
سلام دوستان
بسیاری از وبسایت ها امروزه از تصاویر متحرکی در ابتدای سایت خود استفاده می کنند و آن را مرتبط با موضوع وبسایت می سازند. این تصاویر به گونه های مختلفی تغییر می کند و عوض می شود. حتی گاهی با توجه به نیاز سایت آن را عوض می کنند. به این امکان اسلایدر می گویند. امکان ساخت اسلایدر در وردپرس نیز وجود دارد و تا امروز در همیار وردپرس اسلایدرهای متنوعی معرفی شده است.
امروز میخواهیم اسلایدر جی کوئری در وردپرس را برای شما آموزش دهیم تا بتوانید با روش ساخت آن نیز آشنا شوید.
اسلایدر جی کوئری در وردپرس با WOW Slider
افزونه wow slider افزونه ای است که امکان ساخت اسلایدر جی کوئری در وردپرس را برای کاربران خود فراهم می کند. این افزونه طرفداران بسیاری دارد و چیزی حدود 20000 نصب داشته است.
نصب و راه اندازی افزونه
برای نصب افزونه می توانید به بخش افزونه ها و سپس افزودن افزونه ی جدید مراجعه کرده و آن را نصب کنید. پس از نصب می توانید افزونه را فعال کنید. پس از فعال سازی با گزینه ای با عنوان ” WOW slider” در منوی سمت راست پیشخوان مواجه می شوید که مربوط به افزونه ی مورد نظر است.
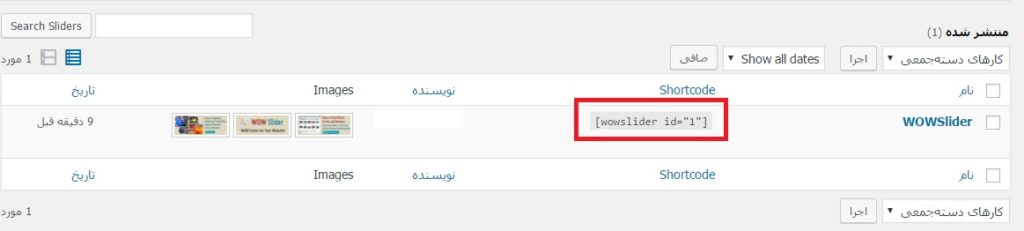
حال شما می توانید از بخش all sliders تمامی اسلایدرهای ساخته شده را مشاهده کنید و البته به همراه شورت کد آنها موجود است.
همانطور که در تصویر بالا مشاهده می کنید نام اسلایدر، شورت کد مورد نظر برای نمایش اسلایدر جی کوئری در وردپرس، نام نویسنده، تصاویر بارگذاری شده را نمایش می دهد. این نمونه ای می بینید به صورت پیش فرض موجود است. حال می خواهیم اسلایدری بسازیم.
ساخت اسلایدر جی کوئری در وردپرس
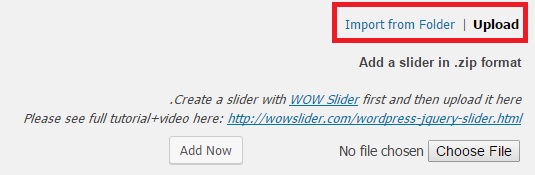
بر روی گزینه ی Add new کلیک می کنیم. صفحه ای ساده مطابق تصویر زیر نمایان می شود.
Upload
در این قسمت شما می توانید تصویر مورد نظر خود را بارگذاری کرده و به هر تعداد که دوست دارید اضافه کنید و اسلایدر خود را بسازید.
Import from folder
در این بخش می توانید پوشه ی مورد نظر خود را که از قبل ایجاد کرده اید به راحتی درون ریزی کنید.
حال می توانید تمامی تصاویر مورد نظر را اضافه کرده و اسلایدر جی کوئری در وردپرس را به راحتی بسازید و شورت کدی که بدست می آید را در برگه ها یا دی صفحه ساز خود قرار دهید تا نمایش داده شود.
نتیجه عملکرد
همانطور که مشاهده می کنید اسلایدر زیبا و به سبک جی کوئری ایجاد شده که شما می توانید به راحتی آن را مطابق میل خود بسازید.
بروز رسانی توسط آذر اسفندیاری










purifier
لطفاً برای درج کد در سایت راهنمائی کنید
ممنون
Bahar 11 سال عضو همیار وردپرس
سلام
در پیش نمایش توضیح داده شده است.
یعقوبی
باتشکر ، لطفاً نسخه واکنش گرا نیز منتشر بفرمائید
مسعود
سلام.لطفا بیشتر توضیح میدین؟؟؟محل فایل html خودش یعنی چی؟این فایل دانلود شده رو باید کدوم قسمت هاست بریزیم تا توی مدیریت وردپرس کار کند؟در ضمن اگه بخوایم بندازین بالای صفحه باید چیکار کنیم؟مبتدی هستم