
به کار بردن ویژگی justify وردپرس در محتوای سایت
سلام دوستان؛
زمانی که در ویرایشگر وردپرس شروع به نوشتن میکنید با حالت پیش فرضی رو به رو می شوید.شروع نوشته در وردپرس فارسی از راست و در وردپرس انگلیسی از چپ آغاز می شود. در واقع این موضوع استاندارد است و مشکلی برای ما ایجاد نمی کند! اما حتما دیده اید که در بعضی قالب ها فاصله هایی بین کلمات می افتد یا بیش از حد به هم می چسبند. برای رفع این مشکل باید از تراز کردن یا به اصطلاح justify وردپرس استفاده کنیم.
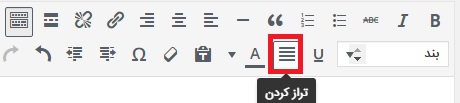
برای این منظور در نوار ابزار وردپرس گزینه ای با عنوان تراز کردن موجود است که می توانید با کمک آن justify وردپرس را فعال کنید:

با کمک این گزینه می توانید متون خود را تراز یا مرتب کنید و فاصله های استانداردی خلق کنید. اما مشکل اینجاست که گاهی این گزینه در برخی قالب ها جوابگو نیست! یعنی با کلیک روی آن عملا هیچ اتفاقی نمی افتد و متون همانگونه که هستند باقی می مانند.
اگر جزء کاربرانی هستید که دکمه ی تراز کردن در وبسایت شما موثر نیست می توانید از بخش متنی ویرایشگر وردپرس استفاده کنید. پس به قسمت بعدی مقاله ی امروز توجه کنید…
مراحل justify وردپرس
1. در گام اول متن مورد نظر خود را از بخش دیداری ویریشگر وردپرس وارد کنید.
2. حال متن مورد نظر یعنی justify خود را بین تگ زیر قرار دهید:
<p align="right">
3. حال به راحتی می توانید با تغییر کلمه ی left یا right به justify ویژگی justify وردپرس را پیاده سازی کنید.
حال با انتشار مطلب خواهید دید که تمامی متون شما مرتب و تراز می شود!
در کدهای برخی قالب ها این موضوع در طراحی رعایت می شود و نیاز به این کار نیست. اما برخی دیگر از قانون justify وردپرس تبعیت نمی کنند! بنابراین می توانید برای منظم و مرتب جلوه دادن متن ها از آن استفاده کنید.
سوالات متداول
3. حال به راحتی می توانید با تغییر کلمه ی left یا right به justify ویژگی justify وردپرس را پیاده سازی کنید.






ehsan7406 6 سال عضو همیار وردپرس
سلام. بنده نسخه وردپرسم را آپدیت کردم ولی از نظر ظاهری کلا متفاوت است. متن هم نه با افزونه و نه با کلید میانبر تراز نمی شود. برای تراز کردن باید چکار کنم؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
میتونید از این افزونه هم کمک بگیرید:
https://wordpress.org/plugins/re-add-underline-justify/
حسین غفوری نام 5 سال عضو همیار وردپرس
سلام وقت بخیر. من این افزون رو نصب کردم. جاستیفای میکنه ولی به سمت چپ میرن تمام متن ها
mahdi27 6 سال عضو همیار وردپرس
با سپاس از راهنماییتون در مورد جاستیفای کردن متون در وردپرس
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
موفق باشید
احسان حسینی
سلام
1- می خواستم بدونم جاستفای کردن متن ها در تاثیر دارد یا خیر؟
2- و چرا خوتون در متن استفاده نمی کنید؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
ببخشید در چه چیزی تاثیر داره ؟
احسان حسینی
در سئو
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
اتفاقا در سئو اصلا تاثیر مثبتی نداره و پیشنهاد نمیشه.
میمنت دژبرد
ممنونم، کارم را راه انداخت
مسعود حمزه ئیان
سلام
متاسفانه وب سایت من مدتی هست که این مشکل رو داره
حتی در قسمت ویرایشگر متنی هم ابتدای پارگراف ها نوشته شده ولی باز هم تغییری رخ نمیده و راست چین هست!
اگه بتونید راهنماییم کنید عالی میشه!
فرشته
سلام یه قالب داشتم که خودش نوشته سایت رو تراز میکرد.. میشه بگید چه کدی باید توی استایل گذاشت که به طور خودکار همه نوشته ها یکدست و تراز نشون داده بشن
irmacfa 10 سال عضو همیار وردپرس
خیلی عالی هست برای نوشته یه استیل بسیار خوانا به متن مورد نظر ما میده