
وردپرس ۶.۴ بتا اخیرا منتشر شده است. ما از نزدیک توسعه را زیر نظر گرفته و آن را آزمایش کردهایم. این سومین نسخه اصلی سال 2023 خواهد بود و با ویژگیهای جدید قابل توجه، رفع اشکال و بهبود عملکرد عرضه خواهد شد. در این مقاله، آنچه در وردپرس نسخه ۶.۴ ارائه میشود را با جزئیات و اسکرینشاتها به شما نشان میدهیم.
وردپرس ۶.۴
در اینجا یک مرور سریع از تغییراتی که در وردپرس ۶.۴ انجام شده آورده شده است:
- قالب جدید بیست و چهار به وردپرس اضافه شده است.
- با استفاده از کتابخانه فونتها در سراسر وبسایت مدیریت کنید.
- تصاویر را با پنجره لایت باکس بزرگ کنید
- پالت فرمان بهبود یافته
- بلوکهای پیشرفته ویرایشگر
- بلوک قلاب
- تصاویر پس زمینه برای بلوک گروهی
- نوار ابزار بهبود یافته برای بلوکهای والد و فرزند
- نمای کلی / فهرست اصلاح شده است
- مدیریت الگوی بهبود یافته
- باز کردن پیشنمایش در صفحه جدید
- زیر کاپوت تغییرات
قالب جدید بیست و چهار به وردپرس اضافه شده است
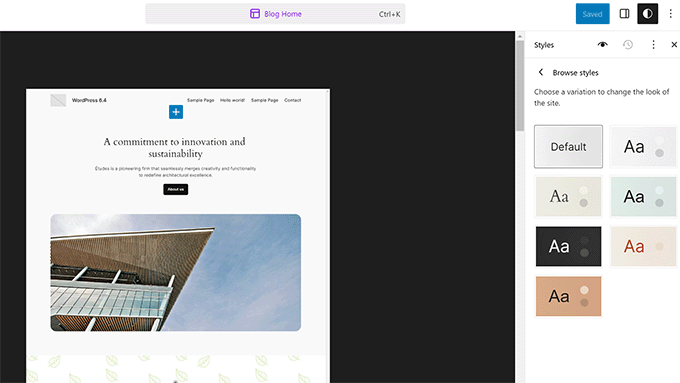
این یک سنت وردپرس است که هر سال یک تم پیش فرض جدید اضافه میکند. معمولاً با آخرین نسخه سال عرضه میشود. وردپرس ۶.۴ با Twenty Twenty Four به عنوان قالب پیش فرض جدید عرضه میشود. با حفظ فلسفه طراحی قالب پیشفرض قبلی (بیست و سه)، تم جدید دارای یک طرح مینیمالیستی از بطور طراحی جعبهای است. با این حال، اجازه ندهید ظاهر مینیمالیستی آن شما را فریب دهد. این قالب قدرتمند دارای ویژگیهایی است. این قالب به گونهای ساخته شده که با ویرایشگر سایت به خوبی کار میکند و با ۶ تغییر سبک برای انتخاب ارائه میشود.
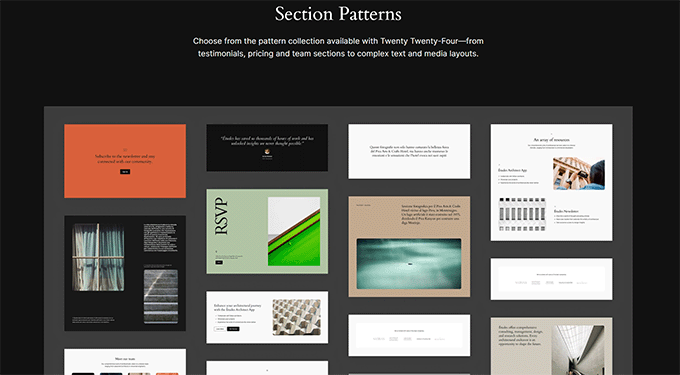
همچنین شامل دهها الگوی بلوک وردپرس برای استفاده با ویرایشگر سایت یا هنگام نوشتن پستها و صفحات است. این الگوها شامل چندین الگوی بخشبندی شده است که به شما کمک میکند تا به سرعت کل بخشها را به صفحات یا قالبهای خود اضافه کنید.
همچنین با چهار فونت ارسال میشود که میتوانید هنگام کار بر روی سایت خود از آنها استفاده کنید. این امر ما را به ویژگی هیجان انگیز بعدی که انتظار میرود در نسخه ۶.۴ منتشر شود، یعنی Font Library میرساند.
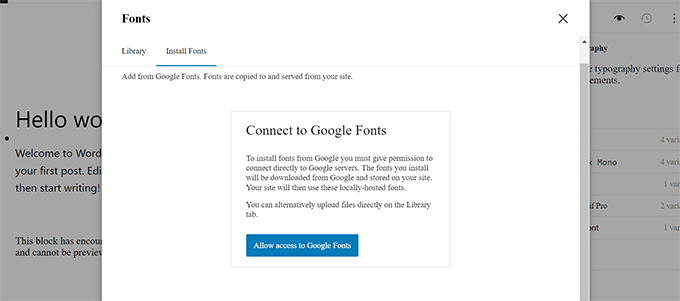
با استفاده از کتابخانه فونتها در سراسر وبسایت مدیریت کنید
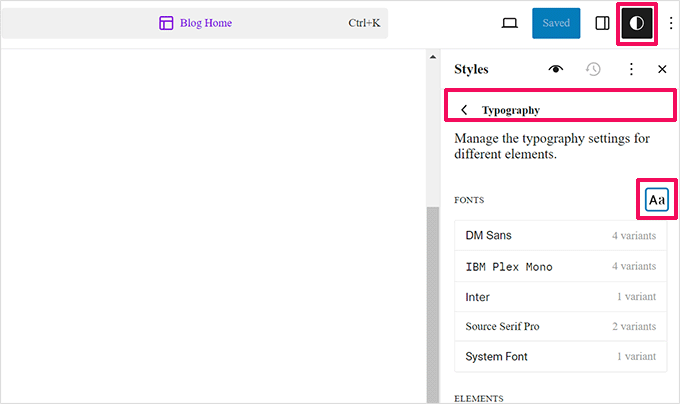
وردپرس ننسخه 6.4 دارای ویژگی جدید Font Library خواهد بود. این به کاربران امکان میدهد فونتهای مورد استفاده در قالب وردپرس خود و در سراسر وبسایت خود را مدیریت کنند. کاربران میتوانند Font Library را در پنل Styles در ویرایشگر سایت مشاهده کنند. آنها همچنین میتوانند فونتهایی را به وبسایت خود اضافه یا حذف کنند.
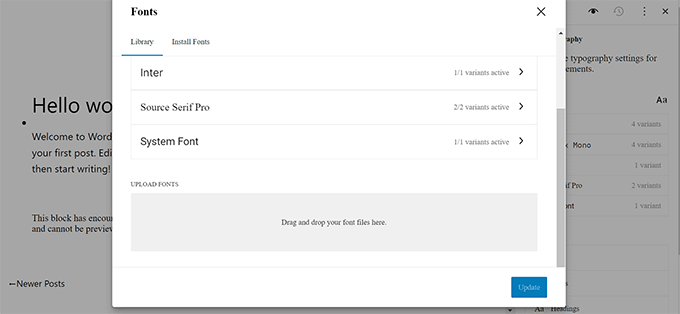
با کلیک بر روی نماد فونتها در پنل، کتابخانه فونت ظاهر میشود. از اینجا میتوانید فونتها را مستقیماً از رایانه خود آپلود کنید.
آیا میخواهید از فونتهای گوگل به صورت محلی استفاده کنید؟ کتابخانه فونت به کاربران اجازه میدهد فونتهای گوگل را در وبسایت وردپرس خود دانلود و نصب کنند. این فقط یک بار برای دانلود فایلهای فونت به سرورهای Google متصل میشود. پس از آن، فونتها از سرورهای خود شما ارائه میشوند.
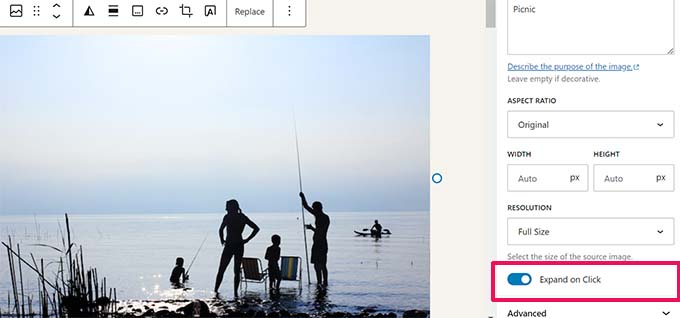
تصاویر را با پنجره لایت باکس بزرگ کنید
آیا میخواهید تصاویر وردپرس خود را در یک پنجره لایت باکس باز کنید؟ وردپرس ۶.۴ به کاربران این امکان را میدهد که پنجرههای لایت باکس را برای تصاویر در پستها و صفحات خود فعال کنند.
پس از افزودن یک تصویر، میتوانید گزینه Expand on Click را در زیر تنظیمات بلوک تغییر دهید تا آن را در یک لایت باکس بازشو باز کنید. این پاپ آپ ساده به کاربران شما اجازه میدهد تصاویر را بدون ترک صفحه بزرگ کنند.
هنوز بسیار ابتدایی و در مراحل اولیه توسعه است. به عنوان مثال، برای بلوک گالری، باید آن را برای هر تصویر جداگانه به جای کل گالری تنظیم کنید. اگر به تجربه کاربری بهتر با گالری تصاویر زیبا نیاز دارید، توصیه میکنیم از گالری Envira یا NextGen استفاده کنید. اینها بهترین افزونههای گالری عکس وردپرس برای عکاسان و وبسایتهای نمونه کار با پنجرههای لایت باکس زیبا، انیمیشنها، نمایشهای اسلاید، سبکهای گالری و موارد دیگر هستند.
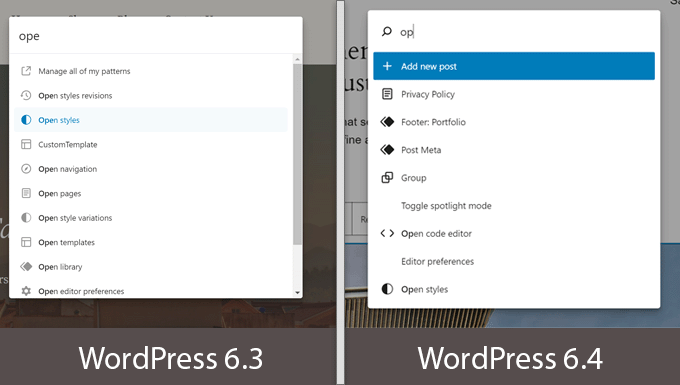
پالت فرمان بهبود یافته
وردپرس ۶.۳ با یک ابزار جدید پالت دستوری عرضه شد که به کاربران اجازه میداد تا به سرعت دستورات را با استفاده از میانبر صفحه کلید CTRL+K تایپ کنند. وردپرس 6.4 با چندین پیشرفت در ابزار و میانبرهای صفحه کلید جدید ارائه خواهد شد. اول، یک بهروزرسانی طراحی ظریف وجود دارد که عناصر را کمی تیرهتر میکند.
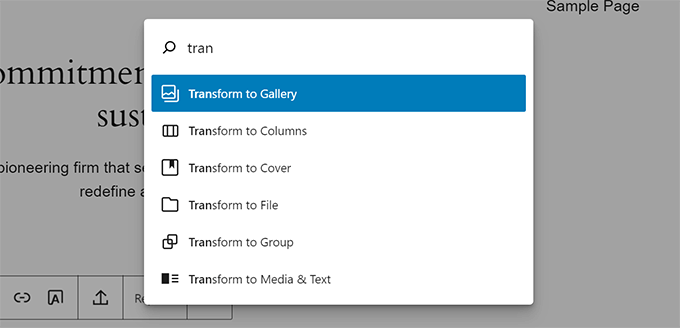
در مرحله دوم، دستورات و اقدامات جدیدی برای کار با بلوک ها معرفی شدهاند. میتوانید بلوکها را از پالت فرمان کپی، تبدیل، حذف یا درج کنید. به عنوان مثال، اکنون میتوانید چندین بلوک را انتخاب کرده و با استفاده از پالت فرمان آنها را تبدیل کنید.
بلوکهای پیشرفته ویرایشگر
این نسخه در درجه اول بر بهبود و گسترش ویژگیهای ویرایشگر سایت و بلوک موجود تمرکز دارد. مقدمات فاز ۳ پروژه گوتنبرگ آغاز شده است که بیشتر بر روی همکاری متمرکز خواهد بود. وردپرس 6.4 چندین نسخه گوتنبرگ (نام پروژه برای ویرایشگر بلوک) را در هسته ادغام میکند. هر یک از آنها شامل چندین ویژگی و پیشرفت جدید است. در زیر برخی از پیشرفتهای قابل توجه در ویرایشگر Block آورده شده است.
بلوک قلاب
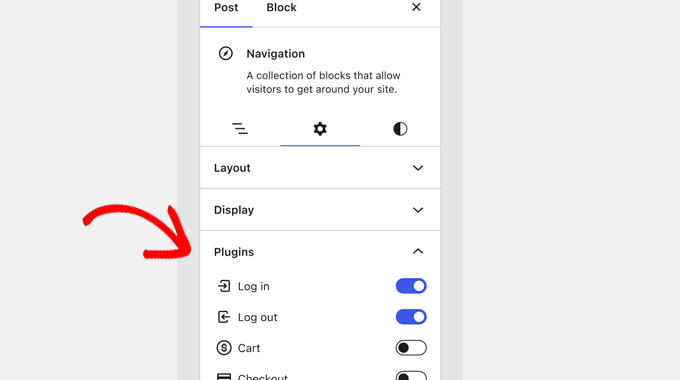
وردپرس نسخه ۶.۴ قابلیت Block Hooks را برای توسعه دهندگان به ارمغان میآورد. این به افزونهها اجازه می دهد تا به صورت خودکار بلوکها را پس از فعال سازی اضافه کنند. قلابهای بلاک که به نام هوکهای مورد استفاده در هسته وردپرس نامگذاری شدهاند، به توسعهدهندگان افزونه امکان میدهد با ویرایشگر بلوک تعامل داشته باشند و بلوکها را بدون دست زدن به آنها گسترش دهند.
به عنوان مثال، یک افزونه عضویت اکنون میتواند یک دکمه ورود به سیستم را در منوی ناوبری اضافه کند. پنل بلوک به شما نشان میدهد که کدام بلوکها توسط افزونهها اضافه شدهاند و میتوانید آنها را خاموش/روشن کنید.
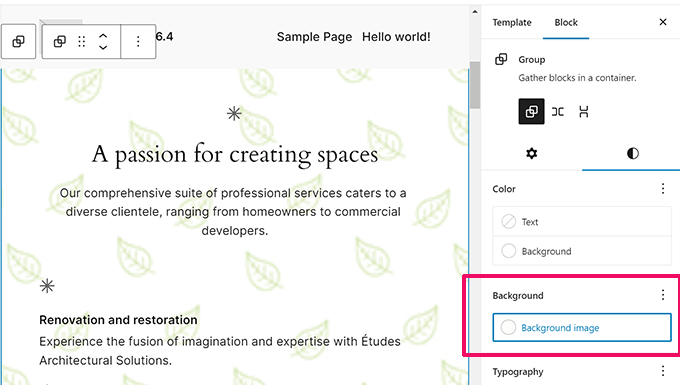
تصاویر پس زمینه برای بلوک گروهی
گروهبندی بلوکها سادهترین راه برای ایجاد بخشهای مختلف یک طرحبندی در ویرایشگر پست یا کامل سایت است. پیش از این، کاربران فقط میتوانستند رنگ پسزمینه و متن را برای کل بلوک گروه انتخاب کنند. وردپرس ۶.۴ همچنین به شما امکان میدهد یک تصویر پس زمینه تنظیم کنید.
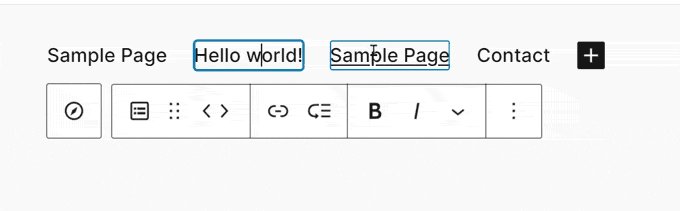
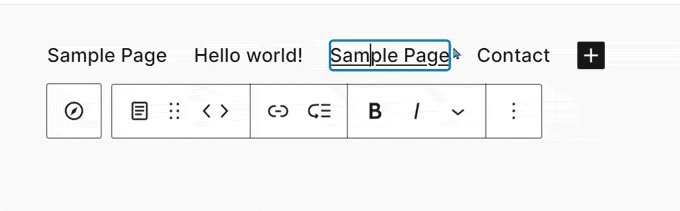
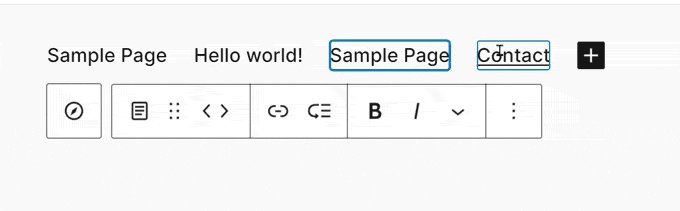
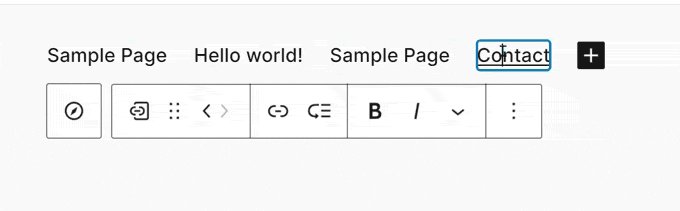
نوار ابزار بهبود یافته برای بلوکهای والد و فرزند
هنگام کار با بلوکهایی که دارای بلوکهای فرزند هستند، نوار ابزار همچنان در حال حرکت است و در حین حرکت در اطراف بلوکها تغییر میکند. این یک تجربه کاربری ایده آل برای بلوکهایی مانند ناوبری، فهرست و نقل قول ایجاد نکرد. اکنون وردپرس 6.4 به طور خودکار نوار ابزار فرزند را به والدین متصل میکند و در حین حرکت در بلوکهای داخلی، یک تجربه کاربری ثابت ایجاد میکند.
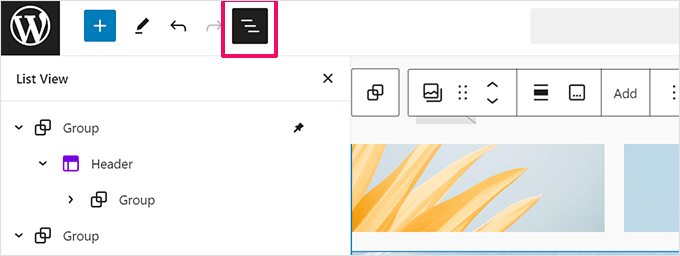
نمای کلی / فهرست اصلاح شده است
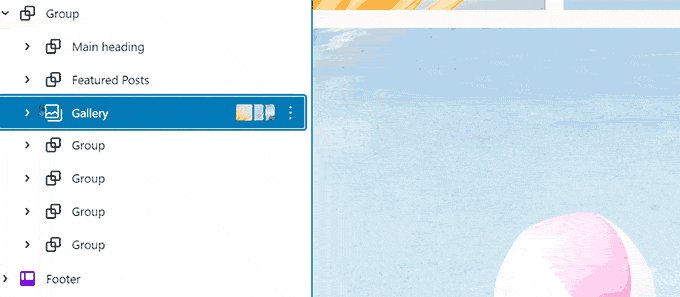
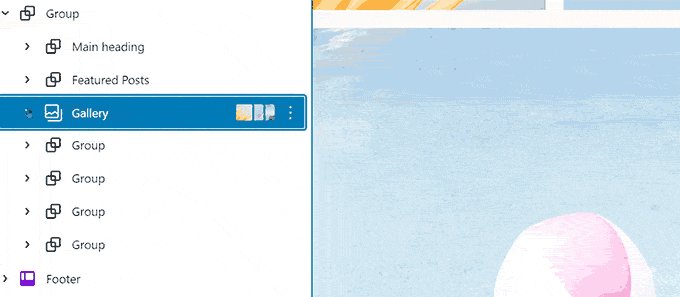
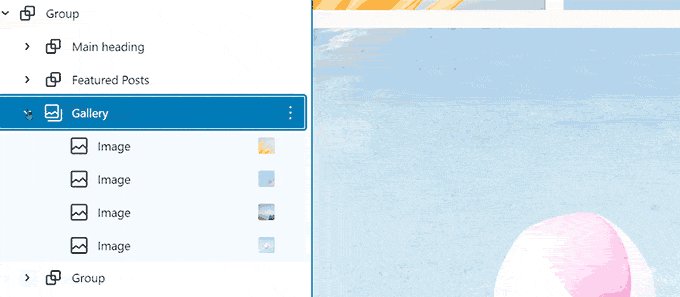
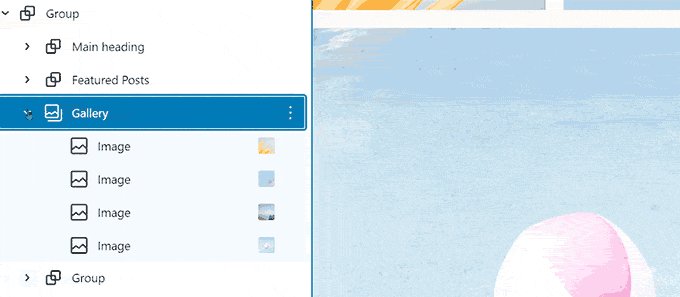
نمای فهرست به شما یک طرح کلی سریع از صفحه یا طرح بندی پست خود را در ویرایشگر سایت/بلاک نشان میدهد.
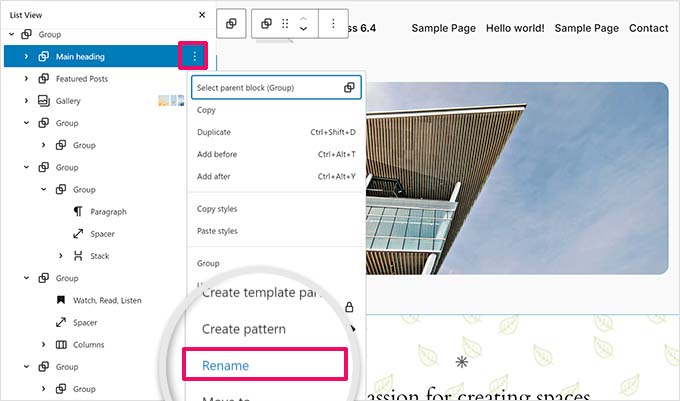
وردپرس ۶.۴ با افزودن برخی ویژگیهای جدید جالب، نمای لیست را بهبود میبخشد. ابتدا، اکنون میتوانید نام بلوکهای گروه را در نمای لیست تغییر دهید. این به شما کمک میکند تا مشخص کنید که هر بلوک گروهی چه کاری انجام میدهد و طرحهای شما را خواناتر میکند.
همچنین پیش نمایش تصاویر و بلوکهای گالری را نشان میدهد. این بخش بسیار مفید بوده و نمای کلی را به ابزاری بسیار مفیدتر از همیشه تبدیل میکند. قبلاً فقط «تصویر» را نشان میداد و برای انتخاب بلوک باید کلیک میکردید.
مدیریت الگوی بهبود یافته
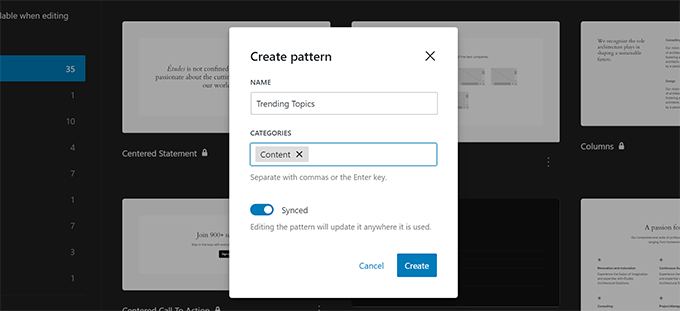
در نسخه قبلی وردپرس، بلوکهای قابل استفاده مجدد در الگوها ادغام شدند و یک صفحه مدیریت الگوی جدید به ویرایشگر سایت اضافه شد. وردپرس نسخه 6.4 با بهبودهایی در مدیریت الگو در ویرایشگر سایت ارائه خواهد شد. اکنون میتوانید هنگام ایجاد یک الگوی جدید، دسته بندی های الگو را اضافه کنید.
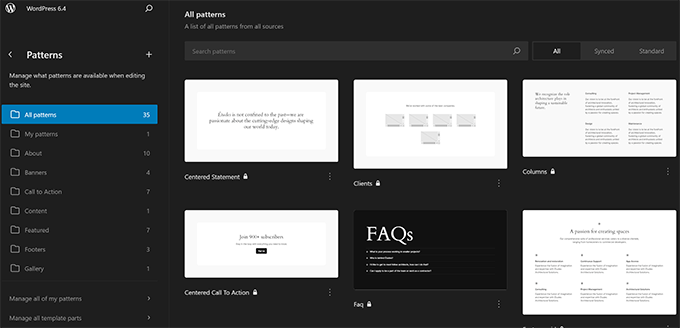
حالت ایجاد الگو در سراسر وردپرس یکسان خواهد بود. در داخل ویرایشگر سایت، برگه الگوها اکنون الگوهای شما را به صورت دسته بندی شده نشان میدهد.
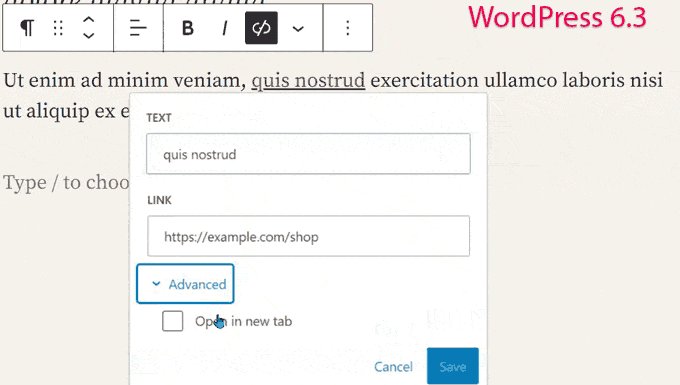
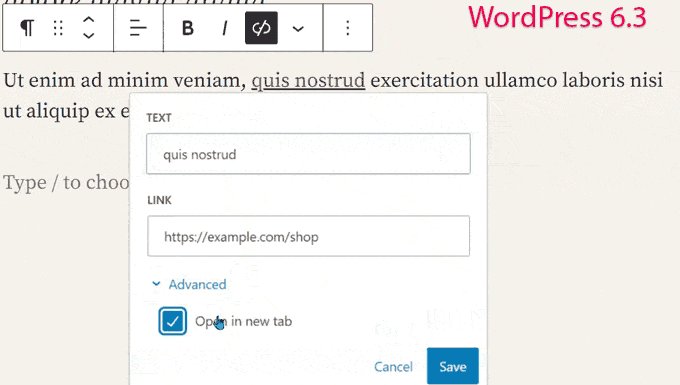
باز کردن پیشنمایش در صفحه جدید
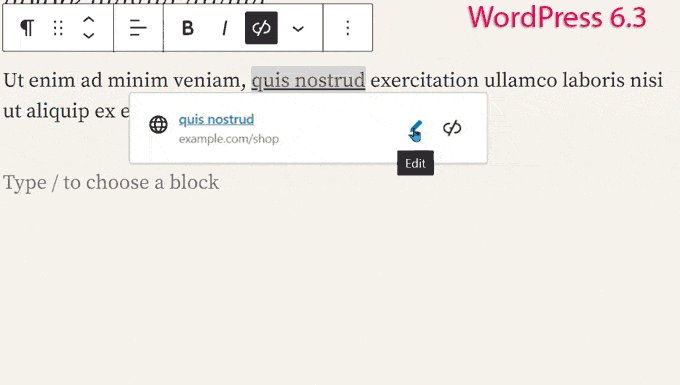
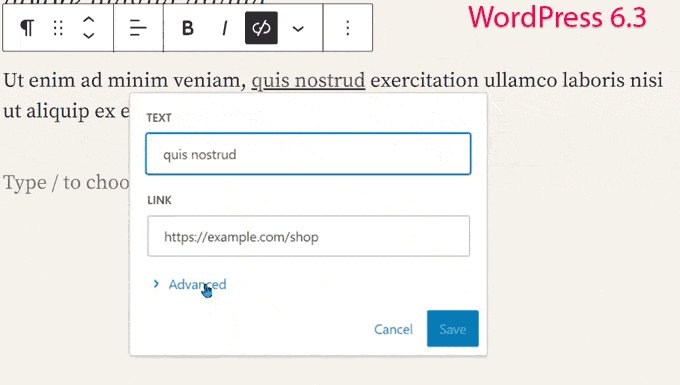
در نسخه قبلی وردپرس، کنترل پیشنمایش پیوند (پنجرهای که هنگام اضافه کردن پیوند در وردپرس ظاهر میشود) گزینه را به «باز کردن در برگه جدید» در زیر ضامن پیشرفته منتقل کرد.
سایر تغییرات
وردپرس ۶.۴ همچنین شامل چندین تغییر است که برای توسعه دهندگان در نظر گرفته شده است. در اینجا برخی از مهمترین تغییرات در زیر آورده شده است:
- موارد TEMPLATEPATH و STYLESHEETPATH منسوخ شدهاند.
- چارچوبی برای اضافه کردن ویرایش برای پست متا در وردپرس.
- توسعه دهندگان قالب میتوانند حداقل و حداکثر عرض نمای پیش فرض خود را برای محاسبه اندازه فونت سیال پیکربندی کنند.
- یک فیلد قلاب بلوکی به انواع بلوک اضافه می شود.























ت ا 2 سال عضو همیار وردپرس
این نسخه از وردپرس ظاهر زیبایی دارد
آیا میشه همین را بدون قالب ، ویرایش و طراحی کرد؟
bahareh koohestani 11 سال عضو همیار وردپرس
سلام
اگه مطابق با نیازهاتون باشه آره. با کمک المنتور هم میتونید صفحات گرافیکی بسازید