
قالب وردپرس از اجزاء مختلفی تشکیل شده. هر یک از این اجزاء کار مخصوص به خود را انجام میدهند. اگر شما هم به طراحی قالبهای وردپرس علاقه مند هستید و دوست دارید بدانید یک قالب وردپرس چگونه ساخته میشود، هر کدام از فایلها چه کاری انجام میدهند و چگونه میتوان یک قالب وردپرس ساخت؛ تصمیم داریم آموزش ساخت قالب وردپرس را در این مطلب بررسی کنیم. شاید با خودتان بگویید چه نیازی به یادگیریست! این همه قالب رایگان و حرفهای که بصورت آماده موجودند! دیگر چه نیازی به این کارهاست؟ بعضی از دوستان علاقه به توسعه دارند و میخواهند ۰ تا ۱۰۰ کار را سفارشی ایجاد کنند. از طرفی اگر روزی مجبور شدید بخشی از قالب خود را تغییر دهید، نیازی به صرف هزینه بالا ندارید و میتوانید خودتان با آگاهی نسبت به بخشهای مختلف قالب، تغییر را ایجاد کنید.
ساخت قالب وردپرس
اگر می خواهید نحوه عملکرد قالب وردپرس را بدانید، باید از صفر شروع کنید. ما هم در این مقاله کار را از صفر شروع خواهیم کرد و تمام کدهایی که لازم دارید را ضمیمه کردهایم تا شما هم بتوانید قالب وردپرس شخصی خود را بسازید. در انتها هم با ارتباط فایلهای مختلف وردپرس آشنا خواهید شد و میتوانید، امکانات مورد نظر خود را به قالب اضافه نمایید.
قدم صفر: یک ویرایشگر کد نصب کنید.
برای اینکه بتوانیم کدهای خود را به آسانی مدیریت و ویرایش کنیم، به یک ویرایشگر کد نیاز داریم. ویرایشگرهای متعددی وجود دارد اما ما در این آموزش از نرم افزار Atom استفاده کردهایم.
قدم اول: یک پوشه برای محتویات وردپرس بسازید.
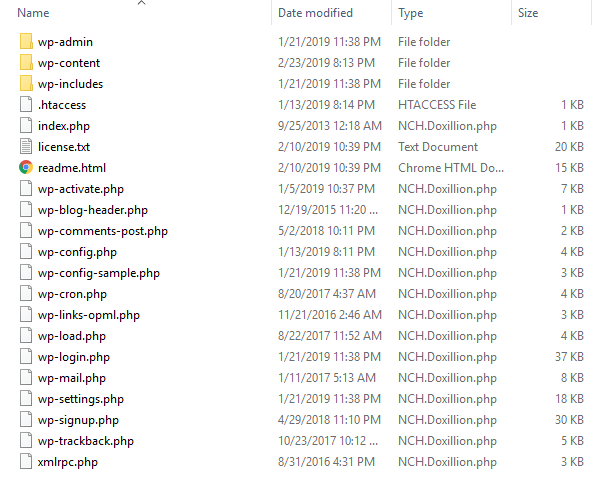
وقتی فایل محتویات وردپرس را روی هاست خود بارگذاری میکنید، چندین پوشه و فایل در هاست شما قرار میگیرد که اینها محتویات وردپرس هستند. پس ابتدا آخرین نسخه وردپرس را دانلود کنید و آن را در پوشه public_html یا هر پوشه دلخواه خود آپلود کنید. اگر قبلا وردپرس را نصب کردهاید که دیگر لازم نیست این مراحل را انجام دهید. محتویات وردپرس شما شامل پوشهها و فایلهای زیر باید باشند:

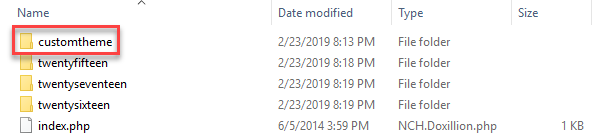
پوشهای که ما بیشتر با آن سر و کار داریم، پوشه wp-content است. داخل این پوشه، پوشه دیگری به نام themes وجود دارد که تمامی قالبهایی که بخواهید روی سایت خود نصب کنید، در این پوشه قرار گرفتهاند. وردپرس به صورت پیش فرض ۳ قالب در این پوشه قرار داده است که ما نیازی به آنها نداریم. حال در پوشه themes، یک پوشه جدید بسازید و نام دلخواهی روی آن بگذارید؛ این نام، اسم قالب شما خواهد بود. ما از نام customtheme برای قالب وردپرس خود استفاده کردیم.

قدم دوم: فایل های style.css و index.php را بسازید.
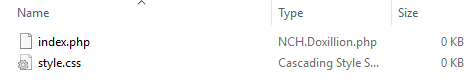
بعد از اینکه پوشه قالب خود را ساختید، در داخل این پوشه دو فایل مجزا به نامهای style.css و index.php بسازید.

اکنون این فایلها را با استفاده از ویرایشگر کد خود باز کنید. در ادامه به معرفی این دو فایل میپردازیم.
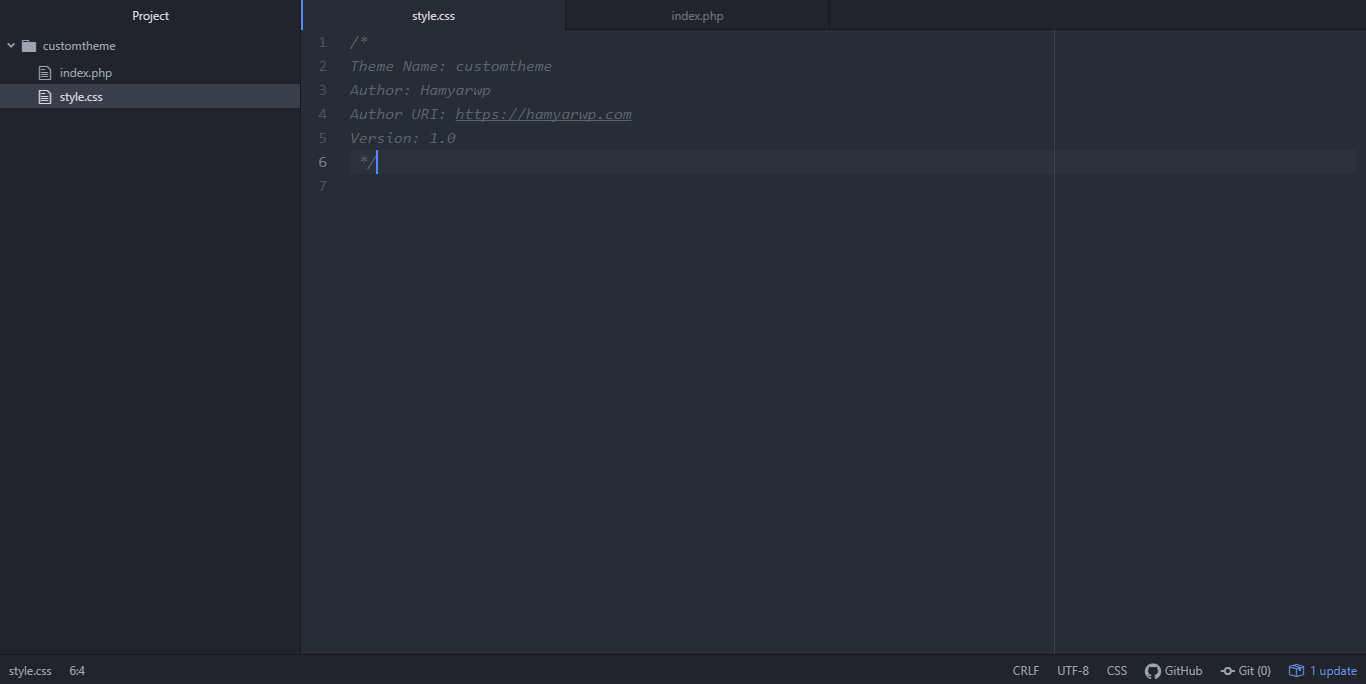
Style.css: یک فایل ضروری برای هر قالب وردپرسی است که در آن دستورالعملهای ظاهری سایت قرار گرفته است. و همچنین وردپرس، اطلاعات قالب را از این فایل فراخوانی میکند. در این مثال، ما نام قالب، نام سازنده، آدرس سازنده و نسخه قالب را قرار دادهایم. شما هم قطعه کد زیر را در فایل style.css قرار دهید.
/*
Theme Name: customtheme
Author: Hamyarwp
Author URI: https://hamyarwp.com
Version: 1.0
*/

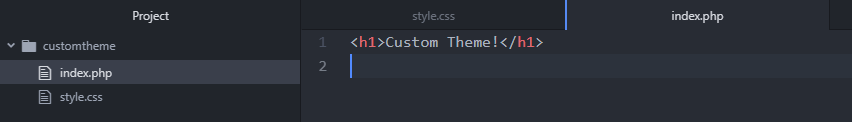
Index.php: در این فایل اکنون کدی را قرار میدهیم که نشان دهیم قالب اختصاصی وردپرس ما به خوبی کار میکند. قطعه کد زیر را در این فایل قرار دهید و تغییرات را ذخیره کنید.
<h1>Custom Theme!</h1>

شاید باورتان نشود ولی شما هم اکنون در ساخت قالب وردپرس خود بصورت اختصاصی موفق شدید!
قدم سوم: قالب خود را از پیشخوان وردپرس فعال کنید.
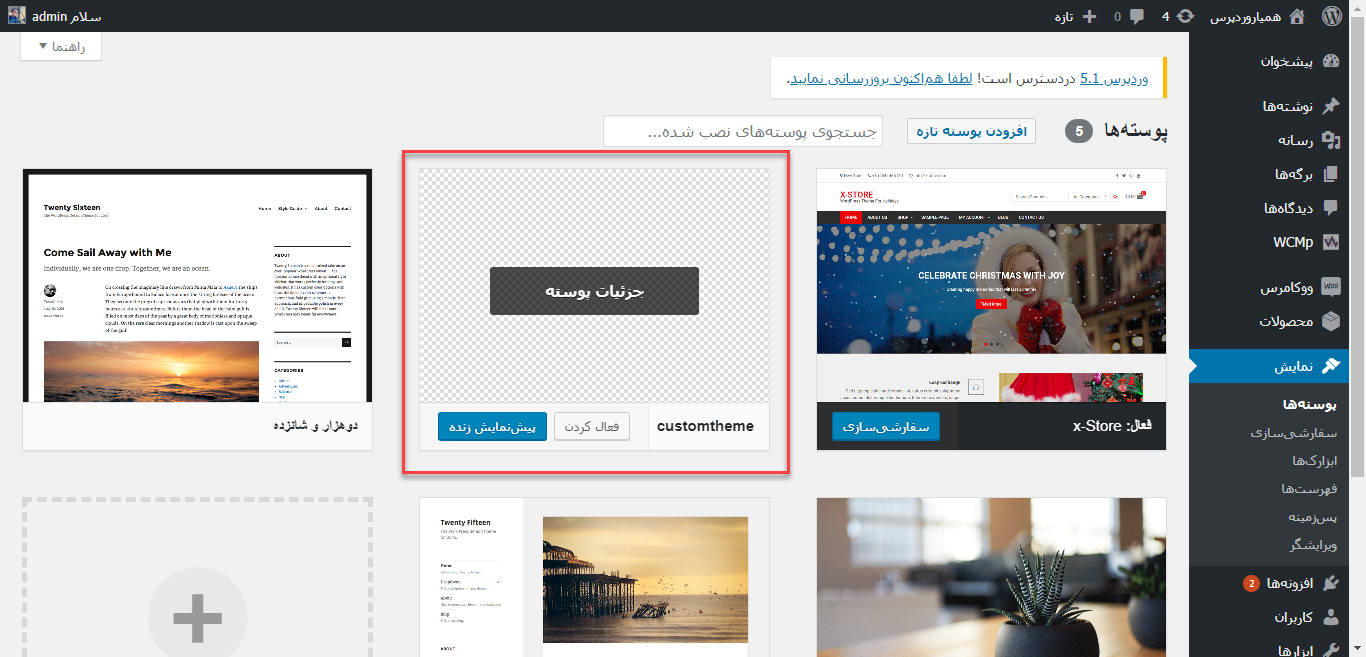
وارد پیشخوان وردپرس شوید و از قسمت نمایش، وارد قسمت پوستهها شوید. اکنون قالب جدید خود را در لیست قالبها مشاهده خواهید کرد.

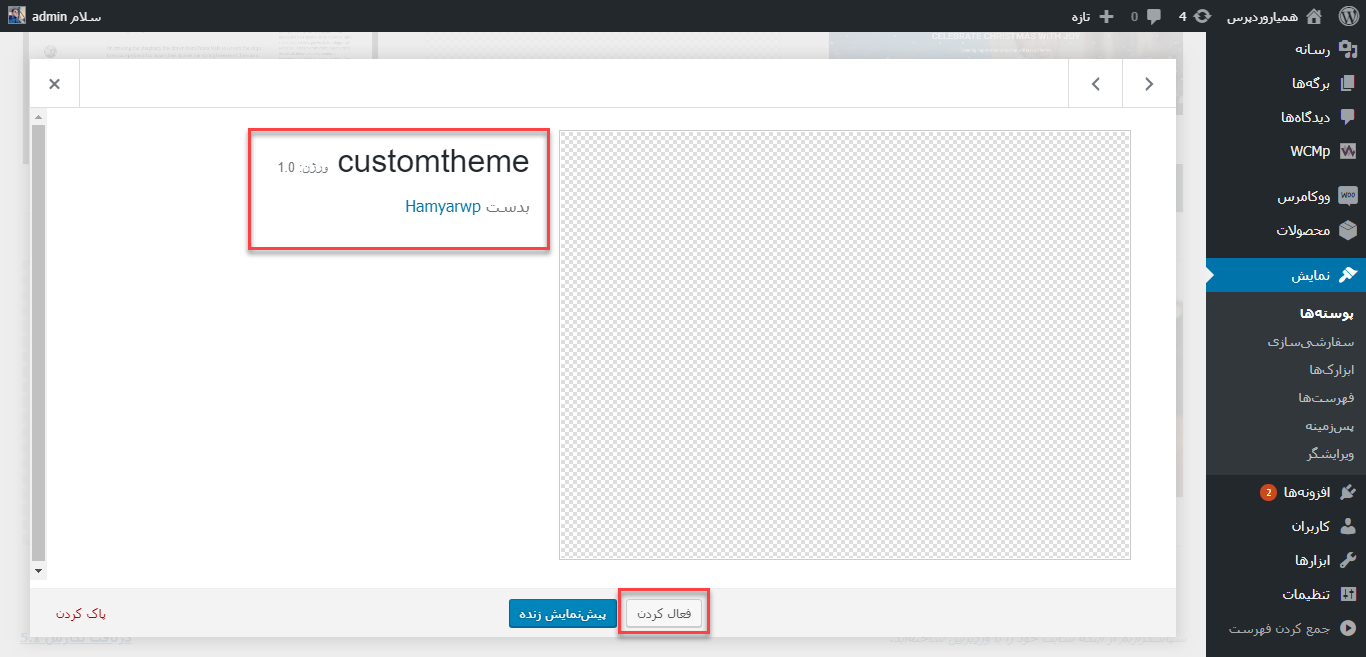
می توانید روی دکمه جزئیات پوسته کلیک کنید تا مطمئن شوید اطلاعاتی که در مورد قالب در فایل style.css نوشتیم، به درستی نمایش داده میشود. همانطور که در عکس زیر میبینید، نام قالب به همراه ورژن و سازنده آن مشخص است:

حال دکمه فعال کردن را بزنید تا پوسته شما فعال شود. بعد از فعالسازی پوسته، نگاهی به سایت خود بیاندازید. میدانم، ظاهر خیلی خوبی ندارد اما نقطه خوبی برای شروع طراحی و ساخت قالب وردپرس بصورت اختصاصی است.
قدم چهارم: کدهای نمایش عنوان و نوشته پستها را اضافه کنید.
همانطور که میدانید، میتوانیم تعداد زیادی پست و مقاله را در سایت وردپرسی خود منتشر کنیم. در واقع این مقالهها در پایگاههای داده ذخیره میشوند و ما باید آنها را فراخوانی کنیم. فعلا در صفحه اصلی سایت، فقط یک عبارت نمایش داده میشود. در ادامه میخواهیم عنوان و متن مقالههای سایت را به صفحه اصلی اضافه کنیم.
برای اینکار باید از حلقه وردپرس استفاده کنیم. اما شاید برایتان سوال باشد که حلقه وردپرس چیست؟ حلقه وردپرس در واقع موتوری است که وردپرس را اجرا میکند. با استفاده از همین حلقه، توسعه دهندگان وردپرس میتوانند مقالهها را در هر صفحهای که بخواهند نمایش دهند. تمام این کارها با قطعه کد PHP زیر انجام میشود:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php endwhile; else : echo ' There are no posts! '; endif; ?>
در سادهترین حالت، این حلقه از دو فانکشن استفاده میکند؛ یکی ()have_posts و دیگری ()the_post. مورد دیگری بصورت ()have_post بررسی میکند که آیا پستی برای نمایش وجود دارد یا خیر. پاسخ آن true یا false است که اگر true باشد، پستهایی برای نمایش وجود دارد و برعکس. فانکشن ()the_post پاسخی ندارد و فقط وردپرس را برای نمایش پستها آماده میکند. با کد بالا چیزی در سایت شما نمایش داده نخواهد شد و فقط کد اولیه بود. اکنون باید قطعه کد زیر را در فایل index.php خود قرار دهید. کدی که قبلا در این فایل نوشتید را نیز پاک کنید و کد جدید را جایگزین کنید.
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h2><?php the_title() ?></h2>
<?php the_content() ?>
<?php endwhile; else : echo ' There are no posts! '; endif; ?>
بسیار خوب! اکنون با دو فانکشن دیگر وردپرس آشنا شدید. فانکشن ()the_title که عنوان نوشته و فانکشن ()the_content که محتوای نوشته را نمایش میدهد. این کار برای هر تعداد مقالهای که در دیتابیس شما موجود است، انجام میشود و همه آنها نمایش داده خواهند شد. اگر سایت خود را ببینید، ملاحظه میکنید که همه چیز برای ساخت قالب وردپرس به خوبی پیش میرود.

قدم پنجم: به هر نوشته، لینک اضافه کنید.
اگر بخواهیم به جای اینکه نوشتهها را فقط در صفحه اصلی ببینیم، برای هر یک لینک مجزایی بگذاریم و یک صفحه برای هر یک اختصاص دهیم، باید از یک فانکشن دیگر وردپرس استفاده کنیم. برای اینکار می توانیم از فانکشن ()the_permalink استفاده کنیم. حال میتوانید قطعه کد زیر را جایگزین کدهای قبلی در فایل index.php کنید.
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h2><a href="<?php the_permalink() ?>"><?php the_title() ?></a></h2>
<?php the_content() ?>
<?php endwhile; else : echo ' There are no posts! '; endif; ?>
اکنون عنوان نوشتهها لینکدار میشود و با کلیک کردن روی هریک میتوان وارد صفحه مخصوص آن نوشته شد.

قدم ششم: به قالب خود سربرگ و پابرگ اضافه کنید.
همانطور که نمایش مقالهها در ساخت قالب وردپرس مهم است، نمایش سربرگ (Header) و پابرگ(Footer) نیز از اهمیت بالایی برخوردار است. این قسمتها در تمامی صفحات سایت شما نمایش داده خواهند شد و جزء ضروری تمامی سایتها هستند. درست حدس زده اید؛ برای نمایش سربرگ و پابرگ در وردپرس، از فانکشنها استفاده میکنیم. دو فانکشن ()get_header و ()get_footer برای این کار هستند. بنابراین کد زیر را جایگزین کدهای قبلی در فایل index.php کنید و تغییرات را ذخیره نمایید.
<?php get_header(); if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h2><a href="<?php the_permalink() ?>"><?php the_title() ?></a></h2>
<?php the_content() ?>
<?php endwhile; else : echo ' There are no posts! '; endif; get_footer(); ?>
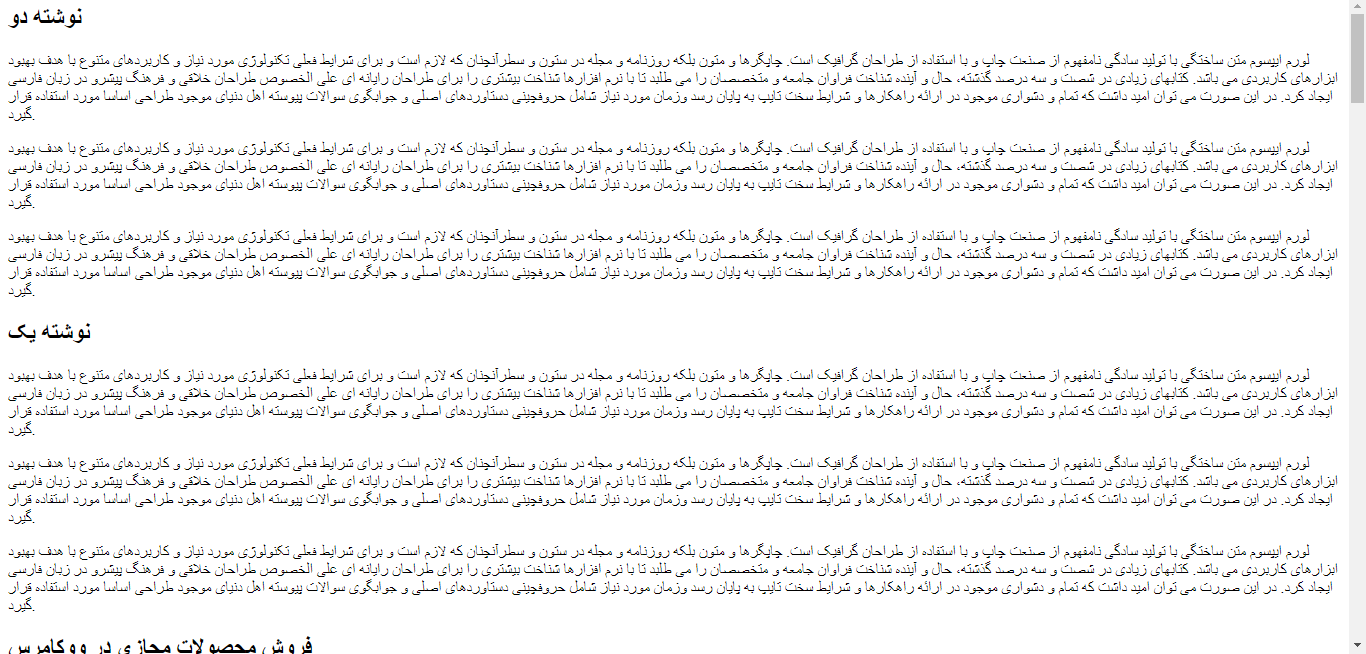
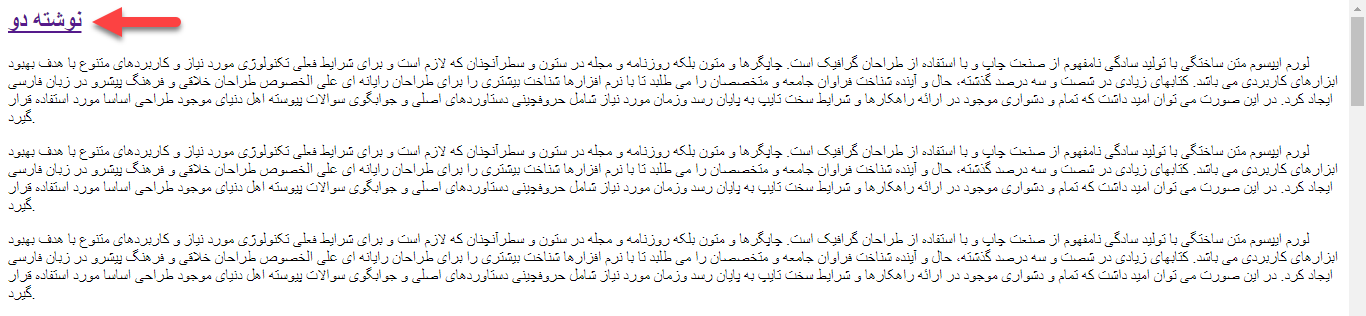
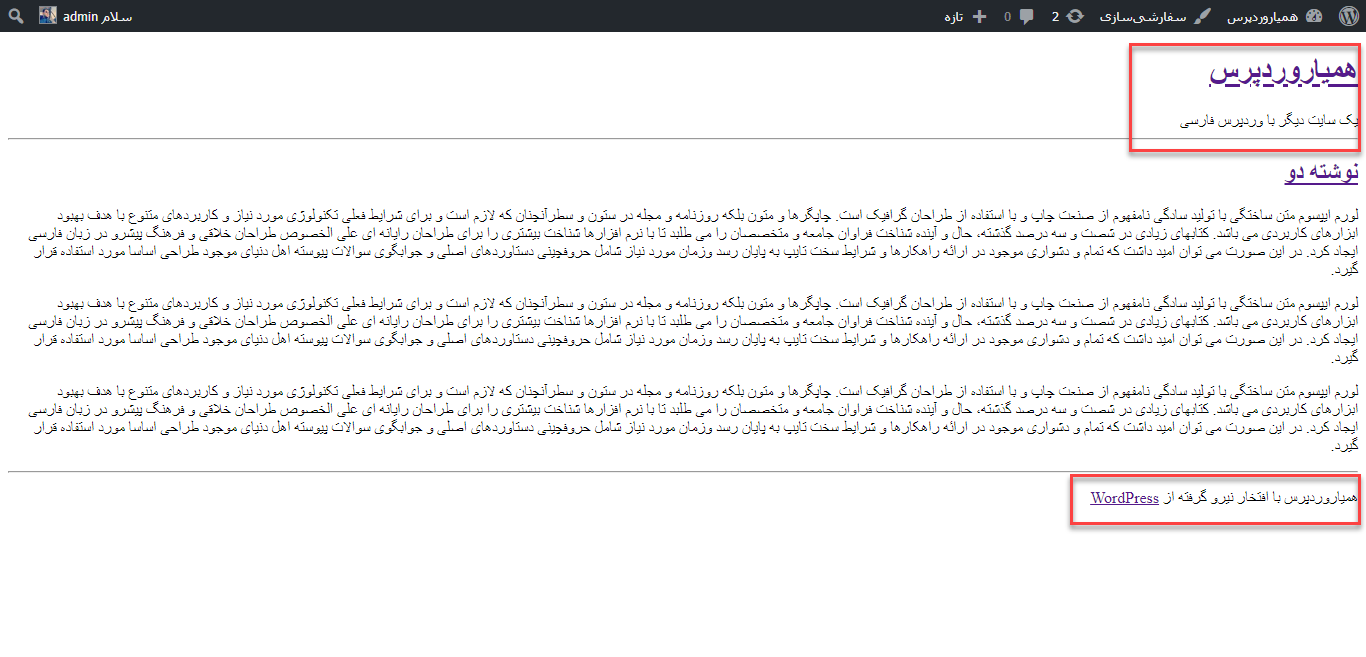
نتیجه به صورت زیر خواهد بود:

بسیار خوب. همانطور که مشاهده کردید، دو ناحیه هدر و فوتر را در قالب اختصاصی وردپرس خود قرار دادیم. در هدر نام سایت و توضیحات مختصر در مورد سایت نمایش داده میشود و در فوتر هم جمله معروف وردپرس را خواهیم دید. اما اگر بخواهیم از محتوای دیگری در این دو ناحیه استفاده کنیم و به نوعی آن را شخصیسازی کنیم، چه کاری باید انجام دهیم؟
ساخت ۲ پوشه جدید برای قالب اختصاصی وردپرس
تا کنون در پوشه قالب، دو فایل style.css و index.php ساختیم. حال برای اینکه بتوانیم محتوای هدر و فوتر را در ساخت قالب وردپرس سفارشی کنیم و امکانات بیشتری داشته باشیم، باید دو فایل دیگر به نامهای header.php و footer.php در پوشه قالب وردپرس بسازیم.

در واقع کار این دو فایل این است که محتوایی که ما میخواهیم را در قسمت سربرگ و پابرگ سایت نمایش دهد. از این به بعد اگر از فانکشنهای ()get_header و ()get_footer استفاده کنید، محتوای این دو پوشه جدید فراخوانی خواهد شد و اگر یک بار سایت خود را مجددا باز کنید، میبینید که قسمت سربرگ و پابرگ سایت نمایش داده نمیشود؛ زیرا فعلا فایلهای header.php و footer.php خالی هستند.
کار با header.php
این فایل اهمیت زیادی دارد؛ چرا که تگهای باز html و body در این فایل قرار میگیرند. همچنین اگر بخواهید از سرویسهای آمارگیر سایت مثل گوگل آنالیتیکس استفاده کنید، باید کدهای مربوطه را در ساخت قالب وردپرس در این فایل قرار دهید. چون تمامی صفحات سایت شما این فایل را فراخوانی خواهند کرد.
در قطعه کد زیر از چند فانکشن جدید استفاده شده است، به آنها نیز توجه داشته باشید. کد زیر را در فایل header.php قرار دهید و تغییرات را ذخیره نمایید.
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<title><?php bloginfo( 'name' ); ?></title>
</head>
<body <?php body_class(); ?>>
<header class="site-header">
<h1><?php bloginfo( 'name' ); ?></h1>
<h4><?php bloginfo( 'description' ); ?></h4>
</header>
قرار دادن ()wp_head
فانکشن ()wp_head از فانکشنهای مهم وردپرس محسوب میشود. کار این فانکشن این است که خروجی را در تگ head قرار دهد. در واقع این امر زمانی اهمیت پیدا میکند که شما بخواهید از افزونههای مختلف وردپرس استفاده کنید. بسیاری از افزونهها هم برای اینکه بتوانند کار خود را به خوبی انجام دهند، باید از این فانکشن استفاده کنند تا دادههای خود را در این تگ قرار دهند. پس لازم است این فانکشن را در فایل header.php قرار دهید. برای این کار کد زیر را جایگزین کدهای قبلی کنید:
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<title><?php bloginfo( 'name' ); ?></title>
<?php wp_head() ?>
</head>
<body <?php body_class(); ?>>
<header class="site-header">
<h1><?php bloginfo( 'name' ); ?></h1>
<h4><?php bloginfo( 'description' ); ?></h4>
</header>
کامل کردن فایل footer.php
تا اینجای کار اطلاعاتی که لازم داشتیم را در فایل header.php قرار دادیم؛ حال باید قسمت پابرگ را کامل کنیم. حتما یادتان است که فایل header.php دارای دو تگ باز html و body بود. اکنون باید در فایل footer.php تگ بسته آن ها را قرار دهیم و همچنین فانکشن wp_footer() را نیز اضافه کنیم. کد زیر را در فایل footer.php قرار دهید:
<footer class="site-footer">
<?php bloginfo( 'name' ) ?>
</footer>
<?php wp_footer() ?>
</body>
</html>
کاربرد اصلی فانکشنها در قالب وردپرس
شاید برای شما هم سوال باشد که چرا باید از فانکشنها استفاده کنیم؟ پاسخ این است که لازم نیست همیشه برای تغییر اطلاعات سایت، کدهای مختلف را ویرایش کنیم. شاید زمانی بخواهید شعار سایت خود را تغییر دهید؛ برای این کار به پیشخوان وردپرس مراجعه خواهید کرد و متن جدید را جایگزین متن قبلی می کنید و به صورت خودکار متن جدید نمایش داده خواهد شد. دلیل این که به صورت خودکار نمایش داده می شود، استفاده از فانکشنها است. این مورد زمانی اهمیت ویژهای پیدا میکند که بخواهید پس از ساخت قالب وردپرس، آن را به دیگران نیز ارائه کنید که هر یک نام سایت مخصوص به خود را دارند و اطلاعاتشان با یکدیگر متفاوت است.
لینک دار کردن عنوان سایت به صفحه اصلی
در بسیاری از سایتها، وقتی روی عنوان سایت کلیک میکنید، به صفحه اصلی سایت منتقل خواهید شد. برای اینکه این قابلیت را به قالب وردپرس اختصاصی خود اضافه کنید، کد زیر را جایگزین کدهای قبلی در فایل header.php کنید:
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<title><?php bloginfo( 'name' ); ?></title>
<?php wp_head() ?>
</head>
<body <?php body_class(); ?>>
<header class="site-header">
<h1><a href="<?php echo home_url(); ?>"><?php bloginfo( 'name' ); ?></a></h1>
<h4><?php bloginfo( 'description' ); ?></h4>
</header>
قدم هفتم: فایل functions.php را بسازید.
تا کنون 4 فایل در پوشه قالب اختصاصی خود در جهت ساخت قالب وردپرس، ساختیم. اکنون نوبت فایل functions.php است. این فایل کارهای زیادی برای سایت شما انجام میدهد. در واقع فایلی است که با استفاده از آن میتوان رفتار پیش فرض وردپرس را تغییر داد. میتوان این فایل را همانند افزونهای دانست که باید به یاد داشته باشد:
- به یک متن سربرگ مشخصی نیاز ندارد.
- در بین فایلهای قالب وجود داشته باشد.
- صرفا روی قالبی که نصب است تاثیر خود را اعمال کند.
- تنها زمانی اجرا میشود که قالب فعال باشد.
- میتواند فانکشنهای PHP، وردپرس و فانکشنهای سفارشی را اجرا کند.
مطمئنم که شما هم با ما موافقید که ظاهر سایت چندان جالب نیست؛ البته اگر رو راست باشیم، اصلا جالب نیست! همانطور که میدانید دستور تغییرات ظاهری در فایل style.css قرار میگیرد. پس با استفاده از فایل functions.php این فایل را برای نمایش ظاهر زیباتر فراخوانی میکنیم. قطعه کد زیر را در فایل functions.php قرار دهید:
<?php
function custom_theme_assets() {
wp_enqueue_style( 'style', get_stylesheet_uri() );
}
add_action( 'wp_enqueue_scripts', 'custom_theme_assets' );
هم اکنون دستور فراخوانی فایل style.css به وردپرس فرستاده میشود. اما شاید برایتان سوال باشد که چرا از همان اول، فایل style.css را از طریق فایل header.php فراخوانی نکردیم؟ پاسخ این سوال کمی تخصصی است اما به صورت مختصر، داشتن یک فانکشن سفارشی برای فراخوانی style.css از این جهت بهتر است که کار را بهتر پیش میبرد و در آینده وقتی سایت شما بزرگ و بزرگتر میشود، خوشحال خواهید بود که این فایل تمامی زحمات سنگین را به دوش خود میکشد.
قدم هشتم: ظاهر سایت را زیبا کنید.
برای ابتدای کار، باید یک تگ باز و بسته div با کلاس container را به فایلهای header.php و footer.php اضافه کنید. در فایل header.php، کد زیر را جایگزین کدهای قبلی کنید:
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<title><?php bloginfo( 'name' ); ?></title>
<?php wp_head() ?>
</head>
<body <?php body_class(); ?>>
<div class="container">
<header class="site-header">
<h1><a href="<?php echo home_url(); ?>"><?php bloginfo( 'name' ); ?></a></h1>
<h4><?php bloginfo( 'description' ); ?></h4>
</header>
در مرحله بعد، تگ بسته div را باید اضافه کنید. بدین منظور کد های زیر را در فایل footer.php جایگزین کد های قبلی کنید:
<footer class="site-footer">
<?php bloginfo( 'name' ) ?>
</footer>
</div>
<!-- closes
<div class=container"> -->
<?php wp_footer() ?>
</body>
</html>
در مرحله بعد باید قالببندی نوشتهها را اضافه کنیم. بدین منظور کدهای زیر را که حاوی تگ جدید article است، جایگزین کدهای قبلی در فایل index.php کنید:
<?php get_header(); if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<article class="post">
<h2><a href="<?php the_permalink() ?>"><?php the_title() ?></a></h2>
<?php the_content() ?>
</article>
<?php endwhile;
else :
echo '
There are no posts!
';
endif;
get_footer();
?>
در مرحله آخر هم کدهایی را به فایل style.css اضافه خواهیم کرد که کمی ظاهر سایت بهتر شود. بدین منظور کدهای زیر را جایگزین کدهای قبلی در فایل style.css کنید:
/*
Theme Name: customtheme
Author: Hamyarwp
Author URI: https://hamyarwp.com
Version: 1.0
*/
body {
font-family: Arial, sans-serif;
font-size: 16px;
color: #545454;
}
a:link, a:visited {
color: #4285f4;
}
p {
line-height: 1.7em;
}
div.container {
max-width: 960px;
margin: 0 auto;
}
article.post {
border-bottom: 4px dashed #ecf0f1;
}
article.post:last-of-type {
border-bottom: none;
}
.site-header {
border-bottom: 3px solid #ecf0f1;
}
.site-footer {
border-top: 3px solid #ecf0f1;
}
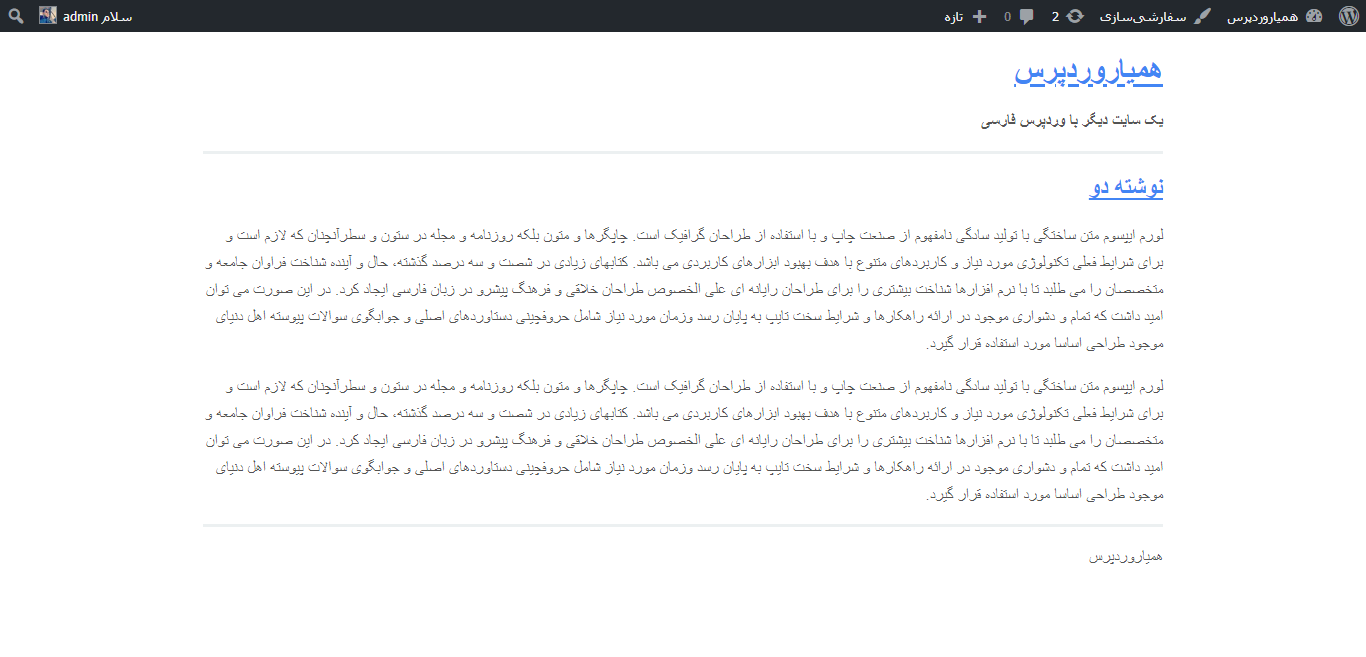
حالا بیایید نگاهی به قالب اختصاصی خود بیاندازیم. بله این قالب را خودتان ساختهاید و همه چیز به خوبی پیش میرود.

خلاصه روند ساخت قالب اختصاصی وردپرس
در ابتدای کار یاد گرفتیم برای ساخت قالب وردپرس، پوشه قالب اختصاصی وردپرس خود را در پوشه themes وردپرس بسازیم. در پوشه قالب، فایلهای مختلفی ساختیم که کارهای مختلفی برای ما انجام می دهند و به توضیح هر یک پرداختیم. در این مقاله از همیار وردپرس، ما تمام تلاش خود را کردیم تا بدون پیش نیاز خاصی بتوانید با روند کار کردن قالبهای وردپرس آشنا شوید. این آموزش فقط به مطالب پایهای قالبهای وردپرس اشاره کرد و اگر به این حوزه علاقه مند باشید، فایلهای مختلف دیگر با وظایف دیگری وجود دارند که باید به قالب خود اضافه کنید. پس تا اینجای کار با نحوه کارکرد کلی قالبهای وردپرس آشنا شدید.





MmdReza 3 سال عضو همیار وردپرس
سلام و خسته نباشید
ممنون از محتوای خوبی که به اشتراک گذاشتین
یه قسمت برام مشکل داشت و این بود که وقتی تو style.css استایل هارو وارد میکنم کار نمیکنه ولی تو پیشخوان ورد پرس استایل بدم کار میکنه
مشکل از چی میتونه باشه؟
bahareh koohestani 12 سال عضو همیار وردپرس
سلام دوست عزیز
اطلاعات رو باید در فایل شیوه نامه فارسی شده وارد کنید. یعنی rtl.css
بهمن شرفی 3 سال عضو همیار وردپرس
احتراماً، کاشکی یه چیز قوی تر مینویشتید.
به شدت دنبال یادگیری طراحی قالبم.
یک برنامه براش پیدا کردم.
کد نویسی نداره. فقط باید بچینی محتوا رو توش. فونت رو آپلود کنی و ..
راحته اما زمان بره و کمی تاخیر چون به یک سرور متصل میشه. ولی محشره.
ترجمه هم تکلیفش روشنتره.
اما ببینید، هرکسی دنبال یادگیری طراحی قالب نمیگرده. کسی میگرده که برنامه نویس بک و فرانت خوبی باشه.
ولی شما اصلاً چیزی نگفتید. با تمام احترام باید یه چیزی میگفتید که من این صفحه رو سیو کنم و به عنوان نقطه استارتم ازش استفاده بکنم.
امین سلطانیان 3 سال عضو همیار وردپرس
خیلی ممنون بخاطر این اموزش خوب ومفیدتون عالی بود فقط اینکه ادامه این اموزش ایا وجود داره اگر اره که اگه لینکش رو بذارید ممنون میشم ازتون
bahareh koohestani 12 سال عضو همیار وردپرس
سلام دوست عزیز
لطفا آموزش وردپرس را ببینید. تمامی مراحل ساخت سایت داخلش هست.
محمد ناصرزاده 3 سال عضو همیار وردپرس
سلام طبق آموزش فایل Index.php و Style.css رو ایجاد کردم ولی پوسته داخل پیشخوان وردپرس فعال نشده مشکلش چیه؟
bahareh koohestani 12 سال عضو همیار وردپرس
سلام دوست عزیز
اگه کدها رو درست و دقیق وارد کرده باشید قطعا نمایش داده میشه. یکبار دیگه چک کنید و بعد از بخش نمایش>> پوستهها بررسی کنید
امیر 4 سال عضو همیار وردپرس
سلام
من یه سایت دارم و فعاله ولی قالبی رو که تهیه کردم یا قالب هایی که در بازار وجود دارن، نیازهای من رو (چه ظاهری و چه فانکشنی) برآورده نمیکنن.
الان من به نظر 2 راه دارم:
1 – آموزش PHP و … برای این که قالب رو اصلاح کنم
2 – طراحی قالب رو یاد بگیرم و قالب اختصاصی خودم رو طراحی کنم
میشه لطفا من رو راهنمایی کنید؟
راه دیگه ای هم هست؟
Bahar 12 سال عضو همیار وردپرس
سلام دوست عزیز
هر دو مورد میتونه شما رو کمک کنه اما میتونین یه قالبی رو که نزدیک به نیاز شما هست از مارکتهای استاندارد تهیه کنید و اونو شخصی سازی کنید. اگه قالب از المنتور پشتیبانی کنه قطعا میشه باهاش کارو پیش برد.
Soheil 4 سال عضو همیار وردپرس
عالی بود.
فقط یه مشکل!
تو پیشخوان وردپرس بخش نمایش گذینه فهرست ها وجود نداره.
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
چنین چیزی ممکن نیست! حتی اگر وردپرس خام هم نصب کنید این گزینه هست.