
با عرض سلام خدمت دوستداران وردپرس؛
آیا تا کنون به این مسئله فکر کرده اید که چگونه افزونه های وردپرس، زمان بارگذاری سایت شما را تحت تاثیر قرار می دهند؟
افزونه های وردپرس این امکان را فراهم می کنند تا بتوانید ویژگی های جدیدی را به وب سایت خود اضافه کنید و امکانات سایت خود را افزایش دهید اما این افزونه ها علاوه بر اینکه امکانات یک سایت را افزایش می دهند می توانند سرعت وب سایت شما را تحت تاثیر قرار دهند وگاهی باعث کاهش سرعت بارگذاری یک وب سایت شوند.
در این مقاله، ما به شما نشان می دهیم که تاثیر افزونه های وردپرس بر سرعت سایت به چه صورت است و یاد خواهید گرفت که چگونه این تاثیر را کنترل کنید.
تاثیر افزونه های وردپرس
هر یک از افزونه های وردپرس دارای قابلیت ها و ویژگی های مختلفی هستند و با هدف خاصی طراحی شده اند و هر افزونه برای پیاده سازی یک یا چند قابلیت در وردپرس نیاز به برقراری ارتباط و تبادل داده با پایگاه داده سایت دارد. و به ازای هر بار برقراری ارتباط آن با پایگاه داده یک درخواست HTTP به سمت سرور فرستاده می شود.
به علاوه هر افزونه ای در باطن خود دارای فایل هایی شامل کدهای CSS، کدهای جاوا اسکریپت، تصاویر و غیره می باشند که برای نمایش بخش ظاهری قابلیت ها درون هر افزونه ای نوشته شده اند و به ازای بارگذاری ظاهر هر بخش مجزا در سایت، بارگذاری یک عکس، بارگذاری ویدیو یک درخواست HTTP به سمت سرور سایت فرستاده می شود.
بدون شک هرچه تعداد درخواست های HTTP به سمت سرور افزایش یابد زمان بارگذاری سایت شما افزایش خواهد یافت.
بنابراین اگر شما از افزونه های متعددی درسیستم وردپرس خود استفاده میکنید که عملکرد پیچیده ای دارند و ساختار آنها به گونه ای هست که تعداد زیادی درخواست HTTP به سمت سرور می فرستد باید جریان باشید که تاثیر افزونه های وردپرس را بر روی سرعت سایت خود تا حد امکان کاهش دهید.
بررسی زمان بارگذاری کدهای افزونه در وردپرس
برای اینکه ببینید چگونه افزونه های وردپرس، سرعت بارگذاری هر صفحه از سایت را تحت تاثیر قرار می دهند، نیاز است تا زمان بارگذاری فایل های مربوط به هر افزونه در صفحه سایت را بررسی کنید که برای این کار دو راه وجود دارد:
۱- استفاده از ابزارهای مرورگر
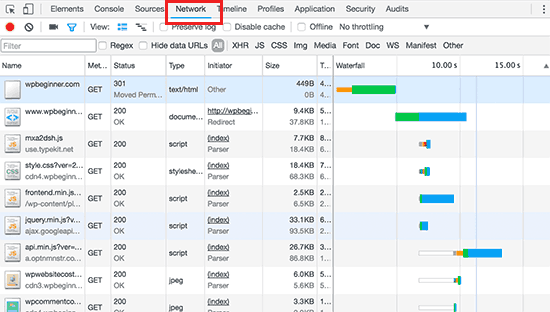
برای این کار نیاز است که در صفحه موردنظر خود در سایت، راست کلیک کنید و با کلیک بر روی گزینه Inspect مطابق شکل زیر، گزینه Network و از طریق گزینه Network می توانید زمان بارگذاری هر فایل و عکس را مشاهده کنید.

۲-استفاده از سایت GTmtrix
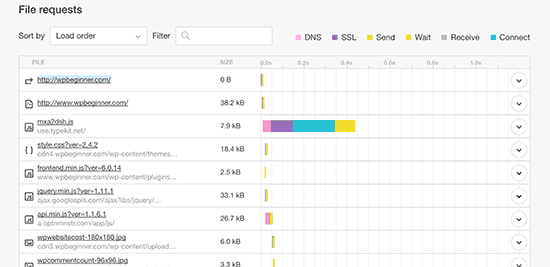
همانطور که در مقالات قبل هم اشاره کردیم سایت GTmtrix سایتی است برای ارزیابی زمان بارگذاری سایت استفاده می شود که از طریق نتایجی که این سایت در اختیار شما قرار می دهد می توانید بررسی دقیقی داشته باشید. مطابق شکل زیر می توانید متوجه زمان بارگذاری هر بخش از سایت خود شوید.

در سایت GTmtrix با مشاهده زمان بارگذاری فایل های هر بخش از سایت خود متوجه می شوید که تاثیر افزونه های وردپرس بر روی زمان بارگذاری سایت شما به چه صورت است!
در واقع برخی از افزونه های مخرب می توانند دارای ۱۲ فایل بارگذاری باشند در حالی که افزونه های استاندارد فقط تعداد محدودی فایل را در سایت بارگذاری می کنند.
بنابراین نیاز است فایل های بارگذاری شده توسط هر افزونه را به حداقل برسانید تا از این طریق سرعت سایت خود را افزایش دهید و به این نکته دقت کنید که برخی از افزونه ها ممکن است در یک صفحه فایل های اضافی را لود کنند در صورتی که نیازی به بارگذاری آن فایل ها در آن صفحه نباشد.
و به عنوان نکته کلی دقت کنید که افزونه های خود را از سایت های معتبر تهیه کنید و اگر از بغضی افزونه هایی که در وردپرس خود نصب کرده اید استفاده نمی کنید باید آنها را حذف کنید تا بار فایل های بارگذاری شده در سایت خود را به حداقل برسانید تا از این طریق به افزایش سرعت سایت خود کمک کنید.
غیرفعال کردن کدهای CSS یک افزونه
کدهای css یک افزونه برای رنگ آمیزی و زیبایی ظاهری یک افزونه است و نقشی در عملکرد آن ندارد و شما می توانید در صورت لزوم کدهای css یک افزونه را غیرفعال کنید.
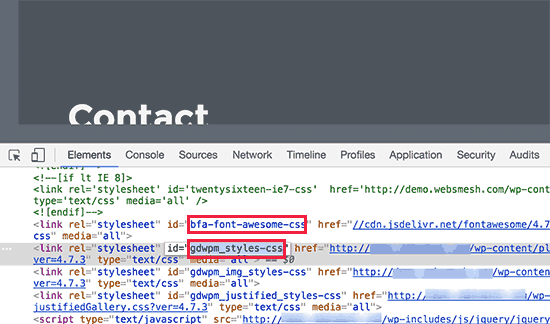
برای غیرفعال کردن کدهای css نیاز است که نام و یا دسته کدهای css افزونه مورد نظر را در بین کدهای سایت بیابید و برای این کار باید از ابزار بازرسی مرورگر خود طبق شکل زیر استفاده کنید.

مطابق شکل بالا پس از پیدا کردن نام دسته css افزونه مورد نظر باید ساختار کدهای زیر در فایل function.php اضافه کنید و نام دسته css موردنظر خود در ساختار این کدها جایگزین کنید.
ما براساس شکل بالا gdwpm_styles-css را در ساختار کدهای زیر به عنوان دسته css افزونه مورد نظر خود نوشته ایم و شما می توانید نام دسته Css افزونه موردنظر خود را به جای gdwpm_styles-css در ساختار کدهای زیر جایگزین کنید:
add_action( 'wp_print_styles', 'my_deregister_styles', 100 ); function my_deregister_styles() { wp_deregister_style( 'gdwpm_styles-css' ); }
همچنین در صورتی که بخواهید چند دسته از کدهای css مربوط به چند افزونه مورد نظر خود را غیرفعال کنید می توانید ساختار ی مشابه کدهای زیر را در فایل function.php قالب خود کپی کنید:
add_action( 'wp_print_styles', 'my_deregister_styles', 100 ); function my_deregister_styles() { wp_deregister_style( 'gdwpm_styles-css' ); wp_deregister_style( 'bfa-font-awesome-css' ); wp_deregister_style( 'some-other-stylesheet-handle' ); }
غیرفعال کردن کدهای java script یک افزونه
همانطور که می دانید کدهای جاوا اسکریپت هم مانند کدهای CSS برای طراحی ظاهر و زیبایی هستند و از زبان های سمت کاربراست و غیرفعال کردن کدهای جاوا اسکریپت یک افزونه تاثیری در عملکرد افزونه ندارد.
درصورت لزوم اگر کدهای جاوا اسکریپت افزونه های شما زیاد باشد و تاثیر منفی بر روی سرعت سایت بگذارد می توانید آنها را غیرفعال کنید.
برای غیرفعال کردن کدهای جاوا اسکریپت هر افزونه نیاز دارید که نام دسته کدهای جاوا اسکریپت افزونه موردنظر را بیابید.
برای اینکه نام دسته کدهای جاوا اسکریپت افزونه های موجود در وردپرس خود را بیابید باید می توانید کدهای زیر در فایل function.php قالب خود کپی کنید:
<pre>function wpb_display_pluginhandles() { $wp_scripts = wp_scripts(); $handlename .= "<ul>"; foreach( $wp_scripts->queue as $handle ) : $handlename .= '<li>' . $handle .'</li>'; endforeach; $handlename .= "</ul>"; return $handlename; } add_shortcode( 'pluginhandles', 'wpb_display_pluginhandles');</pre>
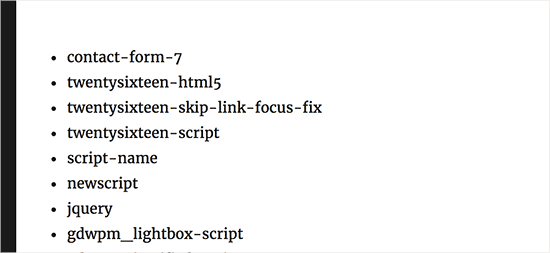
با کپی کردن کدهای بالا در فایل function.php باید شورتکد [pluginhandles] در یکی از صفحات وردپرس بنویسید و با مشاهده صفحه، طبق شکل زیر باید لیستی از نام دسته های کدهای جاوا اسکریپت مربوط به هریک از افزونه های موجود ، در صفحه نمایش داده می شود.

حال با دانستن نام دسته های کدهای جاوا اسکریپت مربوط به هر یک از افزونه ها می توانید با کپی کردن کدهای زیر دسته کدهای جاوا اسکریپت هر افزونه را غیرفعال کنید.
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 ); function my_deregister_javascript() { wp_deregister_script( 'contact-form-7' ); }
با کپی کردن کدهای بالا در فایل function.php کدهای جاوا اسکریپت مربوط به افزونه فرم تماس ۷ غیرفعال می شود.
در صورتی که بخواهید کدهای جاوا اسکریپت مربوط به چند افزونه مورد نظر خود را غیرفعال کنید می توانید ساختاری مشابه کدهای زیر را در فایل function.php قالب خود کپی کنید.
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 ); function my_deregister_javascript(){ wp_deregister_script( 'contact-form-7' ); wp_deregister_script( 'gdwpm_lightbox-script' ); wp_deregister_script( 'another-plugin-script' ); }
در صورتی که بخواهید کدهای جاوا اسکریپت مربوط به یک افزونه تنها در یک صفحه خاص در سایت غیرفعال شود می توانید از ساختار کدهای زیر در فایل function.php استفاده کنید.
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 ); function my_deregister_javascript() { if ( !is_page('Contact') ) { wp_deregister_script( 'contact-form-7' ); } }
به این ترتیب می توانید تاثیر افزونه های وردپرس را به سمت مثبت بودن هدایت کنید و از تاثیر افزونه های وردپرس در جهت منفی جلوگیری کنید تا به سایتتان آسیب وارد نشود.
امیدوارم محتوای این مقاله برایتان مفید باشد.
موفق باشید.




