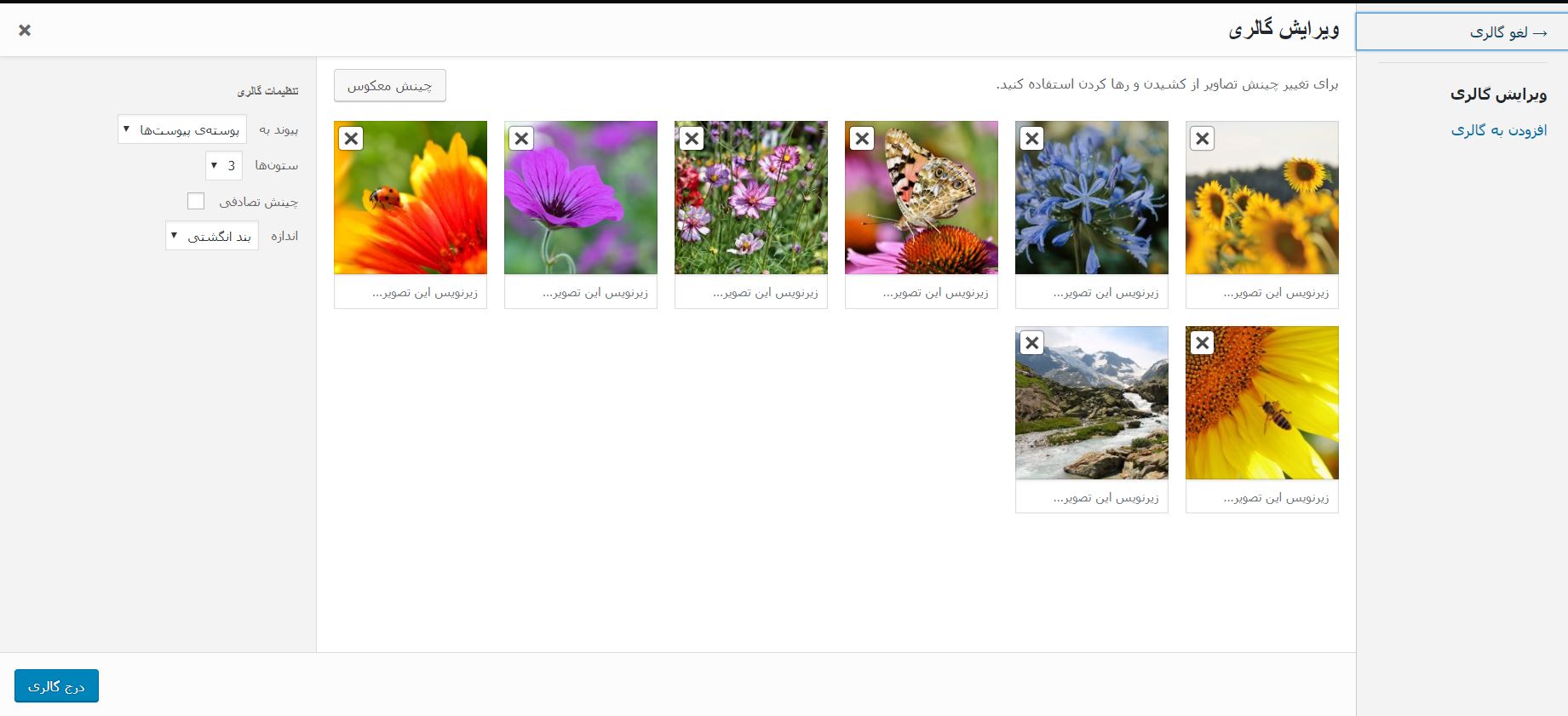
حال میتوانید توضیحات تصویر را وارد کرده و در نهایت گالری را در نوشته وارد کنید.

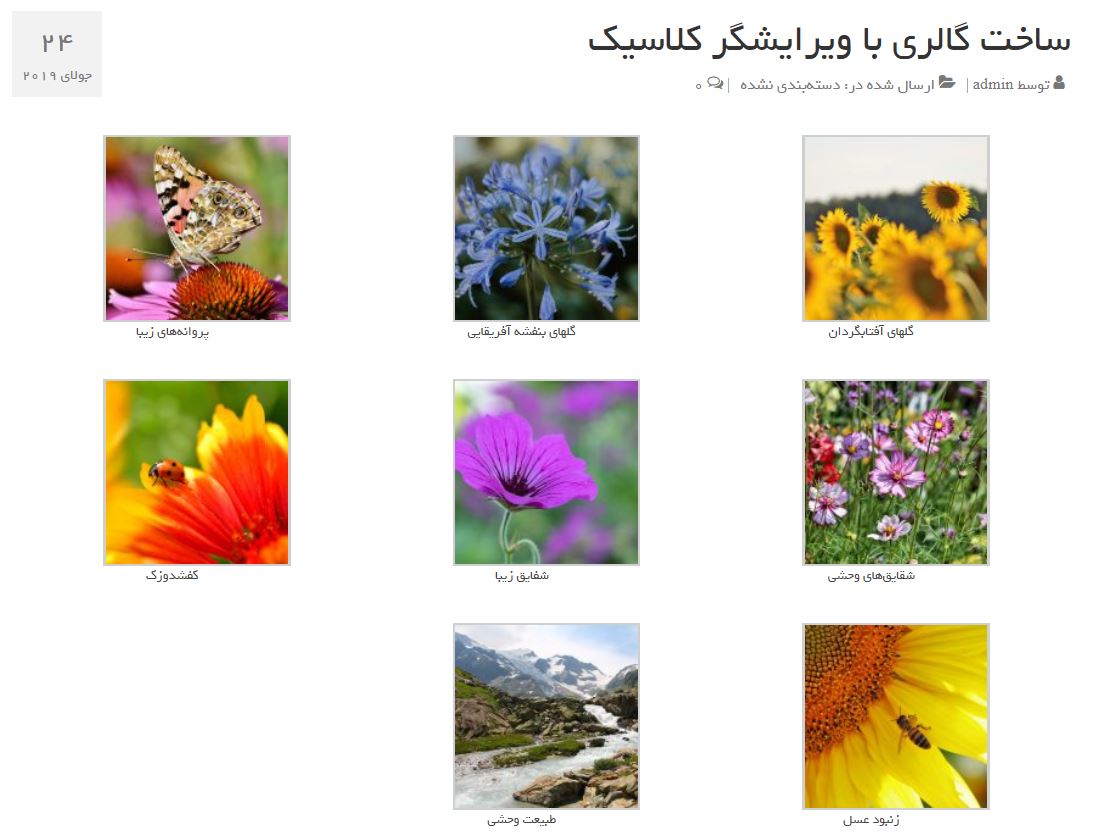
حال میتوانیم گالری خود را منتشر کنیم و نتیجه را ببینیم که چگونه یک گالری تصویر در وردپرس بسازیم؟

به همین سرعت گالری تصاویر خود را در وردپرس با هر دو ویرایشگر کلاسیک و بلوک ساختیم. شما میتوانید برای هر تصویر لینکی ایجاد کرده و تصویر را به توضیحات مورد نظر لینک دهیم.
روش دوم: ساخت گالری تصویر با افزونه
چنانچه میخواهید گالری تصاویر را به سبکهای زیباتری ایجاد کنید و ظاهری جذاب برایش در نظر بگیرید میتوانید از افزونههای ساخت گالری تصویر در وردپرس استفاده کنید. برخی از بهترین افزونهها را در همیار وردپرس معرفی کردیم که مجدد اینجا با هم توضیح کوتاهی ارائه میدهیم.
افزونه Envira Gallery Lite

Envira یکی از بهترین افزونههای ساخت گالری است که به کمک آن میتوانید تصاویر خود را بصورت کاملا واکنشگرا بارگذاری کرده و بسازید. عملکرد بهینهای روی وب و سرور داشته و برای موتورهای جستجو نیز کاملا بهینه است. اگر دوست دارید بیشتر با این افزونه آشنا شوید، پیشنهاد میکنم آموزش کامل آن را در همیار وردپرس مشاهده کنید.
آموزش کار با Envira Gallery Liteافزونه FooGallery

یکی دیگر از افزونههایی که در ساخت گالری تصاویر مورد قبول است FooGallery است. این افزونه دارای ویژگیهای زیر است:
- پشتیبانی از تصاویر رتینا
- امکان افزودن ویدئو به گالری تصاویر رسپانسیو در وردپرس
- امکان ایجاد یک آلبوم کامل از تصاویر
- گالری پست های سفارشی
- استفاده از کتابخانه چند رسانه ای برای مدیری تصاویر
- امکان درگ و دراپ کردن برای تصاویر
- دارای تم های مختلف
اگر دوست دارید بیشتر با این افزونه آشنا شوید، حتما آموزش آن را در همیار وردپرس مشاهده کنید.
آموزش کار با افزونه FooGalleryافزونه NextGEN Gallery

گزینه بعدی برای ساخت گالری تصاویر و ایجاد آلبومهای حرفهای افزونه nexgen gallery است که امکانات خوبی را در اختیار شما قرار میدهد. با کمک این افزونه حتی امکان قرار دادن واترمارک روی تصاویر را نیز خواهید داشت.
آموزش کار با NextGEN Galleryساخت گالری تصویر در وردپرس
اگر از شما بپرسیم چگونه یک گالری تصویر در وردپرس بسازیم؟ قطعا پاسخ میدهید که وردپرس خود امکان ساخت گالری تصاویر را دارد. اما آیا میدانید که دقیقا چطور باید اینکار را انجام داده و گالری بسازید؟ در آموزش امروز به شما یاد دادیم که چگونه به دو روش مختلف گالری تصویری بسازید.
منابع:





ali215215 12 سال عضو همیار وردپرس
ضمن تشکر از پاسخ شما
ولی شما متوجه منظور بنده نمی شوید
این افزونه ی معرفی شده برای کسی خوب است که هاست دانلود دارد ،نه برای کسی که از هاست های اشتراک فایل استفاده می کند
به طور ساده تر
مثلا سایتی مانند
http://www.picofile.com/
ده گیگ فضا رایگان برای آپلود می دهد،و در عوض آپلود فایل ،آدرس فایل را می گیریم و در قسمت مورد نیاز ،آدرس فایل را قرار میدهیم،مانند اینکه در قسمت افزودن چند رسانه ای در وردپس از قسمت
“بارگذاری از نشانی” استفاده می کنیم
حال برای استفاده از نشانی در ساخت گالری باید چکار کرد،که مثلا عکس ها از داخل هاستhttp://www.picofile.com/
بارگذاری شود
پلاگین شما برای کسانی است که هاست دارند ومشخصات ftp و غیره دارند
با تشکر از شما
Bahar 12 سال عضو همیار وردپرس
سلام
پس برای اون مورد هنوز مطلبی نذاشتم ، حتما سرچ میکنم و موردی بود به صورت یک محتوا قرار میدم که استفاده کنید
ali215215 12 سال عضو همیار وردپرس
سلام
همانطور که می دانید،مثلا برای قرار دادن ۱ گیگ عکس نمی شود هاست خرید و باید از سایت های اشتراک گذاری عکس استفاده کرد
حالا برای اینکه بتوانیم در ساخت گالری از طریق آدس اقدام کرد باید چکار کرد؟آیا پلاگینی برای این کار وجود دارد؟
منظور این است که به جای آپلود عکس در هاست خود ،از طریق آدرس دهی ،یک هاست اشتراک فایل استفاده کرد ،تا حجم هایت خودمان بی خودی پر نشود و حجم کم نشود،در ضمن با آپلود در هاست خودمان،صد البته بحث پهنای باند هم وجود دارد
با تشکر
Bahar 12 سال عضو همیار وردپرس
سلام
میشه این ارتباط رو با اف تی پی برقرار کرد
ali215215 12 سال عضو همیار وردپرس
لطفا با جزییات بفرمایید،چطوری و چگونه با ftp می شود انجام داد؟
یک مثال بزنید
انتقال دایمی در کار نیست،بلکه فقط می خواهم آدرس عکس از هاست اشتراکی لود شود،تا حجم هاست و همچنین پهنای باند برای نمایش عکس ها از طریق هاست من مصرف نشود
مانند سایت های عکس ،که عکس ها را در هاست های اشتراکی اپلود می کنند و با دادن ادرس نمایش می دهند
با تشکر
Bahar 12 سال عضو همیار وردپرس
سلام
بهتره این مطلب رو ملاحظه کنید تا منظور منو بهتر متوجه بشید:
آپلود رسانه وردپرس بر روی ftp سرور دیگر
nafas
سلام
من یه برگه ساختم و داخلش گالری ایجاد کردم
گالری ایجاد شده ولی وقتی روی تو سایت به اون برگه میرم خالی هست و عکسامو نشون نمیده….چرا؟
یه سوال دیگه اینکه امکان طبقه بندی عکسا هست؟مثلا در برگه گالری بیایم گاالری رو دسته بندی شده کنیم و عکسای مرتبط با یه موضوع رو تو یه طبقه بزاریم چون الان همه عکسا قاطی ریخته تو برگه…
ممنون میشم کمکم کنید
ساناز
سلام من یه سایت ساختم کلی از کارهاشو انجام دادم ولی نمیخوام فعلا کسی تو اینترنت ببیندش ….. راهی هست
Bahar 12 سال عضو همیار وردپرس
سلام
از بخش تنظیمات در پنل وردپرس>> خواندن >> گزینه ی نمایش به موتورهای جستجو رو بررسی کنید
عابدی
سلام
روز بخیر
من تمام مراحل شما رو انجام دادم. سوال من اینجاست که من میخوام تعداد محدودی عکس فقط توی صفحه گالریم نمایش داده بشه. اما نمیدونم چرا هر چی عکس آپلود کردهام داخل وردپرس همگی نمایش داده میشه.
ما تو سایتمون دوجور عکس داریم یکی برای اطلاع رسانی برنامهها و دیگری میهمانان برنامههامون هستند. من فقط میخوام عکس میهمانان در صفحه گالری نمایش داده بشه. اما هر کاری کردم میبینم که عکسهای اطلاع رسانیمون هم نمایش داده میشه.
ممنون میشم اگر راهنمایی بفرمایئد.
آدرس پیج گالری
http://ketabefarhang.ir/?page_id=212
صفحه اصلی سایت
http://ketabefarhang.ir/
ممنون میشوم پاسخ را به ایمیلم نیز ارسال نمائید.
Bahar 12 سال عضو همیار وردپرس
سلام
اینطور که به نظر میرسه ارتباطی که قالب شما با تصاویر برقرار میکنه محدود شده نیست و همه رو یک جا به نمایش میذاره! اگه بتونین محل های آپ کردن تصاویر رو از هم جدا کنید و یا اینکه با افزونه ای این بحث رو رعایت کنید فکر کنم مشکل حل بشه
عابدی
سلام مجدد
به نظر شما عکسهای اطلاع رسانیمان را در سایتهای آپلود انجام بدیم تا عکسها یکی نشوند؟
آیا افزونهای میشناسید که این اشکال را برطرف سازد؟
ممنونم
Bahar 12 سال عضو همیار وردپرس
سلام
مورد اول رو میتونید انجام بدید و اما برای مورد دوم مطلبی رو که بهش اشاره کردم مطالعه فرمایید.
افزونه ی آپلود خودکار تصاویر
عابدی
سلام مجدد. ممنون از راهنمائی های خوبتون.
مشکل در قالب بود. در حال حاضر قالب را عوض کردم. یک برگه گالری ایجاد کردم. در این برگه (http://ketabefarhang.ir/?page_id=212) همانطور که میبینید عکسها به درستی مشاهده می شود. اما یک اشکال اساسی وجود دارد و آن اینکه من اگر بخواهم عکسهای ۱۲۰ برنامه را در این برگه بگذارم تا دلتان بخواهد اسکرول خواهد خورد و مخاطب من اصلا بیخیال دیدن عکسها خواهد شد.
مشکل اینجاست که من برنامه نویسی و کد نویسی بلد نیستم. میخواستم بدانم میتوان در برگه کاری کرد که بیش از ۱۰ عکس یا ۵ گالری نمایش داده نشود و مابقی به صفحات بعدی منتقل شوند؟ دقیقا مثل صفحه اصلی سایت(http://ketabefarhang.ir)
ممنونم از وقتی که میگذارید و پوزش بخاطر زحمات بنده.
شاد باشید
Bahar 12 سال عضو همیار وردپرس
سلام
این مورد در برگه باید افزونه ای باشه که بشه تنظیمش کرد روی تعداد والا در غیر اینصورت خود برگه تنظیمی نداره، باز اگه من منظور شما رو درست متوجه نشدم توضیح بهتری بدید
موفق باشید
علی
سایز عکسها برای اسلاید شو چند باید باشه ……عکسهایی که میذارم کامل نشونشون نمیده
Bahar 12 سال عضو همیار وردپرس
سلام
بستگی به قالب شما و تعریفی که از اندازه ی تصاویر شده داره
علی
سلام …بچه ها چطوری عکس ها رو واسه سایت اپلود کنم و ادرسشونو بدست بیارم
Bahar 12 سال عضو همیار وردپرس
سلام
تصاویر رو در کتابخانه ی چند رسانه ای آپ کنید و سپس از همون جا آدرس رو به شما میده (دقیقا آدرس در راستای اندازه ی تصویر وجود داره)
mohammad
سلام
خیلی ممنون بابت مطالب زیبای سایتتون
خیلی مفید بودمن یک سوالی داشتم
این جمله ی زیر رو من نمی فهمم
اشاره گر موس رو کجا بذارم ؟
اشاره گر موس را در مکانی که می خواهید گالری قرار گیرد برده و کلیک کرده تا نشانگر محل تایپ در آنجا قرار گیرد، سپس از بالای ویرایشگر، دکمه افزودن پرونده چندرسانهای را کلیک کنید.
Bahar 12 سال عضو همیار وردپرس
سلام
ماوس رو بر روی در آدرسی بارگذاری کنید که میخواهید گالری در آن محل باشد و سپس که آدرس و موقعیت رو مشخص کردید بر روی پرونده ی چند رسانه ای برای افزودن تصویر کلیک کنید !
احسان
سلام
فک کنم اشکال از قالبمه با قالب دیگه ئرست کار می کنه نمیدونم والا
احسان
سلام خانوم بهار ممنون به خاطر آموزشاتون . والا من همین کارایی که شما گفتین رو انجام دادم . حالا تو صفحه سایتم رو عکس که کلیک می کنم این پیغام میاد.
image cannot be loaded.make sure the path is correct and image exixt 😐
عکس که هست نمی دونم چرا اینجوری میشه
1 راهنمایی بکنید لطفا
با تشکر
bahar 12 سال عضو همیار وردپرس
سلام
فکر نکنم این موضوعی که میفرمایید ارتباطی به نوع ساخت گالری و آپلود تصویر داشته باشه
آیا دیتابیس شما اشکالی نداره ؟
m.alaee92266 11 سال عضو همیار وردپرس
سلام افزونه Lightbox Gallery رو نصب کن مشکلت حل میشه.
التماس دعا :)))